PayPalがUXPin Mergeで デザインプロセス を拡張した方法

UXPinによって顧客のデザイン体験がどのように改善されたかについてフィードバックを受けると、私たちはいつもワクワクします。その顧客が世界最大のデジタル決済プラットフォームの1つであれば、特別感はなおさらです。
今回、PayPal のデベロッパーツールおよびプラットフォームエクスペリエンス担当のシニアマネージャーであるエリカ・ライダー氏と、彼女のチームのシニアUX デザイナーであるアンソニー・ハンド氏にお話を伺うことができたのでご紹介します。
エリカは、PayPal で解決しなければならなかったデザイン上の課題、すなわちデザイン、製品、開発の間のギャップを埋めることについて、彼女自身の言葉で説明しています。
多くの企業では、デザイナーとデベロッパーの比率は、「デベロッパー10人」に対して「デザイナー1人」ですが、PayPal では、「1000人以上のデベロッパー」に対して「デザイナー5人」です。
PayPal はこの課題を克服するためのツールや戦略を必要としていました。そこで、彼らは UXPin Merge に注目し、DesignOps のプロセスを改善しました。
彼女とPayPal のデザインチームが、UXPin Mergeを使ってどのようにデザインと開発のプロセスに革命を起こしたかを、これからご紹介します。
体験談を動画で見る
PayPalの主な2つの課題
デザイン拡張 の課題:
私を含め、5人のデザイナーからなる小さなデザインチームがあり、60〜100の製品と、1000人を超えるデベロッパーを担当しています。
このような大きな組織を支える小さなデザインチームとして、私たちは革新的な問題解決のアプローチを開発しなければいけませんでした。デザイナー増員の予算は確保できないので、デザインそのものをスケールアップする方法を考えなければならなかったのです
一貫性の課題:
PayPal の製品チームには、経験豊富な UX 担当者やUIデベロッパーはおらず、その結果、さまざまなユーザビリティとデザインの一貫性に問題が生じ、製品がどれ1つとして同じにならなくなってしまいました。
そこで私は、まとまりのある一貫したユーザー体験を生み出すという、難しい仕事を任されましたが、3人のデザイナーと無限の製品チームからなる私たちは、従来のようなモデルで規模を拡大するのは無理だと思いました。加えて、デザイナーの増員が問題解決になるとも思えませんでした。
製品チームを成功に導くには、私たちにはデザインの拡張が必要だったのです。

今までは…
PayPalが使ってみたツール
まず、製品チームは自分たちで製品をデザインしないといけないことが分かっていたので、私たちはさまざまなツールを検討し、まずはデザインシステムや規格がある従来型のモデルから始めました。
最初の考えは、デザインについて製品チームを教育しながら、従来のデザインアプローチを適応させることでしたが、ドキュメント作成、サポートの提供、デザインツールの学習曲線をたった3人のデザイナーで行うとなると、従来のモデルではうまくいかないことにすぐに気づきました。
製品チームが製品をうまくデザインするには、彼らが学ぶべきツールやスキルを最小限に抑える必要があったのです。
従来のやり方
従来の UX プロセスでは、デザイナーがベクターベースのモックアップを作成し、それをデベロッパーに渡していましたが、残念ながらこのプロセスでは、コンポーネントがどのように機能することになっているかと、そこにあるべきコンポーネントの間にギャップが生じてしまいます。
