コンポーネント駆動型 プロトタイプのための npm パッケージ6選
UXPin Mergeのコンポーネント駆動型のプロトタイプにより、デザイナーは最終製品とそっくりなレプリカを作成することが可能になりました。UXPinは静的なグラフィックをレンダリングする他のデザインツールとは違い、コードによって駆動するためデザイナーは忠実度の高いプロトタイプを作成できるのです。
UXPinのnpm統合により、デザイナーはオープンソースのデザインシステムからコンポーネントやパターンを自由にインポートできます。既存のデザインシステム用の新しいパターンを作成するために単一のUI要素が必要な場合もあれば、デザインスプリント中に完全に機能する MVP (実用最小限のプロダクト)を構築するためにnpm統合を使用する場合もあります。
UXPin Mergeがどのようにコンポーネント駆動型のプロトタイプによってデザインを強化できるか体験してみませんか。アクセスのリクエスト方法は こちらのページでご確認ください。
npm のコンポーネントを使ったプロトタイプについて
UXPinの npm 統合と、プロトタイプにインポートできるパッケージについて説明する前に、まずは npmライブラリを使ったコンポーネント駆動型プロトタイプを実現する技術「Merge」についての理解が必要です。
企業はMergeにより、デザイナーがエンジニアと同じコンポーネントライブラリを使ってプロトタイプを作成することができるようになります。それと同じように、リポジトリにホストされたデザインシステムをUXPinのデザインエディタと同期させることもできます。
このような「既製」の UI 要素には、デザインシステムのコードによって確定されたプロパティとインタラクティブ機能が含まれています。Mergeのコンポーネントは完全なレプリカであるため、最終製品と同じ見た目であり、機能性を持ちます。
デザイナーは Mergeコンポーネントをビルディングブロックのように使い、ドラッグ&ドロップで簡単に新しいUIや完全に機能するプロトタイプを構築します。また、Pattern(パターン)を使って UI要素を組み合わせたり、新しいコンポーネントを構築することもできます。
また、Mergeの最も魅力的な機能は「デザインと開発を同期させる機能」であり、デザインシステムのリポジトリを経由して、組織全体で使うことができる「信頼できる唯一の情報源(Single source of truth)」を作成します。さらに、リポジトリへの変更は自動的にUXPinに同期され、製品チームにも通知されます。
1.Ant Design
Ant Designは、中国の巨大テック企業である Ant Groupによって開発および維持されているオープンソースのデザインシステムです。コンポーネントライブラリは、React、Angular、Vue で利用可能で、クロスプラットフォームやモバイルアプリケーションを構築するための Ant Design Mobile も含まれます。
Ant Designは、B2C製品、エンタープライズアプリケーション、Webサイト、クロスプラットフォームアプリのためのコンポーネントを備えた「オールラウンダー」であり、アイコンセット、ダークモード、アニメーション、インタラクティブ機能も備えています。
Ant Design npm のパッケージをインポートする
以下は、Ant Designの npm 統合での ライブラリ設定です:
- ライブラリ名:Ant Design NPM – ライブラリ名はインポートに影響しない。
- パッケージの詳細:antd – Ant Designの npm レジストリに対応していないといけない。
- アセットの場所:antd/dist/antd.css – Ant Design React のプロップのスタイリングに必要。
その他はすべてデフォルトのままにして、「Save Changes (変更を保存)」をクリックします。
さらに読む: 中国初の Ant Design とは?UXPin連携方法と npm 統合徹底ガイド
2.Bootstrap
Bootstrapは、最も古くて大規模なレスポンシブ対応なフロントエンドのフレームワークの1つです。エンジニアは、Webサイトや Webアプリケーションのプロトタイプを作成する際に、基本的な CSSスタイリングやJavascript機能でBootstrapをよく使います。
UXPinの npm 統合では React Boostrap が使われており、オリジナルのBootstrapと同じアウトオブボックス機能と特徴が備わっています。ちなみに、レスポンシブ WebサイトやWebアプリケーションのプロトタイプには、React Bootstrapがオススメです。
React Bootstrap の npm パッケージをインポートする
以下は、React Bootstrapの npm 統合でのライブラリ設定です:
- ライブラリ名:Bootstrap NPM Integration – ライブラリ名はインポートに影響しない。
- パッケージの詳細:react-bootstrap – React Bootstrapの npm レジストリに対応していないといけない。
