スムーズなUXをかなえるための ユーザーフロー とは?

ユーザーフローは、UX のデザインプロセスにおいて不可欠なものです。この貴重な UX のアーティファクトによって、プロダクトチームはユーザーの視点からフローやプロセスを視覚化し、エラーを減らし、UXを向上させることができます。
そこで本記事では、 ユーザーフロー について深く掘り下げ、その重要性、ユーザーフローを導く原則、視覚的表現、そして様々な種類のフローについて見ていきます。
アイデア出しからデザインハンドオフまで、デザインプロセスのあらゆる解決策となるオールインワンデザインツールである UXPin で、ユーザーフローの作成と高忠実度なプロトタイプのデザインをしませんか。今日からプロトタイプ第1合を作りましょう。無料トライアルのお申し込みはコチラ。
UXにおける ユーザーフロー とは?
ユーザーフローとは、デジタル製品、アプリ、Webサイトをナビゲートする際に、ユーザーが行う一連のステップ、決定、アクションを表すグラフィックビジュアライゼーションです。
プロダクトチームは通常、オンボーディングやECサイトで商品購入時など、一度に1つのタスクやゴールに焦点を当てます。デザイナーは、これらの場面でのユーザーフローにおけるプロトタイプを作成し、担当者やステークホルダーと UX(ユーザーエクスペリエンス)をテストし、フィードバックを繰り返しながら、開発可能な製品を完成させていきます。
UXデザインでの ユーザーフロー の重要性
ユーザーフロー は、ユーザーが特定のタスクやゴールを達成するために、アプリケーションやWebサイトを通過する経路を可視化するものであり、その可視化によって、チームはユーザーフロー内の摩擦点や機会を特定し、それを解決するためのソリューションを設デザインすることができます。
さらに、デザイナーは、より効率的で満足度の高いユーザー体験を実現するために、フローの最適化も視野に入れることができます。

よくデザインされた ユーザーフロー がもたらすメリット
ユーザーと組織にとって、以下のような多くのメリットにつながります:
- ユーザビリティの向上:最適化されたユーザーフローは直感的で、意思決定がシンプルであり、認知負荷を軽減するため、ユーザーが迷ったりイライラしたりすることのない、ユーザーに寄り添った体験がもたらされる。
- 顧客維持の向上:デジタル製品がユーザーのニーズを満たし、タスクの遂行や目標の達成を実現すれば、ユーザーはその製品を使い続け、そのポジティブな体験を共有する可能性が高くなる。
- コンバージョンの向上:ユーザーフローを効率化することで、サインアップ、購入、サブスクリプションなど、ビジネスの収益を生み出すタスクの障害となるものが取り除かれる。
- コスト削減:ユーザーフローの最適化によって冗長な画面や機能が削除されるため、デザイン、開発、メンテナンス、サーバーリクエスト、API 使用など、多くのコスト削減につながる。
- アクセシビリティの向上:デザインチームは、アクセシビリティ要件を満たすのにユーザーフローを視覚化して最適化することができ、それによって UI がより包括的なものになり、製品のユーザーベースが増える。
- データに基づいたデザインの決定:ユーザーフローを分析することで、ユーザーの行動や嗜好に関する貴重なインサイトが得られ、それによってデザイナーは、思い込みではなく実際のデータに基づいて意思決定を行うことができる。また、データに基づいたデザイン決定により、ユーザーのニーズを満たす製品や体験が実現し、より直感的で楽しく、ユーザーに寄り添ったものになる。
効果的な ユーザーフロー の UX の原則

うまくいくユーザーフローには、デザインコンセプトや意思決定の指針となる UX の原則が組み込まれています。ここでは、ユーザーフローをデザインする際に考慮すべき基本的な UXの原則 をいくつかご紹介します:
わかりやすさ と シンプルさ
ユーザーフローは、わかりやすく、ナビゲートしやすいものでないといけません。なので複雑なデザインや、使う前に学ばないといけないような機能は避けないといけません。また、ナビゲーションとインタラクションの要素は、一貫性があって予測可能で、わかりやすいものでないといけません。プロセスやインタラクションが、頭を使いすぎるのを強いられるようなものだと、それをやめるのが痛い出費になったとしても、より簡単な選択肢の方に行ってしまうでしょう。
一貫性
製品やユーザーフロー全体を通して、一貫したデザイン言語、レイアウト、パターン、インタラクションデザインを維持しましょう。デザインの一貫性で親しみやすさが高まり、より直感的でユーザーに優しい体験をもたらしますからね。
柔軟性
代替経路やショートカット、入力方法など、タスク完了のための方法を複数提供することで、さまざまなニーズや好み、能力に対応したフローをデザインしましょう。
フィードバックとコミュニケーション
UIフィードバックは、ユーザーをガイドし、ユーザーフローをナビゲートする際の期待値を管理するものであり、例えば、進捗インジケーター、視覚的ヒント、ステータス情報、「完了」や「エラー」などのメッセージ、警告などがあります。このようなコミュニケーションによって、ユーザーはシステムの状態、操作が完了したかどうか、次に何をすればいいかがわかります。
ユーザーニーズの予測
デザイナーは、ユーザーリサーチを活用してユーザーのニーズの予測や対処をすることで、障害や行き詰まりを防ぐことができます。役立つヒントやエラーを防ぐ機能が追加されれば、ユーザーはより早く問題を解決し、より効率的で効率的なフローを実現できます。
最小限の工程
デザイナーは、不必要な工程やアクション、意思決定ポイントを排除することで、ユーザーフローを効率化することができます。このような摩擦を最小限に抑えることで、効率性が上がり、エラーやドロップオフを減らすことができます。
ユーザーの目的を重視
あなたは、目的を効率的に達成できる製品を使いたいですか、それともビジネス価値の提案やその他の無関係なコンテンツで溢れかえっている製品を使いたいですか?ユーザーの目標や望む結果を優先し、効率と成功を高める機能を備えたユーザーフローをデザインしましょう。
アクセシビリティとインクルーシブ
多様な能力、嗜好、デバイスを持つユーザーが製品を使い、フローをナビゲートし、タスクを完了できるようにしましょう。デザイナーは、フォントサイズ、色のコントラスト、キーボードナビゲーション、言語、スクリーンリーダーとの互換性などの要素が、UX にどのような影響を与えるかを考慮しないといけません。アクセシビリティについての詳細は、こちら(英語のブログとなります)をご覧ください。
ユーザーフロー の可視化するための方法
ユーザーフローの種類を調べる前に、デザインチームがジャーニーのマッピングを可視化するのに使う方法について説明することが重要です。
フローチャート
ユーザーフローチャート(ユーザーフロー図)は、情報の流れ、意思決定ポイント、ユーザーの行動を表現するために、多くの業界で使用されている図解技法であり、記号、矢印、その他の図形を使って、要素、プロセス、決定、データの入出力を表現します。
ワイヤーフロー
ワイヤーフローは、ワイヤーフレームとフローチャートを組み合わせて、ユーザーがインターフェースを通過するまでの道のりを詳細に表現しており、各画面のレイアウトや、ユーザーや情報が画面間をどのように流れるかが表現されています。
ワイヤーフローで、ユーザーと特定の要素とのインタラクションの視覚化や、そのインタラクションのコンテキストを理解することができ、デザイナーやエンジニアは、ワイヤーフローを使って情報アーキテクチャやナビゲーションをより詳細に視覚化することができます。
スクリーンフロー
