An Introduction to the Design Iteration Process

Table of contents
What Is Design Iteration?
Design iteration is the repeatable process of improving a product (or part of a product) in relatively short but regular bursts, otherwise known as ‘design iterations’. These design iterations can consist of high-fidelity prototypes, mid-fidelity wireframes, low-fidelity sketches, or even simple diagrams such as sitemaps.
Design iteration drives the overall design process forward.
Why Is Design Iteration A Part of the Design Process?
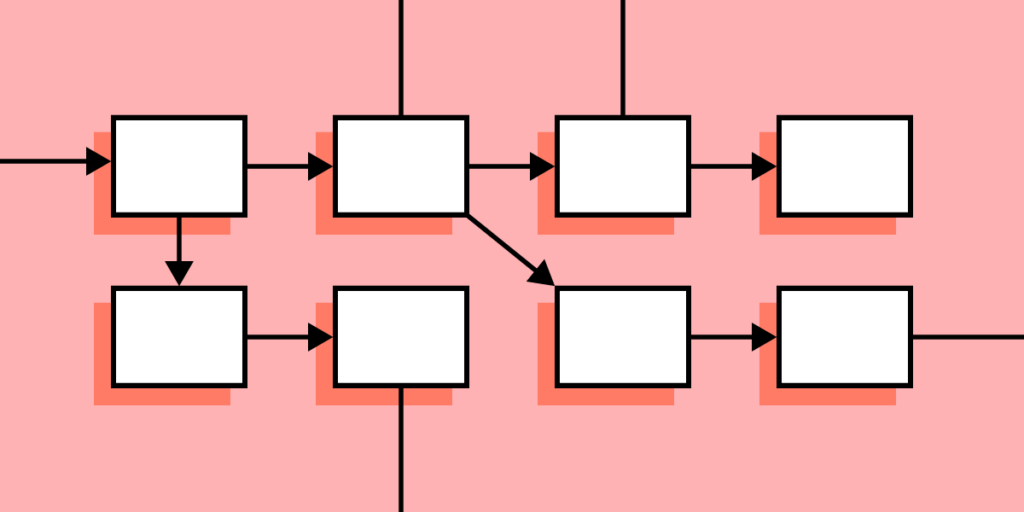
Jumping immediately into product development and then trying to validate the end result using research (e.g. usability testing) leads us to design the worst possible version of our product. When this happens, the journey from the worst possible version to the best possible version is a costly one, and not least time-consuming.
A better approach to designing human-computer interfaces is design in iterations. It enables us to learn along the way, using feedback and trial-and-error to collect clues about how the design should look and function. It won’t be a straight road to the finish line, but we won’t end up moving completely in the wrong direction either. In the long run, design iteration awards the design process with more time, insights, and stability.
What Are the Benefits of an Iterative Design Process?

It Saves Resources
An iterative design process almost always saves the most amount of time because it regularly provides us with user feedback (or stakeholder feedback, at the very least) that propels us forward at a steady pace.
Although positive feedback can tell us when we’re on the right path, negative feedback can tell us when we’re on the wrong path as well — so we’re constantly moving forward, never truly wasting any valuable time.
With no feedback at all, we risk rushing all the way to the finish line only to fail, which is a huge waste of time and bandwidth. Plus, since time is money, this makes design iteration the most cost-effective option too.
It Facilitates Collaboration
An iterative design process facilitates healthy collaboration too since it awards stakeholders the opportunity to express their feedback and even share their own ideas. This provides us with insights that we’d have never discovered on our own because we’re only able to see things from our own perspective.
It Addresses Real User Needs
Without a methodic design iteration process (specifically one that incorporates collaboration), designers tend to fall into the trap of working in an isolated bubble. Being siloed causes us to become too introspective, which then leads us to make hasty assumptions and unproductive perfectionist behaviours.
However, implementing an iterative design process ensures that we stay focused on user needs and make decisions in accordance with user feedback. Also, it helps us to prioritize the next best way to improve the design rather than focus on random improvements.
As an added bonus, user feedback can also help to settle any conflicting opinions amongst stakeholders.
Facilitates Regular Updates
Having an iterative design process enables us to provide progress updates to stakeholders at regular intervals, as opposed to just dumping the end-result on them and leaving them in the dark until then.
For developers in particular, it means that development can begin even while the design is still in progress (in fact, it allows developers to leverage an iterative development process, so everybody wins).
When working with clients, frequent updates can illustrate the effort that’s going into their product, helping to foster good relationships with them. Regular product updates can even be relayed to customers to generate marketing buzz and acquire public feedback.
UXPin prototypes can be shared with customers and stakeholders within seconds. In just a few clicks, designers can begin acquiring contextual feedback comments as customers and stakeholders test design iterations that look and function like the real thing. When using Adaptive Versions, simulated prototypes will even adapt to their device and screen size. Just remember to use Preview mode to check prototypes for errors and oversights before sharing!
Where Is Iteration Used?

