npm統合 – MUIコンポーネントのUXPinへ導入のご案内

UXPinの npm統合 があれば、デザイナーはnpmコンポーネントライブラリをインポートして、完全に機能するプロトタイプを構築することができ、このような忠実度の高いプロトタイプにより、従来のベクターベースのデザインツールでは実現できなかった特徴やインタラクション、機能をテストすることができます。
UXPinの npm統合 とは
最初に、当社のnpm 統合は革新的なテクノロジーの最新のイテレーションであることから、まずはUXPin Mergeの理解が重要です。
Mergeでは、デザインシステムのコンポーネントライブラリをGitレポジトリまたはStorybookからUXPinのデザインエディタに同期できるので、デザイナーはデザインシステムから来る完全にインタラクティブなコンポーネントを使ってプロトタイプを作成することができます。
このコンポーネント駆動型のプロトタイピングにより、デザイナーとエンジニアが同じデザインシステムで作業する信頼できる唯一の情報源(Single source of truth)ができ、レポジトリへの変更は自動的にUXPinに同期されるため、チームは常に最新バージョンを使うことができます。
npm統合 の入力

デザイナーが Merge を接続して同期する際、以前はエンジニアの助けが必要でしたが、UXPinの npm統合 があれば、デザイナー(またはDesignOpsがあれば)はコードを書かずに直観的なユーザー インターフェースを使用して統合を完了できます。
コンポーネント ライブラリが npm パッケージとして存在する場合、Merge でUXPin に接続し、プロトタイプ作成を始めるのに必要な UI 要素をインポートすることができます。MUIのようなオープンソースのデザインライブラリは、命名規則、ファイル構造、ドキュメントが一貫しているため、npm統合と相性抜群です。
MUIを使うメリット
MUIは、GoogleのマテリアルデザインUIをベースにしたReactコンポーネントライブラリです。包括的なデザインシステムで、UIの速やかな構築に必要なものがすべて揃っているため、プロトタイピングに最適です。
MUI チームは、コンポーネントが基本的なユーザビリティとアクセシビリティの問題を確実に解決できるように素晴らしい作業を行い、そのおかげですぐに使用できる製品開発ソリューションを提供できるのです。
MUIはテーマに対応しているので、デザインシステム構築の基盤として利用したり、製品のコンポーネントライブラリに新しいパターンを見つけようとする際に、UI要素のテストに包括的なライブラリを活用することができます。
MUI npmとUXPin Mergeの統合
MUIには、いくつかの画像ベースのデザインツール用のデザインキットがありますが、UXPinでは、エンジニアが開発に使用するのと同じ基本コンポーネントであるコンポーネントライブラリを完全にインポートすることができます。
UXPinのMUIコンポーネントは、他の静的コンポーネントとまったく同じように見えますが、コードと同じ忠実度と機能を備えており、UXPinはベクトルグラフィックではなく、バックエンドでHTML、CSS、Javascriptをレンダリングします。
UXPinにUIエレメントをインポートすると、MUIのコンポーネントステートもそのまま利用することができます。画像ベースのデザインツールでこの設定をしたことがあれば、基本的なステートを追加してプロパティパネルに割り当てるのがいかに時間がかかり、複雑かわかると思います。でもUXPinの npm統合 があれば、数回のクリックでこういったステートをインポートすることができるんです!
