入力フォームデザインのベストプラクティス

入力フォームで、ユーザーはデジタル製品やブランド、他のユーザーと関わることができます。ユーザーが効率的にタスクを完了できるように適切な入力フィールドと構造を選択することは、いいフォームのUXをデザインする上で非常に重要です。
本記事では、個々の入力要素、それらが解決する問題、そしてUXチームがそれをどのように使うかについて見ていきます。また、入力フォームをデザインする際のヒントや、ユーザビリティやアクセシビリティの問題を引き起こす可能性がある「やりがちな間違い」についてもお話します。
UXPinを使った完全に機能する入力フォームフィールドで、プロトタイプ作成のスピードとテスト機能を上げませんか。インタラクティブなコンポーネントをUXPinに取り込んでプロトタイプを組み立てて、その要素をデザイナーとエンジニアの間の「信頼できる唯一の情報源(Single source of truth)」として使い、デザインとコードの間の整合性を実現しましょう。UXPin Merge の詳細はこちら。
入力フォームとは
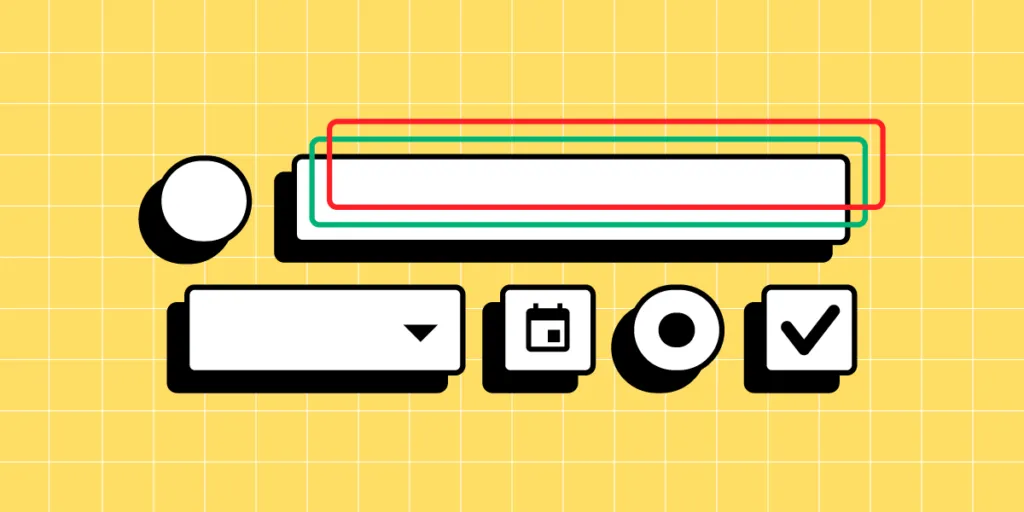
入力 フォーム(フォームフィールド)は、ユーザーからのフィードバックやデータを取得するためのUI要素です。入力のタイプやフォームのコントロールには、【チェックボックス】、【日付ピッカー】、【ラジオボタン】、【文字入力】、【トグル】、【選択/ドロップダウン】があり、フォームには、【送信ボタン】、【リンク】、【キーボード操作(入力)】などの送信方法が必要です。
入力フォームの属性とは
入力 フォームの属性は、ユーザー向けにルールとコンテキストを作成し、このような属性は、電話番号欄のテンキーを携帯端末に表示させるというような、適切なコントロールも提供します。
以下のように、UXデザイナーが注意すべきHTMLフォームの必須入力の属性が5つあります:
- 必須:ユーザーはフォームの送信のために入力の完了を求められる
- 無効:ユーザーが別のタスクを実行するまで、または「読み取り専用」の入力に対して、変更を行えないようにする入力状態
- Type属性:例えば、パスワードの入力は文字を隠し、メールの種類は@記号と「.com」や「co.jp」のドメイン拡張子など、書式を定める入力の種類
- ラベル:パスワード、名前、メールアドレスなど、入力の目的をユーザーに伝える
- ヘルパーテキスト:コンテクストとアクセシビリティのための(補足的な)追加ラベルの提供
入力フォームの種類
ここでは、一般的な入力フォームとその使い方をご紹介します。
文字入力
文字入力(または文字入力フィールド)により、デザイナーはさまざまな情報、特に名前、メールアドレス、パスワード、住所、その他文字によるユーザーデータを取得することができます。
一文以上の情報を入力させる場合は、テキストフィールドよりもテキストエリアを使う方がいいでしょう。テキストエリアの方が、コンタクトフォームのメッセージ欄のように、より多くのテキストを入力することができますからね。
日付ピッカー
日付ピッカーは、ユーザーが年月日を簡単に選択できるようにするためのフォーマットであり、カンマ(,)、バックスラッシュ(\)、ダッシュ(―)などの区切り文字が正しく使われるようにします。
UXデザイナーには、日付ピッカーのUIオプションと構成がいくつかあり、ユーザーやデバイス、iOS、Android、WindowsなどのOS(オペレーティングシステム)によって、「適切な選択」というのは変わってきます。そこで本記事では、完璧な日付ピッカーをデザインするためのお役立ちヒントをこちらにご紹介します。
