UXPinでできる 高忠実度 なプロトタイピング

忠実度とは、プロトタイプやデザインの「精度」や「リアルさ」のレベルを指し、ビジュアルデザインやインタラクション、機能性において、プロトタイプが最終製品にどれだけ近いかを表します。 高忠実度 なプロトタイプは再現性が高く、最終的なUX(ユーザーエクスペリエンス)を可能な限り近い形でシミュレーションすることを目的としています。
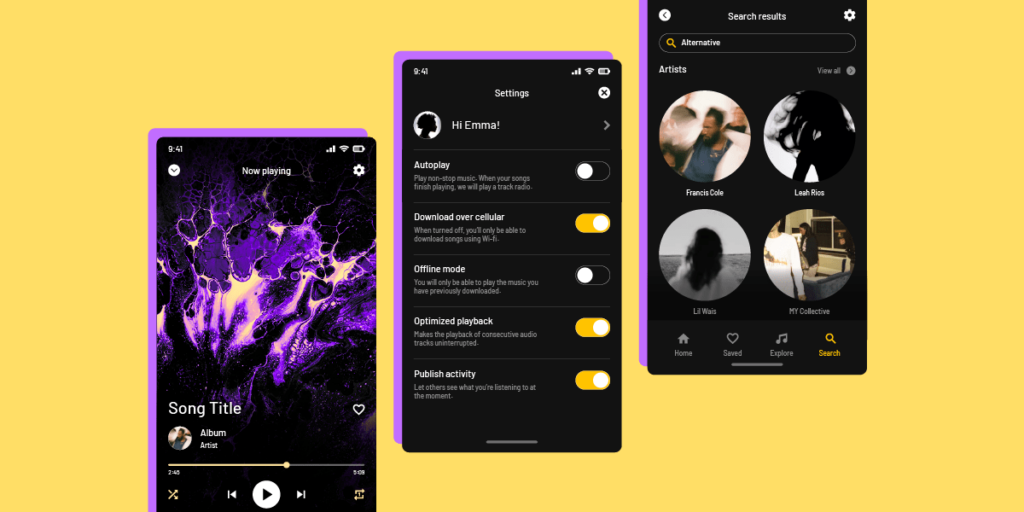
高忠実度 プロトタイプ(Hi-Fiプロトタイプ)には、色、タイポグラフィ、インタラクション、アニメーション、イメージなど、実際の製品が持つUI(ユーザーインターフェース)に沿ったビジュアルおよびインタラクティブな要素が含まれます。このようなプロトタイプによって、ユーザーやステークホルダーに没入感のある体験が提供されるため、最終製品のイメージが理解しやすくなります。
そして、デザイナーはデザインプロセスの後期段階で、コンセプトのテストおよび検証、ユーザーフィードバックの収集、UX改良のために忠実度の高いプロトタイプを作成します。そして作成されたプロトタイプで、インターフェースの使いやすさや効果性の評価、潜在的な問題や改善点の特定し、情報に基づいた製品デザインの決定をすることができます。
UXPinのMergeテクノロジーで完全にインタラクティブなプロトタイプを作成して、より良いデザインを決定しましょう。詳細とアクセスリクエスト方法については、こちらのページをぜひご覧ください。
高忠実度(Hi-Fi)と低忠実度(Lo-Fi)プロトタイプ
デザイナーは、さまざまな目的と目標のために、デザインプロセスの各段階で高忠実度または低忠実度なプロトタイプを使用します。
低忠実度(Lo-Fi)プロトタイプとは、一般的に簡単なスケッチやワイヤーフレーム、または基本的なデジタルモックアップを使って作成される、シンプル化されたデザインコンセプトのことです。デザイナーは、デザインプロセスの早い段階でこの低忠実度プロトタイプを作成し、多くのアイデアを共同作業で可能な限り速やかにに反復します。
また、低忠実度プロトタイプは、デザインの核となる構造、情報アーキテクチャ、機能性に焦点を当てており、簡単に作成できるため、デザイナーは時間とリソースを過剰に費やすことなく、デザイン案を複数検討し、反復することができます。
一方、高忠実度プロトタイプでは、最終的なデザインのより正確でリアル感があり、ビジュアルデザイン要素、インタラクティブ機能、実際のコンテンツを取り入れ、最終製品のイメージ通りのデザインや機能とほぼ同一のように完成します。デザインチームは、デザインプロセスの後半で高忠実度プロトタイプを作成し、デザインハンドオフの前にコンセプトを確定します。
高忠実度 プロトタイプのプランニング
デザイナーは、デザインプロセスの初期段階でほとんどのリサーチとプランニングを完了します。そのため、このステップでは高忠実度プロトタイピングを導くために、調査結果を統合し、レビューします。
プロトタイプの目的と目標の設定
デザインのどの側面をテスト、評価、またはステークホルダーに見せたいかを決定することで、高忠実度で達成したい具体的な目標を設定します。
例えば、ECのWebサイトをデザインする場合だと以下のようになります:
- 目標:カートに商品を追加し、チェックアウトプロセスを完了するまでのユーザーフローをテストする。
- 目的:ユーザビリティの問題特定およびコンバージョン率の最適化。
UXリサーチからのユーザーゴールの設定
デザイナーがプロトタイピングツールを使い始める前に、何を作って、誰のために作るのかがわかるように、徹底したUXリサーチが必要です。ユーザーゴールを理解することで、ターゲットオーディエンスのニーズや好みに合わせて忠実度の高いプロトタイプを調整することができるのです。
例えば、フィットネス愛好家向けのモバイルアプリをデザインしている場合、ターゲットとなるユーザーは、ワークアウトや進捗情報の追跡に興味がある可能性があります。となるとこのユーザーグループの目標には、フィットネス目標の設定、消費カロリーの追跡、ワークアウト統計の分析などが含まれます。このようなリサーチを利用することで、デザイナーはそれに応じて機能やインタラクションを計画することができますよね。
主な機能とインタラクションの概要
