What is a Workable Prototype?

Designers create different types of prototypes depending on the project and its requirements. One of a commonly used type of prototypes is a working prototype or a workable prototype. We will go over the definition of a workable prototype, learn when this type is useful, and what the steps of designing a working prototype are.
Key takeaways:
- A workable prototype is an interactive model of the final product. Designers build such a prototype to test their solutions with real users. A workable prototype is a high-fidelity design which means that it closely resembles the end-product’s experience.
- Component-driven prototyping is the best methodology for creating working prototypes. It saves you time on adding interactions and keep your design consistent from the start.
- Building workable prototype allows designers to test their design choices, user flow, and see if they create a smooth user experience. To get the most insight, include real images and copy when designing a workable prototype.
- One of the best technology for working prototypes is UXPin Merge, because it helps you use your app’s building blocks – React components – in the prototyping process.
Create interactive working prototypes to get better feedback and insights with UXPin’s revolutionary Merge technology. Discover UXPin Merge.
What is a Workable Prototype?
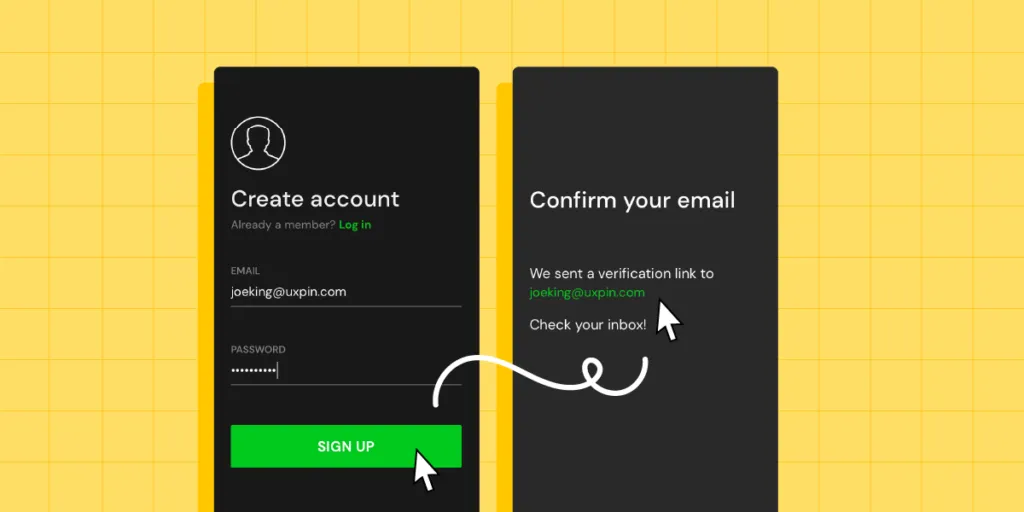
A workable prototype is an interactive representation of an end-product. It’s called “workable” because it allows people to engage with and the prototype, experiencing its features and functionalities.
Unlike a static or image-based prototype, a workable prototype enables users to navigate to different screens, interact with various elements, and perform actions that simulate user flows.
When to Build a Workable Prototype
Design teams typically build a workable prototype in the later stages of UX design process after validating the design concept and major features through earlier iterations.
This prototype serves as a functional representation of the final product that helps assess its usability, gather user feedback, and verify key interactions and user flows.
Types of Prototypes

- Low-fidelity prototypes: Basic representations with minimal details, often created using paper sketches or digital wireframes. Designers use low-fidelity prototypes in the early stages of the design process to quickly explore and validate design concepts before investing significant time and resources in more complex designs.
- High-fidelity prototypes: Advanced and visually polished prototypes resembling the finished product, including realistic visuals, clickable elements, animations, and simulated user flows. Designers use high-fidelity prototypes in later stages of the design process to gather detailed feedback on usability and interactivity.
- Paper prototypes: Prototypes created using paper materials, such as hand-drawn sketches or cutouts, are cost-effective for brainstorming and testing design concepts. Designers use paper prototypes in the early stages of the design process to iterate quickly, gather initial feedback, and make rapid design decisions before moving to more detailed digital prototypes.
- Functional prototype: Prototypes focusing on demonstrating core functionalities, enabling users to perform key tasks and actions. Product teams might use functional prototypes to test specific functionalities and workflows of the product, ensuring they meet user needs and expectations.
- Interactive prototypes: allow users to interact with the interface and experience product functionality, often created using design software or prototyping tools. Designers use interactive prototypes throughout the design process, especially during late-stage user testing and validation, to provide users with a realistic and interactive experience.
What Makes a Prototype Workable?

