覚えておきたい Webアクセシビリティ 完全ガイド

毎日何十億という人々が Webサイトを訪れていますが、そのWebサイトはどのように見えているのでしょう?また、デザイナーは人々がそのサイトにアクセスし、利用しやすくするにはどのような工夫をする必要があるのでしょうか?
この答えが 「 Webアクセシビリティ 」です。
コントラストチェッカー内蔵でWebアクセシビリティを考慮したデザインツール「UXPin」を使用してアクセシブルなプロトタイプを作ってみませんか?
無料トライアルでぜひ機能をお試しください。14日間の無料トライアルはこちら。
Webアクセシビリティが重要な理由
Webアクセシビリティとは、弱視、色覚障がい、視覚障がい、認知障がい、聴覚障がい、移動障がいをもつ人達にとっても利用しやすい Webサイトをデザインすることです。

Webアクセシビリティ は、Webサイトをすべてのユーザーのニーズに対応させる点において重要です。 現在、世界には10億人以上もの人々がなんらかの障がいを持ち、米国では6,100万人が障がいと共に生活しています。アクセシビリティを念頭において Webサイトをデザインすることで、誰でも使いやすくなりますね。
アクセシブルな Webデザインは単なる「あったらいいな」ではなく、一部の国(米国、イスラエル、カナダ、英国など)では法律で義務付けられています。実際、米国では2019年だけで Webサイトアクセシビリティ訴訟が2,000件も提起されているのです。
調査によると、アクセシブルな Webサイトのデザインは、SEOのランキング上昇、顧客満足度やユーザビリティの向上、Webサイトのリーチ拡大をもたらすため、強力なビジネスケースがあることが分かりました。
POURとは?4つのウェブアクセシビリティにおける基準
W3C(World Wide Web Consortium)のWAI(Web Accessibility Initiative)が提唱する WCAG(Web Content Accessibility Guidelines)によれば、Webコンテンツでは4つの基準の頭文字をとった「POUR」が必須だといいます。
- Perceivable:知覚可能な情報
- Operable:操作しやすいUIとナビゲーション
- Understandable:理解しやすい情報とUI
- Robust:堅牢なコンテンツと信頼できる解釈
以下でそれぞれの詳細をお話しします。
知覚可能な情報原則(Perceivable)
情報とUIコンポーネントは、どんなユーザーでもさまざまな方法で理解できるように全て表示されないといけません。「見えない」、「わかりづらい」情報やUI要素はないようにしましょう。
この原則を満たすためにデザインで従うべきガイドライン:
- 画像やグラフィックなど、文字以外のすべてのコンテンツにおける代替テキスト。これにより、テキスト以外のコンテンツも、音声、点字、大きなフォントなど、他の形式に変換できることが保証される。
- ビデオやアニメーションのような時間ベースのメディアには、字幕やクローズドキャプションなどの代替手段を与える。
- 構造を損なうことなく、シンプルなレイアウトなど、さまざまな方法で表示できて適応性のあるコンテンツを作る。
- 前景と背景を区別して、ユーザーが見聞きしやすいようにシンプルなコンテンツにする。
操作可能なUIとナビゲーションの原則(Operable)
この原則は、WebサイトのUIコンポーネントとナビゲーションがマウスなしで簡単に操作でき、ユーザーができないような操作を必要としないことが求められます。
Webデザインを操作可能にする方法:
- すべての機能をキーボードで操作できるようにする。
- ユーザーとコンテンツのインタラクションの時間を十分に設ける。
- 点滅要素など、発作を引き起こす可能性のあるコンテンツのデザインは避ける。
- 現在地の確認やサイトのナビゲーション、探しているコンテンツを見つける方法をユーザーに提供する。
分かりやすい情報とUIの原則(Understandable)
サイトのUIが機能する仕組みや、サイトに表示される情報をユーザーが理解できるようにする必要があります。
構成するための方法:
- サイトの文章が、確実に読みやすくてわかりやすいものであるようにする。
- 予測可能な方法で機能する Webページを作成し、提示する。
- ユーザーが Webサイトの入力ミスを防いだり修正しやすいようにする。
堅牢なコンテンツと信頼できる解釈の原則(Robust)
堅牢なコンテンツとは、スクリーンリーダーなどの支援技術によって正確に解釈できるコンテンツのことです。支援機器の技術が進化していっても、コンテンツは引き続きそのような機器へアクセスでき、互換性がある必要があります。
ちなみに、WCGAの各原則には、A(最低評価)、AA(良好)、AAA(黄金比)のいずれかの成功評価があります。
「アクセシビリティな」Webサイトにするための工夫
ここでは、アクセシビリティにするためにWebデザインに加えることができる工夫をいくつかご紹介します。
カラーコントラスト
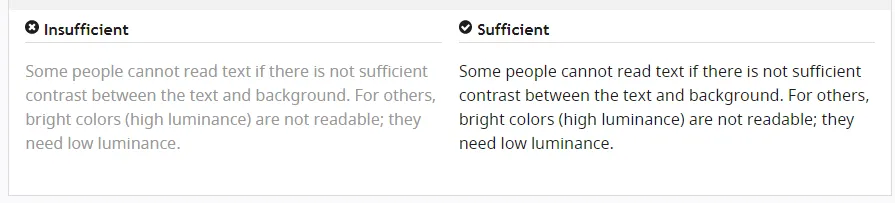
Webサイトをデザインする際は、背景色と前景のテキストに十分なコントラストがあることを確認しましょう。なお、カラーコントラストの原則は、ボタンや画像上のテキスト、その他の UI 要素にも適用されます。
色のコントラストで、ユーザーが Webサイトのコンテンツを読みやすいかどうかが大きく影響され、コントラストが低いと、弱視の人は読みづらくなります。
ちなみにWCAGによると、最低許容コントラスト比は3:1で、黄金比は7:1です。
UXPinには、デザインが WCAG基準を満たしていることを確認できるカラーコントラストチェッカーツールがあります。これによって、8タイプの色覚異常の人がデザインを見るのと同じ方法でデザインを見ることもできます。

