中国初の Ant Design とは?UXPin連携方法と npm 統合徹底ガイド

コンポーネント駆動プロトタイプは、ユーザーテストを大幅に改善すると同時に、ステークホルダーに現実的な製品デザインの期待値を提供しますが、UXPinの npm統合 で、デザインチームは、完全に機能する高忠実度のプロトタイプのデザインに、オープンソースのコンポーネントライブラリを使うことができます。
UXPinのMergeテクノロジーと npm統合 で、コードベースのデザイン革命に乗り出しましょう。 デザインシステムを最大限に活用し、デザインハンドオフを改善し、デザインを大幅に拡張するコンポーネント駆動型プロトタイプの詳細をぜひご覧ください。
UIコンポーネントは、Gitレポ、Storybook、または最新の npm統合 によって提供されます。最後のオプションについては、ぜひこちらをご覧ください。
UXPin Mergeとは
UXPin Merge は、レポジトリ、Storybook、または npm パッケージとしてホストされているコンポーネントライブラリをUXPinのデザインエディタに同期できる、コードベースの技術であり、デザイナーは、このような UIコンポーネントを使って、最終製品のような外観と機能を持つプロトタイプを構築できます。
エンジニアやデザイン システム チームがレポジトリ内の機能コンポーネントに加えた変更は、自動的にUXPinに同期され、デザイン チームに更新が通知されます。Mergeにはバージョン管理が含まれており、チームメンバーは必要に応じて古いデザインシステム バージョンに切り替えることができます。
この『信頼できる唯一の情報源(Single source of truth)』は連携を強化し、「デザインツール」と「コード」という2つのデザインシステムを管理するDesignOpsとDSチームの負担を軽減します。
UXPinの npm 統合 とは

これまでUXPin Mergeは、セットアップ全般にはエンジニアリングの専門知識を必要としていましたが、セットアップのための貴重なエンジニアリングリソースがどのチームにもあるわけではないので、npmコンポーネントをUXPinに統合する方法を考え出しました。
Merge の npm 統合により、デザイナーは npm パッケージとして利用可能なオープンソースのコンポーネントライブラリのインストールと管理を完全に制御することができます。また、直感的なインターフェースを使って、プロトタイプのニーズに合わせてコンポーネントをインポートおよびカスタマイズすることができます。ちなみに、全設定においてコーディングスキルは不要です。
デザイナー向けのnpmについて学びたい方は、入門ガイドをお読みください:NPMと言うのは?把握しよう!
Ant Design とは
Ant Designは、Alipay、華北、優慧宝など、中国に拠点を置くハイテク/金融企業のコングロマリットである Ant GROUPから生まれた製品です。

Ant Designは、B2B、B2C、エンタープライズ製品など、数多くのアプリケーションの構築に利用されており、この包括的なデザインシステムには、React、Angular、Vueのコンポーネントライブラリと、それを補完するアイコンセットが含まれています。また、ネイティブアプリケーションの構築に、Ant Design モバイルも入手できます。
UXPin Mergeを使った Ant Design の npm 統合方法
Ant DesignのReactコンポーネントライブラリは、 npm パッケージ(antd)として提供されており、デザイナーは、UXPinの npm 統合を使った Ant React コンポーネントをインポートし、Mergeのコンポーネント管理でプロパティをカスタマイズすることができます。