- Dependency package の名前:bootstrap – React BoostrapをUXPinで動作させるには、Bootstrapのdependency パッケージが必要。
- アセットの場所:bootstrap/dist/css/bootstrap.min.css – React Boostrapのプロップのスタイリングに必要。
その他はすべてデフォルトのままにして、「Save Changes(変更を保存)」をクリックします。
さらに読む: BootstrapコンポーネントをUXPinに追加する方法 – npm統合ガイド
3.MUI
MUI は、GoogleのマテリアルデザインUI に基づいて構築された Reactライブラリです。この包括的なデザインシステムには、さまざまなデジタル製品を開発するのに必要なものが全てあり、その上に2,000以上のマテリアルデザインのアイコンが用意されています。
MUIはその包括的なコンポーネントライブラリにより、エンタープライズ製品、クロスプラットフォームアプリケーション、MVPによく選ばれています。
MUIの npm パッケージをインポートする
以下は、MUIの npm 統合でのライブラリ設定です:
- ライブラリ名:MUI NPM – ライブラリ名はインポートには影響しない。
- パッケージの詳細:@mui/material – MUIの npm レジストリに対応していないといけない。
MUIは 、React Boostrap や Ant Design とは違ってUXPinで動作するために依存関係やアセットを必要としません。他のすべてをデフォルトのままにして、[Save Changes(変更を保存)]をクリックします。
さらに読む: npm統合 – MUIコンポーネントのUXPinへ導入のご案内
4.Semantic UI
Semantic UIはBootstrapに代わる優れたフレームワークです。Semantic UI Reactのフレームワークには、よりモダンな美しさ、シンプルな機能、高度にカスタマイズ可能なコンポーネントがあります。また、Semantic UIには、世界で最も広範なアイコンライブラリである FontAwesome ¥が組み込まれています。
Bootstrapのように、Semantic UIはWebサイトや Web アプリケーションのプロトタイプに最適です。
Semantic UI Reactの npm パッケージをインポートする
以下は、Semantic UI React の npm 統合 でのライブラリ設定です:
- ライブラリ名:Semantic UI – ライブラリ名はインポートには影響しない。
- パッケージ詳細:semantic-ui-react – Semantic UI React の npmレジストリに対応していないといけない。
- Dependency package の名前:semantic-ui-css – Semantic UI React が UXPin で動作するには、Semantic UI CSSのdependency が必要。
- アセットの場所:https://cdn.jsdelivr.net/npm/semantic-ui@2/dist/semantic.min.css – Semantic UI の React props のスタイリングに必要。
その他はすべてデフォルトのままにして、「Save Changes(変更を保存)」をクリックします。
さらに読む: ライブラリ設定は React Bootstrapに似ています。Bootstrap のチュートリアルのステップバイステップのガイドに従い、Semantic UI Reactのドキュメントを使って、ライブラリとコンポーネントの設定を適宜置き換えてください。
5.Carbon Design System
Carbonは IBMが開発および維持するデザインシステムで、React、Angular、Vueのバージョンがあります。このシンプルかつ包括的なデザインシステムには、大規模なコンポーネントとパターンライブラリ、アイコンセット、ピクトグラム、モーション、テーマ設定の指示が含まれています。
Carbon は、B2Bやエンタープライズ製品のデザインに最適なデザインシステムであり、Carbon のデータ可視化ドキュメントは、ダッシュボードやレポートのUI を開発する製品チームに最適です。
Carbon Design Systemの npm パッケージをインポートする
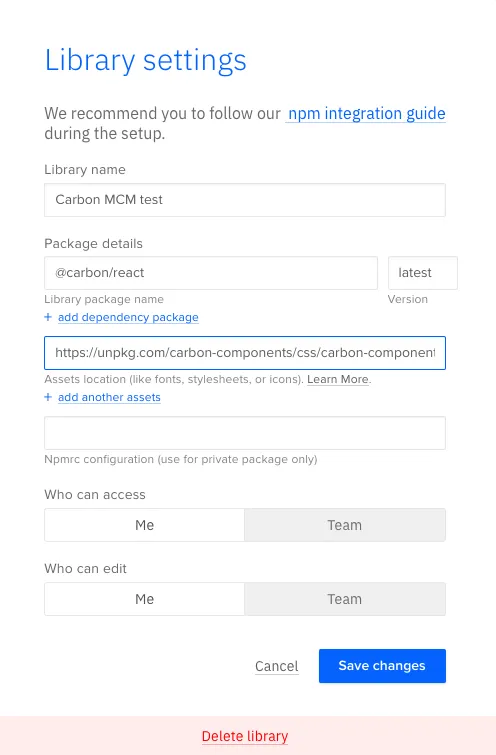
以下は、Carbon Design System React の npm 統合での ライブラリ設定です:
- ライブラリ名:Carbon NPM – ライブラリ名はインポートに影響しない。
- パッケージの詳細:carbon/react – Carbon Design Systemの npm レジストリに対応していないといけない。
- アセットの場所:https://unpkg.com/carbon-components/css/carbon-components.css – Carbon Design System の React のスタイリングに必要。