W3Cによる色のコントラストがもたらす違いの例はこちら 。(英語の記事です)
代替テキスト
各画像やグラフィックには、テキストを見るのと同じ意味を伝える説明的な代替テキストを用意しましょう。視覚に障がいがある人のためにスクリーンリーダーがこの代替テキストを読み取りますので、数値的な記述や意味を持たないものは使わないようにしましょう。
さらに、動画やオーディオ録音のような時間ベースのメディアには、クローズドキャプションと、目に見えるリンクのあるトランスクリプトをつけましょう。これはアイコン、ボタン、表、グラフにも適用されます。
その際、<alt> タグを使って代替テキストを表示したり、キャプションを使って字幕を提供するといいでしょう。
読みやすいコンテンツ
ユーザーは、主にテキストコンテンツを通して Webサイトと関わります。そのため、専門用語や一般的でない言葉を使わず、シンプルな言葉を使うことが重要になります。
Hemmingwayのアプリなどのツールを使って、Webサイトのコピーの読みやすさを判定するといいでしょう。
ヘッダタグを適切に使う
ヘッダタグで、ユーザーはWebコンテンツにざっと目を通しやすくなり、さまざまな情報の重要性、関係、階層に関するシグナルがスクリーンリーダーにもたらされます。
<h1> から始め、タグを一貫して正しい順序で使いましょう。

W3C によるヘッダタグの正しい使い方はこちら。
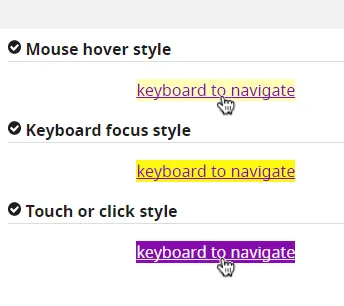
「フォーカス」ステートのデザイン
フォーカスステートで、Tabキーを使ってウェブサイトを見ている人々が、サイトを利用する際に、サイト内で自分がどこにいるのかを簡単に把握できるようにします。この機能は、スクリーンリーダーや移動に制限のある人、パワーユーザーに使用されます。
メニュー項目、フォーム、リンク、ボタンには、それを目立たせるために、明確でコントラストの高いフォーカスインジケータを含ませましょう。