Merge Component Manager でのプロパティの割り当て
Merge Component Managerでは、各MUIコンポーネントのプロパティの設定ができます。
各コンポーネントにインポートするReact propsの選択には、MUIのドキュメントが使えます。このようなインポートされたReact propsは、UXPinの右側のプロパティパネルに表示され、個々のUI要素をカスタマイズすることができます。
例えば、MUIボタンには、以下のような色のプロパティがあります:
- 原色
- 二次色
- 成功
- エラー
- 情報
- 警告
このようなプロップをMerge Component Managerでインポートすると、プロパティパネルにドロップダウンが表示され、必要なカラーの選択ができます。同じことが、バリアント(付属、輪郭、テキスト)、サイズ(小、中、大)、およびその他の複数オプションのプロップにも当てはまります。
プロパティの種類は、二択、関数、文字列、配列、列挙など、いくつかあり、プロトタイピングのニーズに応じて、ドキュメントにあるMUI React propsをインポートすることができます。
UXPinとMUI npmパッケージの接続
ステップ1
UXPinのダッシュボードに移動し、【New Project(新規プロジェクト)】をクリックします。
ステップ2
プロジェクトに名前を付けて、【Create New Project(新規プロジェクト作成)】をクリックします。
ステップ3
【New prototype(新しいプロトタイプ)】をクリックし、UXPinのデザインキャンバスにプロジェクトを開きます。
ステップ4
左サイドバーの【Design System Libraries(デザインシステムライブラリ】タブの下部にあるドロップダウンをクリックし、【New library (新しいライブラリ)】をクリックします。
お使いのサイドバーや利用可能なライブラリは、例と異なる場合があります。
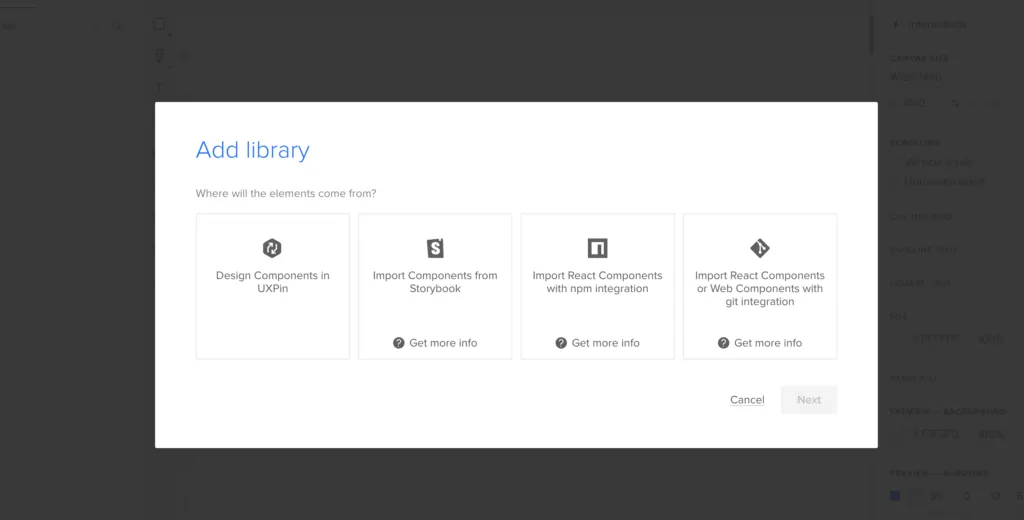
ステップ5
【Import React Components (Reactコンポーネントをインポートする)】を選択し、【Next(次へ)】をクリックします。

ステップ6
ライブラリに名前を付けます。この名前は純粋にあなたの参照のためであり、インポートに影響を与えません。
そして、MUI Materialのnpmページの【Install】にある、npmパッケージのレポジトリ名を取得する必要があります。npmからインストール内容をコピーして、【Library package name(ライブラリパッケージの名前】欄に貼り付けます。
記号の前をすべて削除して、@mui/materialのみ残し、他はデフォルトのままにして、【Next(次へ)】をクリックします。
MUIコンポーネント のインポート
npmの統合が完了すると、UXPinは自動的にキャンバスに誘導されます。さて、いよいよインポートしたいMUIコンポーネントの選択です。
ステップ1
左側のサイドバーから、【Open Merge Component Manager(Merge Component Managerを開く)】をクリックします。
Merge Component Manager は新しいタブで表示されます。
ステップ2
【Add new component(新しいコンポーネントを追加)】をクリックします。
ステップ3
インポートするコンポーネントの名前を入れます。
正しい命名規則は、MUIドキュメントのComponent APIに記載されています。MUIのコンポーネントは、スペース無しの「キャメルケース」を使用しています。最初の文字は常に大文字にするので、例えば、ボトムナビゲーションは 「BottomNavigation」 となります。
