「Code to Design」か「Design to Code」どっちがいい?

プロトタイプが完成しましたか?それでは、作成したデザインを開発チームに送ってコードに変換してもらいましょう!
…しかし、ここで疑問が浮かびます。そもそも、「デザインからコード(Design to Code)」という流れで行うのは、本当にベストな手順なのでしょうか?
これについて考える前に、もう一つの方法として「コードをデザイン(Code to Design)」に反映させ、コード化されたUIコンポーネントで作業する方法もあります。
本記事では、「Design-to-Code(デザインからコード)」と「Code to Design(コードからデザイン)」のワークフローについてメリット、デメリットを含めて説明し、実際に企業が実践しているユースケースをいくつかご紹介していきます。
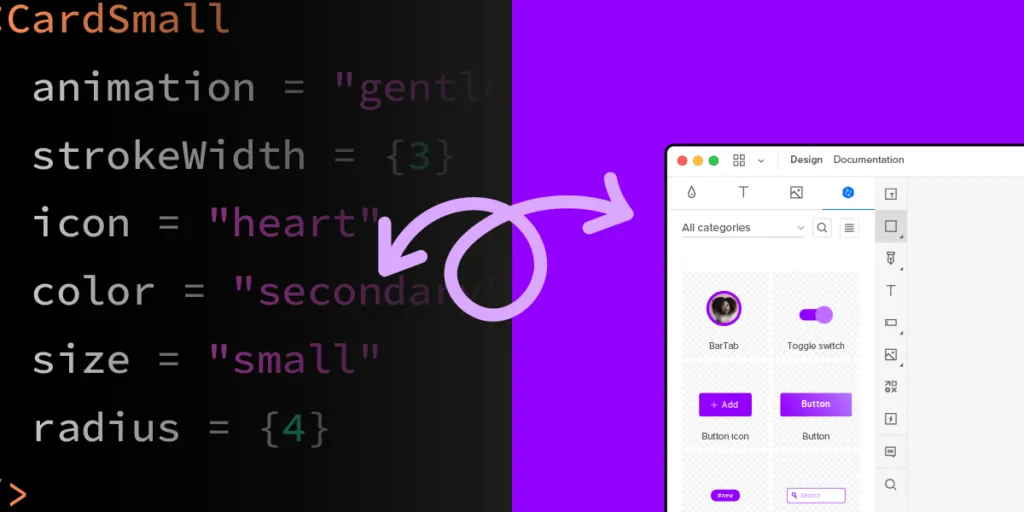
「Code to Design」のテクノロジーを体験してみませんか?UXPin Mergeで、デザインと開発での「信頼できる唯一の情報源(Single source of turth)」を活用しましょう。UXPin Mergeについて詳しく見る。
Design-to-Code
「Design-to-Code」は、典型的な製品開発プロセスを表しています。デザイナーはデザインツールやプロトタイピングツールを使ってUI(ユーザーインターフェース) をデザインし、デベロッパーに渡してコード化してもらいます。
長年にわたり、「Design-to-Code」のプロセスは進化してきましたが、「デザイン」と「開発」の間には、まだ大きなギャップがあります。デザイナーは今でも静的なUIを作成し、エンジニアはそれをコードに変換しないといけないのです。

静的なUIは忠実度や機能性に欠けるため、デザインチームはデザインやプロトタイプが何をするものなのか、ドキュメントや注釈、説明を含めないといけません。
ツールにインタラクティブ性がなく、多大な時間とリソースが必要なことから、多くのデザイナーがアニメーションやトランジションのデモにGIFやビデオを使っています。それによって、デザインファイルやドキュメントを断片化し、デベロッパーやステークホルダーにとってわかりにくいものとなってしまいます。
詳しくは、「デザインツールはイメージベースからコードベースへ」の記事でご覧ください。
「Design-to-Code」の利点
デザイナーとエンジニアにとって「Design-to-Code」のプロセスは、それぞれが使い慣れたツールやワークフローを使って馴染みのある言葉を用いて作業することができることから、両者にとって。
デザインツールは、使いやすさとスピードを重視して作られており、経験豊富なデザイナーは、画像ベースのデザインツールを使って、画面モックアップを本当に速く作成することができます。
「Design-to-Code」の限界
残念ながら、「Design-to-Code」は実際のところ、利点よりも制限の方が多いため、多くの企業がデザインプロセスの改善に模索しています。
デザインと開発間のズレ
現在の「Design-to-Code」でのワークフローでは、忠実度と機能性が大きな制約となっていることから、画像ベースのプロトタイプでは最終製品のように見えたり機能はしません。デザイナーは、プロトタイプを説明する文書や注釈、会議を行ったとしても、エンジニアが期待に応えてくれないと不満を抱いてしまうかもしれません。逆に、エンジニアはデザイナーに技術的な制約をうまく伝えづらいため、そこに摩擦が生じてしまいます。
デザインシステムの課題
高品質のデザインシステムであっても、「Design-to-Code」は、ハンドオフ、スケーラビリティ、成熟度の面で課題が生じてしまい、デザインシステムチームは、以下の2つのデザインシステムの管理が必要です:
- デザイナー向けのUIキット
- デベロッパー向けのコンポーネントライブラリ
さらに、両方のシステムに関するドキュメントの維持が必須です。

