Code-to-Design 完全ガイド(2023年版)

『Design-to-Code(デザインからコード)』とは、デザインツールを使ってデザイナーがプロトタイプを作成し、デベロッパーがそれをコード化するという、一般的な製品開発の流れを簡略化したものです。
UXPin Mergeは、このプロセスをひっくり返す画期的な『 Code-to-Design (コードからデザイン)』のワークフローを採用しています。
本記事では、FinTechの大手であるPayPalを含む4つのケーススタディとともに、「 Code-to-Design 」の利点や課題について述べ、製品開発プロセスをどのように強化できるのかについて説明していきます。UXPin Mergeの詳細についてはぜひこちらのページをご覧ください。
『 Code-to-Design 』とは?
『 Code-to-Design 』は、UXPinがMergeの技術を使って開発したUXワークフローです。Mergeを使うことで、デザイナーはUXPinのデザインエディターにレポジトリからUIコンポーネントをインポートし、それらを使って「コンポーネント駆動型プロトタイピング」と呼ばれるプロセスで、完全にインタラクティブなプロトタイプを作成することができます。
このコンポーネント駆動型プロトタイピングの手法によって、デザイナーはプログラミング言語を書いたり学んだりする必要がなく、コードの利点をすべて活用できます。

「 Code-to-Design 」のワークフローは、UXデザイナー、ステークホルダー、プロダクトチームに次のようなメリットをもたらします:
- デザイナーはリリース可能なプロトタイプを作り、それによってデザインプロセスでのテスト範囲を拡大する。
- 既製のコードコンポーネントを使うことで、デザイナーはゼロからデザインする必要がなくなった。これによって、プロトタイプの品質、忠実度、機能性を高めながら、市場投入までの時間を短縮することができる。
- Mergeのプロトタイプは最終製品のように見えることから、ステークホルダーはデザインのビジョンをより繊細にイメージすることができる。
- デザイナーとエンジニアが同じ言葉を話し、同じソースを使うことで、デザインハンドオフがよりスムーズになり、摩擦が少なくなる。
- Mergeはコンポーネントライブラリを製品開発のワークフローに統合するため、デザインシステムの導入が増加する。
- ドラッグ&ドロップの簡単なワークフローにより、デザイナーでなくてもプロダクトデザインがもっと身近になる。
『Design-to-Code』か『 Code-to-Design 』どっちがいいの?

「Design-to-Code」の課題
「Design-to-Code」は、従来のUXのワークフローであり、デザインチームは、標準的な画像ベースのデザインツールを使ってモックアップやプロトタイプを作成し、デベロッパーはそれをコードに変換します。
「Design-to-Code」のワークフローの最大の課題は、デザイナーとエンジニアの間にギャップが生じることです。デザイナーはそのギャップを埋めるべく、複数ツールの使用や詳細なドキュメント作成、さらにデベロッパーと直接プロトタイプやインタラクションでの機能についての説明をしなけいといけません。
このような手厚い作業や説明をしても、最終的な製品がデザイナーの仕様や期待に応えられないことはよくあることです。それでデザイナーとエンジニアは、責任をなすりつけ合いますが、本当の問題は言葉の壁です。デザイナーはベクターグラフィックツールを使う一方で、エンジニアはコードで仕事をするからなのです。
「 Code-to-Design 」でのソリューション
「 Code-to-Design 」のワークフローは、デザイナーとエンジニアの間のギャップを埋めるものです。両者は異なる言語を使いますが、Mergeのようなテクノロジーによって、デザインと開発の間のコミュニケーションが簡単になります。
デザインチームは視覚的なUI要素に取り組み、エンジニアはそれらを支えるコードに取り組むという、同じコンポーネントを2つの視点から見ていると思います。
そこで、デザインシステムで作業しているチームは、この「Code-to-Design」でのワークフローが最も有益です。
「Design-to-Code」のワークフローでは、チームは以下の2つのバージョンのデザインシステムで作業します:
- デザインツール用の画像ベースUIキット
- プログラミング用のUIコンポーネントライブラリ
「Code-to-Design」は、デザインチームとエンジニアが同じレポジトリから同じコンポーネントライブラリを使うため、このような分離をなくすことから、真の「信頼できる唯一の情報源(Single source of truth)」を作り出します。
「Code-to-Design」と「Design-to-Code」についてさらに読む。
「 Code-to-Design 」のユースケース

