UI Animation – All You Need to Know and Examples

UI animation has come a long way over the last decade. Animations don’t just look cool, but they’ve evolved into a universal digital language people recognize and understand.
These microinteractions allow designers to communicate with users through movement and animation to provide guidance, context, and an immersive user experience.
This article explores UI animation, the types, principles, and everyday examples to improve user interaction for your digital product.
Create high-fidelity prototypes with advanced interactions and UI animations that perform exactly like the final product. Sign up for a free trial to explore code-based user experience design with UXPin.
What is UI Animation?
UI animation or user interface animation adds visual effects to UI elements and components to make them interactive. This interactivity helps guide users through a website or digital product while creating an immersive and enjoyable user experience.
UI Animations & Microinteractions
As we discuss in an in-depth article, microinteractions occur in four stages:
- Trigger: user action or system state change
- Conditions: system rules that define what microinteraction is triggered
- Feedback: visual, audio, haptic changes to the user interface
- Mode: what happens once the microinteraction is complete–state or UI changes
UI animations occur during the feedback and mode stages when the user interface changes in relation to the trigger and conditions.
Why is UI Animation Important?
The primary role of UI animations is to draw users’ attention to an important CTA or show them what to do next. UI animations allow designers to communicate with users without text.
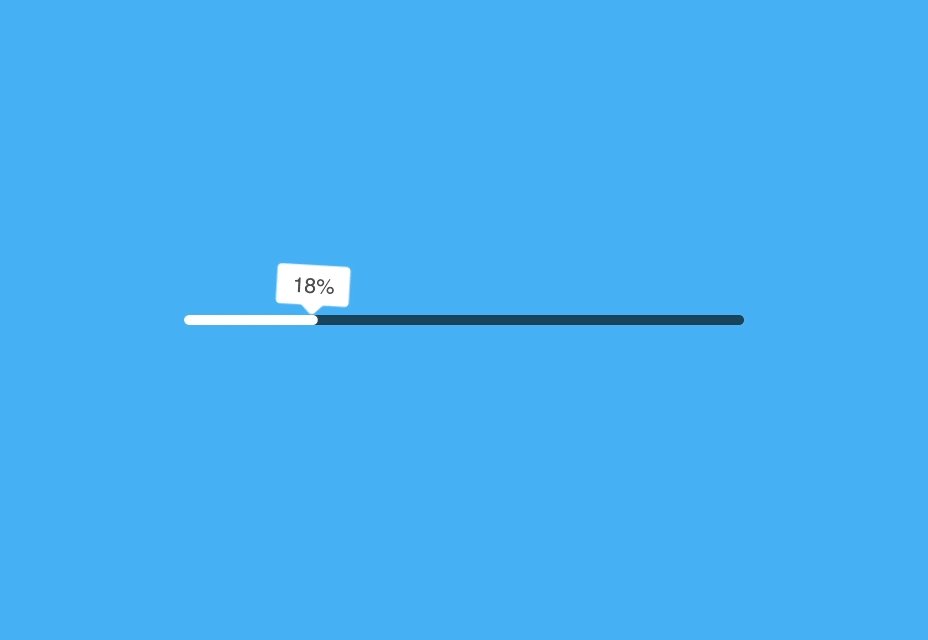
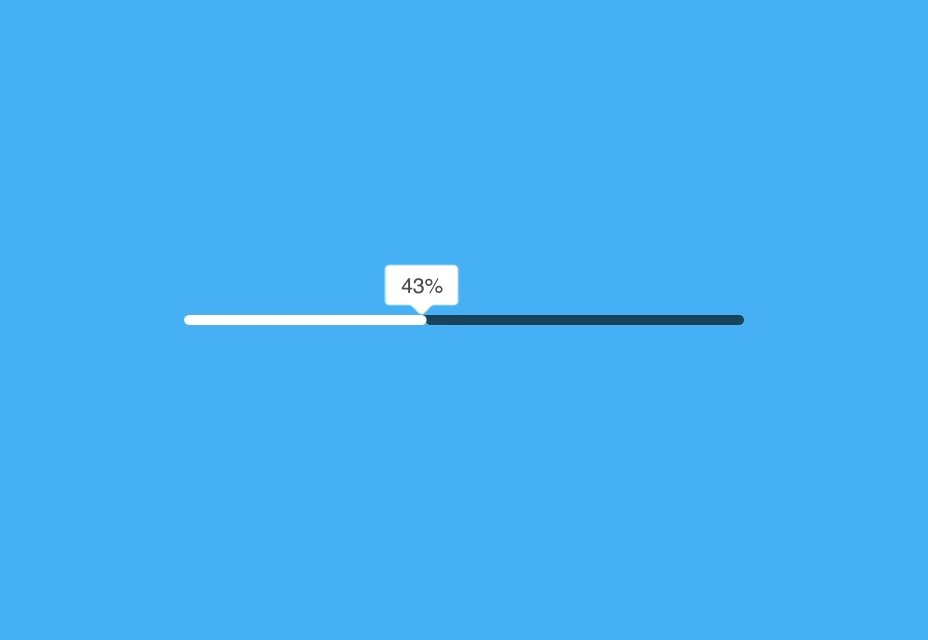
For example, a progress bar will animate to draw your attention so you can see how much of a signup process you must still complete. The alternative would be text somewhere on the user interface saying something like, “you have completed 20% of this signup process.”
You can imagine that a user interface would get very cluttered and confusing if text replaced UI animation!

UI animation also allows designers to communicate with users across cultures and languages. Animating a button to show a user where to click (or tap) will attract their attention, no matter what language they speak.
Lastly, UI animation plays a crucial role in design psychology and reducing cognitive load. Designers minimize the mental effort required to use a digital product by providing context, familiarity, and consistency through animations.
Types of UI Animation
There are four primary types of UI animations:
- Loading and progress
- State changes
- Navigation
- Microinteractions
- Branding
Loading and Progress