このワークフローを「信頼できる唯一の情報源(Single source of truth)」として表現するのは誤りです。これについて、ドイツに本拠を置くソフトウェア開発会社のdotSourceがこちらの記事(英語の記事です)で以下のように指摘しています:
「デザインシステムのリリースの多くは、少なくとも以下の3か所のアップデートが必要になるでしょう:
- デザインシステムのコードベース(コンポーネントライブラリ)
- デザインチームのUIキット(デザインツール)
- デザインシステムのドキュメント
各 UIコンポーネントに対して、「信頼できる唯一の情報源(Single source of truth)」が「3つの 信頼できる情報源」になると、直感に反しているように見え、エラーを増加させてしまいます。デザインシステムの更新プロセスと技術が一致していないと、1つの変更に3箇所の更新が必要になるため、チームは冗長な作業で行き詰まることになってしまいます。”
重複作業
エンジニアは、デザインの最終版を手に入れたら、それをコードに変換させなければいけないため、デザインをコードに反映させる必要がない場合よりも、はるかに長い時間がかかってしまいます。
Code to Design
「Code to Design」は、UXPinがMergeの技術を使って独自に開発したワークフローです。

デザイナーは、使い慣れたUIや機能のあるデザインツールを引き続き使いますが、デザインはベクターグラフィックスではなく、本番環境へリリースする前のコードをレンダリングします。
多くのデザインツールはプラグインや拡張機能でこのシステムを再現しようとしていますが、エンジニアがそのコードを使えることはほとんどありません。MergeはデザインシステムのリポジトリからUXPinにコンポーネントを同期させるので、コードはエンジニアが自分で書いたものなのでそのまま使うことができます。
そしてデザイナーは、エンジニアが開発時に使うのと同じコンポーネントライブラリをデザインプロセスで使います。
「Code to Design」の利点
信頼できる唯一の情報源(Single source of truth)
「Code to Design」は製品開発の多くの問題を解決しますが、最も大きな利点は、「真の 信頼できる唯一の情報源(Single source of truth)」、つまり全員が同じレポジトリから同じコンポーネントライブラリを使う点です。レポジトリに変更があると、自動的にUXPinに同期され、デザインチームに更新が通知されます。
Mergeのバージョン管理により、デザインチームは以前のリリースに変更し、選択したときに既存のプロジェクトの更新のみをすることができます。

デベロッパーは、UXPinの Storybook統合を使っていたら、リリースごとにドキュメントを同時更新します。この「信頼できる唯一の情報源(Single source of truth)」は、DesignOpsでの多くの課題を解決し、それによってチームメンバーが重要なタスクに集中することができます。
「Code to Design」のワークフローのもうひとつの大きなメリットは、そのデザインハンドオフのしやすさです。エンジニアはコンポーネントライブラリのパッケージをインポートしてコンポーネントを追加し、UXPinからJSX コードをコピーし、開発を完成させます。
コンポーネント駆動型のプロトタイピング
Mergeコンポーネントは、レポジトリと同じプロパティとインタラクティブ機能でUXPinに表示されます。各コンポーネントのプロップ(Storybookでは Args)はUXPinキャンバス上のプロパティパネル(Propaties Panel)に表示されるため、デザイナーは色、ステート、サイズなどを含むデザインシステムに従って変更を加えることができます。
このような既製のUI要素を用いて、デザイナーがコンポーネントとパターンをドラッグ&ドロップするだけで、完全に機能するプロトタイプを構築するコンポーネント駆動型の迅速なプロトタイピングが実現するのです。
デザインドリフトがない「究極の一貫性」
既成のコンポーネントによって、誰でも同じ制限および制約のある同じUIライブラリを使うため、矛盾がなくなります。
デザイナーは、UXPinのプロパティパネルで利用可能なプロパティによってのみ要素を変更することができます。オーバーライドがないため、変更の可能性がないことから、結果としてドリフトが発生しません。
ガバナンスの向上
この制限により、ガバナンスとデザインシステムの整合性が上がります。デザインシステムチームはレポジトリを絶対的に管理していることから、新しいパターンやコンポーネントを普及させるためには、誰もが正しい手順を踏まなければなりません。
拡張性と成熟度
Merge は、チームメンバー全員が同じコンポーネントライブラリを使い、ゼロからのデザインや開発を行わずに製品をリリースすることで、最高のデザインシステム成熟度を提供します。この技術を使うことで、組織は「Design to Code」のワークフローに従うよりも、大幅に早くこのレベルの成熟度を達成することができるのです。