上記の目標と目的を達成しながら、適切なUXを実現させるためにプロトタイプに必要な中核となる要素を決定します。そのような主要な機能性を特定することで、デザイン作業に優先順位をつけ、プロトタイプに必要不可欠なインタラクションとユーザーフローを確実に捉えることができるのです。
例えば、フライト予約のモバイルアプリをデザインする場合、主な機能として以下が挙げられます:
- フライトの検索
- 検索結果の絞り込み
- フライト詳細の表示
- 座席の選択
- 支払いと予約確認
- 予約内容の確認
視覚的要素のデザイン
デザイナーは、リサーチ、スケッチ、ワイヤーフレームを基礎として、高忠実度のプロトタイプの視覚的要素をデザインします。また、視覚的要素をデザインする際は、タイポグラフィ、色、イコノグラフィー(図像)、イメージなどのさまざまな側面を考慮します。
製品のタイポグラフィと色は、ブランドアイデンティティと調和され、読みやすさを上げるものでないといけません。そして、製品のイコノグラフィーは、親しみやすく直感的なシンボルを使ってアクションや機能を表します。イラストや写真などのイメージは、UXの質を向上させて、適切なメッセージを伝えてくれます。
また、デザイナーは、このようなデザイン要素が、色のコントラスト、読みやすさ、支援技術などのアクセシビリティにどのような影響を与えるかも考慮しないといけません。
オープンソースのコンポーネントライブラリの活用
デザイナーは、MUI、Ant Design、Fluent UI などのオープンソースのコンポーネントライブラリを使うことで、ビジュアルデザインのプロセスを加速することができます。ボタン、フォーム、ナビゲーションバーなどの既製要素を活用することで、デザインに必要な時間と労力が削減され、 高忠実度 のプロトタイプ全体で一貫したビジュアル言語を維持することができるのです。
UXPinには、UIデザインのプロセスを簡素化するツールや機能を提供しています。UXPinにあるMergeライブラリによって、UI要素をドラッグ&ドロップするだけで画面やレイアウトが構築可能となります。これらのコンポーネントはデフォルトでインタラクティブで、デザインシステムによって定められたプロパティを含んでいるため、より速く、効率的で、一貫性のあるUIデザインが可能になります。
この段階が完了すれば、デザイナーはインタラクティブなプロトタイプを作るための、 高忠実度 なモックアップが作成可能です。
コンポーネントのインタラクションとアニメーションの追加
デザイナーは、ユーザーと要素とのインタラクションを反映するために、ホバー、アクティブ、無効などのさまざまなステートを確定します。また、最終製品の動的な動作をシミュレーションして、たとえば「ユーザーがフォームで入力必須箇所の欄を入力するまでボタンを無効状態にする」など、よりリアルなUXを提供するために、コンポーネント間の遷移も作成します。
さらに、デザイナーは マイクロインタラクションとアニメーションを取り入れます。マイクロインタラクションとは、フィードバックを提供し、プロトタイプとのインタラクションを通してユーザーをナビゲートする、小さくて、繊細で、意図的なアニメーションのことです。プロトタイプをより魅力的でインタラクティブなものにするだけでなく、ユーザーに重要な情報を伝えて、インターフェースをより直感的に誘導してくれます。
Mergeのインタラクティブなコンポーネントを活用
UXPinのMergeテクノロジーによって、デザイナーはレポジトリからコードコンポーネントをデザインプロセスに取り込むことができ、そのUI要素には、デザインシステムによって規定されたインタラクションなどのプロパティが含まれています。
この『Code-to-Design』の手法により、デザイナーはスタイリングやインタラクションなどのコンポーネントプロパティの設定に悩まされることはありません。また、各コンポーネントのバリアントは、デザイナーが選択できるように、例えば「コンポーネントのステート選択」などが UXPinのプロパティパネルに表示されます。
さらにデザイナーは、キーボードやスマホ用のトリガーやアクションなどを含むUXPinのインタラクション機能を使って、マイクロインタラクションを追加することもできます。
ユーザーフローのシミュレーション
ユーザーフローとナビゲーションパスのマッピング