その結果、デザイナーとエンジニアの間で「デザインはどうあるべきか」、「プロトタイプはどうあるべきか」を明確にするために、何度もやり取りをすることになり、デベロッパーは、製品の見た目や機能だけを考えていたため、デザイナーに思いもよらない質問を重ねることになってしまいます。

UXPin Mergeの導入
製品チームが製品をデザインするには、このデザイナーとデベロッパーのギャップを最小限に抑え、連携を改善する必要がありました。
PayPal に入社する数年前、私には「デザインの効果的な拡張には、デベロッパーやプロダクトマネージャーを デザインプロセス に関わらせないといけない」という持論がありましたが、それを行う方法は知りませんでした。何をするかは分かっていたのに、どのようにするかは分かっていなかったのです。
ですがMergeとUXPinに出会ったことで、デザインと開発のギャップを埋める方法を理解する道が開かれ、PayPal の デザインプロセス 改善のきっかけとなりました。
従来の DesignOps のプロセスは、スケーリングに関するものであり、通常はデベロッパー10人に対してデザイナー1人という割合が一般的です。まずデザイナーを追加し、次に大規模なデザインチームを収容するためのサポートインフラを構築します。
社内組織として、従来のデザイナーとデベロッパーの比率である1対10にスケールアップするためのリソースが得られないことは分かっていたので、デザイナーを増やすことなく、デザインの課題を解決するための革新的なソリューションを見つけなければいけませんでした。
UXPin Mergeの仕組み
PayPalの消費者向けアプリ、サービス、Venmo、その他の外部サービスは、すべて異なる技術が使われています。社内ツールの開発には、より企業向けに特化し、社内のユーザーインターフェースに適していることから、『Microsoft のフルーエントデザインシステム』と 『UIコントロール』を採用しました。
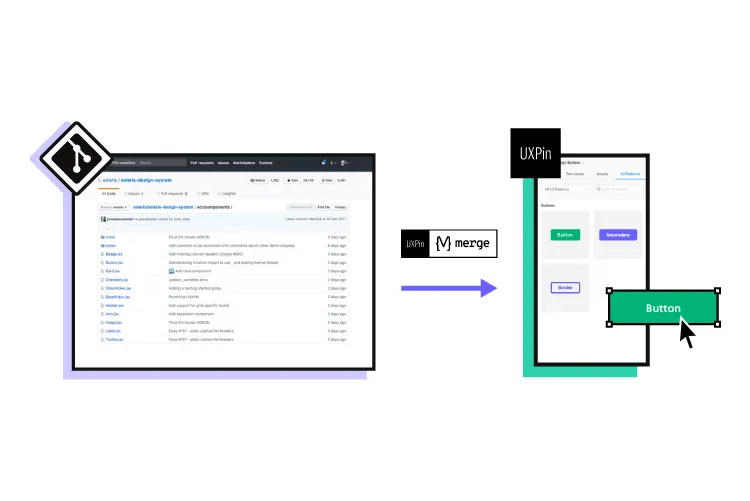
UXPin Mergeがあれば、Microsoft の フルーエントデザインシステムを Githubレポに入れ、コンポーネントを UXPinのデザインエディタにインポートすることができるようになります。そしてこのUXPin Merge のセットアップを使って、製品チームは、エンジニアが DevOps ツールの開発に使っているコンポーネントとUIコントロールを正確に活用したプロトタイプをデザインすることができます。
たとえば、UXPinのエディタでキャンバス上のボタンをレンダリングすると、ホバー/クリック効果、フォント スタイル、その他のメトリクスを含め、デベロッパーツールでレンダリングしたものとまったく同じになります。UXPin Mergeでデザインすると、PayPal のときよりもはるかに忠実なプロトタイプを作成できるのです。

Mergeを使った感想
最初の展開で、UXPin Mergeを使うことでデザインにかかる時間を大幅に短縮できることが分かっていました。
すると PayPalの上級管理職から、「UXPin Mergeを使った場合」と「従来のデザインモデルを使った場合」の時間短縮の比較をしてほしいという依頼がありました。
そこで、あるデザイナーに単一ページの比較テストを選んでもらいました。PayPal で使っている別のデザインツールで、ベクターベースのデザインを1ページ行い、UXPinで当社のMergeコンポーネントライブラリを使って、まったく同じプロトタイプを作成しました。この2つのツールは、時間面でどのように比較されるでしょうか?