「Code-to-Design」が素晴らしいことはわかりましたが、実際の製品開発にはどのように反映されるのか?と思っているかもしれません。
ここでは実際に、企業が製品開発で『Code-to-Design」でのユースケースを4つご紹介します。
Paypal
2019年、PayPalは UXPin Mergeを使って社内の製品開発プロセスを完全に再デザインしました。PayPal内のUXチームは、60以上の製品を管理する1000人以上のエンジニアに対して5人のデザイナーという独自の課題を抱えており、どの製品も同じようには見えず、それぞれにユーザビリティやデザインの一貫性の問題がありました。
PayPalのUXリードEPXであるエリカ・ライダー氏は、この問題の解決するよう言われました。さらに大変なことに、彼女はPayPalのプロダクトチームが製品をデザイン、テスト、提供できるようなワークフローを作る必要がありました。しかしながら、プロダクトチームはデザインスキルに乏しい上に、デザインツールの経験もほとんどなかったのです。
従来の画像ベースのツールを使ったソリューションをいくつか試した後、ライダー氏は UXPin Mergeと出会いました。そこでPayPalのUXチームはMergeを使って、カスタマイズしたFluent UIのデザインシステムをUXPinに同期させました。
PayPalのステークホルダーは、この新しい「Code-to-Design」への投資の有効性を検証したいと思っていたので、ライダー氏は、1ページのプロトタイプの2つのバージョンを作成する実験を行いました。1つは画像ベースのツールで、もう1つは UXPin Mergeを使い、すると結果は以下のようになり予想以上でした:
- 画像ベースのツール:所要時間1時間以上
- UXPin Merge:所要時間 8分
Mergeのプロトタイプは、忠実度と機能性がはるかに優れており、Paypalのプロダクトチームも指導を受けることで、同じ結果を得ることができたのです。
Iress
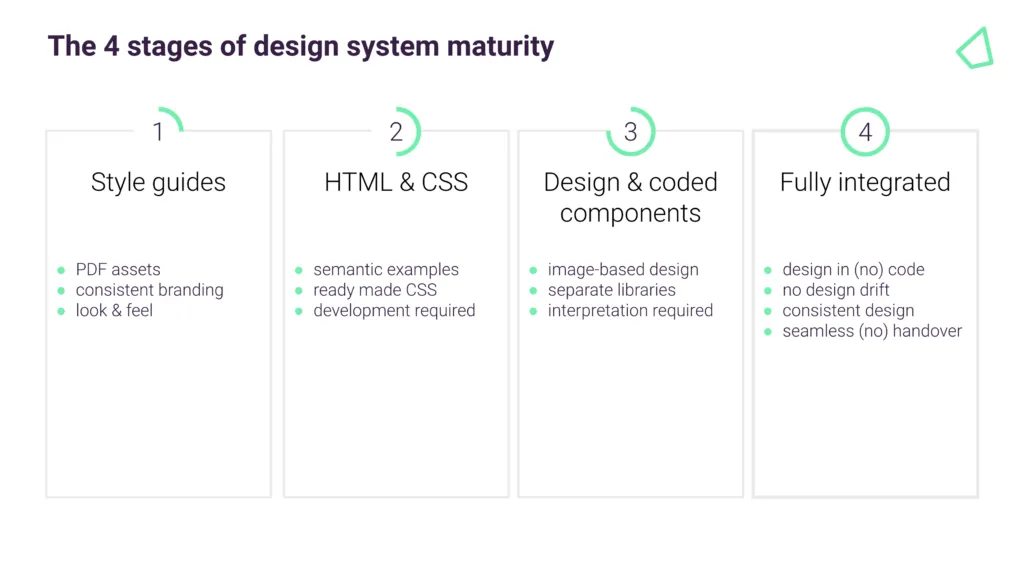
ソフトウェア開発会社の Iress は、下の画像のようにシステムの成熟度をデザインするために4つのプロセスを踏んでいました。

