デザインと開発を
シームレスにします
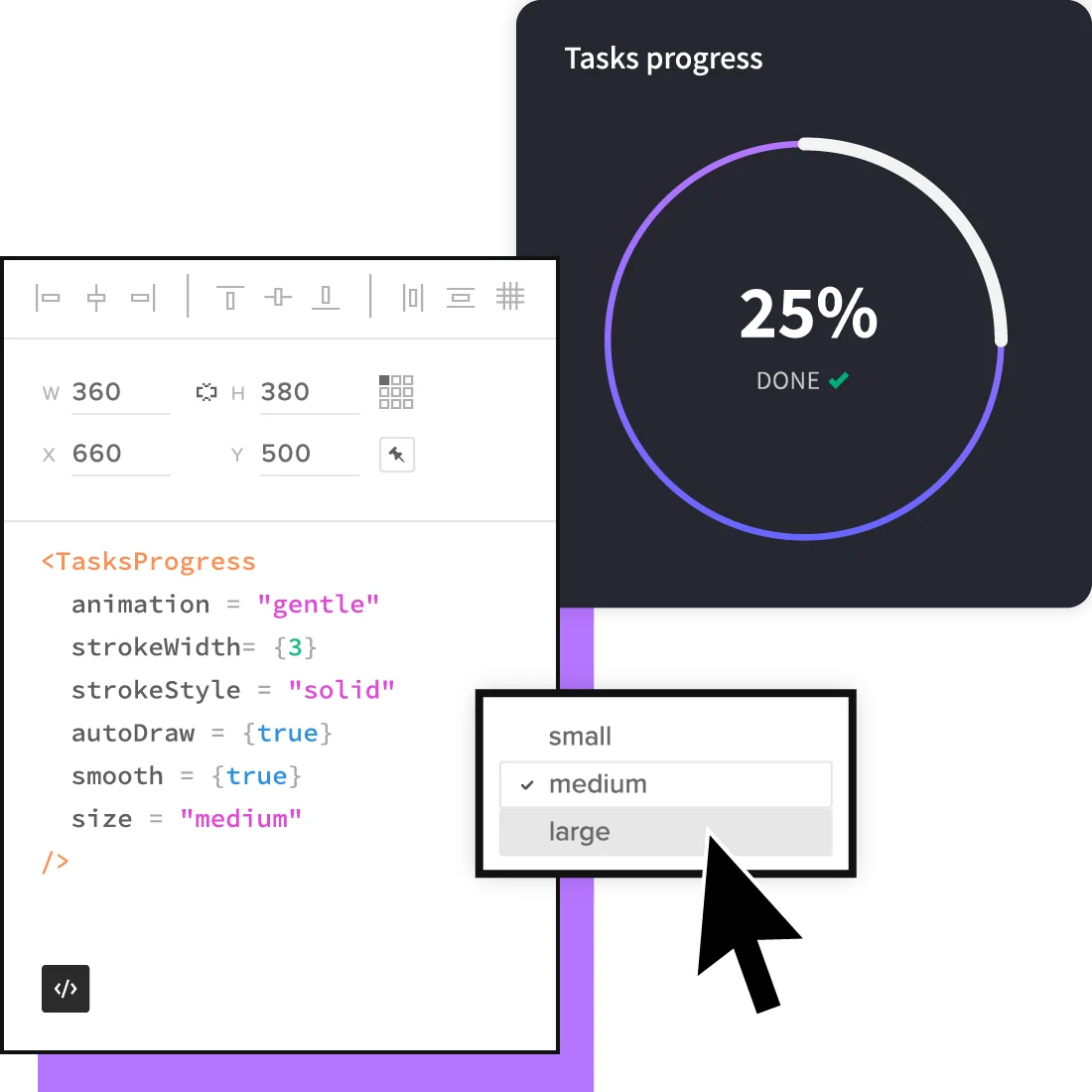
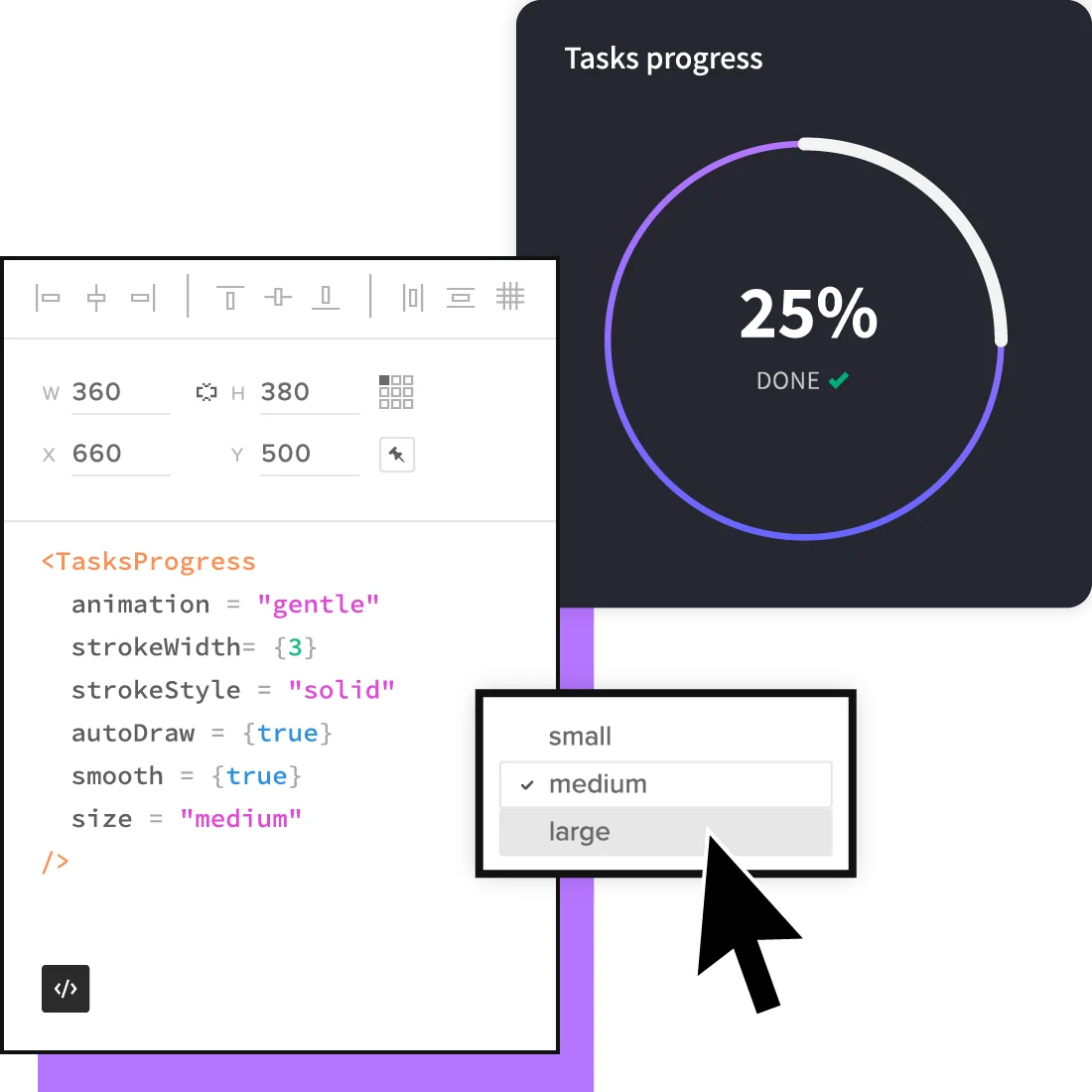
MergeによってコードコンポーネントをUXPinエディタに取り込むことができます。 GitリポやStorybookとの統合で、開発環境と全く同じUIをレンダリングします。