結果:Mergeを使った場合、デザイナーは約8分かかりましたが、他のデザインツールを使用した場合は、同じプロトタイプに 1 時間以上かかったのです! これは、私たちが比較対象として選んだツールを使い慣れている、能力を持った経験豊富なデザイナーによるものであることに留意してください。
ベクターベースのデザインツールを製品チームに提供するのは気が進みませんでした。彼らはデザインを始める前に、ドキュメントを整備し、ツールの使い方を学ばないといけませんでしたから。たとえトレーニングに時間がかかったとしても、経験豊富なデザイナーの能力に達することはできなかったでしょうし、同じプロトタイプを1時間でデザインすることもできなかったでしょう。
UXPin Mergeを使えば、プロダクトマネージャーの一部は、同じようなプロトタイプ1ページを8~10分で作れます – UXPinの経験豊富なデザイナーにかかる時間と同じです!
以前は、限られたリソースとデザイナーで、1ページの製品を作るのに、モックアップのデザインだけで2〜3カ月かかっていましたが、今は、プロダクトチームが同じ時間内に製品をデザインし、提供することができます。
UXPin Mergeが与える大きな影響
UXPin Merge の大きな影響の1つは、より忠実度の高いプロトタイプを作成できるようになった点です。デザイナー、経営陣、ディレクター、デベロッパーなど、すべての人が最終製品の外観、UX、インタラクティブ性についてより確信が持てるようになり、それによってステークホルダーからより質の高いフィードバックを得ることができるようになりました。
経営幹部やディレクターは、こういったプロトタイプの機能と目標を実際に体験することから、最終的な方向性について、たとえば「このようなボックスがどのようにテキストフィールドのように見えないか」について単にコメントするのではなく、より強力なフィードバックをしてくれるようになりました。
Merge で UXPin を使うようになってから、私のデザイン哲学と生産性は格段に上がりました。30分以内にプロトタイプを実装できる自信があります。ちなみに、以前使っていたツールでは半日かかっていましたからね。
フィードバック:UXPinを使うことで、ステークホルダーはかなり迅速なフィードバックの提供ができます。彼らにプロトタイプのリンクを送ると、好きな時間にプロトタイプで遊んでもらい、UXPinでプロトタイプに直接コメントを記入してもらうことができます。UXPinのコメント機能は、私たちの対応後に、コメントを【解決済み】としてマークする点が素晴らしいですね。
製品の質:この新しい UXPinのアプローチでは、より協力的で統合的なデザインプロセスが実現されます。デザイン、プロトタイプ、開発を別々にするのではなく、UXPinによって、プロセス全体を通してエンジニアリングと製品チームが関与する統合的なフローを作り出すことができ、その結果、製品の最終的な品質が劇的に上がりました。
ユーザーテスト:UXPinで作成した忠実度の高いプロトタイプは、私たちにはとても便利です。忠実度の高いプロトタイプをより早く作成でき、セッション後にすぐにフィードバックが得られます。そしてすぐに修正できることがあれば、次の参加者の前にその変更を行い、以前よりずっと早くフィードバックを得ることができます。
UXPinは、コンセプトから忠実度の高いプロトタイピングまで、即座に対応できるツールを提供します。UXPin Merge を使って、高度なプロトタイピングとテストがデザイン プロセスをどのように変えるかをぜひご覧ください。

PayPalが再定義したデザインプロセス
PayPalのDesignOpsは、エンド・ツー・エンドのプロセスです。
- 製品チームはユーザーを十分に理解するのが必須である
- ユーザーのニーズに基づいた製品をデザインする
- ドメインエキスパートが、彼らの知識とテストに基づいてデザインを完成できるようにする
- デザインの成功を検証する
社内の共通の課題として、製品チームが UX デザインをボトルネックとして捉えていることがよくあります。そこで私たちの戦略は、まずそのボトルネックを取り除き、製品チームが自分たちでデザインを行えるようにすることから始めました。