選択/ドロップダウン(プルダウン)
デザイナーは、選択やドロップダウン(プルダウン)を使うと、ユーザーに選択肢を提示することができます。ドロップダウンは、Tシャツのサイズのリストのように、固定されたバリエーションやオプションに最適ですが、国や州のような選択肢の多く長いリストでは、検索フィールドを使うことで、ユーザーはより早く目的の選択肢を見つけることができます。
このようなドロップダウンは、ユーザーに選択肢を提供すると同時に、正確な回答を確実に提供します。ちなみに正確な回答でない場合、例えば、国や州のスペルが間違っていると、eコマースの注文が顧客に届かなくなる可能性があります。
チェックボックス
チェックボックスには、主に2つの機能があります:
- ユーザーが2つ以上の選択をできるようにする
- 利用規約やメールマガジンのオプトインなど、法的要件を満たすための方法を提供する
ラジオボタン
ラジオボタンは、チェックボックスと同様の機能を果たしますが、複数の選択肢ではなく、例えば、配送方法の選択や、「はい」と「いいえ」で是非を問う質問など、1つしか選択できないようになっています。
トグル(切替スイッチ)
トグルまたはトグルスイッチは、基本的なオン/オフ(ブーリアン)入力フォームであり、この方法によってユーザーは【はい/いいえ】や【ON/OFF】の判断を速やかに行うことができます。ちなみに、AndroidとiOSのモバイルデバイスでは、設定にトグルスイッチが使われています。
入力ファイル
ファイル入力では、ユーザーは画像やドキュメントをアップロードすることができますが、UXデザイナーは、PNG、JPG、PDFなど、ファイル入力が受け付ける形式をヘルパーテキストでユーザーに伝えなければいけません。
入力フォームのステートを理解する

入力のステートで、UXデザイナーは色やメッセージを通してユーザーとコミュニケーションをとることができます。マテリアルデザインフォームからの以下の例では、デザイナーがコンテキストとガイダンスのためにステートをどのように使えるかが示されています。
- 非稼働:ユーザーが情報を入れた入力
- フォーカス:ユーザーが現在選択しているものがハイライト表示される
- 起動中:入力が完了した状態
- ホバー:デスクトップユーザーがカーソルを合わせると、それがインタラクティブな入力であることが表示される
- エラー:フィールドが不完全であったり、情報が間違っているなど、問題が警告される
- 無効: ユーザーがその入力を操作できないことが示される
どの入力要素も、ユーザーがフォームを操作して記入しやすいように、同じような状態のバリエーションが用意されています。
入力フォームの接頭辞・接尾辞を利用する
接頭辞(「御」など、語基の前に付くもの)や接尾辞(「cm」や「様」など、語基の後に付くもの)で、ユーザーは正しい情報や書式を入力することができます。例えば、何かの重量を知りたい場合、「g」や「kg」という接尾辞を付けると、正しい数値を入力するための明確な指示がユーザーに伝わります。
UXデザイナーは、例えば米国のユーザーは「lbs(ポンド)」を、日本人は「kg(キロ)」を選択する可能性があるというように、接頭辞や接尾辞にドロップダウンを使って、ユーザーが使い慣れたフォーマットでデータを入力できるようにすることもできます。
ちなみに接頭辞は、正しい電話番号を取得するために「+81」などの国別番号の選択に最もよくに使われます。
「いいフォームのUX」が重要な理由

フォームは大きなビジネスチャンスをもたらしますが、それゆえに、デザインが悪かったり入力項目が多すぎたりすると、UX(ユーザーエクスペリエンス)が損なわれ、コンバージョンに悪影響を及ぼします。
