UXPinでより速いデザインのための9つのヒントと機能紹介

UXPinの目標は、デザイナーがデザインと構築に費やす時間を減らし、アイデアのテストと反復にもっと時間をかけられるようにすることです。UXPinには、デザイナーがより速くプロトタイプを作成し、より意味のあるテスト結果を得られるよう、多くのショートカットや機能があります。
セクションへ移動します:
- 1ページデザインと複数のアートボード
- データのリフレッシュ
- スクロール可能なコンテンツ
- スタイルのコピーと貼り付け
- インタラクションのコピーと貼り付け
- プレビューからページを非表示にする
- 高度なアニメーション
- アクセシビリティ機能
- アイコンとフォームのビルトインライブラリ
UXPinでより速くデザインするためのヒントトップ9と仕掛けをリストアップしました。コードベースのデザインに慣れていない方は、無料トライアルにサインアップし、この記事のヒントに従って、UXPinでいかにプロトタイピングをさっと楽しくできるか是非ご確認ください。
1ページデザインと複数のアートボード
画像ベースのデザインツールでは、基本的な機能やインタラクションを作成するのに、デザイナーは複数のアートボードの複製が必要です。その結果、トランジションが「不自然」になり、本物のUX(ユーザーエクスペリエンス)を提供できないことがよくあります。
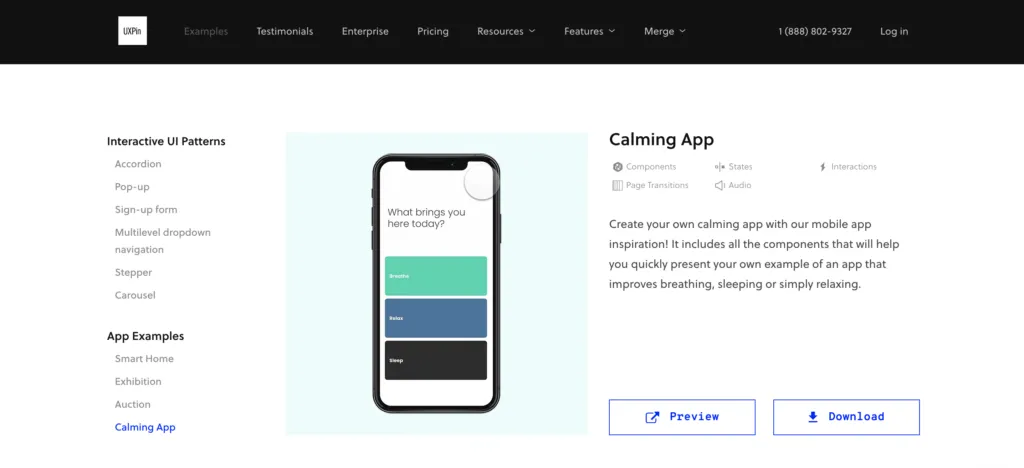
UXPinでは、アートボードを切り替えることなく、最終製品を使用するのと同じように、1つの画面に対して複数のインタラクションを作成することができます。UXPinのCalming Appは、1つのスクリーンでインタラクションとアニメーションを作成できるいい例です。

Calming Appには4つのスクリーンがあり、それぞれのスクリーンではユーザーがボタンをタップすることでマイクロインタラクションやアニメーションが発生します。アプリの「Breathe」セクションで【Start】をクリックすると、画面が完全に変化し、脈打つようなアニメーションが表示されますが、これらはすべてUXPinの1フレームでデザインされています。
UXPinのデザイナーがこの没入型プロトタイプをどのように作ったか、Calming Appを自由にダウンロードしてインストールしてみてください。UXPinのアカウントをお持ちでない方は、無料トライアルにサインアップし、ダウンロードの添付ファイルの指示に従って、アプリをインストールしてください。
データの更新
プロトタイプにダミーデータを探して追加するのは、時間の無駄に感じられるかもしれません。よく整理されたコンテンツ・ライブラリがあったとしても、コピー&ペーストして適宜アップロードが必要です。

