コンポーネントライブラリ初心者向けの作成ガイド

ゼロからデザインシステムを作成する場合でも、フロントエンド開発のまとまりと一貫性を高めたい場合でも、コンポーネントライブラリの作成は、製品のUX(ユーザーエクスペリエンス)を上げるにはいい方法です。
コンポーネントライブラリは、長い目で見れば大幅な時間短縮になりますが、ゼロから作成するには多くのリソースと細部への配慮が必要です。なのでエンジニアは、コンポーネントライブラリの拡張性を確保するのに、製品の現在の優先順位と将来の可能性を考慮しなければいけません。
UXPin Merge があれば、コンポーネント ライブラリから作成した UI 要素を使って、デザイン エディタにインポートしてもその機能を維持したまま、完全に機能するプロトタイプを作成することができ、デザインおよび開発全体で『信頼できる唯一の情報源(Single source of truth)』を共有できます。詳細およびアクセス権のリクエストについては、Mergeの ページをぜひご覧ください。
コンポーネントライブラリで、フロントエンドのまとまりと一貫性を上げるためにコードを統一でき、また、新製品や新機能をリリースするためにデベロッパーが書かないといけないコードの量を最小限に抑えることができます。
多くのエンジニアは、以下のようなよくある問題いくつかのうち1つを認識して、コンポーネントライブラリの構築を決定します:
- UI の不整合:同じコンポーネントに複数のバリエーションが存在する
- プログラミング構文とマークアップの不整合:コードの書き方や構造が違う
- 増え続けるフロントエンドの負債:プログラミングのバグと修正によるバックログ
- 冗長なプログラミングやワークフローによる納期遅れ
コンポーネントライブラリは、このような問題を解決または軽減し、エンジニアリングチームにスケーラブルなフロントエンドのフレームワークを提供することを目的としています。
ステップ1:インターフェースのインベントリの作成
インターフェースのインベントリまたは UI 監査は、重要な最初のステップです。監査によって、エンジニアがコンポーネントライブラリの作成前に対処しなければならない多くの UI とプログラミングの不整合が発見されることがよくあります。そのような不整合は、わずかに異なる2つのHEXコードのような微妙な場合もあれば、さまざまなサイズ、形状、色、CTA(Call To Action)など、複数のボタンのバリエーションのような明白な場合もあります。

デザインシステムの専門家であるブラッド・フロスト氏は、ユーザーインターフェースのスクリーンショットをすべて撮り、各コンポーネントを切り出すことを推奨しています。面倒で時間のかかる作業ですが、棚卸しには欠かせない作業です。顧客が見ているものを正確に伝え、エラーや矛盾を明らかにすることができるので、プロジェクトファイルに頼るのではなく、実際の製品の中で行うことが重要です。
コンポーネントをカテゴリに分類して、何を扱っているのかを確認します。そしてそのカテゴリは、コンポーネントライブラリの基礎となります。
コンポーネントの種類の分類にお困りの場合は、GoogleのマテリアルデザインやAppleのヒューマンインターフェースのガイドラインのようにやってみることを検討してみましょう。あるいは、アトミックデザインを使ってUI要素を整理するのもいいでしょう。
また、インターフェース・インベントリは、コンポーネントライブラリをステークホルダーにアピールするためのいい材料にもなります。このような不整合を示すのは、問題の規模やコンポーネントライブラリのリソースを割り当てる必要性を示すのに最適な方法になることがよくあります。
ステップ2.ツールとフレームワークの選択
何を作るかが決まったら、その作り方を決めないといけません。React、Angular、Vueなど、Javascriptのフレームワークを使っている場合は、Storybookを使って個々のコンポーネントを開発・管理することをお勧めします。

Storybookでは、エンジニアがコンポーネントを分離して作成し、テストすることができます。また、ドキュメントの作成、開発ワークフローの設定、エンジニアやステークホルダーとの連携も可能です。
デザインと開発の同期
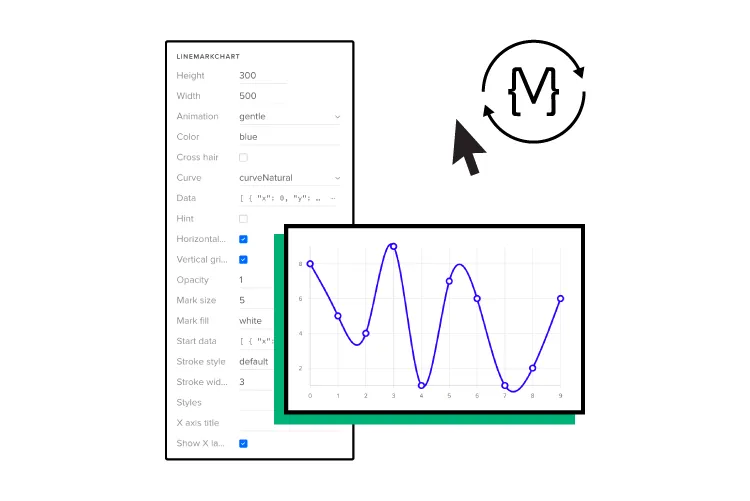
Storybookのさらなる利点は、コンポーネント駆動型プロトタイプのためのテクノロジーであるUXPin Mergeと同期することです。なので、コンポーネントライブラリが完成したら、デザインチームが完全に機能するプロトタイプを作成できるように、それをUXPinに接続することができるのです。