最初のコンポーネントとしてMUIの【Button(ボタン)】をインポートし、【Inputs(インプット)】という新しいカテゴリに追加してみましょう。デザイナーとエンジニアが同じ参照ポイントを持てるように、MUIのドキュメントと同じカテゴリの使用をお勧めします。
一度のインポートで複数の部品を追加できるので、ステップ2と3を繰り返す手間が省けます。 Import Components(コンポーネントをインポートする)】をクリックします。
ステップ4
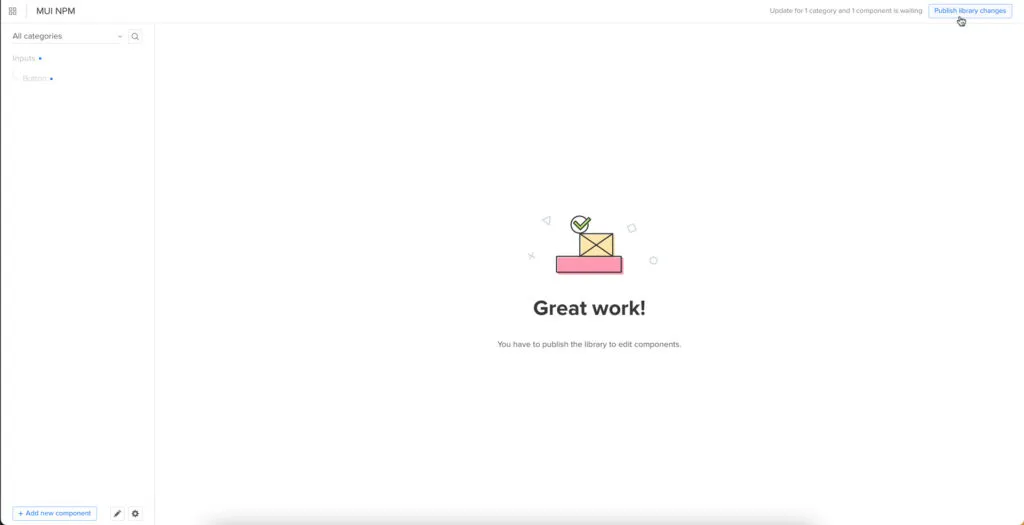
右上の【Publish Changes(変更を公開)】をクリックすると、インポート処理が初期化されます。

新しいコンポーネントに対して初めて行う場合、1~2分かかるかもしれません。
ステップ5
インポートが完了したら、【Refresh Library(ライブラリを更新)】をクリックして、プロジェクトライブラリの変更内容を更新します。
この手順を順を追って見ていくと、左サイドバーにカテゴリー(Inputs)と最初のコンポーネント(Button)があることがわかると思います。
ステップ6
【Button(ボタン)】をクリックして、プロパティの追加を開始します。このようなReactプロップは、MUIのドキュメント【Component API(コンポーネントAPI) > Button(ボタン)】で確認できます。
Merge Component Manager でコンポーネント プロパティの追加
ドキュメントにあるReact propsを使って、MUIボタンのプロパティをいくつか追加してみましょう。
ボタンのラベル:ステップ1
MUIのボタンラベル(またはコンテンツ)は、【children】というReactプロパティを使用します。
- プロパティ名:”children “と入力(propsは必ず小文字を使用)。
- 表示名:これは参考までにですが、デザイナーやエンジニアが使うような説明的なものです。ちなみに筆者達は “Label(ラベル) “にしました。
- 説明文:デザイナー向けの簡単な説明や指示を追加します。筆者たちは「Buttons’ label(ボタンのラベル)またはCTA(Call To Action)」を使います。
- プロパティの種類:MUIのドキュメントにあるように「node(ノード)」
- プロパティコントロール:“textfield”(注:このフィールドは、プロパティの種類を選択すると表示され、選択内容によって異なります。)
- デフォルトの値:お好みでどうぞ。ここでは 【Button(ボタン)】とします(注:MUIはボタンラベルを大文字で表記します)。
コンポーネントのプロパティが完成したら、コンポーネントのプレビューが表示され、好みに応じて変更されることがわかります。
ボタンのラベル:ステップ2
すべての項目を入力したら、【Add property(プロパティを追加 )】をクリックします。
その後、【Save changes(変更を保存)】します。
最後に、【Publish library changes(ライブラリの変更)】を公開します。
UXPinによるコンポーネント駆動型プロトタイピング
必要なMUIコンポーネントをインポートしたら、UXPinでのプロトタイピングは、ドラッグ&ドロップでレイアウトを構築するのと同じくらい簡単です。ちなみに筆者たちは、3つのMUIコンポーネントを使用して、このシンプルなメールサインアップフォームを1分もかからず作成しました。
MUI コンポーネント を選択すると、Merge Component Manager で作成したプロパティが右側のプロパティパネルに表示されます。
UXPinのコンポーネント駆動型プロトタイピングの可能性を発見する準備はできましたか?MUIの npm 統合 (またはnpmで利用可能なその他のオープンソースコンポーネントライブラリ)をぜひお試しください。

