UXデザイナーのためのSEOガイド【 ウェブサイト を改善】

ウェブサイト にあるのは、目に見えるものだけではありません。レイアウト、色、フォントの他に、サイトスピード、インデックス、メトリクスなど、UX (ユーザーエクスペリエンス)デザイナーが ウェブサイト 体験に取り組む際に考慮しなければならない技術的要素もあるのです。
コンテンツ戦略、作成、最適化をスムーズに統合するプラットフォーム「Surfer」のマーケティング責任者であるトマシュ・ニエツゴダ氏を招き、UXデザイナーのためのSEO(検索エンジン最適化)ガイドを執筆しました。コンテンツマーケティングをサポートするツールが必要な場合は、ぜひ Surfer をお試しください。 ウェブサイト 、アプリ、その他のデジタル製品のデザインには、デザインプロセスを最初から最後まで改善する、エンドツーエンドのデザインソリューションである UXPin をぜひお試しください。UXPinを無料でやってみる。
SEO の理解が重要な理由
一般に認識されているのとは違って、SEO はキーワードやコンテンツだけではありません。検索エンジンはユーザーのニーズを理解し、それをページのランキングに考慮するようになりました。つまり、それほどハッキリわかるものではないかもしれませんが、SEO と UX は相互に影響し合っており、そこに議論の余地はありません。
ページスピードやモバイルフレンドリーなどのUX メトリクスが Googleの主要なランキング要因となっていることから、検索エンジンはユーザーがどのように ウェブサイト を操作するかに基づいて ウェブサイト をランク付けするので、 SEO の観点からの UX の考慮は極めて重要です。
そこで本記事では、SEO と UX がどのように影響し合っているのか、そして検索エンジンで上位に表示されるように ウェブサイト を改善するには何ができるのかを見ていきます。
SEO とUXの相互関係
SEO(検索エンジン最適化)は、オーガニック検索結果における ウェブサイト の認知度を上げ、その結果オーガニックトラフィックを増加させることを目的としています。SEO 戦略が強力だと、SERPs(検索エンジン結果ページ)でのウェブサイトの可視性が上がり、関連する検索クエリでのランキングが上がります。ちなみに、Googleでのサイトの可視性を上げるのに、専用のSEO ツール(Surfer などのSEOツール)が多く使われています。
検索エンジンのアルゴリズムは、ユーザーが探している情報にたどり着くために、トピックや関連するキーワードを分析することで、ページのコンテンツがユーザーの検索クエリに適しているかどうかを評価しますが、コンテンツを詰め込みすぎず、できるだけ多くのキーワードを実装するために、パラフレーズ(言い換え)ツールの使用が有効な場合もあります。

また、検索エンジンのアルゴリズムは、サイトの信頼性を示すバックリンクやその他のオフページの要因を分析することで、ページオーソリティを測っています。最後に、検索エンジンのアルゴリズムは、ユーザーがウェブページにどのように接するかを測り、そのページが提供する UX の質を決定します。そこで、SEOの UX が活きてくるのです。