Merge は UX デザイナーのためだけのものではありません。例えばTeamPassword にはデザイン チームがないため、ユーザー インターフェースのプロトタイプ作成とテストは、2名からなるエンジニアリング チームが行う必要があります。TeamPassword は以前はコードを書くことでこの作業を行っていましたが、プロトタイプとテストをもっと速くできる方法を求めていました。

そしてTeamPasswordは、Merge技術を使ってカスタムMUIコンポーネントライブラリをUXPinに同期させ、そこでプロトタイプの作成とテストを行うようになりました。
「完成したデザインを製品化するまでのプロセスも、とても速くなりました。すべての仕様と製品化可能なコードを含むプロトタイプをとても速くエクスポートでき、それによって、チームが通常フロントエンドのコードを書くのに費やさなければならない時間が節約されます。」
ステップ3. コンポーネントの入手
インターフェース監査で作成したコンポーネントと対応するカテゴリのリストで、いよいよコンポーネントライブラリの作成に取り掛かります。ー でも、どこから手を付けましょう? ここでは、ゼロからコンポーネントライブラリを作成するためのテクニックをご紹介します。また、Storybookでライブラリを開発するための技術的なリソースもご紹介します。

ブラッド・フロスト氏の『アトミックデザイン』の方法論に従って、コンポーネントを一から開発することをお勧めします。この方法は、新しいパターンを作成し、コンポーネントライブラリを拡張するためのモジュラーシステムを作ります。
原子
原子(Atom)は、これ以上分解することができないコンポーネントであり、コンポーネントライブラリの残りの部分のためのビルディングブロックや依存関係でもあります。原子には以下のようなものがあります:
- ラベル
- 入力欄
- ボタン
- カラーパレット
- フォント
- アイコン
- アニメーション
- デザイントークン
分子
複数の原子が組み合わさって分子を構成し、フォーム、タブ、アコーディオンなど、ユーザーが操作する個々の UI コンポーネントができあがります。例えば、検索のコンポーネントは、【ラベル】+【テキストフィールド】+【ボタン】になります。
生体
生体は、2つ以上の分子を組み合わせた UI パターンであり、一般的な例として、以下のようなナビゲーションバーが挙げられます:
- ロゴマーク (分子)
- ナビゲーションのリンク(分子)
- 検索バー(分子)
テンプレート
テンプレートには、複数の生物と分子が搭載され、完全なユーザーインターフェースが構成されています。このようなテンプレートで、冗長なワークフローが排除され、製品をより速やかに提供できるようになります。以下に例をいくつか挙げてみましょう:
- 管理者用のUI
- 企業のダッシュボード
- 製品のニュースフィード
- Eコマースのショッピングカート
デザイントークン
デザイントークンは、スケーラブルなクロスプラットフォームのコンポーネント ライブラリの作成に重要であり、そのようなトークンには、UI コンポーネントをスタイリングするための、色、間隔、タイポグラフィー、アセット、アニメーションなどの UI データが含まれています。
1つのトークンには、各プラットフォーム用にフォーマットされたプロパティが含まれており、例えば、Android、iOS、ウェブブラウザには、以下のようにそれぞれ違った測定単位が使われています:
- ウェブサイト、ウェブアプリケーション(pixels/em/rem):1ピクセル
- Android(密度非依存ピクセル(dp) /dip):1ピクセル=1dp
- iOS(ポイント(pt)):1ピクセル=0.75pt
エンジニアは、各測定単位に対応したトークンをプログラムすることで、あらゆるOSで一貫性を確保することができます。
また、デザイントークンによって、アップデートもより簡単になり、複数のファイルを修正する代わりに、エンジニアはトークンを更新してクロスプラットフォームの変更を行えます。
最初からデザイントークンを作成することで、コンポーネントライブラリを作成する際の冗長な作業が削減され、コードの将来性が確保されるのです。
ドキュメンテーションを忘れずに!
コンポーネントライブラリをゼロから作成した人たちから最もよく勧められるのがドキュメントです。コンポーネントライブラリのドキュメントで、他のエンジニアにコンポーネントの開発・保守の方法が伝えられ、連携がしやすくなります。
各コンポーネントが完成したら、その記憶が新しいうちに文書化すべきです。さらに、変更もすべて文書化が必要です。
Vaadinのミカエル・スコーイネン氏は、各コンポーネントを以下のように文書化することを推奨しています:
- 概要:コンポーネントの名前と説明
- 説明:コンポーネントのインストール方法と使用方法
- 視覚的な例:コンポーネントの使用例を示す
- コードサンプル: コンポーネントのAPIの使用方法