スクリーンフローとは、ユーザーが製品を操作する際の経路を示す、注釈付きのスクリーンショットやモックアップのことです。ワイヤーフローを忠実に再現したもので、デザイナーやステークホルダーは、最終製品を正確に表現した画面を使って、ユーザーフローをより詳細に視覚化することができます。
ストーリーボード
デザイナーは、映画業界のようにストーリーボードを使い、一連のイラスト、画像、またはスクリーンを使ってユーザーのジャーニーを表示します。ストーリーボードで、デザインチームはユーザーフローからズームアウトして、ユーザーの環境や状況を視覚化することができます。
例えば、食品配達のドライバー向けのアプリをデザインする場合、ユーザーフローを以下のように多角的に可視化する必要があるでしょう:
- 徒歩
- 自転車
- 原付き/バイク
- 車
- バン
ストーリーボードとユーザーフローを組み合わせることで、デザインチームがユーザーとより深く共感し、より適切なソリューションを提供することができるのです。
ユーザーフローの種類
ここでは、一般的なユーザーフローのカテゴリーを7つご紹介します。デザインチームは、このユーザーフローを視覚化するために、上記のテクニックとメディアを使うといいでしょう。
タスクフロー
タスクフローは、特定のタスクを完了するためにユーザーが実行しなければならない手順を表しており、ユーザーの行動と意思決定の順序に焦点が当てられ、多くの場合フローチャートを使って視覚化されます。特にペインポイントを特定し、ユーザージャーニーを最適化するのに有効です。
オンボーディングフロー
オンボーディングフローで、プロダクトチームは製品の初期設定と導入を可視化し、デザインできるようになります。このフローは、アカウント作成、チュートリアル、ハイライト、カスタマイズされたオプションを組み込んでユーザーに慣れ親しんでもらい、すぐに使い始めてもらうことを目的としています。
コンバージョンフロー
コンバージョンフローは、収益と成長を生み出すのに非常に重要であり、ニュースレターの登録、購入、プランのアップグレードなど、目的の行動や結果に至るまでのステップを表すものです。デザイナーは通常、コンバージョン率やアップセルなどの収益を生み出す活動を最大化するために、このフローにおける摩擦や注意力を最小限に抑えることを目指します。
ナビゲーションフロー
ナビゲーションフローは、デジタル製品の構造とアーキテクチャを概説するものです。デザインチームは、ユーザーが画面、セクション、機能の間をどのように移動するのかを、この可視化によって理解するすることができます。ユーザーがより速く探し、より効率的にタスクをこなせるように、彼らはこのようなインサイトを使って機能やコンテンツの優先順位を決めていきます。
アカウント管理フロー
ユーザーは、住所、パスワード、請求書の詳細、アプリの設定、定期購読など、アカウント情報を更新する必要があることがよくあります。アカウント管理フローは、このような管理業務をシンプルにし、ユーザーがより重要な業務に専念できるようにするためのものです。
エラーフロー
エラーフローによって、デザインチームは問題をシミュレーションし、それを解決するためのソリューションをデザインすることができます。このようなインサイトは、ユーザーフローを改善し、エラーの発生をなくしたり、ユーザーが問題を修正するための適切なフィードバックを作成するのに使われます。
オフボーディングフロー
オフボーディングフローは、定期購入の解約やアカウントの削除など、製品やサービスの利用を中止する際にユーザーを誘導するフローです。このフローは、オンボーディングと同様に効率的でなければならず、それによってフラストレーションが最小限に抑えられ、顧客を取り戻す可能性が上がります。
ユーザーフロー の作り方8つのステップ
ここでは、ユーザーフローを作成するためのフレームワークを順番にご紹介します。