いいフォームのUXの一番のルールは、例えば、eコマースのチェックアウトフォームでは【顧客の氏名】、【配送先住所】、【メールアドレス】、【連絡先電話番号】、【支払情報(配送先住所と異なる場合は請求先住所を含む)】があれば十分なように、「ユーザーがタスクを完了するのに必要な情報のみを要求する」ことです。
顧客の年齢や性別を取得するのは、マーケティング上は意義ががあるかもしれませんが、このような追加的なフォームデータは入力時間を増やし、余計なことであり、入力の妨げになる可能性があります。
どのようなフォームでも「アカウントの新規作成にユーザーの名前が必要なのか、それとも確認のためのメールで十分なのか」など、同じルールが適用されます。そしてUXデザイナーは、いいフォームのUXの基礎として、入力フォームを減らし、無関係なデータを取得しないようにする必要があります。
優れた入力フォームのデザイン方法
1. 短く、描写的な入力ラベルを使う
入力ラベルは、短く、描写的で、完全に可視化されてなければいけません。マテリアルデザインのこの例に、長いラベルがいかにユーザーの混乱を招くかが示されています。
2. 適切な色彩対比(色のコントラスト)を使う
入力フォームは、ブランディングやクリエイティブな配色を行う場所ではありません。背景色は、プレースホルダや入力テキストとのコントラストがよく出るものを選びましょう。
3. 入力条件を伝える
パスワードは、UXデザイナーがユーザーにフィールドの要件を伝えなければ、混乱とイライラを引き起こしかねません。そこで、UXデザイナーのサリム・アンサリ氏が、パスワード入力欄を明示的に指示してデザインする方法を紹介しています。
【入力内容を表示】ボタンを追加することで、パスワードの入力内容が正しいかどうかを再確認でき、時間を取られるミスを防ぐことができます。
4. 「必須」と「任意」を区別する
どのフィールドが必須で、どのフィールドが任意かをユーザーに伝えることで、エラーを減らすと同時に、共有したいものを選択できるようになります。常套手段としては、必須項目にはアスタリスク(*)を付けますが、多くのデザイナーは、フォームラベルの横に括弧で(必須)を付けて、より明確にし、アクセシビリティを上げます。
UXデザイナーは、任意入力欄が認知負荷やコンバージョンに与える影響も考慮しなければいけません。フォームの項目が任意である場合、それは含まれるべきですか。
5. プレースホルダテキストを入れる
プレースホルダとその使用法については、若干の議論があります。UXデザイナーのアンドリュー・コイル氏(元Google、Flexport、Intuit)は、この記事でプレースホルダテキストの注意点についてのシナリオをいくつか概説しています。
「複雑なフォームのテキストヘルプを提供したり、見た目をよくするために入力ラベルを省略することは魅力的なことですが、そのためにプレースホルダテキストを採り入れると、多くのユーザビリティの問題が発生します。」- 上記のアンドリュー・コイル氏の記事より
以下は、アンドリューの記事のハイライトです:
- ラベルの代わりにプレースホルダやインラインラベルを使わない
- ヘルパーテキストの代わりにプレースホルダを使わない
- 入力されたテキストと区別するために、プレースホルダテキストに薄い色のシェードを使う
- プレースホルダはユーザーが入力フィールド内をクリックしても消えるべきでなく、最初の文字が入力された時点で消えるようにすべし
6. 考える労力を減らすための入力の構造化
