おすすめ5選 – Reactコンポーネントライブラリ
最新のウェブサイトとアプリは、ユーザーインターフェースの開発、維持、拡張をフロントエンドフレームワークに依存しています。ReactのJavascriptライブラリは、デジタル製品を構築するための多くのコンポーネントライブラリがある、間違いなく最も人気のあるフロントエンドフレームワークです。
そこで今回は、主要な Reactコンポーネントライブラリと、次のプロジェクトに適したライブラリの選び方について見てみましょう。
UXPin Mergeで、デザイナーがコードコンポーネントを使って完全に機能するプロトタイプを作成できるように、ReactのコンポーネントライブラリをGitのリポジトリからデザインエディターに同期できます。
Reactコンポーネントライブラリを選ぶ時に検討すべき6つのこと
これから「Reactのコンポーネントライブラリを選ぶ時に検討すべき6つのこと」を述べますが、これは決して完全なリストではありません。中には、現在作成している製品に当てはまらない場合もあります。
1)人気
各 Reactライブラリ の人気は、GitHubのスター数で手軽に比較できます。 毎週ダウンロードされるNPMで、コンポーネントライブラリの使用者数もわかります。 一般的に言って、 Reactライブラリ の人気が高いということは、それだけ確立され、目的を果たしているということです。
2)問題点
星評価と同様に、ライブラリのGitHubの問題で、そのライブラリの人気と維持の程度について色々とわかります。 これは、たとえライブラリに問題が最小限しかないとしても、作ろうとしている製品に影響を与えるものはないのでしょうか?
3)ドキュメントとサポート
Reactライブラリ を選ぶ時、ドキュメントは重要な検討事項です。 例えば、問題が発生するたびにStackOverflowが実行されるのを避けたいとか、特定のコンポーネントの使用方法を知りたい時など、 優秀なドキュメントは定期的に更新されるので、ライブラリを包括的に理解できます。 また、 Reactライブラリ が作成者から直接サポートされるのか、専用のコミュニティフォーラムを介してサポートされるのかを把握しておきたいのではないでしょうか。 課題を克服するために専門家のアドバイスが必要な場合があるので、問題を迅速に分類し、プロジェクトを継続させるためには(それが有料でも)十分なサポートを得られるかが重要です。
4)カスタマイズ
コンポーネントライブラリの使用における欠点の1つは、その制約とカスタマイズの欠如です。 一部のプロジェクトではカスタマイズは重要ではありませんが、独自のUIを開発する場合は、独自のデザインシステムを構築する機能が不可欠です。 ライブラリのドキュメントを調べて、コンポーネントをカスタマイズするための手順が提供されているかどうかと、いかに簡単に思い通りの結果に辿り着けるかを確認してください。

5)ブラウザ/デバイスの相性
デザインしているアプリによっては、コンポーネントライブラリのブラウザとモバイルの相性を知りたい場合があります。 最も手っ取り早くブラウザとデバイスの相性を調べるには、GitHubの問題かStackOverflowの検索です。
6)アクセシビリティ
アクセシビリティはややこしいですが、デジタル製品のデザインには必要な検討事項です。 Reactライブラリ がコンポーネントをデザインするときにアクセシビリティが考慮されていないと、あなたはそれを自分でしなければならなくなり、3番のドキュメントと4番のカスタマイズに戻るということです。
Reactコンポーネントライブラリ:トップ5
我々が独自に選んだReact ライブラリの2022年のベスト5です
注:GitHubスターとNPMのダウンロードに関する情報は、2022年1月時点のものです。
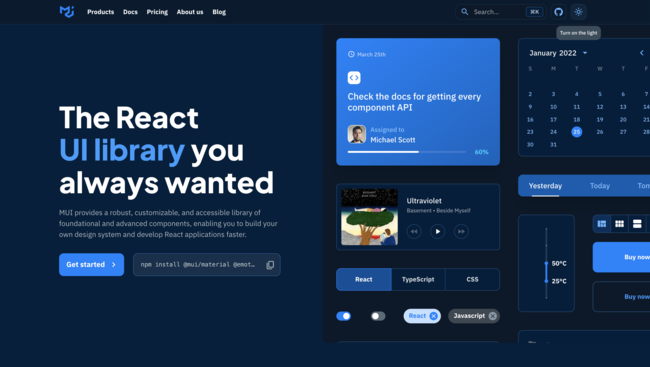
1) MUI

