ステークホルダー分析 とは?実施方法の紹介

デザインプロジェクトには、多くのステークホルダーが参加することが多く、それぞれに異なる興味、優先順位、目標がありますが ステークホルダー分析 を通して、各ステークホルダーがUXやプロジェクトに与える潜在的な影響について理解することができます。
なぜステークホルダーの理解が重要なのでしょうか?
誰もが UX のワークフロー、課題、複雑さを理解しているわけではありません。UXリーダーやプロフェッショナルは、ビジョンや主要なデザインの決定について、ステークホルダーから賛同を得る必要がありますが、主要なステークホルダーを理解すれば、ビジョンが彼らの期待に沿うようにすることができます。
そこで本記事では、UXのレンズを通して ステークホルダー分析 を見ていきます。この戦略や原則は、あらゆるビジネスやプロジェクトに応用できるでしょう。
デザイナーは、デザインプロセスの各段階において、アイデアやコンセプトを提示しないといけないことがよくありますが、UXPinは、UX チームがコンセプトやアイデアを共有し、コメントを用いてステークホルダーからフィードバックを得ることができる、エンドツーエンドのデザインツールです。効果的な連携がどのようにデザインプロジェクトを強化していくかをぜひご覧ください。無料トライアルのお申し込みはコチラ。
ステークホルダー分析 とは
ステークホルダー分析 とは、プロジェクトに影響を与える既得権益や権力を持つ人を特定するプロセスであり、各個人を特定して、以下を評価することを目標としています:
- 各ステークホルダーの役割と権限
- 彼らの影響力のレベル
- 彼らの優先順位および期待
- プロジェクトについて彼らが最重要視しているもの
- 各ステークホルダーがプロジェクトや UX の問題にどのような影響を与える可能性があるか
また、各ステークホルダーを理解することで、彼らとの関係やコミュニケーションが円滑になり、よりスムーズな連携が実現します。
ステークホルダー分析 の目的
プロジェクトには多くのステークホルダーが存在し、それぞれに独自の意見や意図があることがよくあります。その中には、あなたやプロジェクトに対しての権限を持つ人もいれば、そうでない人もいますが、あなたの部署や意思決定に影響を与えようとする可能性があります。
また、ステークホルダーの関係性も理解しておかないといけません。あなたやプロジェクトには影響力を持たない人が、影響力を持つ人と密接に仕事をしているかもしれませんからね。このような関係や原動学を把握することで、適切な戦略を立てることができるのです。
例えば、財務のステークホルダーはプロジェクトの方向性に直接影響を与えないかもしれませんが、Cレベル(経営陣)のステークホルダーはビジネス目的のために彼らのアドバイスに耳を傾けます。
あと、 ステークホルダー分析 を行うことで、各個人にとっての最重要情報が何であるかを把握し、フィードバックの優先順位をつけることができます。例えば、デザイン担当者は、予算や経費の内訳についての長々とした説明よりも、デザインに関連する事柄の方が気になるでしょう。
ステークホルダー分析のメリット
- プロジェクト管理のヒエラルキーを視野に入れることができる
- ステークホルダーのニーズや関心を特定できる
- 対立や誤解のリスクが減る
- ステークホルダーに影響を与える方法がわかってくる
- プロジェクトに問題を起こす可能性のある人物を認識できる
- フィードバックと報告のために、さまざまなタイプのステークホルダーをカテゴリに分類できる(コミュニケーション計画)
ステークホルダー分析 を行う頻度
ステークホルダー分析 は、各プロジェクトの最初で開始し、定期的に更新する作業文書です。会社やプロジェクトは人の出入りがありがちなので、新しく入った人の分析や、他の人の再分析の必要があるのです。
人の動きを把握し、変化があればすぐに ステークホルダー分析 を更新するのは有益です。また、定期的に分析の評価を行い、情報が適切であるか、最新のものであるかのチェックも検討しましょう。
ステークホルダー分析 の方法
ステップ1: ステークホルダーの特定
最初のステップは、プロジェクトの潜在的なステークホルダーの特定です。スプレッドシートを使って各人をリストアップし、以下の列を追加することを検討しましょう:
- 氏名
- 組織内での立場
- 製品またはプロジェクトにおける役割
- メールアドレス
- 連絡先電話番号
- プロジェクトに関する要望や期待
- あなたの仕事に関するの要望や期待
- プロジェクトにもたらすインパクトや影響
- 分類(ステップ2のマッピングに基づく)
ステップ2に進む前に、このようなフィールド(分類を除く)をすべてやっておくことが極めて重要です。この最初のステップを完了することで、残りの ステークホルダー分析 をどのように実施するかが決まります。
ステップ2:ステークホルダーマッピング
ステークホルダーの分類は、 ステークホルダー分析 のもう一つの重要な部分です。分類することで、主要なプレーヤーとステークホルダーの利害関係を特定することができます。
ステークホルダーの分類やマッピングには、一般的に以下の2つの方法があります:
- 権力と関心度(利害関係)のマトリックス
- 突出モデル
権力と関心度のマトリックス

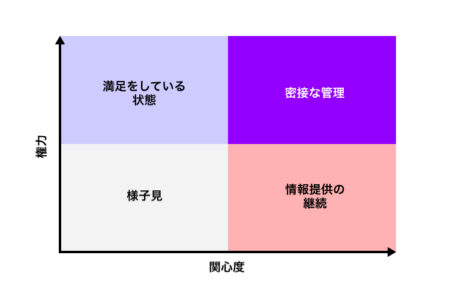
権力と関心度のマトリックスは、最も一般的なステークホルダーマッピングの手法です。一方の軸を【権力】、他方の軸を【関心度】とする4つの象限を用いることで、ステークホルダーを以下のように重要度の高い4つの象限(カテゴリー)からなる「権力」と「関心度」のグリッドにマッピングすることができます:
- 密接な管理(右上)- 高関心・高権力:この重要なステークホルダーには、高い権限があり、プロジェクトに大きな利害関係があります。ここではこの人たちと関わり、話を聞き、彼らのニーズや要望を満たすべくあらゆる努力をすべきです。
- 満足をしている状態(左上)- 高影響力、低関心: このステークホルダーは、プロジェクトに直接の関心はありませんが、意思決定や結果に影響を与える権限があり、通常は自分の仕事に影響がある場合のみ、プロジェクトに参加します。ここでは定期的にアップデートして彼らを安心させ、プロジェクトが彼らの他の仕事とイニシアチブを邪魔することがないようにしましょう。
- 情報提供の継続(右下)- 高関心、低権力:ここのステークホルダーは、決定や方向性に対して大きな権力を持たないかもしれませんが、プロジェクトとその結果に関心をもっています。重要な連絡は必ずこのステークホルダーに伝え、デザイン報告会に招待し、モックアップやプロトタイプなどの完成したデザイン要素を共有し、フィードバックをもらいましょう。
- 様子見(左下)- 低関心、低権力:ここのステークホルダーは、プロジェクトに対する関心も権力も低いので、この人たちと関わるのにあまり時間をかける必要はありませんが、状況が変わって別の象限に移動する可能性もあるので、ここのステークホルダーの様子を見ておく事が大事です。
突出モデル
突出モデルは、3つの区分と8つのカテゴリーからなるベン図です。ベン図の4つのカテゴリーが重なる部分は、権力と関心度のマトリックスの上位2つの象限のように、あなたが最も注意を払うべきステークホルダーです。
以下は、ベン図の3つの区分です:
- 正当性(Legitimacy): ステークホルダーのプロジェクトへの適切な関与
- 力関係: 権限レベルを割り当てる上で、権力と関心度のマトリックスと同様の働きをする
- 緊急性: このステークホルダーのニーズやリクエストへの対応の早さ
この3つの区分を合わせて、以下の8つの重要度カテゴリーができます:
- 裁量的なステークホルダー: 正当な主張があるが、緊急性はそれほど大きくない。
- 休眠状態のステークホルダー: 大きな力があるが、正当性や緊急性は低い。権力と関心度のマトリックスの第2象限に位置する人々に似ている。
- 要求の多いステークホルダー: 多くの要求(緊急性)をする傾向があるが、権力や正当性はあまりない。
- 支配的なステークホルダー: 高い権力と正当性があるが、ほとんどの場合で緊急性はあまりない。彼らは通常、何か重要なことがある時にそれを知らせてくるが、その場合は、彼らの要求は「緊急」として優先されないといけない。
- 危険なステークホルダー: パワーと緊急性があるが、プロジェクトに対する正統性は低い。