検索エンジンは、豊かな UX の提供、つまりそれを提供できるウェブページへのユーザーの誘導を目的としています。Googleのアルゴリズムは、クリック数や滞在時間などの UX シグナルを評価することで、ユーザーとサイトとのインタラクションを評価し、これが、ウェブサイトに高いレベルのユーザーエンゲージメントと優れた UX デザインがあることを Google に示すサインとなります。
結論を言えば、効果的な SEO 戦略を行うには、ユーザーに優しい Webサイトにしなければならず、それには UX デザインの考慮が必要であるということです。
UX メトリクスが SEO に与える影響
ご覧の通り、UX は影響力のあるランキング要因であるため、検索エンジンでの順位を左右する UX メトリクスに注目しておくのは重要です。

SEO に関して言えば、行動メトリクスはユーザーエンゲージメントとコンテンツが検索意図にどのように合致しているかを測定します。なので、ユーザーに優しいリソースとなり、検索エンジンのランキングで上位に表示されたいのであれば、このようなメトリクスに対応したウェブサイトの最適化が必要です。
SEOに重要なユーザーエンゲージメントのメトリクスには、以下のようなものがあります:
- 滞留時間:SERPに戻るまでのページ滞在時間
- 直帰率:何人が1ページ見ただけでウェブサイトを終了したか
- ユーザーエンゲージメント:ウェブサイトに移動した後はどこへ行くのか
- セッションごとのページ数:1回のセッションで何ページ閲覧されたか
このようなメトリクスに注目すれば、コンテンツやウェブサイトのデザインを調整することで、情報が見つかりやすくなり、ウェブサイトに長く滞在してもらえるようになります。以下では、サイトの UX SEOの改善のためにできる具体的なステップをご紹介します。
UX SEO のベストプラクティス4選
UXとSEO の重要性がお分かりいただけたと思いますので、ここでは、実際に Webサイトに導入できる実践的なヒントをご紹介します。
ページの読み込み時間を改善する
ページの読み込み時間の改善は、SEOのランキング向上のために最初にすべきことであり、最も重要なことです。サイトスピードが遅いと直帰率が高くなるだけでなく、検索順位にも響いてしまいます。
大抵の人は情報をサクッと見つけたいので、ページの読み込みに時間がかかると、そのサイトから去ってしまうでしょう。さらに、Google はページスピードをランキング要因のひとつとみなしています。
また、さまざまなページ要素を押し上げることも重要です。これは UX の向上だけでなく、レイアウトのずれを防止するためにも不可欠です。ページのコンテンツが不意に移動することで、レイアウトが崩れることがありますが、リソースの読み込みが非同期であることが最もよくある原因なのです。
コンテンツを全て含むページを高速かつ同時に読み込むためにできることはいくつかありますが、ここではそのいくつかをご紹介します:
- 使用する画像の寸法を確実に決める
