Things Every Designer Needs to Know About Accessibility

Table of contents
Developing an app or website isn’t just about creating what you know. It also means considering accessibility and how those who are different from yourself will use the site. Ideally, your design should allow anyone, regardless of abilities to use your app and easily get information from it. Unfortunately, many designers never stop to think about this side of design.
What do you need to know about accessibility? First, it means that your program should be useful to someone who cannot hear or someone who cannot see, etc. Consider all the angles and then create something that will work for everyone. You can learn more about making the web accessible by reading the Web Content Accessibility Guidelines 2.0.
Second, you should be able to create an amazing design, while making your app better. It doesn’t require making things look terrible or feel clunky.
Here’s what you need to consider when designing an accessible product.
Not everyone can see colors

There are a large number of people who are colorblind or have low vision. They may not be able to distinguish colors easily and if they are completely blind, colors won’t make a difference at all. While you can add colors to your project, keep in mind that many people won’t be able to differentiate between subtle changes, so bigger differences in tone are best.
Look at your app in grayscale to get a better idea what someone with low vision may see. You should also add backups for any information that is provided by color only. For example, if you only use red highlights or outlines to mark an error field (no name added, etc.), there should be a symbol or text sharing which sections have errors. This goes for anything you might use color to convey. Include text or a visual descriptor so anyone can understand what is happening on the page.
Don’t make users hover for information
For those with difficulty managing a mouse, trying to hover over a specific point on the screen long enough to get information can be frustrating. Drop down menus are a good example of this. You want to avoid causing difficulties, so make the text pop down when the mouse passes over or have it open with a click. It should then be possible to move through the list with the keyboard.
Keep in mind that if you add other options below the original label, the accessibility software may not have the ability to explain what is there. Keep the design simple and any extra information or elements on the page itself.
Create higher contrast text

Have you ever tried to read text that is too small and light on a screen? It’s very difficult and strains your eyes. For some users, this is the case with regular text when the contrast isn’t high enough. You should always make sure you have enough contrast between the text and its background. Aim for a minimum of 4.5 to 1. Another way to help make text more readable is to increase the font size or use bold text.
Make form field boundaries obvious
It’s not always easy to see exactly where you need to click with your mouse in order to start searching or to input data on a form. While many forms have obvious text boxes, there are more than a few that just show a blank space that blends with the background. Others contain text that makes it hard to tell just where you need to start clicking. It’s relatively simple to add a rectangle around the input box and this makes it that much more accessible. You could also add text saying something like “click here” or “enter name here.”
Forms should also include labels instead of filler text. This makes it more obvious what is expected where. You make it easier on the user by simply putting a high contrast label on your form fields.
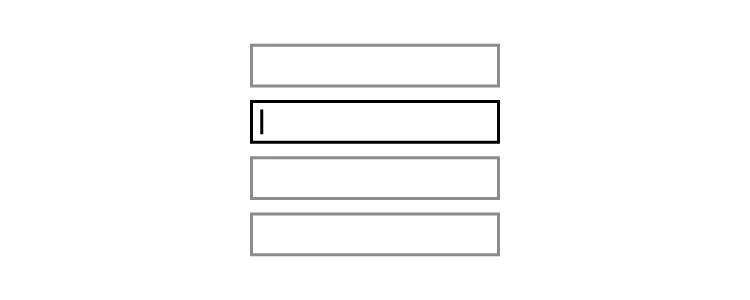
Add a way to see where the keyboard focus is
The use of reset style sheets has made life simpler for designers, but it also makes it difficult to navigate a website using only a keyboard. You’ll want to increase the ease of use for the end user by creating a unique focus box.

Your focus indicator needs to be obvious, even without color. Create a focus indicator for your page or app and then make it obvious even in grayscale. Adding a tooltip can make it more obvious and helps everyone see exactly where the keyboard focus is.
Have people test the site or app
There’s nothing better than user testing to make sure your project has the accessibility necessary for anyone to use it. It’s easy to get caught up in creating a pretty app, but it needs to be functional, too. As designers, it may be tough to design something for the general public, rather than your fellow designers. Testers will be able to notify you of potential problems. It can also be helpful to go through things with accessibility technology to ensure everything works as expected. Ready to start your own project and make it accessible? Join UXPin for free today!