1.目標とエントリーポイントを明確にする
分析したいタスクや目標を特定します。− これは、上記のユーザーフローや製品にとって固有のものである可能性があります。この目標で、ユーザーフローの範囲と焦点、およびどの視覚化が最も適切かを決めることができます。
また、Webサイトの UX をデザインする場合、フロー作成の前に、ユーザーがどこからやってくるのかを判断してマップ化するのもいい習慣です。モーガン・ブラウン氏の『Stop Designing Pages and Start Designing Flows (ページのデザインをやめてフローのデザインを始めなさい)』でのアドバイスに基づき、Webやモバイルのプロトタイプでは、以下のソースを検討することをお勧めします:
- ダイレクトトラフィック
- オーガニック検索
- 有料広告
- SNS
- 紹介サイト
- メール
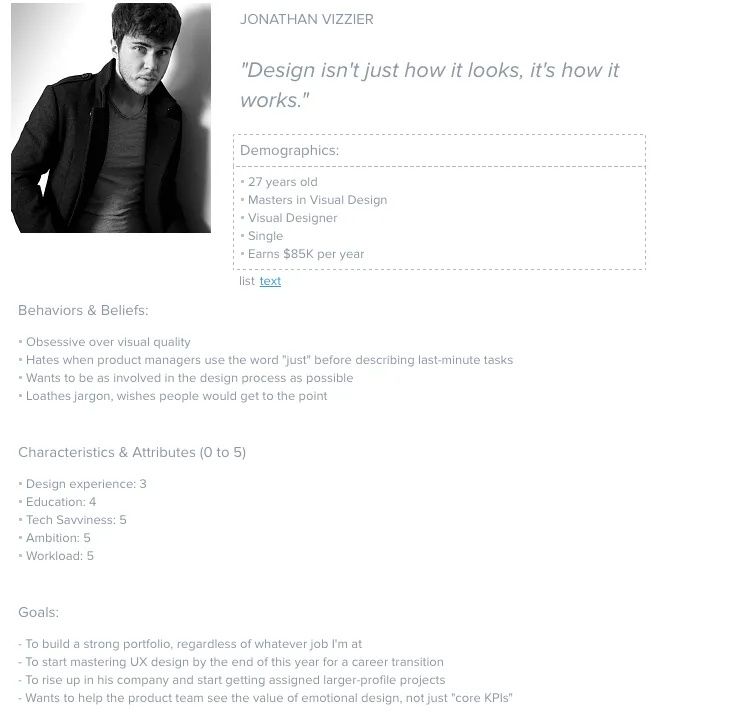
2.ペルソナを特定する
あなたの製品には、多くのユーザーペルソナがあるかもしれません。その中から、ユーザーフローに最も関連性の高いものを決めましょう。また、複数のペルソナに対してユーザーフローを評価し、全員のニーズと期待を満たすようにするのもいいかもしれません。

ペルソナのテンプレートや作成に役立つヒントについては、無料のeブック『The Guide to UX Design Process & Documentation (UXデザインプロセス&ドキュメンテーションの手引き)』の「Analyzing Users Before Diving Into Design(デザインに入る前にユーザーを分析する)」の章をご参照ください。
3.ユーザーのアクションと意思決定ポイントをリストにする
ユーザージャーニーを個々の行動と意思決定ポイントのリストにして噛み砕き、目標達成のためにユーザーが取るべき各ステップとその選択肢を考えましょう。例えば、サインアップ画面には、メールでのサインアップや複数のソーシャルログインなど、いくつかのオプションがあるとします。サインアッププロセスを完了するための工程はオプションごとに違いますよね。
4.フローをマップ化する
まずは、紙やデジタルツールでフローをスケッチし、多くのアイデアを速やかに反復することから始めましょう。そしてこれは、チームメンバーがアイデアや提案を共有する共同作業であるべきです。
基本的な概要が決まったら、デザインツールでユーザーフローを作成するといいでしょう。UXPin にはデザインライブラリが5つ内蔵されており、そのうちの1つが「ユーザーフロー」という名前にふさわしいものです。UXPin のユーザーフローライブラリには、チームがユーザージャーニーを作成・共有するために必要な、以下のようなものがすべて含まれています:
- あらゆる方向に対応するフローライン
- アクションブロック
- アイコンブロック
- ラベル
- デバイス(モバイル、タブレット、デスクトップ)
- ジェスチャー
ここでは、フローアウトライン化するためのテクニックをいくつかご紹介します。
ライティング優先のアプローチによるフローのアウトライン化
ジェシカ・ダウニー氏がJumpstarting Your App Conception Without Sketching UI (UI をスケッチすることなく、アプリの構想をスタートさせる)という記事で書いている、「ライティング優先」のアプローチを使うといいでしょう。このアウトライン化手法で、アイデアを具体化し、アプリやサイトの各ページの「共通理解」を構築することができます。
例えば、銀行アプリを作ってみましょう。シナリオは、「自動入金をオンにしたい人がいる」です。以下のアウトラインで、[ 括弧 ]内のコンテンツはアクションボタン/リンクを表していることに注意してください。
ステップ1:自動入金の設定を希望しますか?