- 画像は適切なフォーマットで使用する(Googleは WebP を推奨している)
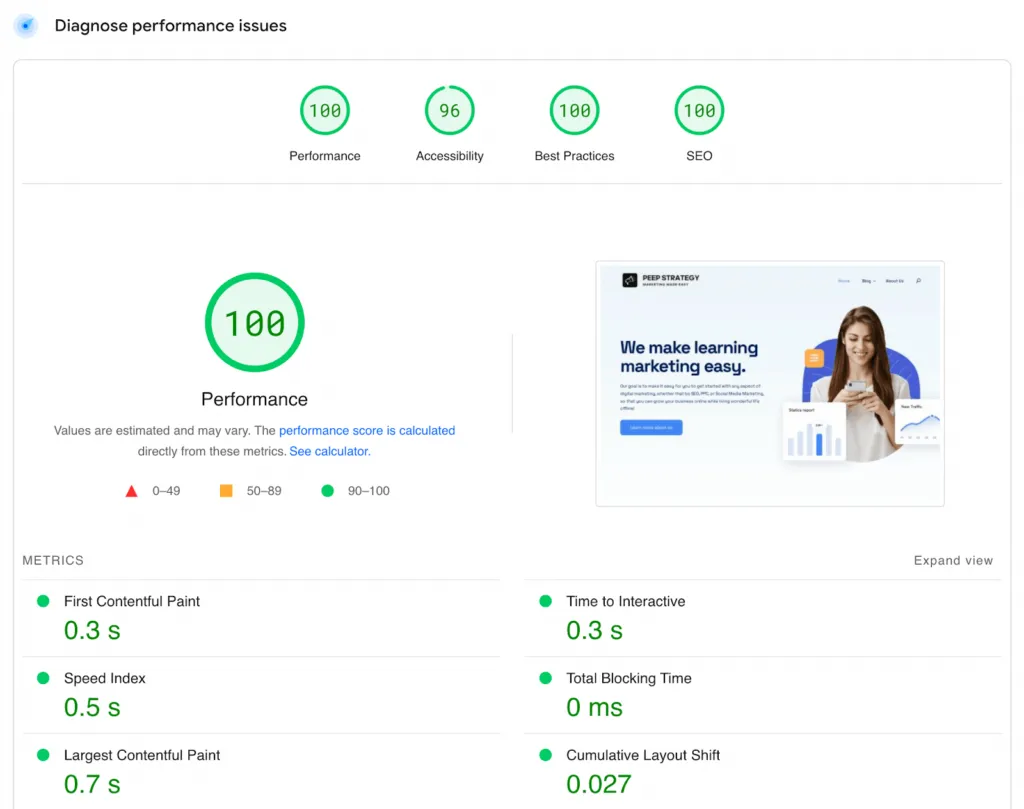
- Google の PageSpeed Insights(ページスピードインサイト)を使って問題点を特定する
- Core Web Vitals(コアウェブバイタル)評価を行う

ページの読み込みが確実に速くなれば、コンテンツは検索エンジンとユーザーの両方に間違いなく支持されるでしょう。
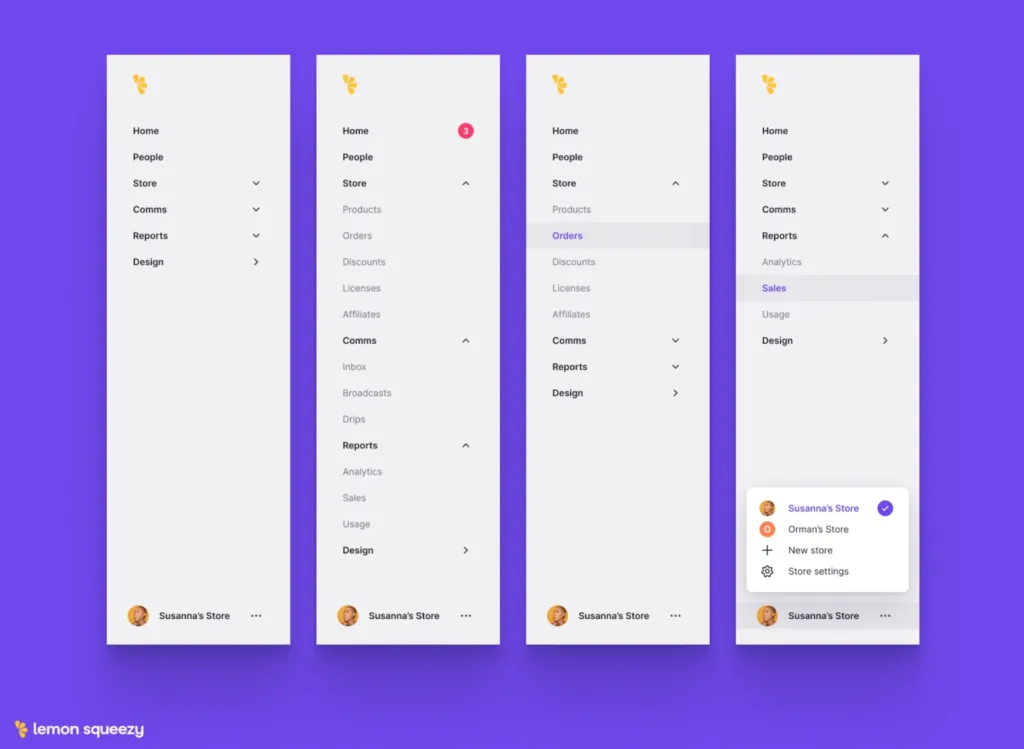
サイトナビゲーションをシンプルにする
直感的なサイトのアーキテクチャと簡単なナビゲーションで、必要なものがサッと見つかるようになり、ウェブサイトの他の部分とのエンゲージメントも高まります。
多くの場合、ユーザーはスタートページからあなたのサイトに入ることはありません。つまりあなたのサイトは、ユーザーや検索エンジンのクローラーがどこに行き着いても、行きやすいものでないといけないということです。
さらに、ウェブサイトのコンテンツをどのように構成して整えるかによって、Google はどのページが最も重要であるかを理解することができます。このように、各ページが他のページとどのように関連しているのか、あなたのウェブサイトの「話題的ドメインオーソリティ」は何であるかをGoogleに示すこともできます。
その上、サイトのナビゲーションと構造がきれいだと、Google の検索結果にサイトリンクが表示されるようになります。サイトリンクで、検索エンジンの結果ページでより多くの領域がカバーされるようになり、競合他社が入る余地が少なくなるということになります。

ウェブサイト構造のタイプを決めるなら、「フラット階層」が SEO の UX にピッタリです。このタイプのウェブサイト階層では、各ページはトップページから3~4クリックで先にあり、内部リンクから発見することができます。
なので、各ページには、そのページを指す内部リンクが必要です。フラットアーキテクチャで、ユーザーや Google がウェブサイトの関連性を識別できるようになるだけでなく、あるページから別のページへのリンクオーソリティの受け渡しもできるようになります。
ウェブサイトをモバイル向けに最適化する
毎日さまざまな場面でモバイルデバイスから Google へのアクセスがあるため、モバイルで簡単にアクセスできるようにウェブサイトを最適化することが非常に重要です。また、現在ではユーザーの大半がモバイル端末を使って情報を検索しているため、Google はモバイル向けに最適化されたページを優先的にクロールしてインデックスするようになりました。
モバイルユーザーがアクセスしやすいウェブサイトにするには、レスポンシブウェブデザインを活用しましょう。携帯電話やタブレットなどのデバイスに合わせてウェブサイトのサイズの変更や調整が可能になり、レンダリングの問題を防ぎます。
モバイルレイアウトでは、強調すべきは「シンプルさ」と「わかりやすさ」であるため、コンテンツは読みやすく、不要なポップアップは排除し、行動喚起は明確でタップしやすいものにすることが大切です。