Loading and progress allow users to visualize where they are or what’s happening.
- Loading: an animation showing the user that the system is working. For example, a loading animation (throbber) or percentage indicator showing a user that a product is busy loading a page or processing information. These loading UI animations are critical because users might think that the product or website has stopped working without them–which could mean they abandon the product before it’s had a chance to load!
- Progress: animations that show users where they are in a flow and how much they still have to complete. For example, a progress bar at the top of an eCommerce checkout flow animates each time the user moves closer to completion.
State Changes
Designers often use animations to communicate a digital product or element’s state.
For example, a button might remain dark and unclickable until a user complete’s the required form fields. Once the form is complete, the button’s state changes to active (or clickable), letting users know they can click the button to proceed.
Structure & Navigation
Navigational UI animations help users navigate user interfaces and find what they want. Designers will use animation to show users which page or tab they’re viewing or create page transitions that indicate which direction they’re moving.
UI animation is also helpful to communicate navigational hierarchy so users can understand the product or website’s structure–resulting in a more enjoyable user experience.
Microinteractions
Microinteractions convey feedback and information based on user interaction or system changes. This feedback and information almost always include some type of UI animation.

A microinteraction we see every day is a mobile text or message notification. When you receive a text, a popup appears on your phone to alert you. In some instances, the alert will show you the whole text message before minimizing it to show the sender’s name. This entire notification sequence is a UI animation triggered by the system.
Another common microinteraction is how a digital product responds to scrolling or swiping. As you perform these actions, multiple UI animations may take place, like a page transition, content loading, navigational changes, and more.
Branding
Animations are a fantastic way to promote brand awareness and interaction with users. Designers will often use fun logo animations to give the brand a lighthearted, welcoming appeal.
UXPin’s code-based editor enables designers to create JS-based interactions that look and feel like the final product. With high-fidelity prototypes that behave like the final product, designers get significantly better feedback from usability testing and stakeholders. Sign up for a 14-day free trial to experience advanced interactions and animations with UXPin.