デザインと開発を
シームレスにします
MergeによってコードコンポーネントをUXPinエディタに取り込むことができます。 GitリポやStorybookとの統合で、開発環境と全く同じUIをレンダリングします。


Reactコンポーネントの
Git統合
プライベートまたはパブリックリポジトリにあるReact.jsコンポーネントをUXPinに取り込めます。 最も人気のあるフレームワークの1つであるReactをデザインプロセスで活用しましょう。

Webコンポーネントの
Git統合
ユニバーサルWebコンポーネントをデザインプロセスに導入できます。 ラッパーコンポーネントを使用して、開発されたインタラクティブなコンポーネントでのプロトタイプを実現します。

15以上のフレームワークに
対応したStorybook統合
Storybookがサポートするすべてのフレームワークを使用できます。 UXPinを介してパブリックまたはプライベートなStorybookライブラリにわずか1分で接続し、コード化されたUIをデザインエディタに取り込むことができます。
"我が社では、Microsoft Fluent design systemとUXPinのデザインエディタをMergeで同期させました。とても効率的で、3人のデザイナーで60の社内製品と1000人以上の開発者をサポートすることができています。"
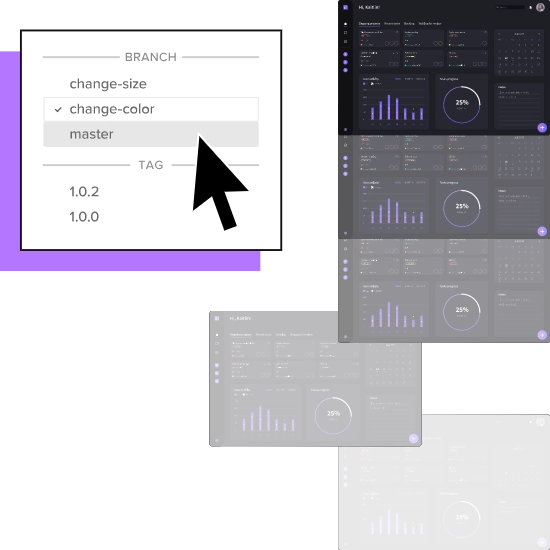
Your final single
source of truth
Mergeのバージョン管理 は、各プロジェクトのコンポーネントを個別に管理できます。ブランチとタグを使用して、UXPinのUIライブラリの異なるバージョン間を簡単に切り替えることができます。


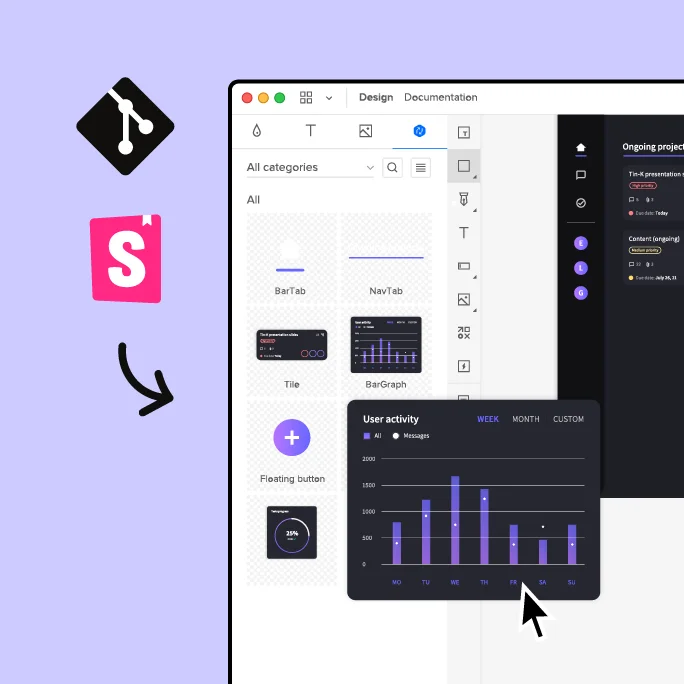
全てを
同期させる
コードとデザインにおけるコンポーネント間の不一致を解消します。 Gitリポのコンポーネントを更新すると、その変更がUXPinライブラリに反映されます。

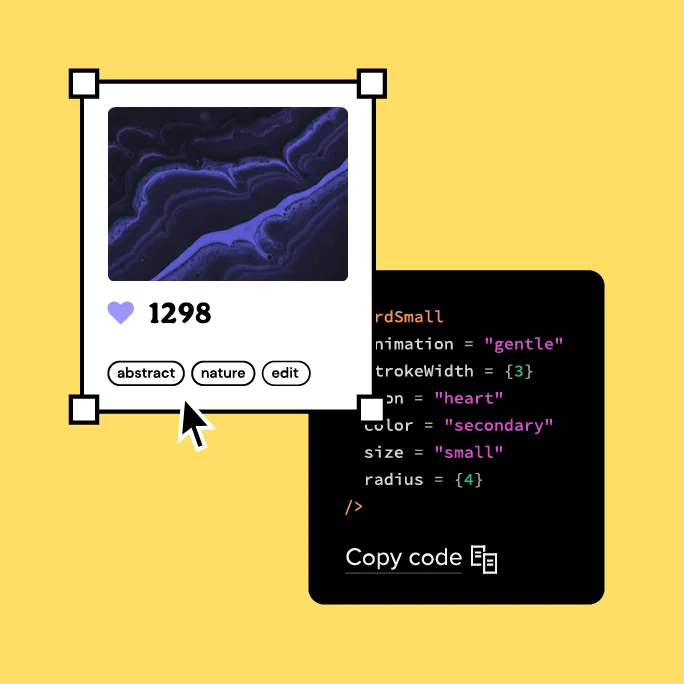
プロダクションコードと100%
同一なコンポーネント
すでに持っているコードを活用し、デジタル製品を簡単に構築できます。UXPinからコンポーネントのコードをコピーして、コードエディタに貼り付けるだけです。