そこで私たちは、このような「スナップ・トゥギャザー」型のデザインを実現できるUXPin Mergeを使うことでそれを実現しました。ドラッグ&ドロップでユーザーインターフェイスを構築できるコンポーネントが製品チームに提供されます。
製品チームは、余白や構成要素を固定したレイアウトを作成することができ、すべてが想定通りに表示され、機能するようになりました。デザイナーは、何も取り締まる必要も、製品デザインのために介入する必要もありませんでした。
製品チームが標準的なデザイン原則に従っていないときや、大変な問題で行き詰まったときは、デザイナーは今でも製品チームを手伝っていますが、製品チームは作業の90%を自分たちで行うことができるため、デザイナーはより大局的なデザインの問題に集中することができます。
成果
顧客中心
私自身、顧客中心やデザイン主導というのは、デザイナーが常にリードしているという風には考えていませんし、組織の誰もが、デザイン主導とはどういう意味なのかを理解しています。
私達は PayPal でデザインをするとき、あっちこっちの小さな問題に焦点を当てるのではなく、グローバルレベル、組織全体、製品ライン全体で問題を解決することに重点を置いています。
小さなコーナーケースだけでなく、PayPal の製品すべてで一貫性のある体験がユーザーに提供されないといけないのです。
PayPal のプロダクトチームとドメインの専門家がデザインをしている間、我が UX チームはメンターやコーチとして動きます。以前は UX デザイナーが1製品、あるいは1ドメインを担当していましたが、Design Ops 2.0では、製品デザイナーが一度に10~15種類の製品を担当するようになりました。
企業における教育
UX デザイナーがプロダクトチームを指導する場合、より良いレイアウトやプロダクトをデザインするためのガイダンスを配るだけでなく、デザイン思考を教えることもあります。
デザイン思考は UIデザインだけでなく、完全な UX を考えることです。API のレスポンスタイムは UX にどのような影響を与えるでしょうか?レイテンシーは UX にどのような影響を与えるのでしょうかか?
私たちは、UIのトップレベルからのデザイン思考を求めており、製品チームがエンドユーザーのために適切な判断を下せるように、全員に UX の影響を理解してほしいと思っています。
重要なことに集中する
我がデザインチームは、さまざまな製品チームのサポートに50%の時間を費やし、残りの50%は、グローバルな組織に影響を与える大きなUXイニシアチブに費やしています。
こうした UXの取り組みには、以下のようなものがあります:
- 「プラットフォーム上でのユーザー間の信頼関係の構築法」といったことに重点を置くか。
- プラットフォーム上でいかにしてユーザー間の本質的な繋がりを築くか。
- どのようにすれば、すべての製品にユーザー調査を組み込むことができるか。- 調査ではなく、ユーザーがどのように製品を使い、どこにギャップがあり、それをどのように修正し、そのデータを製品チームに提供するにはどうすればいいかのの理解である。
将来への投資
デザインプロセスの拡張は、長い目で見れば投資となります。デザインと開発のライフサイクル全体を俯瞰し、それが現在どのような状態になっているかを把握し、「このステップは長すぎる」ではなく、「どうすれば短縮できるか」を考えるには、経験豊かなチームが必要です。
すべての技術を構築する最初のプロセスは長い時間のように思えますが、実は長い目で見れば、開発、デザイン、開発プロセスの全てにおいて、かなりの時間を節約することができるのです。

UXPin Mergeとデザインプロセス
もし UXPin Mergeが世界最大のデジタル金融プラットフォームの複雑なデザイン問題を解決できたとしたら、これがあなたのビジネスだとどうなるかを想像してみてください。
PayPal はMergeを使って Git レポジトリから UXPinとReactコンポーネントを同期しましたが、MergeはStorybookとの統合も可能であり、Vue や Angular など、さらに多くのフレームワークにアクセスすることができます。
デザインプロセスの速度を上げる準備はいいですか?