- 依存的なステークホルダー: 緊急度や正当性は高いが、プロジェクトにおける力はほとんどない。
- 確定的なステークホルダー: ベン図の真ん中に位置し、正当性、パワー、緊急性が最も高いステークホルダーであり、権力と関心度のマトリックスの「密接な管理」と類似する。なのでこのステークホルダーと関わり、彼らの意見に耳を傾け、彼らのニーズや要望を満たすべくあらゆる努力が必要。
- 非ステークホルダー: ベン図の外側に位置する非ステークホルダー。正当性も権力も緊急性もないが、プロジェクトの結果に関心がある可能性がある。
ステップ3: ステークホルダーの優先順位付け
ステップ2が完了したら、各ステークホルダーに優先順位を付け、ステップ 1 に従って分類を割り当てることができます。なお、優先順位は、ステップ2で使うステークホルダーマッピングの方法によって異なります。
また、以下のような3つのステークホルダーのグループを作成することもあります
- 主要なステークホルダー: 最も大きな権力と影響力を持つ人たち
- 一次ステークホルダー: プロジェクトによって最も影響を受ける、または直接的に利益を得る立場にある人たち
- 二次ステークホルダー: 顧客や少数株主など、プロジェクトによって間接的に影響を受ける人たち
ステップ4:ステークホルダーのニーズと姿勢を知るためのインタビュー
次に、ステップ3にしたがって、各ステークホルダーに重要度の高い順にインタビューしていくのがいいでしょう。ステークホルダーとの直接の面談やビデオ通話は、各自のニーズや期待を明確にするチャンスです。また、彼らが何を、いつ、どのようにフィードバックや報告を求めているかもここで把握しておきたいところです。
ステップ5:データの整理と共有
ステークホルダー分析 が完了したら、このデータをスプレッドシートや文書にまとめ、チームと共有することをお勧めします。 ステークホルダー分析 を記録してそれをチームと共有することで、確実に一貫性のあるコミュニケーション戦略になります。
また、あなたが不在のときや、プロジェクトや組織を離れるときに、チームメンバーが指揮を執る必要がある場合にも助けてくれます。
UXPinでステークホルダーとの関わりを改善する
デザインプロセスにおいて、ステークホルダーの賛同と有意義なフィードバックを得るための最も効果的な方法の1つは、高忠実度のモックアップやプロトタイプの共有です。
従来の画像ベースのデザインツールだと、特定の機能の操作やフォームの使用、またはユーザーフローの完成ができないため、ステークホルダーが混乱することがよくあります。その点 UXPin のコードベースのデザインツールだと、デザイナーは最終製品のように見える、完全に機能するプロトタイプを作成することができます。
ステークホルダーはUXPinのプロトタイプにアクセスして自分の好きな時間に見ることができ、コメント機能によってデザイナーとステークホルダーがフィードバックを与え、共有することができます。
例えば Paypal 社 は、UXPin に切り替えてから、デザインチームが「ステークホルダーからより質の高いフィードバックを得られる」ようになったと言います。
「UXPin を使うことで、ステークホルダーはかなり速やかににフィードバックを提供できるようになりました。プロトタイプのリンクを送って、自分の好きな時間にプロトタイプを試してもらい、UXPin でプロトタイプに直接コメントを書いてもらうことができます。UXPin のコメント機能は、対応できたら、その後コメントを【解決済み】としてマークすることができるので、とても便利です。」 – エリカ・ライダー氏(PayPalのUX – Developer tools and platform experience担当シニアマネジャー)。
UXPinの高忠実度プロトタイプは、ステークホルダーに影響を与えるだけではありません!コードベースのプロトタイプは、より良いテストとユーザビリティ参加者からの有意義なフィードバックにも繋がります。
UXPinを実際にお試しになりませんか?無料トライアルにサインアップして、UXPin の強力なデザインおよびプロトタイピング機能を使って、デジタル製品のCX(カスタマーエクスペリエンス)を上げましょう。