デザイン上の制約を越えて、
好きなようににカスタマイズできます。
デザインの課題をコードで解決します。 – テーマスイッチャー、特定プロパティ、レスポンシブウェブ機能など、独自のコンポーネントを構築できます。
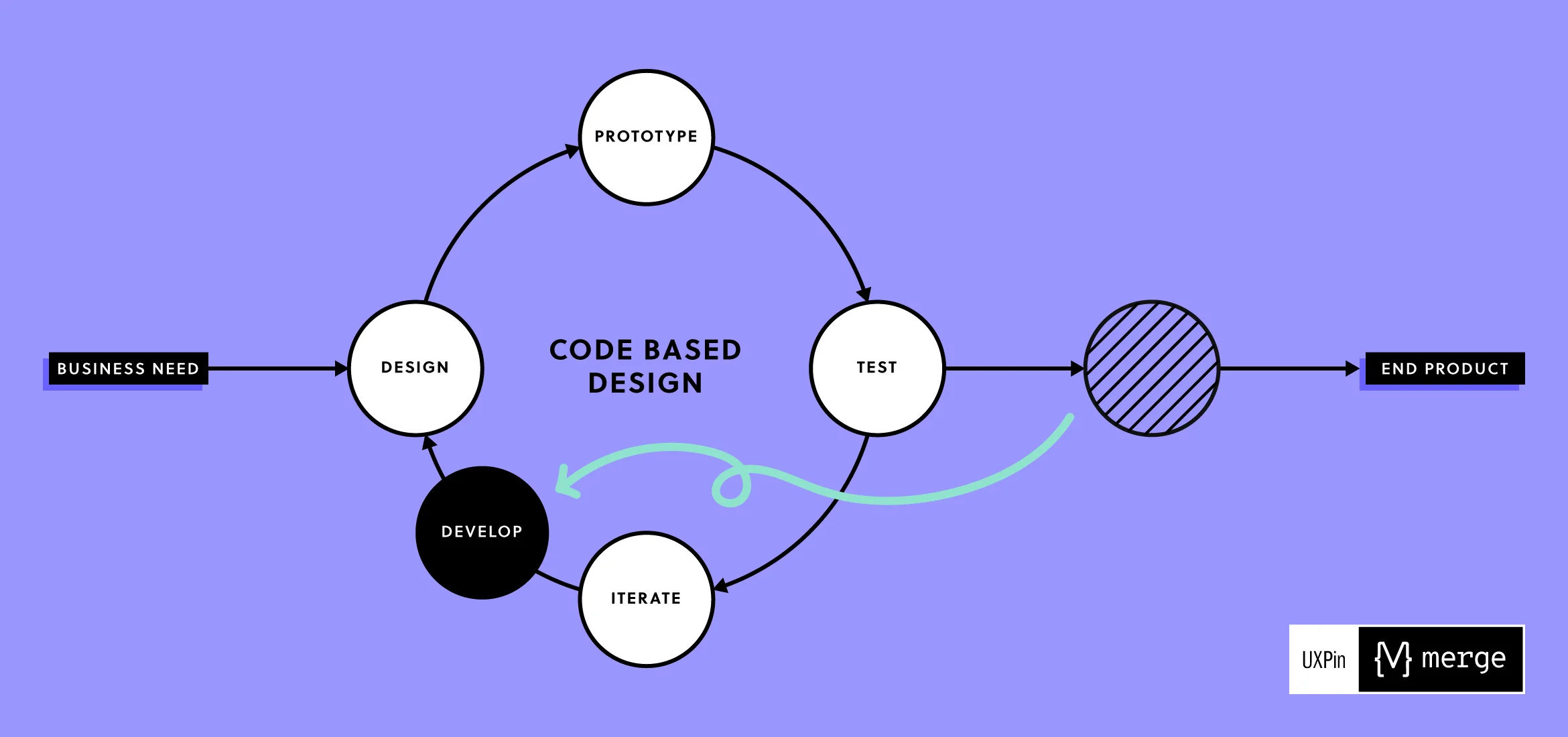
脱サイロ化された開発環境で製品開発をする
共通言語としてUIコードコンポーネントを使用し、デザインが製品になる際に生じる製品ドリフトを解消します。