A prototype should effectively communicate the product’s concept and demonstrate its viability to be “workable.” It must have the features and interactivity to elicit meaningful feedback from users and stakeholders to inform further design iterations and decision-making.
A workable prototype must possess specific features and characteristics to be effective for user testing. Here are key aspects that contribute to making a prototype workable:
- Functionality: A workable prototype should demonstrate the core functionality of the final product, showcasing the main features and interactions that users will experience.
- Interactivity: It should allow users to interact with the prototype, providing a hands-on, realistic experience of the final product.
- Navigation: The prototype should include a clear and intuitive navigation system that enables users to move between screens or sections seamlessly.
- Visual design: The working prototype must reflect the final product’s UI design, including branding and aesthetics, to provide a realistic user experience.
- User flow: The prototype should capture the essential user flows and key interactions, allowing users to complete tasks and achieve goals within the prototype.
- Real content: Designers must use real content and data, giving users a true sense of the user interface’s layout and media elements to determine whether these contribute to or hinder the user experience.
We have emphasized “providing a hands-on, realistic experience of the final product” because many image-based design tools lack the features to create real-world prototype experiences. Organizations must combine several tools and platforms to increase fidelity and functionality.
How a Component-Driven Workflow to Improve Working Prototypes
Component-driven prototyping is a design methodology inspired by component-driven development where devs reuse UI elements for front-end development. Designers mimic this engineering workflow in UXPin by importing code components using Merge technology. Instead of code, designers work with visual elements like in any other design tool.
Ultimate consistency
Merge components include properties and interactivity defined by the design system. For example, a button’s colors, sizes, variants, content, and states are available for designers to adjust using UXPin’s Properties Panel.
These baked-in properties offer many benefits for design teams:
- No designing from scratch
- Eliminates errors or changing properties which result in drift
- Organization-wide consistency
- More time spent focused on product and user goals
Realistic working prototypes
Component-driven prototyping significantly improves prototyping fidelity and functionality because design teams can build exact replicas of the final product, giving user testing participants and stakeholders realistic user experiences without writing a single line of code–and significantly faster than image-based tools.
Design a Workable Prototype in 5 Steps

Following these steps will enable you to build a working prototype that effectively communicates the product concept, aligns with user needs, and provides a solid foundation for further development and refinement.
- Define the objectives and scope to ensure that it aligns with the desired outcomes and provides a clear direction for the design process.
- Conduct thorough user research to understand user needs, preferences, and pain points. Gather requirements from stakeholders and users to inform the prototype’s design and functionality.
- Build the prototype using the right tools, like UXPin with Merge technology, to create an interactive prototype resembling the final product.
- Conduct usability testing with representative users to evaluate the prototype’s effectiveness and gather feedback on its usability, functionality, and overall user experience.
- Iterate and refine the prototype based on feedback to address any issues or concerns and improve its overall performance and user satisfaction.
Best Practices for Workable Prototypes
Keep the prototype focused and aligned with user needs
Ensure the prototype addresses the core user needs and goals by focusing on the key features and functionalities essential for user testing and validation.
For example, when designing a mobile banking app, the prototype should prioritize crucial tasks like checking account balances, transferring funds, and making payments rather than including unnecessary features that may distract or confuse users.
Balance realism and usability
The prototype must be realistic enough to provide users with a sense of the final product’s look and feel but also functional and easy to navigate.
For example, when designing an eCommerce website, the prototype should showcase real product images and descriptions while maintaining a streamlined and intuitive user interface that facilitates smooth browsing and purchasing.
Use real content and data
Incorporate real content and data in the prototype whenever possible to make the user experience more authentic. This realistic experience helps users better understand and evaluate the product’s value and usability.
For example, when designing a travel booking app, use real destination names, prices, descriptions, and images to give users a realistic and immersive experience, improving their ability to make informed decisions.
Without this accurate data, users may use the prototype differently than the final product, giving you inaccurate insights to make changes during the design process and adversely affecting the project’s success.
Involve stakeholders and users in the prototyping process
Collaborate with stakeholders and involve users in prototyping to gather valuable feedback and ensure the prototype meets their expectations. This collaboration helps validate design decisions, identify potential issues, and incorporate diverse perspectives.
For example, including feedback from business stakeholders, doctors, nurses, and patients when developing a medical app ensures the prototype addresses different types of user groups’ requirements, enhances usability for everyone, and meets industry standards.
Building Working Prototypes With UXPin Merge
One of the biggest challenges for prototyping during the product design process is designers lack the tools and skills to build working prototypes. They’re limited by the tool’s vector-based constraints, which causes issues in testing prototypes with users and stakeholders.
UXPin’s Merge technology removes those constraints by bridging the gap between design and development. Designers use the exact same UI library during the design process as engineers developing the final product. Not only does this mean better collaboration, but it vastly improves prototype quality for users and stakeholders.
“The C-suite people and the directors are able to give us stronger feedback about the ultimate direction because they experience the features and goals of these prototypes rather than just commenting about how these boxes don’t look like a text field.” – Erica Rider, former UX Lead EPX at PayPal.
Smoother design handoffs
With design and engineering teams using the same component library, handoffs are seamless, almost non-existent, because developers already have the code to start the development process. UXPin renders production-ready JSX, so devs simply copy/paste to develop the final product according to the design team’s prototype and mockups.
Stop wasting time and resources using multiple design platforms and workarounds to build realistic prototypes. UXPin is a full-stack design tool that enables designers to create prototype experiences indistinguishable from the final product–all the power of code without writing a single line.
Level up your prototyping capability with the power of UXPin’s Merge technology. Visit our Merge page for more details and how to request access.




