デザイナーとしてフロントエンド技術的負債と向き合う方法

デザイナーとエンジニアは、互いの課題を理解し、協力して解決していく必要があります。そこでデザイナーは製品開発チーム全体にUX(ユーザーエクスペリエンス)とデザイン思考を理解してもらいたいと考え、エンジニアはフロントエンドの負債と戦うためのチームメンバーを必要としています。
本記事では、フロントエンドの負債についてとその問題に対する一般的な解決策、およびデザインチームがエンジニアの負債を減らすのにどのようにサポートできるかをお話します。また、デリバリーヒーローがフロントエンドの負債をデザインシステム開発のためのビジネスケースとして利用し、デザイナーとエンジニアの製品開発プロセスを向上させた事例もご紹介します。
[ez-toc]
UXPin Mergeを使って、デザインと開発間の信頼できる唯一の情報源(Single source of truth)で技術的負債を削減しましょう。UXPin の Merge テクノロジーへのアクセス権をリクエストして、Merge による組織全体の統一性の維持やフロントエンドの負債の解消、製品開発プロセスのスピードアップの方法をぜひご覧ください。
フロントエンドの負債とは
フロントエンド技術的負荷とは、プロジェクトの納期を守るための回避策やショートカットによって蓄積された開発作業のことです。このような短期的な解決策によって、エンジニアは製品をより早く出荷できるようになりますが、その修正は “負債 “としてバックログに蓄積されてしまいます。
金融負債と同様に、エンジニアリングチームが技術負債を適切に管理しなければ、製品、UX、組織に壊滅的な影響を及ぼす事もあり得るのです。
フロントエンド負債とデザイン負債
デザインの負債とは、プロジェクトの納期を守るためにデザイナーが飛ばしてしまう、リサーチ、デザイン、テストなどの必要なUXの実践のことです。例えば、デザインチームが新しいUIパターンを実装したものの、十分にテストする時間がなく、ユーザビリティやアクセシビリティなどへの影響を把握できていない場合などが挙げられます。
製品にデザインシステムがない場合、デザインの負債により、色、タイポグラフィー、UIパターン、レイアウトなど、多くのUI不整合が発生します。デザインの不整合は、それがどんなに小さくてもネガティブなUXを生み出し、ブランドにダメージを与えます。
このような小さなデザイン上の問題の積み重なりが、ユーザビリティに関わる重大な問題に発展し、それが技術的負債と合わさると、根本的な原因を突き止めるのが難しくなり、ワークフロー、リリース、ユーザー、そして収益にまで影響が及ぶ可能性があります。
フロントエンドの負債を防止・管理する方法

ここで重要なのは、技術的負債はプログラミングの産物であり、ある程度の負債は避けられないということです。なので負債をなくすことではなく、不必要なバックログを防ぐことがポイントになります。
既存の企業や組織には、技術的負債の専門チームを抱えるだけの人員とリソースがありますが、金銭的余裕のないスタートアップや小規模な企業にとっては、そのような負債を防止するに越したことはありません。ここでは、フロントエンドの負債を防止、管理するためのヒントをご紹介します。
チームの教育
フロントエンドの負債を最小限に抑えるための最初のステップは、その影響についてチームを教育することです。エンジニア、製品チーム、UX デザイナーは、フロントエンドの負債やそれがどのように組み合わさるか、その悪影響、および各部門がどのようにその役割を果たせるかについての理解が必要なのです。
エンジニアリングの標準の設定
スタートアップを含むすべての組織は、プログラミングの標準とベストプラクティスの導入が必要であり、エンジニアは、統一されたコードを書き、ワークフロー、ドキュメント、リリースについて会社のプロトコルに従わなければなりません。
この標準により、ずさんな仕事を防ぎ、事故による負債の積み重ねが減少します。
すべての記録及び文書化
フロントエンドの負債が発生した場合、エンジニアは以下のようにそれを徹底的に追跡し、文書化する必要があります:
- Jira、Trelloなど、バックログへの仕事の追加
- 負債が発生した理由の説明
- チームが行うべきことの概説
- 問題解決のためのロードマップの提供
この文書化により、修正が効率化され、時間が短縮されます。借金と同じで、こうした小さな時間短縮の積み重ねで、コストを最小限に抑えられるのです。
プロジェクトの納期遵守
チームメンバーやステークホルダーは、プロジェクトの納期を守り、エンジニアに非現実的なスケジュールを強いるようなスケジュール変更を避けなければいけません。このような変更でしばしばリソースが動かされ、それによってバックログ負債がドミノ倒し的に発生してしまうのです。
テストの自動化
製品によくあるプログラミングエラーの自動テストを書く時間を取ることは、負債を防ぐ優れた戦略です。エンジニアは、将来的な負債の再発を防ぐために、バグを見つけたらテストを書くという習慣を身につけておかなければいけません。
デザインシステムの導入
デザインシステムは、フロントエンドの負債を減らすと同時に、デザイナーとエンジニアの一貫性と連携の強化に非常に有効です。
承認され標準化されたコンポーネントライブラリは、エンジニアがより少ないフロントエンドのコードを書くための基盤となり、それによってエラーの減少や、生産性の向上が実現します。
フロントエンドの負債の防止のためにデザイナーができること

