Fluent UI – A Free Interactive UI Library in UXPin

Try a full set of interactive, ready-made components created by Microsoft and used by hundreds of enterprise companies. Build prototypes with the drag-and-drop elements that developers can easily copy. Learn more about Fluent UI.
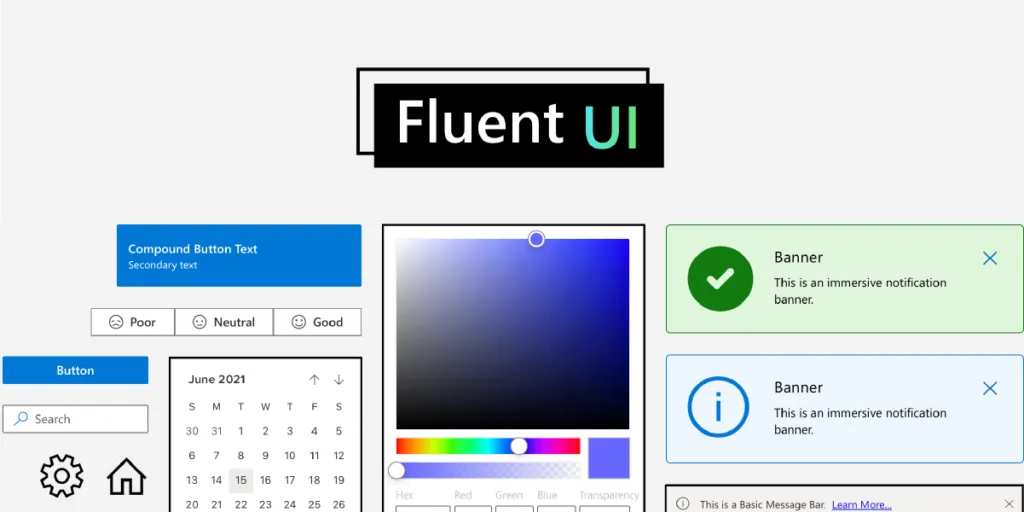
What is Fluent UI?
Fluent UI is an open-source React component library developed by Microsoft. It helps teams build accessible, scalable, and usable applications that work across devices (mobile, tablet, desktop) and operating systems (iOs, Android, Windows).
It’s one of the most popular design systems, preferred by companies that build enterprise solutions. It’s well-documented, customizable, and used by Microsoft to build Windows products. That’s why it includes pivot tables, charts, and other complex UI components.
Use Fluent UI in UXPin
We’ve just added a built-in Fluent UI library. It contains 70+ components that you can use in prototyping. They are fully interactive. Once you use them, you can set up their properties and they will behave the same way as they do in the product.
- Design faster – build prototypes by dragging and dropping fully functional UI components; assemble your prototypes, test them with users, do multiple iterations in the same timeframe as you would just design a prototype.
- Build interactive interfaces without coding – Fluent UI components are fully interactive, so you don’t need to ask developers to help you build advanced prototypes with a high level of interactivity. You can do it on your own without limits to how the prototype could behave.
- Streamline design handoff – share prototypes with developers – they can just copy the ready code in a few clicks. Put an end to a lengthy design handoff process and make sure what you design can be easily translated into code.
How to Use Fluent UI on Trial?
- Sign up for a trial – Fluent UI is available for 14 days.
- Open a new prototype from the UXPin Dashboard.
- Go to Design System Libraries in the Toolbar on the left.
- Drag and drop interactive components from the library and preview how they behave.
- View and copy the code in the Spec Mode. Fluent UI is available until your trial ends.
Try Interactive Prototyping with Fluent UI
Create prototypes that are interactive from the start. Use Fluent UI components in UXPin.