構造化された入力は、あなたが欲しい「データ」と「形式」を正確にユーザーに伝え、フォームをより速く完成させるための思考を減らすこともできます。例えば、アンドリューの例では、典型的な米国式の電話番号入力フィールドを示し、市外局番と番号の2つの部分が示されています。
7. オートコンプリートを有効にする
オートコンプリート(自動入力)で、特にGoogleマップのAPIを使って住所を検索するような場合、ユーザーはフォームをより速く入力できるようになります。
ユーザーがアカウントを持っている場合、そのデータを使ってフォームが自動入力されることで、時間が大幅に節約され、それによってコンバージョンの増加やポジティブなUXの実現に繋がります。
8. デフォルト値は慎重に使う
デフォルト値には、オートコンプリートと同様の利点があり、それによってユーザーはより速くフォームを完了できるようになりますが、デフォルトでは、エラーや混乱を引き起こす可能性があります。たとえば、位置情報を追跡してユーザーの国をデフォルト値として設定した場合、ユーザーが外出中であったり、VPNを使っていたりすると、デフォルト値が正しく設定されないことがあります。
9. モバイル環境に優しい入力フィールドをデザインする
いいフォームのUXを実現するには、モバイル環境に優しいデザインやレスポンシブデザインが不可欠であることから、デザイナーはワンカラムのレイアウトを使って、すべてのフォーム要素をタッチ/タップ操作に最適化する必要があります。
UXPinで完全な機能を持つ入力フォームをデザインしよう
デザインツールを使って入力フィールドのプロトタイプを作成する場合、コードと同じような忠実度と機能を提供できないため、デザイナーがデザインプロセスでテストできる内容が限られてしまうという問題があります。
UXPinでは、文字入力を含む入力フィールドが最終製品と同じように機能します。UXPinは一般的なデザインツールのように静止画像をレンダリングするのではなく、HTML、CSS、Javascriptをレンダリングするので、デザイナーは一行も書かずにコードの恩恵にあやかれます。
それにより、デザインチームはコードと見分けのつかないフォームのプロトタイプを作成し、ユーザビリティ調査やステークホルダーから正確で有意義なフィードバックを得ることができるのです。
さらに、変数によって、デザイナーはユーザーが入力したデータを取得し、ウェルカムメッセージの個別化やユーザーのアカウントプロファイルの作成など、プロトタイプの別の場所で使うことができます。
UXPinで作成したこのサインアップフォームの例では、デザイナーがメール変数を使用して、フォーム送信後の確認画面を個別化する方法をご紹介しています。
デザインチームは、エクスプレッションを使って、入力フォームのテストを次のレベルに引き上げることができます。同じ例では、ユーザーがフォームに正しく入力しなかった場合に表示される、動的なエラーメッセージがあります。
また、エクスプレッションをフォームバリデーションや計算用コンポーネント、パスワード条件のマッチングに使うことで、リアルなプロトタイプ体験が実現されます。
UXPin Mergeを使ってUIコンポーネントをインポートしよう
入力フォームを1からデザインするのはもうやめましょう。UXPin Mergeによって、マテリアルデザインフォームなどの既製のコンポーネントを見つけて、その完全なインタラクティビティと機能を堪能しませんか。これは、デザイナーとデベロッパーの間で「信頼できる唯一の情報源(Single source of truth)」を共有できる技術で、フォームやその他の UI デザイン要素を配置する作業が 2 つのチームで重複することがありません。詳しくは Mergeのページをぜひご覧ください。