W3C による明確なフォーカスステートの例はこちら。
エラー状態を考慮した便利なデザイン
ユーザーがエラーを起こした場合、状況に応じた情報を提供しましょう。また、エラーを修正する方法を説明し、投稿を取り消せるようにしましょう。
指示を明確に提示し、ユーザーのアクションが必要な場合は、それを目立つように表示させましょう。
W3C による識別しやすいエラー状態の例はこちら。
フォームフィールドには全てラベルを付ける
各フォームフィールドの横には、説明を含めたラベルを付けるようにしましょう。また、プレースホルダーテキスト(入力欄の内側に表示される仮入れのテキスト)をフォームのラベルとして使うのは、内容が読みにくくなりやすいので避けましょう。プレースホルダーテキストは、テキストが消えた後にユーザーが何をすればいいのかわからなくなって混乱を招くことにもなりますからね。
フォームラベルは、スクリーンリーダーを使っている人がフォームを理解するのにも便利です。スクリーンリーダーは <label> としてタグ付けされた情報のみを読み、プレースホルダーのテキストはスキップしましょう。
W3C の明確なラベルを持つフォームはこちら。
点滅するUIアニメーションを使わない
1秒間に3回以上点滅するUIアニメーションは、人によっては発作や身体反応を引き起こす可能性があることからから、避けるのが一番です。
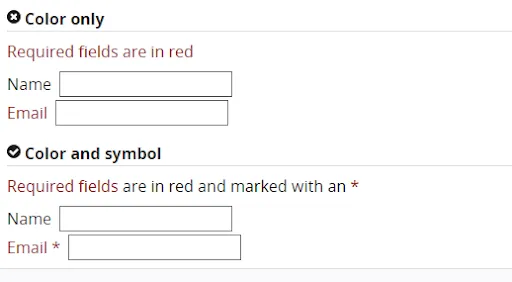
色だけでメッセージを伝えるのは避ける
色はメッセージを伝える良い方法ですが、色盲の人もいるため、唯一の方法であってはいけません。代わりに、色や *(アスタリスク)など他の要素を使いましょう。また、グラフやその他の図表の場合は、ラベルと色を併用しましょう。

W3Cからのメッセージを伝えるための色と他の要素の使用はこちら。
読みやすいフォントを使う
読みやすいフォントサイズとスタイルを使いましょう。フォントの読みやすさは、多くの場合、タイプよりもスタイルによって決まり、原則として、草書体や装飾的なフォントは読みにくいです。読みやすさの向上には、行の長さを短く、行の高さを高くし、文字と文字の間のスペースを広くして、大きなテキストを使いましょう。
2020年以降発表された新たなアクセシビリティでの配慮
2020年にリリースされた WCAG 2.2
W3C(World Wide Web Consortium ) は2020年2月27日、WCAG 2.2 の最初の草案を発表しました。このアップデートは、特にモバイル機器における障がいがある人たちに対する Webアクセシビリティ をさらに改善することを目的としています。
WCAG 2.2 について把握しておくべきポイント:
- WCAG 2.0 および 2.1 に準拠しているため、Webサイトが 2.2 の基準を満たしていれば、以前のバージョンの基準を満たしていることになる。
- フォーカスエリアの大きさや色のコントラストなど、フォーカスが見える状態に関する新しい基準も含まれている。
重要性を増すVUIと音声インターフェースデザイン
Alexa、Siri、Amazon Echo のような音声制御デバイスを検索ニーズに使う人が増えるにつれ、音声インターフェースデザインの必要性が高まっています。
デザイナーが音声インターフェースデザインで「アクセシビリティ」において考慮するポイント:
- ユーザーに何ができるかを伝える
- ユーザーに自分が使っている機能を知らせる
- 選択肢を増やしすぎない
- 可能な限り視覚的なフィードバックを設ける
ADAを「完全に」または「100%」遵守しすぎない
障がいを持つアメリカ人法(1990年)は、障がいがある人に対する差別を防止するために署名された法律です。ただこの法律は、 「 Webアクセシビリティ 」については明確に言及されていないため、さまざまな解釈が可能です。そのため、ADAが Webアクセシビリティ にどのように適用されるかが明確でないため、WebアクセシビリティにおいてはADAを完全に遵守することを約束しないほうがよいでしょう。
アクセシビリティを考慮したプロトタイピング、デザイン、そして開発
アクセシビリティWebデザインに完全に準拠するには、プロトタイプ、デザイン、開発に役立つ最高のツールが必要ですね。UXPinでは、WCAGに準拠しているかどうかを確認でき、デザインを簡単にハンドオフできるオールインワンのプラットフォームを提供します。
気になった方は、ぜひUXPinを14日間無料でお試しください〜!

