Storybook にコンポーネントのインストールとUXPinでの活用方法

UXPinは最新テクノロジーであるMergeを通して、Storybookと統合し全てのインタラクションを保ちながら、Storybook上のコンポーネントをUXPinのエディターに取り入れることが可能になりました。これによってデザインと開発のサイロをなくしプロダクト制作チームにとって信頼できる一つの情報源となりました。
Mergeテクノロジーによってサポートされる2つ目の統合(Gitライブラリとの接続も可能)は、デザインと開発の作業間の同等性を維持し、デザイナーが開発者と同じコンポーネントを使用できるようにすることを目的としています。
UXPinとStorybookの統合はデザインツールの市場のなかでも初めての試みであるため、私は1人の開発者として、このトピックに関して開発者ファーストの観点から追求します。Storybookを使用する最初のステップであるUIコードコンポーネントの導入方法などについて詳しく説明します。create-react-app を使ってプロジェクトを作成、Storybook パッケージをインストールしMergeのテクノロジーを取り入れた UXPin アカウントに統合してプロトタイピングを行った際に経験したことを簡単にまとめてみました。
Storybook とは?
その前に、Storybookの機能面や利便性などに関して先にご説明させて頂きます。もし、ご自身がReactやVue、Angularなどのフレームワークを使ってコンポーネントライブラリを含むプロジェクトに取り組み、各コンポーネントをあらゆる状態やプロップの組み合わせで素早く表示しテストをしたい場合にStorybookを活用して行うことができます。
プロジェクトのディレクトリ内部で、メインアプリケーション同士が離れた環境でも、独自のドキュメントと一緒にインタラクティブなコンポーネントライブラリを構築することができます。つまり、オリジナルのコードを変更することなく、コンポーネントの構築プロセスとドキュメントをより効率的で使いやすくすることができるのです。 例えば、いくつかのプロパティとステートを含むコンポーネントで構成されているウェブサイトがあったとします。以下のようなことができることを指します。
- ユーザー入力
- バリデーションエラーとメッセージ
- 追加されるプロモーション
上記の動作などをテストするには、手動でプロップスを作成し、アプリのローカルバージョンをロードする必要があります。実際、これにはかなり手間がかかるため変更を加える際にそれぞれの状態でテストすることはほとんどありません。しかし、Storybook を使えば、ローカルの離れた環境でも各プロップをライブで素早くテストを行うことができます。これによって、作業がさらにスムーズで簡単になります。
Storybook を使ってみて
Storybookを使用する主な目的は、Javascriptフレームワークを利用するプロジェクトに取り組むフロントエンドエンジニアが、コンポーネントライブラリを作成しスタイルを整えることでした。しかし、さらなる使い道や効果があるのです。
- プロジェクトマネージャー – コンポーネントの変更をStorybook上で確認できる、QAにおいての時間効率を向上させる。
- ソフトウェアの開発部門と運用側 – 他のユーザーがコンポーネントの変更を確認するために、ローカル環境を常に最新に保つ必要がなくなる。
- デザイナー – UIコンポーネントデザインと全体のデザインの状況が忠実であることをすばやく確認できる。
- UXPin Mergeユーザー – 公開または非公開のStorybookライブラリをリアルタイムでReactコンポーネントを導入でき、プログラミングの知識がなくても機能的にプロトタイプを作成することができる。
Storybook を導入
プロジェクトにStorybookをインストールする必要があります。パッケージなので、Storybook上のテストでは、npx create-react-appでReactプロジェクトを作成し、yarn sb initでStorybookをインストールしました。Reactを選んだのは、今まで使ってきたこともありドキュメントも充実しているように思えたからですが、その他にもAngular、Vue、Web Components、Emberの方もサポートされているとのことです。 Storybookはインストール後すぐに使えて、完了後はyarn storybookを実行するだけでローカルのStorybookサーバが起動し、ブラウザがローカルホスト、ローカルのStorybookコンポーネントライブラリといくつかのプリインストールされた例が表示されるようになります。
My Component
Storybookは、プラグアンドプレイではないとはいえコンポーネントを統合するために多少の作業をする必要がありますが、非常に簡単ですぐにできます。私はシンタックスの面で少し戸惑いましたが、Storybookのドキュメントがをみたら分かり易かったので、そんなに時間はかかりませんでした。コンポーネントの統合はオール・オア・ナッシングではありません。つまり、コンポーネントを一つずつ追加することができ、統合のトラブルシューティングが容易になります。
これは、私が統合したかった最初のコンポーネントで、いくつかのプロップを取るシンプルなボタンです。
次のステップは、ストーリーファイルを書いて、Storybookに統合することです。
import * as React from 'react'
import PropTypes from 'prop-types';
import ButtonStyles from './ButtonStyles';
const MyButton = (props) => (
<ButtonStyles onClick={props.clicked} {...props}>
{props.children}