デザインチームが Ant Design を他のデザインツールと併用する場合、 Ant Design の静的ベクターベースの UI キットをいずれか使う必要がありますが、UXPinの npm 統合 により、デザイナーはエンジニアが使う同じコンポーネントへのアクセスが可能です。
Ant Designのコンポーネント駆動型プロトタイプは、デザイナーとエンジニアの間に『信頼できる唯一の情報源(Single source of truth)』を作成し、UXチームと製品チームの間に最高の一貫性を確保します。
UXPinの npm 統合 では、インポートする Ant DesignのReactpropsを色、サイズ、アイコン、ステートなど自由に選択することができます。
Merge のコンポーネントマネージャ でのプロパティの割り当て
npm 統合 には、各 Ant Designのコンポーネントプロパティをインポートおよび管理するための一元管理である『Merge コンポーネントマネージャ』が含まれています。
UXPinの npm 統合はReactコンポーネントで動作するので、 Ant Design のReactドキュメントに従って、どのpropsをインポートするかを参照できます。これらを Merge のコンポーネントマネージャ で設定すると、コンポーネントのプロパティが UXPin のプロパティパネルに表示されます。
例えば、Ant のボタンには以下のように6つのタイプまたはバリエーションがあります:
- プライマリー
- ゴースト
- ダッシュ
- リンク
- テキスト
- デフォルト
これらのボタンタイプ(および他のすべてのプロパティ)は、デザイナーが選択できるようにプロパティパネルにドロップダウンとして表示されます。プロップは、コンポーネントによって、テキストフィールド、チェックボックス、コードエディタなどとして表示されます。
UXPinとAnt Designの npm パッケージの連携
ステップ1
UXPinのダッシュボードに移動し、【New Project(新規プロジェクト) 】をクリックします。
ステップ2
プロジェクトに名前を付けて、【Create New Project(新規プロジェクトの作成 )】をクリックします。
ステップ3
【New prototype(新規プロトタイプ)】をクリックし、UXPinのデザインキャンバスにプロジェクトを開きます。
ステップ4
左サイドバーのDesign System Libraries(デザインシステム・ライブラリ)タブの下部にあるドロップダウンをクリックし、【New library (新規ライブラリ)】をクリックします。
お使いのサイドバーや利用可能なライブラリは、例と異なる場合があります。
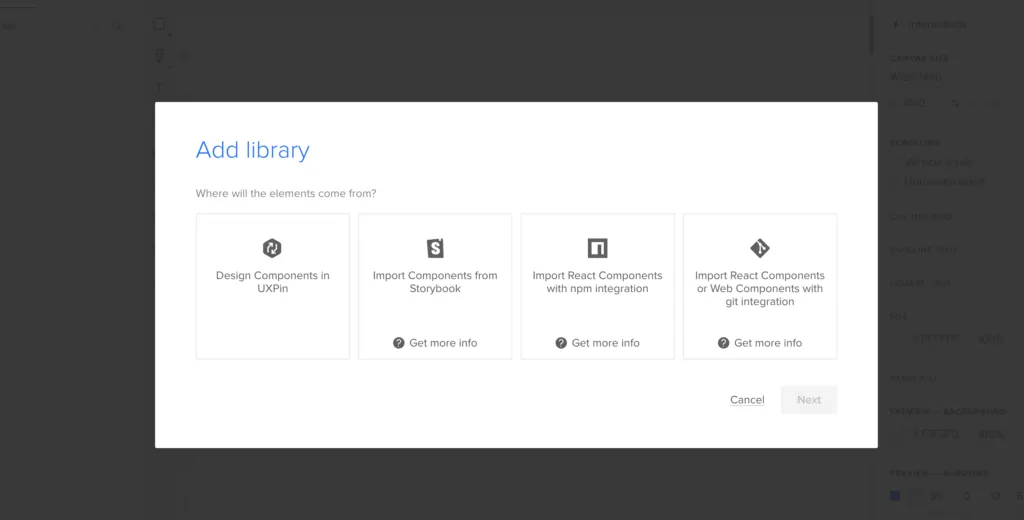
ステップ5
【Import React Components (React コンポーネントをインポートする)】を選択し、【Next (次へ)】をクリックします。

