デザインツールはイメージベースからコードベースへ
デジタルプロダクトデザインの黎明期から、大きな問題がありました。デザイナーは、製品開発プロセスから完全に切り離されたソフトウェアで作業することを強いられてきました。
他の組織から切り離されたデザイナーは、ラスターグラフィックスやベクターデザインツールを使って絵を描きます。Gimp、Photoshop、Fireworks、Sketchのどれを使っても、プロセスは同じです。デザイナーは自分の意図を一連の静止画像としてレンダリングし、エンジニアに送ります。インターフェイスのさまざまな状態を静的なアートボードで表現するのは、非常に面倒な作業です。そのため、デザイナーはすべてを詳しく説明することはありません。エンジニアは、不完全な静止画像のセットから、ユーザーインターフェース全体を構築しなければなりません。すべてのインタラクティブな状態は、しばしば長い往復のコミュニケーションの中で調整されなければなりません。
その結果は?静的なデザインではユーザーの体験を正確に表現できないため、ユーザーとのテストは非常に基本的なものになります。このプロセスは非効率的で、チームの不満や製品の失敗につながっています。
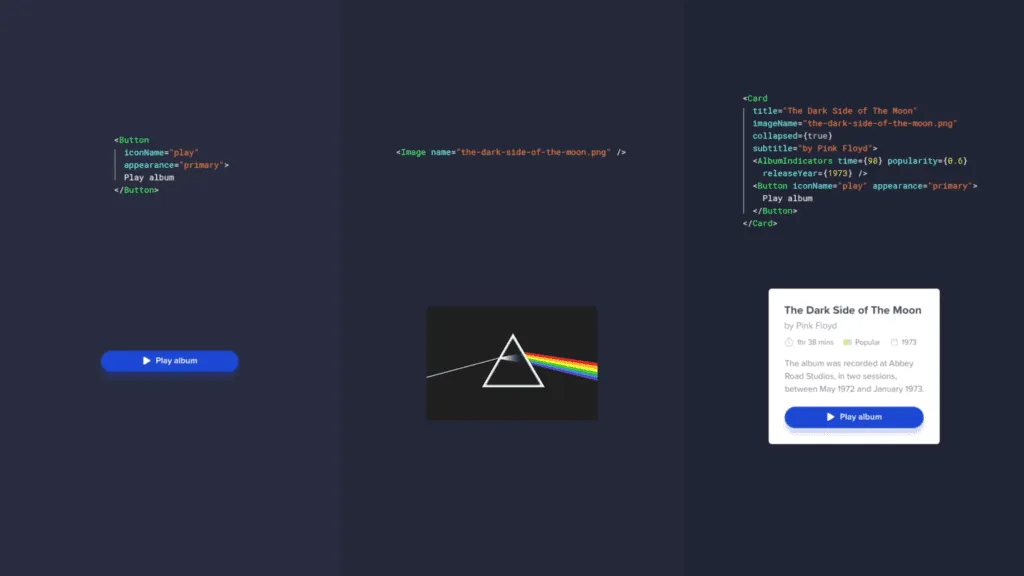
幸いなことに、今はもっと良いデザイン方法があります。画像ベースのデザインツールに代わって、コードベースのデザインツールのパラダイムが急速に普及しています。ラスターまたはベクターデザインツールでデザインの静的な表現を描く代わりに、デザイナーはコードを知らなくても、デザインの意図を直接コードで表現することができます。この新しいツール群(特にUXPin!)は、以下のような新しいワークフローを提供します:
- デザイナーとエンジニアの両方にとって、単一の情報源を確立します
- コーディングの専門知識がなくても、デザイナーがコードの力を最大限に発揮できるようにする
- 両者をひとつの共同作業、創造的なプロセスに結びつける
いわば、ワークフロー革命ですね。

イメージベースのデザインの何がいけないのか?