UI Animation Examples
Here are four creative UI animation examples designers have used to improve a product’s user experience.
1. An Ecommerce UI Animation That Gives Users Control
Dribbble freelance UI designer Dannniel uses UI animations to give users a sense of control while shopping online. In an animation UI design concept for a shoe-seller, Dannniel created an interface where users can learn basic information about a shoe (such as price and reviews).
Dragging to the left will open a screen overlay (simultaneously activating several UI animations) where customers can choose their size and color preference.
Why Does This UI Animation Matter?
Even the most successful eCommerce stores struggle to make shopping engaging and fun. These sites often have cluttered page layouts that aren’t always obvious for users and involve lots of clicking or tapping to access dropdown menus. These cluttered user interfaces don’t create a sense of control or fulfillment.
With Dannniel’s UI animations, shoppers can access and select product variants using one hand–perfect for users on a mobile device. As you scroll through the sizes, the product changes too. These small details create an immersive, more enjoyable shopping experience.
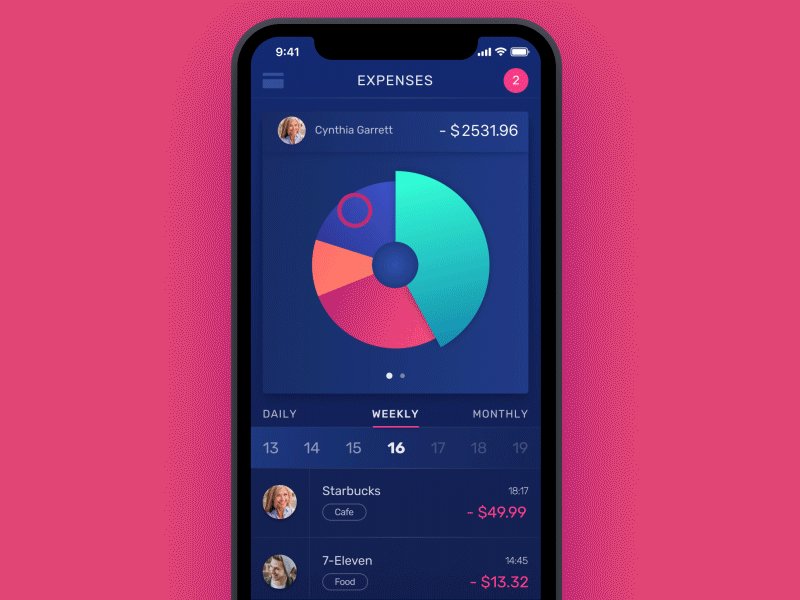
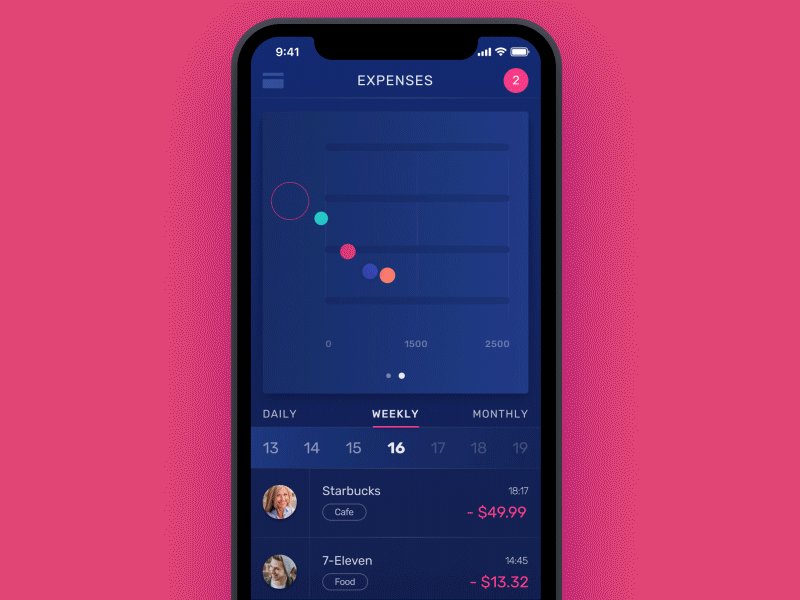
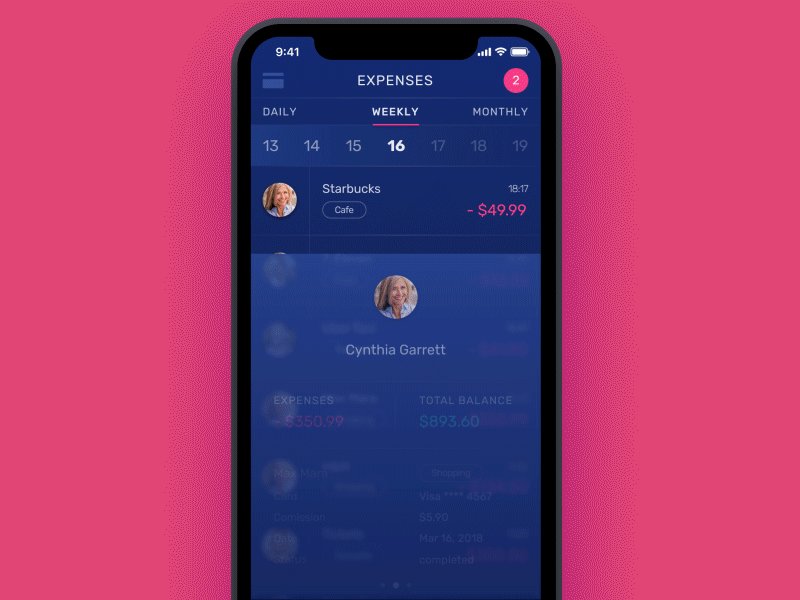
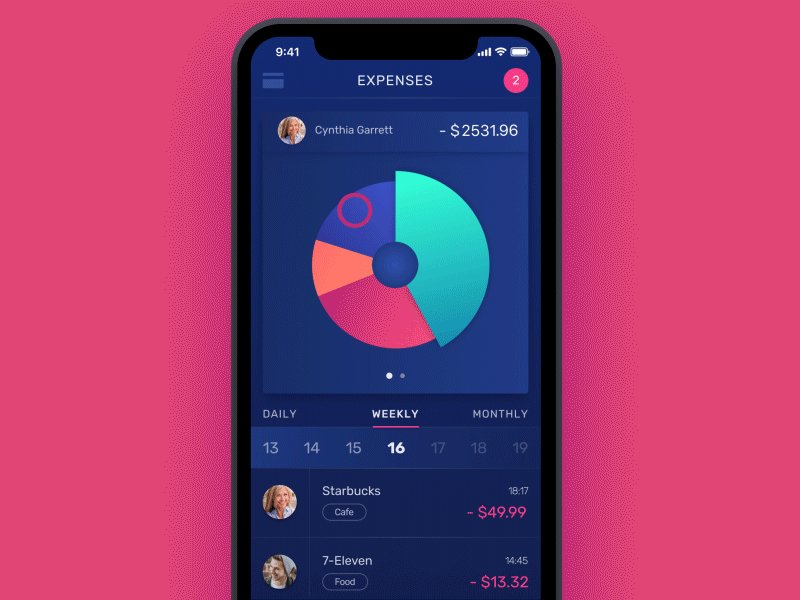
2. A Budget App Built on Colorful Intuition

Design agency Tubik has made hundreds of animated user interfaces for its clients. This budgeting app stands out for its clever use of motion and color to help users with their financial goals.
When users open the app, they can see daily, weekly, and monthly expenses expressed in a segmented circle graph. Each segment represents a different expense with its own color, so users can easily differentiate between each one. When a user taps a segment, an exciting UI animation creates a horizontal bar chart to display the expenses differently.
Why Does This UI Animation Matter?