その他はすべてデフォルトのままにして、「Save Changes(変更を保存)」をクリックします。
6.Grommet
Grommet は React ベースのフレームワークで、アクセシブルでレスポンシブなモバイル主導型のプロトタイプを作るのに適しています。このデザインシステムは、Netflix、Uber、Hewlett Packard で使用されており、簡単にテーマ設定ができるので、ぜひ試してみてください。
Grommet の npm パッケージをインポートする
以下は、Grommetの npm 統合での ライブラリ設定です:
- ライブラリ名:Grommet NPM
- パッケージ詳細:grommet – Grommet の npm レジストリに対応していないといけない
- アセットの場所:https://v2.grommet.io/components
その他はすべてデフォルトのままにして、「Save Changes(変更を保存)」をクリックします。
Semantic UIのボタンをキャンバスに追加して選択すると、同じプロパティが UXPinのプロパティパネルに表示され、そのプロパティを調整することで、ボタンのスタイルを即座に変更することができます。
npm コンポーネントをUXPinにインポートする方法
Mergeでの npm 統合により、エンジニアのサポートがなくても、デザインチームは Reactコンポーネントをインポートおよび管理するために必要なコントロールと柔軟性をUXPinで得ることができます。
MCM(Merge コンポーネントマネージャー)を使って、デザイナーはライブラリの npm パッケージを介して各コンポーネントとプロパティをインポートできます。コードは不要で、セットアップも数分で完了します。
デザイナーは、このオープンソースのコンポーネントを使い、自社デザインシステムの新しいパターンを構築したり、完全に機能するUI要素を使ってMVP(最小実行可能製品)を作成したりすることができます。
MCM(Mergeコンポーネント マネージャー)の使用
MCM(Merge コンポーネントマネージャー)は、デザイナーが npm でインポートしたコンポーネントライブラリを管理する場所です。
コンポーネントをインポートするときは、ライブラリのドキュメントと命名規則に従う必要があります。UXPinでの npm 統合は、リポジトリの命名規則を使ってコンポーネントとそのプロパティを見つける必要がありますが、React propsを間違って参照してしまうと、MCMではそれを見つけることができません。
Semantic UIのボタンを使って、コンポーネントをインポートするときに React propsを参照する方法を見てみましょう。このReact propsは、デザインシステムのドキュメントで見つけることができます。
なお、コンポーネントのプロパティをインポートする場合、MCMのプロパティ名はドキュメントにある React prop名と一致していないといけません。
この場合、Semantic UIのボタンにラベルを与える 子プロップをインポートしています。
デザイナーが UXPinのプロパティパネルで目にするのが表示名になります。
このスクリーンショットで見ることができるように、children(子)、circular(円形)、color inverted(反転色)、 secondary(セカンダリ)、size(サイズ)、type(タイプ)をインポートしました。
このようなMCMでのプロパティ名は、以下の2つのスクリーンショットにあるSemantic UIのドキュメントに対応しています。
npm コンポーネントの選択ルール
- デザイナーがnpm統合を使用できるのは、Reactコンポーネントライブラリがあるデザインシステムをインポートする場合のみで、npm パッケージを持っている必要があるため注意しましょう。
- デザインシステムは、製品のニーズに応えるものでないといけません。B2Bの製品をデザインしているのか、Web、モバイル、クロスプラットフォームのアプリケーションのプロトタイプなのか、既存のデザインシステムを補完したいのか、それともゼロから作りたいのかなどありますよね。例えば、WebサイトやWebアプリケーションを構築するのであれば、BootstrapやSemantic UIは優れた選択ですが、モバイルやクロスプラットフォームのデジタル製品には Ant Designが適しているでしょう。
- ライブラリに必要なUI要素があることを確認するために、オープンソースのデザインシステムを調査する価値はあります。また、ライブラリには、セットアップ手順や利用可能な React の propsのリストが記載されたドキュメントが必要です。これらのpropsによって、コンポーネントの色、形、インタラクティブ性、サイズ、アイコンなどのプロパティを変更できるようになります。
UXPinで npm のコンポーネントを使ってデザインしよう
ここでは、UXPin Mergeで試せる6 つの npm コンポーネントライブラリをご紹介しました。npm 統合でパッケージをテストし、コンポーネント駆動型プロトタイプがもたらすものメリットをぜひご体験ください。14日間の無料トライアルはこちらより。