UXPinでは、数回のクリックでダミーデータをプロジェクトに追加したり、レイヤー名でコンテンツを一致させる機能を使ってフィールドに自動的にデータを入力することができます。
UXPinでは、Macでは【CMD】+【SHIFT】+【D】、Windowsでは【CTRL】+【SHIFT】+【D】のデータ更新のショートカットで、ダミーコンテンツの瞬時の更新も可能です。
スクロール可能なコンテンツ
使用するデザインツールによっては、スクロール可能なコンテンツの作成は時間のかかる作業ですが、UXPinのクロップとスクロール機能を使えば、わずか2クリックで縦または横のスクロールを追加できます。
- ステップ1:(コンテンツがアートボードからはみ出ることになっても)すべてが見えるようにプロトタイプにコンテンツを追加します(例を参照)。
- ステップ2:コンテンツが選択されていることを確認し、【選択したコンテンツを切り抜く】にチェックを入れ、縦にスクロールさせるか横にスクロールさせるか選択します。
- ステップ3:コンテンツをプロトタイプの端にトリミングし、余分な部分が隠れるようにします。
プロトタイプをプレビューすると、設定にしたがってコンテンツがスクロールします。
スタイルのコピー&ペースト
あるコンポーネントから別のコンポーネントへのスタイルのコピー&ペーストは、たった2つのショートカットコマンドででき、2番目のコンポーネントのコンテンツに影響を与えません。
- コピー:Macでは【CMD】+【OPTION】+【C】、Windowsでは【CTRL】+【ALT】+【C】
- ペースト: Macでは【CMD】+【OPTION】+【V】、Windowsでは【CTRL】+【ALT】+【V】
このショートカットはスタイルをコピー/ペーストするだけです。インタラクションはコピー/ペーストしませんが、そのためのショートカットはあります :)
インタラクションのコピー&ペースト
コンポーネントのインタラクションもコピー&ペーストしたい場合は、このUXPinのショートカットが使えます:
- コピー:Macでは【CMD】+【SHIFT】+【C】、Windowsでは【CTRL】+【SHIFT】+【C】
- ペースト: Macでは【CMD】+【SHIFT】+【V】、Windowsでは【CTRL】+【SHIFT】+【V】

プレビューからページを非表示にする
「制作中のプロトタイプをステークホルダーに見せることになったが、まだ完成していない部分は見せたくない」ような時は、プロトタイプを複製して余分な画面を削除し、完成したものを見せることができます。
ただ、この方法には問題点がいくつかあります:
- 時間を食う
- 複数のプロジェクトファイルが作成され、それぞれ別々の画面が欠落する。
- エラーが発生する可能性が高くなる
- 2つ目のプロトタイプで自身やステークホルダーが作成したメモを、オリジナルにコピーする必要がある
- 同じプロジェクトで作業している他の人と混同してしまう
より簡単な解決策は、他の人に見られたくない画面を非表示にして、プロトタイプのリンクを共有することですが、これはUXPinの【プレビューからページを非表示】でできます。プロトタイプに表示したくない画面を非表示にできますが、シングルクリックで再度表示することができます。
高度なアニメーション
UXPinはHTML、CSS、Javascriptをレンダリングするため、デザイナーはコードのようなインタラクションやアニメーションを作成することができ、UXPinのプロパティパネルでアニメーションの種類を選択して設定を微調整することで、思い通りの結果を得ることができます。
条件付きインタラクションがあれば、デザイナーはインタラクションを次のレベルに引き上げることができます。コード化された製品を正確に表現するダイナミックなユーザーエクスペリエンスを引き起こすべく、【if-then】と【if-else】のルールセットを作成してみましょう。
UXPinの高度なアニメーションがあれば、デザイナーはUXを実現する没入感のある直感的なプロトタイプを作成することができるのです。
アクセシビリティ機能
インクルーシブな製品を作ることの重要性は誰もが知っていますが、デザイナーはUIのテストにプラグインや外部ツールを使用しなければならないため、アクセシビリティが面倒に感じられることがあります。

内蔵されているアクセシビリティ機能があれば、デザイナーは色の選択をテストするためにUXPinを離れる必要がありません。UXPinには、その場でテストするためのツールが以下のように2つ用意されています:
- コントラストチェッカー:プロトタイプをWCA(ウェブコンテンツ・アクセシビリティ・ガイドライン)規格に照らし合わせ、レベルAAとAAAに対応したインジケータでチェック。
- 色覚異常シミュレーター:8種類の色覚異常を切り替えて、色覚異常のユーザーがプロトタイプをどのように見るかをテスト。
アイコンとフォームの内蔵ライブラリ
プロトタイプをサッと作りたいとき、フォームやアイコンを最初から作るのはとても時間がかかります。多くのデザインツールにはサードパーティーのライブラリが用意されていますが、その中から必要なものを探し出すのもまた大変です。
UXPinには、GoogleのMaterial UI、Font Awesome、Pixel、Retinaのアイコンセットなど、膨大なアイコンのライブラリが内蔵されており、また、自身のSVGを読み込んで、UXPin内での編集も可能です。
UXPinには、デザイナーがそのまま使用することも、ニーズに合わせてカスタマイズすることもできる基本的なフォームエレメントも含まれています。
UXPinで高度なプロトタイピングを試してみよう
このようなヒントやトリックをご自身で実際に試してみませんか?UXPinの高度なデザインおよびプロトタイプ機能をご紹介するサンプルプロジェクトがいくつかあります。無料トライアルにサインアップして、コードベースのデザインがどのようにプロトタイプに革命をもたらし、顧客にとってより良いユーザー体験を生み出すのかぜひご確認ください。