-
- ステップ1:PDF のスタイルガイド
- ステップ2:CSSによる HTMLパターンライブラリ
- ステップ3:UIキットとコンポーネントライブラリ
- ステップ4:完全に統合された「信頼できる唯一の情報源(Single source of truth)」で、リリースに必要なデザインやコードがない
Iressはステップ3の時点で、デザインと開発のギャップをどう埋めれば最終的なゴールにたどり着けるかわからず、行き詰まっていました。
当時のIressにとって、このワークフローは、以下の条件をすべて満たすものでした:
- デザイナーやエンジニアが製品を作り、リリースするのに必要なコンポーネントを提供する単一のリポジトリである。
- シームレスなデザインハンドオフによって、デザイナーとエンジニアのよりよい連携が行われる。
- デザインやフロントエンドのプログラミングをゼロからする必要がない。
- デザインドリフトや組織間の不整合がない。
- リアルでインタラクティブなプロトタイプが、ユーザビリティテストの参加者やステークホルダーに最終製品の正確な表現を提供する。
- ダークモードやマルチブランドのデザインシステムなど、テーマの切り替えを試す機会がある。
TeamPassword
上の2つのユースケースは、大規模企業の製品でしたが、スタートアップや小規模なチームに対して、「 Code-to-Design 」でどんなことができるのでしょうか。
TeamPasswordは、競争の激しいパスワード管理市場で事業を展開しているスタートアップで、「UXデザイナー不在」は最大の課題でした。
パスワードや機密データを預かるスタートアップ企業にとって、ユーザビリティの問題やデザインの矛盾は会社の信頼を失い、評判が落ち、さらには解約につながってしまうのです。
TeamPasswordのエンジニアは、コードでのプロトタイプを使って設計とユーザーテストを全て行いました。このようなプロトタイプは製品の機能とUX(ユーザーエクスペリエンス)を正確に表現していますが、アイデアを構築して反復するのは時間を食うものでした。
2022年、TeamPassword はMUIデザインシステムに切り替え、Merge を使って UXPinに同期させました。そこでエンジニアは、プロトタイプの開発の代わりに、UXPinでカスタムMUI Reactライブラリを使いました。そしてこの「 Code-to-Design 」のワークフローにより、市場投入までの時間が大幅に短縮され、ユーザビリティの問題やデザインドリフトが解消されたのです。
TeamPasswordのデベロッパーがデザインシステムのレポジトリを更新すると、その変更箇所が自動的にUXPinに同期されるため、常に最新バージョンの状態になります。また、Mergeのバージョンコントロール機能によって、チームは変更の追跡や、テスト中にバージョンを切り替えることができるようになりました。
dotSource
dotSourceは、ドイツに拠点を置くデジタル製品のコンサルティングと開発を行う会社であり、複数のデザインシステムを用いて、製品やソリューションをクライアントに提供しています。
dotSourceでは、「デザイン用のUI キット」と「開発用のコンポーネントライブラリ」の2つのデザインシステムを持っているためプロセスや作業が重複してしまうことが、製品を提供する上での最大の問題点でした。また、デザインシステムのドキュメントは、「デザイン用のUIキット」と「開発用のコンポーネントライブラリ」につづき、チームが維持しなければならない3つ目のピースとなっていました。
つまり、dotSourceの「信頼できる唯一の情報源(Single source of truth)」は、実は「唯一」ではなく「3つの情報源」だったのです。そしてこれは、多くの企業が抱えるデザインシステムに関する問題でもあります。
dotSource は、「信頼できる唯一の情報源(Single source of truth)」をコードベースにする必要があると認識していましたが、UXPin Mergeと出会うまでは、従来の画像ベースのデザインツールでこのワークフローを実現する方法を知りませんでした。
dotSourceは現在、MergeのStorybook 統合を使って、デザインシステムをUXPinに同期させており、そうすることで、リリースごとにデザインシステムのレポジトリ、ドキュメント、UXPinのコンポーネントがStorybookによって更新されます。
「コードベースのデザインワークフローに切り替えることが、このような画像ベースの制限を回避する唯一の方法です。UXPinのようなコードベースのプロトタイピングツールとMergeテクノロジーによって、ベクターグラフィックスではなくブラウザのようにコードをレンダリングすることでこのワークフローが実現します。UXPinでは、UIコンポーネントがデベロッパーと同じように見え、動作するため、デザインと開発の間のギャップを効果的に埋めることができます。これが真の「信頼できる唯一の情報源(Single source of truth)」ですね。」 – dotSource
UXPinが提供する「 Code-to-Design 」ソリューション
製品チームは、コードコンポーネントをUXPinにインポートする際、以下のように選択肢が2つあります:
- 製品のデザインシステムを取り込む
- オープンソースのUIライブラリ(MUI、Bootstrap、Ant Designなど)を取り込む
そして、このようなライブラリをUXPinに取り込むには、以下の3つの方法があります:
- Git 統合:レポジトリから UXPinにReactコンポーネントライブラリを同期させる
- Storybook 統合:React、Vue、Angular、Web Components、Emberなど、多くのフロントエンドフレームワークをチームで同期できるようにする。(Storybookのドキュメントの全リストはこちら)
- npm 統合:デザイナーが、MCM(Merge コンポーネントマネージャー)を使って、npmレジストリからのオープンソースライブラリからUIコンポーネントをインポートできる。
npm統合とコンポーネントマネージャーを使うためのチュートリアルは以下の3つになります:
GitとStorybookの統合はもう少し複雑になってしまいますが、UXPinのテクニカルサポートチームと共に Mergeのセットアップを完了するには技術的なスキルが必要です。
UXPinのPattern機能を使ったコンポーネントの組み合わせ
UXPinのPatterns(パターン)機能を使えば、デザイナーはUI コンポーネントを組み合わせて新しいUIパターンやテンプレートを作成することができます。これは、デザインシステムに特定の要素がない場合で特に便利です。
例えば、製品に分析ダッシュボードを追加する必要があるのに、デザインシステムにはチャートがないとします。npmレジストリでオープンソースのUIライブラリを見つけ、MCMを使ってパッケージをインポートし、チャートのコンポーネントを追加すれば、同じ忠実度と機能を維持しながら新しいパターンを作成することができます。そしてチームは、このパターンのデザインシステムに組み込むことも、一度だけの使用もできます。
UXPinパターンについてのチュートリアルをさらに読む。(英文)
「 Code-to-Design 」を始めませんか?今回紹介した革命的なコードベーステクノロジーへのアクセス方法は、こちらのページからぜひリクエストください。