デザイナーは、画面の論理的な順序を確定し、ユーザーの[入口]や[出口]、およびタスク達成のために取ることができるさまざまな[経路]を特定するなど、デジタル製品を通じて「ユーザージャーニー」を定めます。そのユーザージャーニーマップで、ユーザーにとって使いやすくて直感的なナビゲーション体験が保証されます。
インタラクションの設定
デザイナーは、ユーザージャーニーマップに従って、ボタンやリンクなどのインタラクティブな要素を使って、画面間のつなぎを設定します。そしてユーザーは、設定したつなぎによって、さまざまなスクリーンをナビゲートし、製品内で起きるトランジションやインタラクションのシミュレーションができます。
トランジションへの対応
デザイナーは、アニメーション、トランジション、インタラクティブな要素を使って、例えば、「ボタンをクリックするとモーダルが表示される」や、「スクロールすると追加コンテンツが表示される」など、ユーザーがプロトタイプとどのように操作するかをシミュレーションします。
このプロセスが終わる頃には、デザイナーはエンドユーザーと 高忠実度 のプロトタイプをテストする準備が整います。
テストおよびイテレーション(反復)
テストとは、デザイナーがユーザーからのフィードバックを取り入れ、より効果的でユーザーに優しいソリューションを生み出すためにデザインを改良することで、高忠実度のプロトタイプを継続的に改善していく反復的なプロセスです。
以下は、高忠実度プロトタイプのプロセスにおける概要です:
- ユーザーによるユーザビリティテストのセッションを実施し、高忠実度のプロトタイプを評価して、そのユーザビリティに関する貴重なフィードバックを収集する。
- プロトタイプをステークホルダーに提示し、ビジネス価値のフィードバックを得る。
- プロトタイプを使ったユーザーとステークホルダーの対話、理解、全体的な経験に関するフィードバックとインサイトを収集および分析する。
- 改善点を特定し、受け取ったフィードバックに基づいてプロトタイプに変更を加える。
- ユーザビリティの問題に対処し、全体的なUXを向上させるためにデザインを改良する。
- プロトタイプが確実にユーザーのニーズを満たし、デザイン目標に合致していることを確認するために改良の反復プロセスを繰り返します。
UXPin でのプロトタイプの共有と連携
プロトタイプを共有し、フィードバックとレビューを受ける
UXPin のプレビューと共有機能により、デザイナーはチームメンバーやステークホルダーとデザインやプロトタイプを共有でき、その際、サイトマップ、コメント、スペックモード、ドキュメントなど、デザイナーが共有したいものを選択できます。
UXPin の共有リンクはオープンな Web 上で利用可能です。つまり、リンクがあれば誰でもプロジェクトにアクセスできます。その際デザイナーは、チームメンバーやステークホルダーだけがアクセスできるように、プロジェクトをパスワードで保護することができます。
チームメンバーやステークホルダーとの連携
UXPinのコメント機能で、オブジェクト上で直接コメントしたり、メンバーのタグ付け、コメントの割り当て、適切なアクション後に解決できることから、メンバーやステークホルダー間の連携強化されました。また、Team(チーム)コメントとPublic(公開)コメントの機能を使えば、UXPinのアカウントを持っていない人でもフィードバックに参加してもらうことができます。
より円滑な連携とデザインハンドオフ
デザイナーとエンジニアはUXPinのMergeテクノロジーを通して同じ言語で会話できることから、コードコンポーネントで 高忠実度 のプロトタイプを構築すると、デザインと開発プロセスの間のギャップを埋めることができます。
デザイナーとエンジニアは、まったく同じコンポーネントをそれぞれのレンズを通して見ています。例えばデザイナーはUXPinでビジュアル要素を確認し、エンジニアはIDE(統合開発環境)でコードを確認しますが、デザイナーとエンジニアが同じ制約の中で作業するため、この「信頼できる唯一の情報源(Single source of truth)」によって摩擦は軽減されます。また、これらの制約は、デザインドリフトや技術的負債、不整合を防ぐことから、より調和のとれた製品開発プロセスを生み出すのです。
ユーザーテストを強化し、ステークホルダーの連携を効率化するために、より優れた高忠実度のプロトタイプをより速く、よりインタラクティブに構築しませんか。
UXPin Merge を使った高忠実度のプロトタイプについての詳細はこちらをご覧ください。