Most people dislike budgeting and personal finance. It feels uncomfortable to confront financial decisions, especially when you might need to cut spending to focus on saving money or repaying debts.
Here are two ways Tubik’s mobile app design and UI animations make budgeting easier for users.
- The UI animations gamify budgeting, making the experience of using the app and confronting your personal finance more enjoyable. The colors and motion help ease anxiety by connecting an undesired activity (budgeting) and something fun (video games). Users are more likely to use a personal finance app that gamifies the experience and rewards them with color and animation.
- The app allows users to visualize their personal finance in colors and charts rather than numbers on a page. These charts will enable you to absorb the information much easier, which could help you manage your finances better–at the very least, make you more aware of your income and expenses.
3. Animation UI Makes Failures Less Frustrating

Animated components can minimize the frustration of errors. For example, if you make a typo in Grammarly, the app highlights the word in red. When you click the word, Grammarly displays the correct word or suggestions for you to choose.
When you click the correct word, Grammarly automatically changes the word for you–no need to retype the word to correct your error.
Why Does This UI Animation Matter?
No one likes errors or failures. UX designers can create UI animations that make errors less frustrating and provide users with solutions to fix the problem.
4. UI Animations to Create Mood

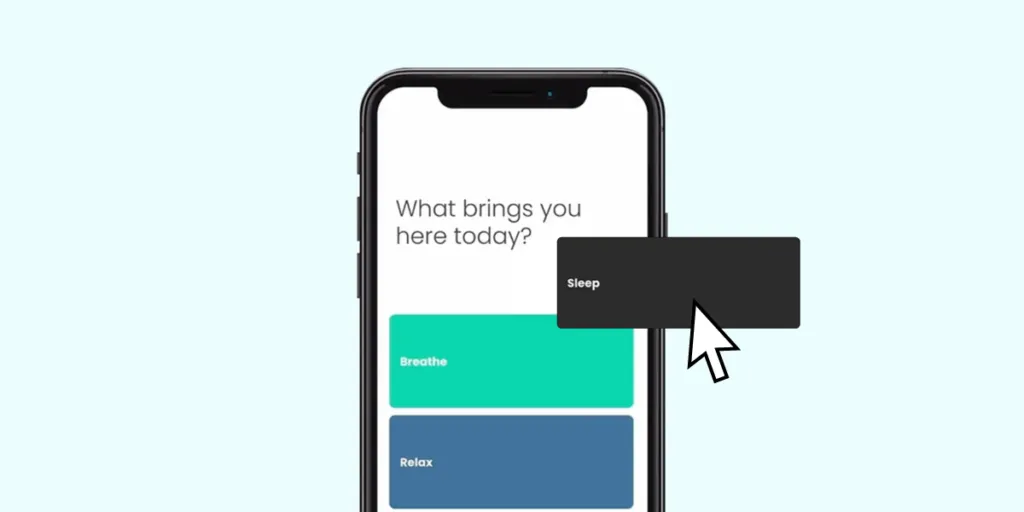
Designers can use UI animations to create mood or energy through the digital product. UXPin’s Calming App template uses slow, smooth animations to convey calm and peace.
On the Breathe page, a large circle pulses in and out. This simple UI animation compliments the physical action of someone breathing, thus creating an immersive user experience.
Why Does This UI Animation Matter?
Designers must use appropriate UI animations for the product. Slow, smooth animations make sense for a breathing and meditation app because you want the user to be calm and peaceful while they’re using it.
Summary
UI animations play an essential role in guiding users through a product experience. Good product design uses UI animation to communicate with users to make digital products more straightforward and enjoyable to use.
UI Animation With UXPin
UXPin’s advanced interactions and animations let designers create immersive user experiences for high-fidelity prototyping and testing. We even provide you with common ready-to-use UI patterns complete with animations for you to copy to your projects.
Take your UX projects to the next level with the world’s most advanced user experience design tool. Sign up for a 14-day free trial and explore how UXPin can enhance your prototyping and testing to build better products for your customers.