また、ドキュメントには、以下も含まれなければいけません:
- HTML、CSS、Javascriptのガイドライン
- コンポーネントのテスト
- Reactコンポーネントのprops(StorybookではArgs)の説明
- バージョン管理
- 共同作業の方法と共有方法(Jira、Trello、Notionなどのプロジェクト管理ツール)
Storybookでのコンポーネント ライブラリ の作成
ここでは、コンポーネントライブラリを作成するためのテクニカルガイドをご紹介します:
- How To Build JS Components with Storybook
- Build a React Native component library with Storybook
- How to Build a Component Library with Angular and Storybook
- Building a Component Library with React and Storybook
- Build a Component Library with Storybook(ステップ・バイ・ステップガイド)
- Atomic Design Systems: A Checklist for Each Individual Design Component
- 商品開発プロセスを改善する Storybook の ベストプラクティス
- コンポーネントライブラリを作成するためのStorybookフレームワーク
オープンソースの コンポーネントライブラリ の活用による作成の高速化
オープンソースのコンポーネントライブラリには、コンポーネントライブラリを高速に作成するための基盤があります。また、デベロッパー間の摩擦や議論に何時間も必要とされるプロセスである、拡張性のあるシンタックスで、エンジニアにもメリットがあります。
カスタマイズは、オープンソースの コンポーネントライブラリを選択する際に考慮すべき最も重要な点です。ライブラリは、できればデザイントークンを通じて確実にテーマ性を持っているようにしましょう。また、全体的なドキュメントで定期的にメンテナンスされているものがいいでしょう。
オープンソースの コンポーネントライブラリ はテーマ化が可能ですが、独自の美観を得るためのカスタマイズには限界があります。また、ライブラリの構文や設計言語にも制約されるので、最終決定する前によく調べましょう。
UXPinにおけるMergeを使ったプロトタイプとテスト
Storybookはコンポーネントの単独での作成や、内的なテストにはいいツールですが、ユーザーテストについてはどうでしょう?残念ながら、Storybookはブラウザやモバイルデバイスでのユーザビリティテストに関して制限があります。
確かに、コードでプロトタイプを作ることはできますが、変更やイテレーションを行うには時間がかかります。
Merge を使うと、新しいコンポーネント ライブラリをテストするためのプロトタイプを作成することができるように、コンポーネントライブラリをレポジトリからUXPinのデザインエディタにインポートすることができます。さらに、Mergeはドラッグ&ドロップでプロトタイプ作成環境を作成するため、従来のデザインツールに必要な急な学習曲線が不要になります。
このプロトタイプのワークフローは、テック業界大手の PayPal と、従業員5人のスタートアップである TeamPassword でうまくいきました。おもしろいことに、両社とも UX のスケーラビリティの問題から Merge に切り替えており、両社では、デザイン経験のほとんどないチームが Merge を使ってプロトタイプやテストなどの UX タスクを完了させているのです。
PayPalでは、60以上の製品を5人のUXデザイナーと1,000人以上のエンジニアで対応していましたが、UXPin Mergeに切り替えた後、(デザインツールの経験がない)PayPalの製品チームは、経験豊富なUXデザイナーが画像ベースのツールを使うよりも8倍速く、デザインプロジェクトの90%を完了させました。
資金に余裕がないスタートアップ企業である TeamPasswordには、UX チームのリソースがありませんが、競争力を高めるには UX が重要であるのはわかっていました。そこでMerge は TeamPassword の 2人構成のエンジニアリング チームに、エンドユーザーと共にユーザー インターフェースのプロトタイプ作成とテストを行うプラットフォームを提供し、UX デザイナーの穴を埋めました。PayPal のように、TeamPassword は Merge を使って製品と機能をより速く提供しています。
コンポーネントライブラリ の作成には、かなりのリソースが必要ですが、多くの場合、エンジニアはUXチームにアクセスできず、デザインツールを使ってコンポーネントを作成およびテストする知識もありません。そこでUXPin Mergeが、デザインと開発の間のギャップを埋めることで、デザイナーとエンジニアが同じ言語で会話できるようにします。
UXPin Mergeは、デザイナーがデザインプロジェクトにおいて優れたプロトタイプを作成し、より多くの問題を解決するお手伝いをしますが、エンジニアがUXのリソースを持たない状況でもプロトタイプやテストを行えるようにすることもできます。
StorybookとUXPin Mergeを使って コンポーネントライブラリ を作成しませんか。Mergのページで詳細とアクセスリクエストの方法をぜひご覧ください。

