インタラクティブなプロトタイプ:コードなしでユーザーインタラクションの設定
アプリケーションのプロトタイプは、さまざまな場面で役立ちます:
- ナビゲーションパスの提示
- ユーザーテスト
- 情報アーキテクチャの視覚化
- 利用可能なインターフェース機能の設計
- ブランディングとビジネス目標をデザインで伝える
- 入札中にコンセプトを表現する
- ビジュアルデザイナーと開発者向けのドキュメントの準備
上記の状況でも「クリック可能」、「クリックスルー」、「インタラクティブ」などの用語に悩まされないようにしてください。 これから、このようなキーワードを使って独自のプロトタイプを描く方法を紹介します。 このやり方は早くて簡単、そして何よりも–コーディングスキルが不要です。
これから紹介するコツをUXPinで試してみてください。
インタラクティブなプロトタイプ要素でユーザーインタラクションを設定する
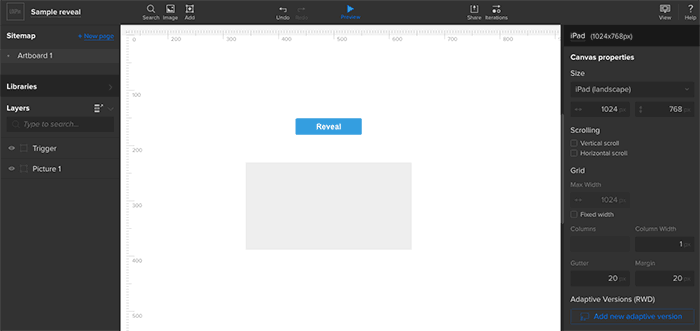
特定の要素をプロトタイプ内の別の要素と相互作用させたい場合は、「インタラクションの設定」という簡単なやり方があります。 たとえば、次のような基本的なインタラクションを備えたフォトティーザーを設計するとします:
a) インタラクション1 ー「クリック時」
ユーザーが要素をクリック(モバイルの場合はタップ)したときに発生します。 では、サクッと簡単にできる方法でやってみましょう。ティーザーをクリックしてその下に画像を表示させたいとします。そうすると、ティーザーと画像の2つの要素が関係しており、それはキャンバスに配置されないといけません。そしたら、 また使いたい時にプロトタイプ全体で簡単に識別できるように、それらに名前をつけておきましょう。
注:グループまたは固有のものに関する何か特徴的な名前を付けましょう。 例えば、ティーザーが数あるティーザーの中の1つになるとわかっている場合、たとえば「ティーザー1」または「ティーザー#1」と呼ぶことができ、他のティーザー要素と混同することはありません。
要素が固有である場合は、「ピンクフロイドティーザー」のように、同様に固有の名前を付けることができます。 要素にどのように名前を付けたか忘れても心配不要です。 —インタラクションウィンドウで要素にカーソルを合わせると、UXPinによって、プロトタイプのその要素がハイライトされます。
それらをキャンバスに配置したら、次はインタラクションの設定です。 要素をダブルクリックして「ティーザー1」ウィンドウのインタラクションを開き、「インタラクションの編集」ボタンをクリックします。 コンボボックスからセットアップを選択します—「ティーザー1」の「クリック時」に「画像1」を表示するインタラクションの場合、セットアップはこのようになるはずです。
セットアップは クリック時| 表示| 写真1 となり、これがトリックを行います:)。
インタラクションを設定すると、要素の右上隅にリンクアイコンが表示されることに注意してください。
では、画像1の要素についてです。 ティーザーをクリックして下の画像が表示されるということは、クリックする前の画像は非表示でなければならないということです。
それではやってみましょう。 この要素を使用して「クリック時」のインタラクションを設定したため、開始時に「画像1」を非表示にするだけで、変更設定ができます。 要素をダブルクリックして、要素の状態を次のように「非表示」に変更するだけです。
プロジェクトに携わってる人達に、「この要素をクリックすると画像が表示されます」と示すのに必要なのはこれだけです。 プレビューボタンを押して、実際の作業を確認してください。
b)インタラクション2ー「マウスオーバー時」
ユーザーが(要素をクリックせずに)要素の上にカーソルを置いたときに発生します。 設定の流れは「クリック時」のインタラクションと同じですが、「クリック時」を「マウスオーバー時」に設定します。 したがって、ユーザーのクリックでティーザーが表示されるのであれば、ユーザーがカーソルを置いたときにもティーザーが表示されるようになります。
では、ここで少し発展させてみましょう。 カーソルがティーザーの上にあるときはツールチップが表示され、ティーザーがクリックされても下の画像を表示したままにしたいとします。 これには新しい要素が必要で、それを「ツールチップ」と呼びましょう。 また、筆者は「クリックして画像を表示」という文字の表示を追加しました。これは要素をダブルクリックしたらできます。
ツールチップを編集しながら、カスタム化されたオプションを全てやってみることができます。 筆者はサイズをカスタマイズし、色を変更して、ツールチップに丸みを帯びた境界線の効果を付けました。
注:要素をキャンバスに配置するには、2通りのやり方があります。要素を引っ張ってきてキャンバスに移動させるか、便利な検索機能を使います。「ctrl+ f」を押して(検索バーが表示されます)、探している要素に関連するキーワードを入力してクリックすると、キャンバスに表示されます。
次は、おそらくご想像のとおり、開始時にこのツールチップを非表示にし、要素「ティーザー1」と「ツールチップ」との「マウスオーバー時」のインタラクションを設定します。 ただ、新しいインタラクションは、ユーザーがツールチップを表示させるのにインタラクションする要素なので、「ティーザー1」のインタラクションウィンドウで設定されるように注意してください。
注:1要素で1インタラクションと制限されているわけではないので、 インタラクティブなプロトタイプでは、さまざまな要素との複数のインタラクションを設定できます。
これで、カーソルがティーザー上にあるときにツールチップが表示され、ユーザーがそれをクリックしたときに画像が表示されるティーザー要素ができました。
3.インタラクティブなプロトタイプのページをリンクする
最後になりましたが重要事項ですー ページのリンクです。インタラクティブなプロトタイプのどんな要素でも、プロトタイプ内のページであれ外部ページであれ、思いのままにリンクすることができます。 一度試してみると、プロセス全体がわかります。 筆者は「写真1」を「サイト2」という別のサイトに、以下のようにリンクしてみました。 次の簡単な手順でやってみてください。
a) 新しいサイトを設定する
b) リンクする要素(「画像1」)をクリックし、リンクツールをクリックします。 リンクさせる先のサイトを選択すると、インタラクションの準備完了です。
プレビューの左側のメニューバーを使用してページをナビゲートできることにも注意してください。
これで以上です。 もう「クリック可能」や「クリックスルー」、「インタラクティブ」なプロトタイプを作成できます。 これであなたはビジュアルデザイナーと開発者に大絶賛されるはずです:)。