デザインチームと製品チームは、フロントエンドの負債を減らす責任も負います。ここでは、デザインプロセスにおけるフロントエンドの負債を最小限に抑えるためのヒントをご紹介します。
フロントエンドの制限の理解
デザインチームと製品チームにとって、製品の技術的な制限と制約の理解は不可欠です。この制約の中で作業することで、デザインハンドオフが効率化され、エンジニアがプロジェクト完了のために新たに書かなければならないコードも削減されます。
早い段階からの頻繁な連携
デザイナーとエンジニアの連携は、ハンドオフの時だけでなく、デザインプロセスの早い段階から始める必要があります。このようなコミュニケーションにより、デザイナーとエンジニアは互いの課題を理解し、適切な解決策を提案することができるのです。
例えば、ユーザビリティの問題に対して、デザイナーにとって使い勝手がよく、エンジニアにとって開発期間の短縮につながるような解決策が、エンジニア側にあるかもしれないですよね。
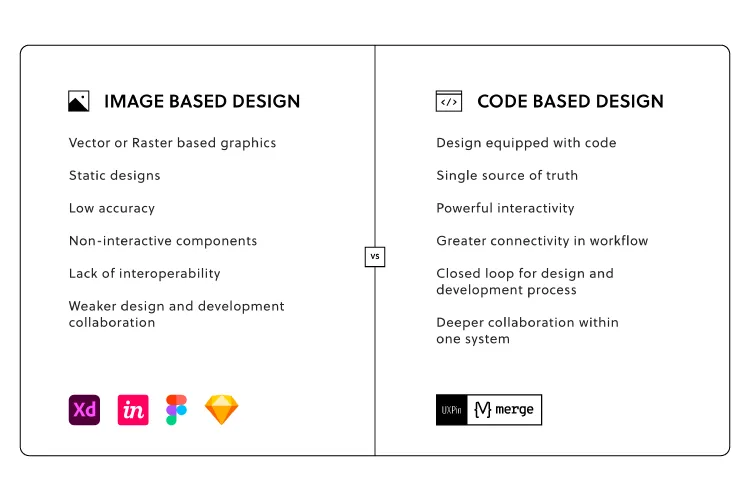
コードベースとベクターベースのデザインツールの使用
デザインと開発における最大の問題は、デザイナーとエンジニアが異なる言語を話し、異なる制約の中で仕事をする点です。
UXPinのようなコードベースのデザインツールで、完全に機能する忠実度の高いプロトタイプをデザイナーが作成するのが可能になります。GIF、アニメーションビデオ、その他の回避策を使用してコードを複製する代わりに、UXPinのプロトタイプには最終製品のような見た目と機能が備わっています。
さらに、Mergeの技術により、Git、Storybook、npmのレポジトリからUIコンポーネントを取り込むことができ、製品の構成要素を正確に使用することができるようになります。詳しくはこちらをご覧ください:Design with Code: UXPin Merge Tutorial

完全に統合されたデザインシステムの提唱
Iress社のデザインシステムプロダクトオーナーであるニック・エリオット氏は、「UXPin Merge 顧客事例『Iress』:デザインツールの再想像」の記事で、デザインシステムの成熟度の4つのステージと、彼のチームが、完全に統合されたデザインシステムを開発するのにどのようにUXPin Mergeを使ったのかについて説明しています。
完全に統合されたデザインシステムでは、デザインと開発のために単一のコンポーネントライブラリが使われます。デザイナーはドラッグ&ドロップでプロトタイプを作成し、エンジニアはコードをコピー&ペーストして最終製品を開発します。ゼロからデザインしたり、フロントエンドのコードを書いたりする必要はないのです。
このシナリオは信じられないかもしれませんが、Iress や PayPal などの企業組織は UXPin Merge を使用して、新しいデザインやコードを最小限に抑えて製品を出荷しています。無料トライアルにサインアップして、Merge と MUI の統合をぜひお試しください。
デザインシステムのためのビジネスケースの構築
UXPinは最近、デリバリーヒーロー(talabat)のDesignOpsディレクターであるアンバー・ジャビーン氏とのWebセミナーを開催しました。講演の中で彼女は、自身のチームがどのようにエンジニアと連携して、デザインシステムのビジネスケースを構築したかについて話しました。
彼女のチームは、まず数ヶ月に渡るリリースの監査から始め、デザインと最終的なリリースを比較しました。その結果、デリバリーヒーロープロジェクトのリリースごとにフロントエンドの負債が発生し、会社に多大な時間とリソースがかかっていることがわかりました。
チームは、この負債のほとんどがデザインドリフトによるものであることを突き止めました。そこで、デザインシステムを導入した場合としない場合のUIを作成する実験を行い、その結果、負債がゼロになり、市場投入までの時間が57%短縮されました。アンバーはこのデータをビジネスケースに利用し、デリバリーヒーローのMarshmallowデザインシステムの構築にゴーサインを出したのです。
UXPin Mergeでフロントエンドの負債に立ち向かう
今後、フロントエンドの負債を負わないようにするには、どうすればよいのでしょうか。方法の一つとして、デザイナーとエンジニアの連携を強化するデザインツールの使用があります。Mergeの技術が搭載されたUXPinでは、プロトタイプの段階で、デベロッパーが製品構築に使用するUI要素をそのまま使用することができます。
アプリやウェブサイトの構成要素でデザインしているため、エンジニアはデザインを開発しやすく、同じコンポーネントを何度も作り直す必要がありません。また、デザインに一貫性を持たせながら、製品をより速くリリースすることができます。Merge へのアクセス権をリクエストして、その強力な機能をぜひご体験ください。