[自動入金の設定]
ステップ2: 入金頻度の選択
[月1回] [月2回]
[一週間おき] [毎週]
ステップ3:毎月1回入金する
[カレンダーの日付の選択]
ステップ4:金額の設定
金額表示欄
[自動入金の設定]
フローをアウトライン化するための速記法
また、Basecamp のライアン・シンガー氏が使っている速記法のアプローチも試してみてください。彼のアプローチは、フローを継続的な会話として扱います。
上記の銀行アプリの例では、ステップ2とステップ3の略記を作成すると、次のようになります:

シンガー が Basecamp でどのように速記を行い、このアウトライン化プロセスでどのように複雑なフローを描けるかは、「A Shorthand for Designing UI Flows (UIフローのデザインのための速記法)」でご確認ください。
5.スクリーンを追加する
ワイヤーフローやスクリーンフローをデザインしている場合、ユーザーフローに必要な忠実度のレベルに応じて、関連するワイヤーフレーム、モックアップ、スクリーンショットを追加するといいでしょう。
6.システムのフィードバックを含める
エラーメッセージ、完了通知、ロードインジケータなど、システムのフィードバックとレスポンスを追加しましょう。このような詳しい情報によって、デザイナーやエンジニアは、ユーザーを案内するための適切な UI コンポーネントやコンテンツを作成することができます。
7.レビューとイテレーション(反復)
ユーザーフローを分析し、潜在的な改善点、ペインポイント、または摩擦を確認しましょう。また、可視化したものをチームメンバーやステークホルダーと共有してフィードバックをもらい、プロトタイプに適したフローができるまで反復しましょう。
8.プロトタイプとテスト
デザインツールでユーザーフローのプロトタイプを作成しましょう。UXPin に内蔵されているデザインライブラリ(iOS、Material Design、Bootstrap、Foundation)は、Webおよびネイティブアプリケーション用の UI コンポーネントとパターンをデザイナーに提供しており、デザインライブラリパネルから UI 要素をドラッグ&ドロップして、ブラウザでテストできる忠実度の高いモックアップの作成や、UXPinミラーを使ったモバイルアプリのテストを行うことができます。
以下のような高度な UXPin 機能を使って完全にインタラクティブなプロトタイプを作成し、最終製品を正確に複製する結果を達成しましょう:
ステート:UI 要素1つに対して複数のステートを作成し、アコーディオン、カルーセル、ステッパー などの複雑なインタラクティブコンポーネントをデザインすることができます。
変数:ユーザーの入力データを取得し、例えば、登録フォームの名前フィールドのデータを使ったウェルカムメッセージの作成など、個別化された動的なユーザー体験を実現します。
エクスプレッション: Javascriptのような関数で、複雑なコンポーネントや高度な機能をコードなしで作成できます。
条件付きインタラクション:ユーザーインタラクションに基づいて【if-then】や【if-else】の条件を作成し、最終製品の体験を正確に再現すべく、複数の結果を持つダイナミックなプロトタイプを作成します。
UXPinの高品質なプロトタイプとテストでユーザーフローを強化しませんか。世界最先端のデザインツールで、顧客に合った UX デザインを始めましょう。無料トライアルのお申込みはコチラ。