また、モバイルフレンドリーなウェブサイトには、以下のようなものがあるべきです:
- 適度な大きさのボタン
- 二本指でズームできる
- シンプルなメニュー
- 可視化された検索ボックス
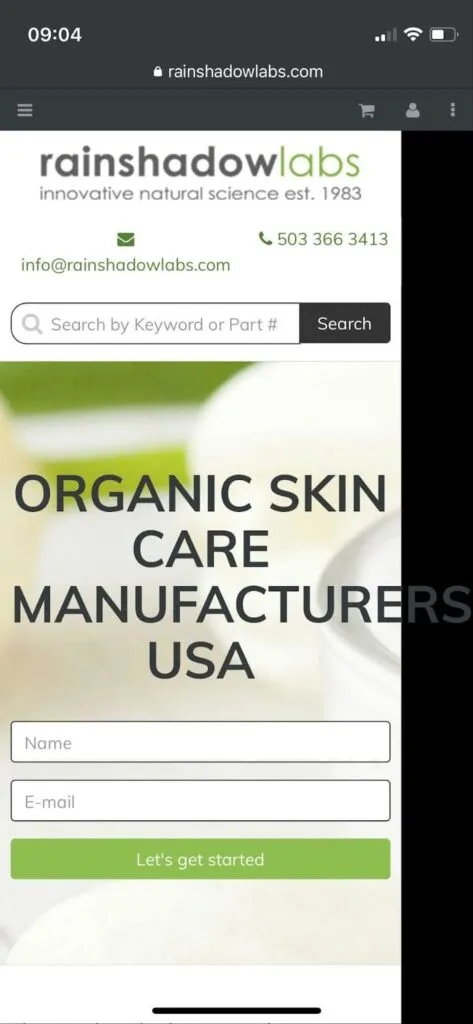
文字コンテンツに関しては、フォントは16より小さくしないこと、文字ブロックは小さくすることを忘れずに、コンテンツをより多くの段落に分割します。

上の画像は、あるウェブサイトのひどいモバイル版の例です。ご覧のように、ウィンドウのサイズに合わせなかった見出しの部分があります。これでは、UX が下がりますね。
ユーザーに優しいWebページレイアウトの作成
前述したように、明確なナビゲーションパスを作成することで、コンテンツへのアクセスが簡単になります。ウェブサイトのわかりやすいナビゲーションのためには、レイアウトもそれが反映されたものである必要があり、そうなると、シンプルで見やすいほどいいということになりますね。
あまり多くの要素を使わないようにし、ユーザーの目を引くような対照的な色を2、3色だけ選びましょう。
もうひとつは、ウェブサイトの最も重要な要素を身近な場所に配置し、目につきやすいようにしましょう。そしてそういった要素は、明らかにインタラクティブで、操作しやすいものであるべきです。
ブログなどのコンテンツが充実しているWebサイトでは、ドロップダウンのナビゲーションメニューで下位のコンテンツを表示します。
さらに、CTAボタンなどのビジュアルコミュニケーションを活用することで、ユーザーの理解度やWebサイトのエンゲージメントを上げましょう。
ウェブサイト をデザインするときに SEO を考える
SEO は年々変化しており、もはや、キーワードの詰め込み云々の話ではなくなっています。ウェブサイトにトラフィックを集めたいのであれば、ポジティブな UX の提供にも焦点を当てる必要があります。
ユーザーと Google に優しいウェブサイトを作りたいなら、非の打ち所のないSEOの UX を実現するために、以下のヒントを参考にしてください:
- ページの読み込み時間を改善する
- サイトのナビゲーションをシンプルにする
- モバイル向けにウェブサイトを最適化する
- ユーザーに優しいウェブページのレイアウトを作成する
さらに、レスポンシブデザイン採用や、シンプルさの重視、そして最も重要なウェブサイト要素を見えやすくするのも大事です。その他にも、色のコントラストやビジュアルコミュニケーションなどのレイアウトの工夫で、ユーザーの理解度やエンゲージメントを上げましょう。
このようなステップに従うことで、SEO UX のためにウェブサイトが最適化され、検索エンジンの結果ページで上位に表示される可能性が高まるでしょう。
基本的なワイヤーフレームから、簡単に開発できる完全にインタラクティブなプロトタイピングまで、デザイン プロセスを改善するための万能ツールである UXPin で、ウェブデザインのプロトタイプを作りませんか。ぜひ今すぐUXPinをお試しください。