</ButtonStyles>
);
MyButton.propTypes = {
disabled: PropTypes.bool,
children: PropTypes.string,
onClick: PropTypes.func,
type: PropTypes.oneOf(['primary', 'secondary', 'success', 'error', 'warning']),
size: PropTypes.oneOf(['xs', 's', 'm', 'l', 'xl', 'xxl', 'xxxl']),
}
export default MyButton;
ストーリーのファイルに追加
Storybook のストーリーという機能とは、あるコンポーネントがサポートできるレンダリング状態のことを言います。例えば、警告、エラー、送信のテーマを持つボタンのコンポーネントのように、異なる状態を表すために、それぞれ複数のストーリーを持つことができます。詳しくは、こちらをご覧ください。
複数の引数を持つButtonにはストーリーファイルを追加する必要があります。ストーリーファイルには、Storybookでコンポーネントがレンダリングされる1つまたは複数の状態を表す「ストーリー」が含まれており、引数を追加することでレンダリングされます。各argは、レンダリング時にコンポーネントに与えるプロパティを指定します。同じstoriesファイルに複数のargを定義できるので、各コンポーネントの異なるバリエーションをすべて表示することができます。今回のButtonでは、いくつかのargを示しましたが、すべてのバリエーションをカバーするためには、もっと追加する必要があります。コンポーネントファイルでpropを定義しておけば、ストーリーファイルで引数を定義する必要はありません。
import React from 'react';
import MyButton from '../MyButton';
export default {
component: MyButton,
title: 'MyButton',
};
const Template = (args) => <MyButton {...args} />;
export const Primary = Template.bind({});
Primary.args = { children: 'primary', type: 'primary' };
export const Warning = Template.bind({});
Warning.args = { children: 'Warning', type: 'warning' };
export const XXL = Template.bind({});
XXL.args = { children: 'XXL Primary', size: 'xxl' };
export const Stretched = Template.bind({});
Stretched.args = { children: 'Stretched Primary', stretched: 'true' };
export const Disabled = Template.bind({});
Disabled.args = { children: 'Disabled Primary', disabled: 'true' };
つまり、簡単に言うと、Storybookにコンポーネントを組み込むには、以下のものが必要になります。
src/components/[COMPONENT].stories.js に、必要な形式でコンポーネントのストーリーを含めます。
コンポーネントを追加した場合は、yarn storybookを実行してサーバーを再起動します。
これは、Storybookがメインアプリの外側から離れた環境にあり、既存のコードには干渉しないことを意味します。追加された機能はすべてストーリーファイルを使用し、元のコード自体は変更されません。また、ストーリーファイルを作成する際に、ストーリーブック固有のライブラリも必要ありません。
ドキュメント作成の自動化
また、ソースコードをもとに基本的なドキュメントを自動的に作成する機能も、Storybookの大きな特徴です。これは、信頼できる唯一の情報源に固執することに非常に役立ち、大きな時間の節約になります。
以下は、MyButtonコンポーネントのドキュメントです。
また、ソースコードにあるすべての引数をリストアップし、コンポーネント様々なバリエーションを確認することができます。それぞれのコードをコピー&ペーストすることもできます。
Storybook の公開とUXPinとの連携
Storybookにコンポーネントを導入するのにそれほど時間はかからず、ドキュメントもたくさんあるので、実際にはとても簡単にできました。UXPinのMergeテクノロジーを使って、ローカルまたはプライベートでもStorybookをライブラリとしてアプリに統合できるようになったので、私の経験もここに記録していきたいと思います。
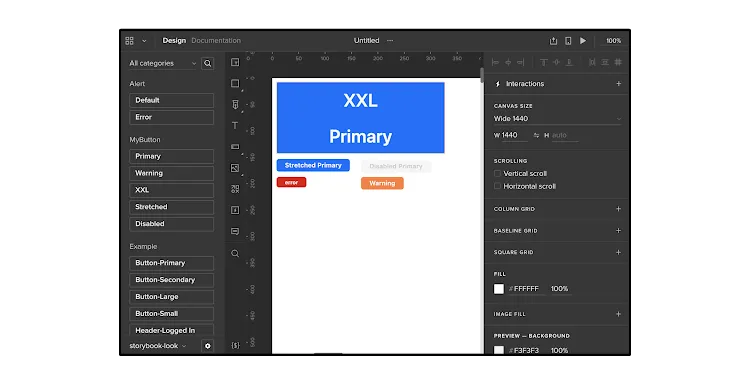
そこで、UXPin のこちらのStorybook統合ドキュメントに従って、私のコンポーネントをUXPinエディタに統合することができました。その後、(さらにコンポーネントがあれば)統合されたStorybookコンポーネントライブラリを活用して、リアルタイムのコードがある環境で、すべてのコンポーネントのインタラクションと機能を使用できる状態で、プロトタイプの作成を開始することができました。

まとめ
Storybookにコンポーネントを導入するのは簡単で、多くの利点があります。その上、製品チームのための信頼できる唯一の情報源でもあり、ハンドオフを最小限に抑え、プロジェクト内のすべてのデザインと開発の矛盾を取り除くことができます。試してみたい方は、ぜひお試しください。