- GitHub スター数:73.8k
- 週間 NPM ダウンロード数: 2.3M
- 公式サイト: mui.com
MUIは、最も広く使用されている Reactコンポーネントライブラリ の1つです。 このライブラリは、世界で最も広範なUIキットの1つであるGoogleのマテリアルデザインUIに基づいて構築されています。
MUI- テーマとカスタマイズ
MUIの最大の魅力の1つは、コンポーネントにテーマを設定してカスタマイズできることです。 デザイナーは、MUIを基盤として使用して、デザインを速く拡張できますが、製品または組織のカスタマイズデザインシステムを構築するのにライブラリを適応させることもできます。 デザイナーは、コンポーネントをカスタマイズする際のユーザビリティ問題を回避するために、マテリアルデザインとMUIの包括的なガイドラインを活用できます。 MUIには、ダッシュボード、eコマースWebサイト、ランディングページなどのReactテーマテンプレートを購入するためのテンプレートマーケットプレースもあります。
MUI- ドキュメント
MUIのドキュメントは、そのコンポーネントライブラリと同じくらい詳細で包括的なものです。 そのキュレーターは、デザイナーとデベロッパーに、インストール、使用法、カスタマイズ、アクセシビリティなどの一つひとつの手順とガイドラインを提供するために細心の注意を払っています。 YouTubeには、MUIのユーザーと寄稿者からなる大規模なコミュニティからの、最善の方法、チュートリアル、ヒントとコツ、ハウツーガイドなど多数のビデオがあります。
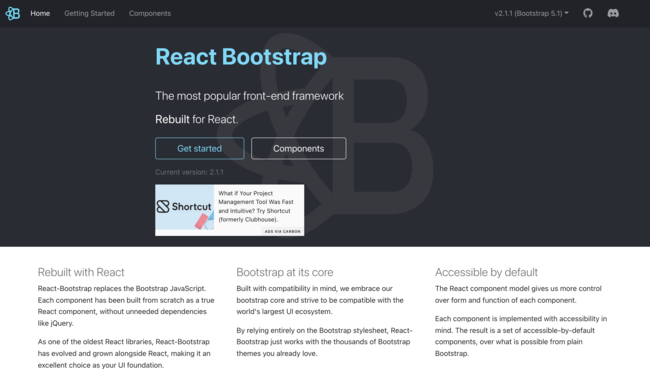
2) React-Bootstrap

- GitHubスター数:20.3k
- 週間 NPM ダウンロード数。879,780
- 公式サイト:react-bootstrap.github.io
2011年に設立されたBootstrapは、WebサイトおよびWebアプリケーション向けの最も古くから人気のあるオープンソースCSSフレームワークの1つです。 Bootstrapは、モバイルファーストのWeb開発を優先する最初のCSSフレームワークの1つであり、設計者がレスポンシブWebサイトを早く構築および拡張できるようにしました。 React-BootstrapはBootstrapJavascriptに取って代わり、JQueryのようなリソースを大量に消費する依存関係を捨てて、包括的で単純な Reactコンポーネントライブラリ を構築しました。
React-Bootstrap–コンポーネント
Bootstrapを熟知していたら、React-Bootstrapの一般的な外観のコンポーネントライブラリにすぐに気付くでしょう。CSSの前身と同様に、React-Bootstrapは、モバイルアプリケーションよりもWebデザインを優先するUIコンポーネントに特化しています。
React-Bootstrap–テーマ設定とカスタマイズ
React-Bootstrapは非常に一般的で、スタイリングが最小限であるため、デザイナーは簡単に調整やカスタマイズができます。 Bootstrapで確定されたクラスとバリアントにより、CSSを使用してコンポーネントを簡単に選択およびカスタマイズできます。 Bootstrapの長い歴史と幅広い使用により、管理ダッシュボードから多目的Webサイト、eコマース、ランディングページなど、あらゆるものに対応する無料のプレミアムReact-Bootstrapテーマとテンプレートがたくさん見つかります。
React-Bootstrap – ドキュメント
React-Bootstrapには、MUIほど詳細で包括的ではありませんが、優秀なドキュメントがあります。 React-Bootstrapのシンプルさと命名規則により、このドキュメントはReactを理解、使用、カスタマイズするのが最も簡単なライブラリの1つになっています。
3)Semantic UI React

- GitHubスター数:12.6k
- 週間 NPM ダウンロード数: 218,320
- 公式サイト:react.semantic-ui.com
Semantic UIReactは、React-Bootstrapの代替として人気です。 React-Bootstrapのように、Semantic UIは、寄稿者がReactコンポーネントを構築するために使用したオープンソースのCSSフレームワークとして始まりました。
Semantic UI React – コンポーネント
Semantic UI Reactには、WebサイトおよびWebアプリケーション用の幅広いUIコンポーネントがあります。 コンポーネントは、ミニマムでシンプルなまま、Bootstrapよりもクリーンでモダンなスタイルです。 Semantic UI Reactは、1,600を超える無料アイコンと7,864 Pro(有料)を含むFontAwesomeアイコンセットを使用しています。
Semantic UI React – テーマ設定とカスタマイズ
セマンティックUIは、コンポーネントが簡単にカスタマイズできる、直感的でわかりやすい命名規則を使用しています。 ドキュメントには、SemanticUIReactを使ったテーマ設定について一つ一つ説明したガイドも含まれています。 Semanticには、MUIやReact-Bootstrapにあるようなテンプレートオプションがほとんどありません。
Semantic UI React – ドキュメント
Semantic UI Reactの対話型のドキュメントには、コードを検査してコンポーネントを色々と試すためのCodeSandboxの事例が用意されています。 また、ドキュメントでは、サンプル、コード、プロップを切り替えて、多角的にコンポーネントを可視化することもできます。
4) Ant Design (AntD)