ステップ6
ライブラリに名前を付けます。この名前は純粋にあなたの参考のためであり、インポートに影響を与えることはありません。
また、Ant Design のnpmページの「Install(インストール)」にある、npmパッケージのレポジトリ名を取得する必要があります。npmからインストール内容をコピーして、「Library Package name (ライブラリパッケージ名)」欄に貼り付けます(antdより前は削除)。
コンポーネントのスタイリングプロパティをインポートするために、Merge は Ant Design の CSS (antd/dist/antd.css) へのパスを要求します。これは、Ant Design の React インストール手順の 【Usage(使用) 】 に記載されています。
Ant Design コンポーネントをインポート
npm の統合が完了すると、UXPinは自動的にキャンバスにリダイレクトします。では、インポートしたいAnt Design のコンポーネントを選択してみましょう。
ステップ1
左側のサイドバーから、【Open Merge Component Manager(Mergeコンポネントマネージャを開く)】をクリックします。
Merge のコンポーネントマネージャが新しいタブで表示されます。
ステップ2
【Add new component(新しいコンポーネントを追加) 】をクリックします。
ステップ3
インポートするコンポーネントの名前を入力します。
正しい命名規則は、Ant Design のドキュメントの コンポーネント API にあります。Ant Designのコンポーネントは、例えば、「Date Picker」 は 「DatePicker」 となるように、スペースなしのキャメルケースを使い、常に最初の文字を大文字にします。
このチュートリアルでは、最初のコンポーネントとしてAnt Design のボタンをインポートし、「General」という新しいカテゴリに追加します。その際、Ant Design のドキュメントと同じカテゴリを使うことをお勧めします。そうすることでデザイナーとエンジニアが同じリファレンスポイントを持つことができますからね。
一度のインポートで複数の部品を追加できるので、手順の「2」と「3」を繰り返す手間が省けます。
【Import Components (コンポーネントをインポートする)】をクリックします。
ステップ4
右上の【Publish Changes(変更を公開する)」をクリックすると、インポート処理が初期化されます。
新しい部品に対して初めて行う場合は、1~2分かかるかもしれません。
ステップ5
インポートが完了したら、【Refresh Library(ライブラリを更新する)】をクリックして、プロジェクトライブラリの変更内容を更新します。
この手順を順を追って見ていくと、左サイドバーにカテゴリ【(General(一般)】と最初のコンポーネント(ボタン)があるのが見えます。
ステップ6
そのボタンをクリックして、プロパティの追加を開始します。このような Reactプロップは、Ant Design のドキュメントで、Components > General > ButtonのAPI で見ることができます。
Merge のコンポーネントマネージャを使ったコンポーネント プロパティの追加
ドキュメントにあるReact propsを使って、Ant Designのボタンのプロパティをいくつか追加してみましょう。
ボタンの種類:ステップ1
Reactのボタン型プロップは、Ant Designのボタンスタイル6種をインポートします。
- プロパティ名:「type 」と入力(propsは必ず小文字を使用)。
- 表示名:デザイナーとエンジニアの両方が使う説明的なもの(これは参照用であり、わかりやすように「Type」が使用されている)。
- 説明文:デザイナー向けの簡単な説明または指示を追加。今回は「ボタンの種類」を使用。
- プロパティの種類:「列挙型(enum)」 − スタイル6種を表示するドロップダウンを作成することができる。
- プロパティコントロール:「セレクト」
- オプション:Ant Design の API ドキュメントにあるオプションである「primary(プライマリ)」、「ghost (ゴースト)」、「dashed(破線)」、「 link (リンク)」、「 text (文字)」、「default (デフォルト)」 を追加。
- デフォルト値:お好みで。ここでは Ant Designのドキュメントにあるように「default (デフォルト)」とする。
プロフィールを完成させると、コンポーネントのプレビューが表示され、お好みに応じて変化することがわかります。
ボタンの種類:ステップ2
項目を全て入力したら、【Add property(プロパティを追加) 】をクリックします。
その後、【Save changes(変更を保存) 】します。
最後に、【Publish library changes(ライブラリの変更を公開)】します。
UXPinによるコンポーネント駆動プロトタイピング
Ant Designの必要なコンポーネントとプロパティをインポートすれば、UXPinでのプロトタイプは、ドラッグ&ドロップでレイアウトを構築するのと同じくらい簡単です。3つのAnt Designのコンポーネントを用いて、以下のシンプルなメール登録フォームを1分足らずで作成しました。
Ant Designコンポーネントを選択すると、Mergeのコンポートマネージャ で作成したプロパティが右側のプロパティパネルに表示されます。
UXPinの npm 統合でAnt Designのプロトタイプを構築してみませんか。コンポーネント駆動のプロトタイプが、どのように製品開発のワークフローを改善し、より良いユーザー体験を顧客に提供するかぜひご体験ください。