ご存知のようにデザインツールには2つのパラダイムがあります:イメージベースのデザインツールとコードベースのデザインツールです。 イメージベースのパラダイムは、何十年も前から使用されている古いデザインツールのアプローチです(最も有名なのは、1988年に発売されたPhotoshopです)。デザイナーが何かを描くときには、ラスターまたはベクターグラフィックスを作成するという考え方です。この方法は、最も柔軟性に富んでいます。アイコンから、細部まで美しい高度なイラストまで、あらゆるものを効果的に描くことができます。しかし、プロのデジタル製品開発では、この方法ではうまくいかないことが多いのです。その理由は以下の通りです:
- 相互運用性の欠如:これらのグラフィックは、イラストやアイコン、写真を除いて、実際の製品のインターフェースを構築するために使われることはありません。画像ベースのデザインツールでインターフェースデザインに取り組むデザイナーは、コードで設定された制約の外で作業するため、知らず知らずのうちに、コード化が困難でコストのかかるものを作ってしまうことがあります。
- 正確性に欠ける:イメージベースのデザインツールは、素晴らしいディテールのデザインを作成できる一方で、開発プロセスにおいて最も不正確な結果をもたらします。画像ベースのツールは、デザイナーの作業の結果をレンダリングするのに、まったく異なる方法を使用します。 そのため、デザイナーが画像ベースのツールで選んだテキストやグラデーション、色は、エンジニアが同じ仕様を適用した場合、コード上では異なって見えます。これが、チーム間の大きなミスアライメントの原因となっています。この例をご覧ください。そして、それを的確に表現しているのが、この愉快なツイートです。
- 静的なデザイン:画像ベースのデザインツールのワークフローでは、インターフェースのすべての状態について静的なアートボードを作成し、それらをリンクさせることに重点を置いています。このアプローチはプロのプロジェクトでは破綻します。シンプルなパターン(例:ドロップダウン)であっても、静的なワークフローではすぐに手に負えなくなります。なぜでしょうか?それは、大量のアートボードと、再利用のためにインタラクティブなコンポーネントを保存する機能がないためです。さらに、これらのツールでは、要素の状態やコンテンツの変数、条件付きロジックなどを設定する機能がなく、非常に基本的なインタラクションしかできません。
- デザインとエンジニアリングの連携が弱い:これらのツールは、エンジニアリングプロセスとは完全に切り離されており、効率的に統合することができません。この断絶は、両方の世界のアウトプットの性質そのものにあります。開発者は最終製品としてユーザーが実際に体験する技術を使って仕事をしますが、画像ベースのデザインツールのユーザーは、最終的なユーザー体験とはかけ離れた抽象的なレイヤーを追加します。実際のインタラクション、再利用可能なインタラクティブコンポーネント、またはコードからコンポーネントをインポートする機能がないため、エンジニアとデザイナーは互いに断絶され、フラストレーションが溜まります。
コードベースのデザインの特徴は何ですか?
よくぞ聞いてくれました。コードベースのデザインツールでは、ユーザーが何かを描くと、ツールが関連するhtml/css/jsを作成してブラウザに表示し、エンジンをレンダリングして結果を視覚的に示します。このツールは、最もリアルな再現性(デザイナーと開発者が同じ技術を使用している)、最もパワフルなインタラクション、エンジニアとの最も緊密なコラボレーションを提供します。すべての関係者にとって多くのメリットがありますが、今日はデザイナーに焦点を当ててみましょう:
デザイナーにとってのメリット
- 最もリアルな再現性:画像ベースのツールとは異なり、コードベースのアプローチでは、デザイナーの意図とコード化可能な結果を100%一致させることができます。 コードベースのツールは、ウェブ開発で使用されているものと同じ技術を使用して、デザインプロジェクトのすべてをレンダリングするからです。UXPinで作れるものは、間違いなくコードで作れるのです!
- デザイナーも開発者も同じ制約があります:画像ベースのツールでは、デザイナーはコードで再現するのが難しい、あるいは不可能なものを作ることができます。一方、コードベースのツールでは、デザイナーと開発者がまったく同じ制約を受けることができます(コードの限界!)。 これにより、両者の同期が確実にとれるのです。
- アートボードではなく、インタラクティブなコンポーネント:コードベースのデザインツールでは、最先端のインタラクションをリンクアートボードではなく、コンポーネントレベルで使用します。このアプローチは開発現場に近いため、デザイナーは再利用性の高いインタラクティブなデザインシステムを作ることができます。
- 最もパワフルでリアルなインタラクション:オブジェクトは画面上で動き、相互に作用し、複雑なパターンを作り出すことができます。まるでコードのように、しかしコードの書き方を知らなくてもいいのです。これは、エンジニアとの共同作業(最終バージョンをコーディングする前に、実際に製品を体験すること)や、ユーザーとのテストにおいて非常に重要です。実際のテキスト入力やチェックボックスなど、コードベースのパラダイムでは当たり前の要素が、イメージベースのツールには存在しないのです!
- デザイナーとエンジニアの最強のコラボレーション:コードベースのパラダイムは、デザインとエンジニアリングのコラボレーションにおいて、まったく新しい、革命的なアプローチを可能にします。
これはあくまでもデザイナーの側から見た話です。コードベースのデザインが、あなたの会社のエンジニアや組織全体にもたらすメリットについては、また別の記事でご紹介しますのでお楽しみに。 さらに詳しく知りたい方はWebinarアーカイブをご覧ください。 UXPinは、世界中の製品チームがアイデアをより早く製品化するためのデザインプロセスツールです。 UXPinの革新的なテクノロジーであるMergeを使えば、PayPalのような企業はDesignOpsの課題を簡単に解決することができます。UXPin Mergeでは、Reactコンポーネントを使ってデザインし、最終製品との完全な一貫性を実現することができます。