全員が単一のコードベースを使用することで、技術や市場の変化に応じたデザインシステムの拡張がしやすくなります。また、デザインシステムチームが新しいコンポーネント、パターン、テンプレートをレポジトリに追加すると、製品開発チーム全体ですぐに利用できるようになります。
検証の質を向上
「より良いプロトタイプ」は、「より良い検証」ということであり、デザイナーは、最終的な製品体験を正確に表現するプロトタイプによって、デザインプロセスにおいてより多くの問題を解決し、より良い機会を見出すことができます。
ユーザビリティ調査の参加者やステークホルダーは、最終製品と同じようにそのようなプロトタイプを操作することができ、それによって有意義なフィードバックやデータに基づく実用的なインサイトに繋がります。
制限事項
「Code to Design」にはコンポーネントライブラリが必要
「Code to Design」は、コンポーネントライブラリでのみ機能します。組織内でデザインシステムがない場合は、オープンソースのUIライブラリの活用も可能です。たとえば、PayPal の社内製品開発チームではカスタマイズされた MicrosoftのFluent UIデザインシステムを使用しました。
デザイナーはMergeの npm統合を使って、npmレジストリで利用可能なオープソースライブラリからコンポーネントをインポートすることもできます。この方法には技術的なスキルは必要なく、その代わり、デザイナーは Merge コンポーネントマネージャー機能 を使って UI要素をインポートまたは管理を行うことができます。
デザイナーとエンジニアの連携
「Code to Design」では、デザイナーとエンジニアのより密接に連携する必要がありますね。ほとんどの組織には、デザインシステム専門のチームがあるので、これは標準的なガバナンスの手順とあまり変わらないでしょう。
柔軟性が低い
コードベースのデザインシステムは、デザイナーが素早く組み立てられるUIキットに比べると柔軟性に欠けてしまいます。デザイナーは、一度デザインツールにアップロードされたコンポーネントの変更や操作が制限されている、もしくは全くできません。この柔軟性の低さは、デザインシステムのガバナンスと整合性のうえでは必要ですが、革新性と創造性を制限してしまうという意見もあるかもしれません。

UXPinは他のデザインツールと同様に機能するため、デザイナーは新しいアイデアやパターンを開発し、チームメンバーに提案することができます。UXPin のパターン(Patterns)機能では、既存のデザインシステム要素を組み合わせたり、オープンソースライブラリをインポートして、新しいコンポーネントや、パターン、テンプレートを作成することができます。
このように、「Code to Design」は、デザイナーがオープンソースのライブラリの良い部分を活用して新しいパターンを開発できるため、創造性と革新の機会が増えるでしょう。
「Code to Design」を採用している企業
UXPinの「Code to Design」ワークフローは世界の様々な規模の企業に採用されています。ここでは、実際に「Code to Design」を実践しているユースケースを3つご紹介します。
PayPal
PayPalでのUXチームは、「Code to Design」のワークフローへの切り替えで、製品開発プロセスに革命を起こしました。2019年に切り替えて以来、PayPalの製品チームは、デザインドリフトや不整合もなく、8倍速くリリースを提供できるようになりました。さらにPayPalの新しい製品開発プロセスでは、部門外のコラボレーションも改善され、全員がUXに責任感を持つようになりました。
また、Mergeで PayPalのプロトタイプと検証の質も改善され、ユーザビリティテスト参加者とステークホルダーからのフィードバックもより良いものになりました。
「UXPin Mergeの大きな影響の1つは、高忠実度のプロトタイプを作成できるようになったことです。最終製品がどのように見えるか、UXやインタラクティブ性に関して、デザイナー、経営陣、ディレクター、デベロッパーを含む全員がより確信を持てるようになり、ステークホルダーからより質の高いフィードバックを得られるようになりました。」- Paypal 社 UX Lead EPX、エリカ・ライダー氏
TeamPassword
TeamPasswordは、競争の激しいパスワード管理市場で事業を展開する、5名からなる(2023年2月現在)スタートアップ企業です。TeamPasswordにはUXチームがなく、エンジニアが新しいリリースのプロトタイプとテストを行う必要があります。
Mergeに切り替える前は、TeamPasswordのエンジニアが各プロトタイプを開発していたこともあり、リソースが限られた企業にとっては時間のかかるプロセスでした。そこで2022 年、TeamPasswordはUXPin Mergeに変更し、カスタムMUIのデザインシステムを同期させました。
「Code to Design」のワークフローに変えてからは、TeamPasswordの市場投入スピードは劇的に改善され、製品に使い勝手の問題や矛盾がなくなり、それによって企業の競争力が高まりました。
革新的な「Code to Design」のソリューションで「Design-to-Code」のワークフローを改善しませんか?詳細はMerge のページをぜひご覧ください。