- GitHubスター数:76.6k
- 週間 NPM ダウンロード数:681,434
- 公式サイト:ant.design/docs/react/introduce
Ant Design(AntD)は、中国最大のオンラインマーケットプレースであるAlibabaの親会社であるAntGroupによって開発された、もう1つの多くの人々から利用されている人気の Reactコンポーネントライブラリ です。 MUIと同様に、AntDにはWebアプリケーションとモバイルアプリケーションの両方に対応する膨大なコンポーネントライブラリがあります。
Ant Design – コンポーネント
AntDには、モバイルデバイス用の無限スクロールやPull-to-Refresh(引っ張って更新)などのUIパターンを含む、デスクトップおよびモバイル用の大規模なコンポーネントライブラリがあります。 Ant Design ProComponentsには、複雑なインターフェースを構築するための一連の高度なReact UI要素(MUI Xに類似)があります。
また、プロジェクトを開始してUIをもっとずっと速く構築するための、既成のテンプレートとスキャフォールドの膨大なライブラリもあります。
Ant Design – テーマ設定とカスタマイズ
AntDは、デベロッパー向けのデザイントークンまたは変数を使用して、コンポーネントをカスタマイズおよびテーマ化します。 UIライブラリにはLessが使用され、GitHub内のすべてのAntD変数の完全なリストが備わってます。
Ant Design – ドキュメント
AntDの包括的なドキュメントには、使用とカスタマイズについての一つ一つの手順が記載されています。 CodeSandBox、CodePenやStackBlitz内の各コンポーネントを検査することもできます。
5) Chakra UI

- GitHubスター数:22.8k
- 週間 NPM ダウンロード数:182,166
- 公式サイト:chakra-ui.com
Chakra UIは、セグン・アデバヨ氏によって設立された、ナイジェリア拠点の Reactコンポーネントライブラリ です。 Chakraの無料のコンポーネントライブラリかChakra UI Proのいずれかを選択でき、それにはインターフェースをより速く構築するために予め作られた複雑なUIコンポーネントがあります。
Chakra UI – コンポーネント
Chakra UIのコンポーネントライブラリは、WebベースのアプリケーションとWebサイトを対象にしています。 ライブラリは、好みに応じて、TypeScriptまたはJavascriptReactコンポーネントのいずれかを選択できます。 チャクラのデザイナーはWAI-ARIA規格に沿っているため、すべての要素にアクセスできます。
スタイリッシュなUIコンポーネントは、Semantic UIに似ており、濃淡のオプションを利用できます。
Chakra UI – テーマ設定とカスタマイズ
Chakraのデザイナーは、製品とブランドの要件を満たすために、変数を使用して完全にカスタマイズされるUIライブラリを作成しました。Charkaは、Create React App、Framer Motion、React Hook Form、およびReact Tableとも統合して、ライブラリ使用とカスタマイズを拡張します。
Chakra UI – ドキュメント
Chakra UIには、ガイド、ビデオチュートリアル、事例、FAQ、主要チームメンバーと接続するためのリンク、およびアクティブなDiscordコミュニティを含む優秀なドキュメントがあります。
åChakraのユーザーは、 Reactライブラリ に非常に情熱的で熱心であり、質問できる相手が必ずいます。
UXPin MergeでReactコンポーネントを使ったデザイン
Reactライブラリ を使用する際の課題の1つは、デザイナーと開発者が同じコンポーネントを使用しても、デザインシステムは別々だということです。
デザイナーはベクトルベースのデザインシステムを使用し、開発者はコードベースのReactコンポーネントを使用します。 一部のライブラリにはデザインツール用のUIキットが備わってないため、デザイナーはライブラリを再作成するか、第三者の作成者を見つける必要があります。
UXPinでGitHubから Reactコンポーネントライブラリ を分離し、Mergeを使用してレポジトリをデザインエディターに同期できます。 デザイナーは、レポジトリからのコードコンポーネントを使用して、完全に機能するプロトタイプを作成します。 デベロッパーがレポジトリを更新すると、変更は自動的にUXPinに同期されるため、信頼できる唯一の情報源が作成されます。
ということは、個別のデザインシステムはもういらないのです!
こちらでUXPin Mergeの詳細、アクセスのリクエスト法を確認してみてください。 また、Vue、WebコンポーネントやEmberなどより多くのフロントエンドフレームワークにStorybookと統合し、Mergeを使うことができます。