Iteration isn’t only for designers. Software developers can also take an iterative approach to their work, working asynchronously or in tandem with iterative design. On a much larger scale, even entire projects can be methodically managed in iterations.
Iteration in Design
In design, iteration is a key aspect of many design methodologies such as:
- design sprint methodology,
- human-centered design,
- design thinking, lean UX,
- and rapid prototyping approach.
Regardless of the methodology used, teams can asynchronously address multiple user needs at once using concurrent iterative design processes as long the necessary resources are available to do so.
Iteration in Software Development
In software development, iteration is used to facilitate continual improvement, provides a margin for error, and avoids blocking other aspects of the product development process (unlike the waterfall methodology, which is linear and enforces all processes to be done sequentially). In fact, an iterative approach makes it possible for design and development team members to work in tandem (e.g. combine agile UX and agile software development to build out functionalities).
Iteration in Project Management
Finally, iteration can also work at a higher-level, becoming the overarching theme of the whole product or project management process. Iteration provides project stakeholders with regular updates about the direction of the product throughout its lifecycle, along with data that can be used to measure core success metrics.
Iteration can even be used to improve internal operations (e.g. DesignOps and DevOps), providing a massive boost to the team’s morale and productivity.
Iteration in Research
Iterations should be fueled by research. Whether that’s focus groups in design or browser testing in development, anything learned during research should be used to push us into the next iteration.
In some cases, research can be conducted asynchronously and independently and doesn’t need to result in a ‘designed’ or ‘developed’ deliverable. For example, when figuring out how to label and structure a navigation, designers can iterate through various formative and summative card sorting studies before finally winding up with a simple set of requirements.
What Does the Iterative Design Process Look Like?

An iterative design process can differ from methodology to methodology, but can generally be summarized into 5 distinct stages: planning, ideation, prototyping, testing, and finally, review.
Stage 1: Planning
Iteration should be quick but effective, hence a certain amount of planning is required in order to keep iterations focused on a particular user need.
The planning stage is mostly about deciding which problem to solve during the iteration. Occasionally this means listening to stakeholder observations but most of the time it means directly collecting user feedback from previous iterations (or somewhere else such as a feedback form).
Either way, this stage is always fueled by research and driven by a purpose. In many design methodologies problems are reframed as opportunities, and when many opportunities present themselves, methodology states that stakeholders should vote on what appears to be the best opportunity to improve the product. As an example, the design sprint methodology relies on ‘how might we’ and ‘dot voting’ for choosing opportunities.
In short, the planning stage should answer the question: “what should we improve in this iteration?”
Stage 2: Ideation
At this stage in the process the objective is to generate as many ideas as possible no matter how bad they are, usually via sketching. This is an iterative design process in itself where we’ll usually refine our best ideas and put aside the worst ones.
Iterative methodologies exist (e.g. Crazy 8s, Four-Step Sketch, etc.) to ensure that the creative juices remain flowing, and they also enforce time limits to keep the process lean, fun, and productive.
Eventually, we/our team will choose one slightly refined idea to move forward with. Chosen ideas are often phrased as user stories so that the prototyper then has a problem statement, a clearly defined actionable task, and a detailed-enough visual guide.
Stage 3: Prototyping
Once we’re at the prototyping stage the iterative design process starts to feel a little simpler as we’re now focused on a specific idea.
The time limit is usually enforced for maximum productivity, so it’s best to use a design tool that supports your workflow, such as UXPin. Better yet when the product team has a design system at hand and the UX designer understands it thoroughly, it can help tremendously.
Stage 4: Testing
The objective of the testing stage is to find out whether or not the prototype solves the problem we’re trying to solve, and how well it solves it. We won’t be implementing anything or even synthesizing the research, it’s simply about using the right research methods to learn as much as we can about the solution and documenting any feedback, findings, and insights.
Stage 5: Review
The final stage — the review stage — is about synthesizing the research and coming to a conclusion about the effectiveness of the solution. A conclusion usually falls into one of the following categories:
- “Great” — time to implement
- “Good, but…” — circle back to prototyping
- “Flawed” — circle back to ideation
The Do’s and Don’ts of the Design Iteration Process

Do: Fail Faster
Adopting a ‘fail faster’ mentality, embrace trial-and-error to learn what not to do even when missing the mark. Failure is inevitable so it’s best to get it out of the way early while making sure to learn from it.
Do: Be Flexible
Although design methodologies have strict rules to help us express our creative freedom without spending too long on each iteration, they still allow for a certain degree of flexibility. Ultimately, it’s up to us to decide which opportunities to focus on first, when to iterate or test more, and how many concurrent design iteration processes should be active at once.
Leveraging any data and research available, these decisions largely depend on instinct and experience.
Do: Work Asynchronously
Utilizing all available resources (tools, teammates, etc.), achieve the most in the shortest space of time by allowing other designers to solve other aspects of the product asynchronously, and developers to begin implementing validated solutions too. Doing both of these will shorten product timelines significantly.
Do: Collaborate and Listen
Which problem should we solve? Which iteration is best? Is the prototype ready for testing? What does all this feedback mean? Acquiring fresh perspective and unique expertise from collaborating teammates gives us the confidence to answer these questions.

Don’t: Try to Solve Everything
Once the problem we’re solving during the design iteration process has been decided, avoid trying to solve additional problems. Although it’s normal to identify things that can be improved (during testing or through observation), note them down because they might be good starting points for later iterations.
Allowing scope creep (additional problems to creep into our design iteration process) will only distract us, slow us down, and make it difficult to measure the impact that iterations are having on key metrics.
Conclusion
Now that we understand the foundations of design iteration, the next step is to choose an iterative design methodology that works for us and our team, and allow ample time for everybody to master it.
However, no design methodology is perfect. If something isn’t working then consider adapting the workflow or simply move on and try another method.
Iterative Design with UXPin
UXPin is an end-to-end design tool built to help product teams iterate quickly, collaborate on ideas, acquire actionable feedback, and eventually hand off high-fidelity prototypes that are code-based and give developers much more to work with.
With UXPin, go from validated iteration to production much quicker by letting developers implement prototype specs that are already translated to HTML, CSS, and JavaScript, collaborate on design system documentation, and even import real React components into prototypes using UXPin Merge.