コンポーネント駆動型 プロトタイプとは?

コンポーネント駆動型のプロトタイプは、UXデザインの次なるイテレーションです。デザイナーはもはやゼロからデザインすることはなく、エンジニアが書くコードはより少なくなっています。
これによってもたらされることは、機能横断的な連携の強化、市場投入までの時間短縮、一貫性、エラーの減少、より良いテスト、ステークホルダーからの有意義なフィードバック、そしてスムーズなデザインのハンドオフが実現します。
UXPin Mergeを使うことで、これらのメリットがすべて実現可能です。詳しくはこちらのページをご覧ください。
コンポーネント駆動型 プロトタイプとは
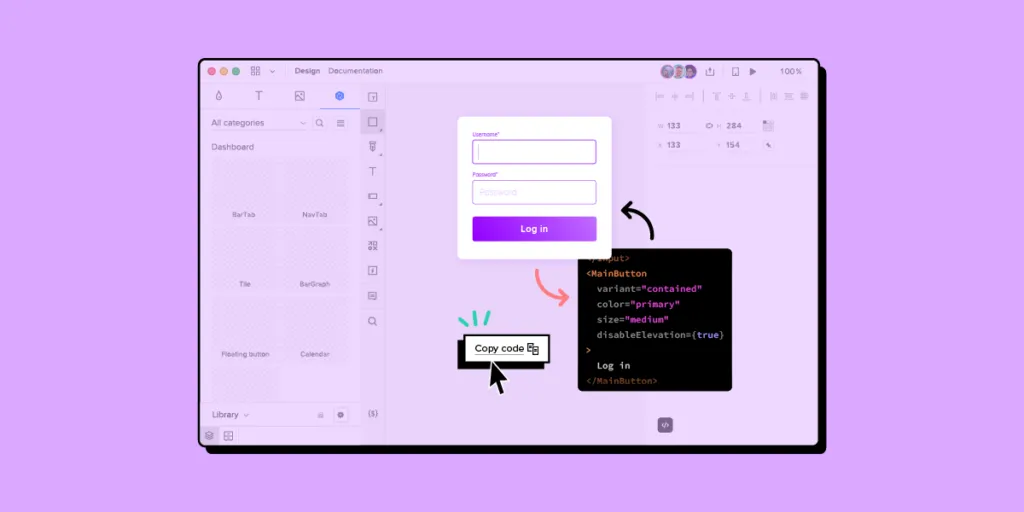
コンポーネント駆動型のプロトタイプは、デザイナーが既製のUI(ユーザーインターフェース)要素を使ってUIを構築する製品デザイン手法の1つです。ゼロからデザインするのではなく、インタラクティブなコンポーネントをドラッグ&ドロップしてプロトタイプを作成します。
このデザイン手法は、フロントエンドエンジニアがゼロからコーディングするのではなく、既存のコンポーネントライブラリを使ってUIを構築するコンポーネント駆動開発に由来するものです。
Storybookはこの開発方法でよく使用されるツールであり、エンジニアはコンポーネントを分離して構築・管理することができます。

コンポーネント駆動型プロトタイプも同様に、ゼロからデザインするのではなく、オープンソースのUIライブラリや製品のデザインシステムを使って、既製のコンポーネントでUI構築に集中することができます。
コンポーネントは通常、色、タイポグラフィー、サイズ、スタイルなどの定められたプロパティで完全にインタラクティブであり、それによってデザイナーはプロトタイプ作成、テスト、イテレーション、デザインプロジェクトの提供をより速く、より正確に行えるようになります。
コンポーネント駆動型プロトタイプ の手法
コンポーネント駆動型のプロトタイプはコンポーネント駆動開発からヒントを得たものですが、ブラッド・フロント氏のアトミックデザイン原則がデザイン手法の基礎となります。
アトミックデザインにおいては、UI構築の際に最小のUI要素から始めて徐々に規模を拡大していく段階的な取り組み方法を採用しています。ゼロからデザインするのではなく、要素を組み合わせ、より大きなコンポーネントやテンプレート、UI(ページ)を作成します。

アトミックデザインの5つの要素には、以下のようなものがあります:
- 原子(Atoms):HTMLタグ、フォント、アニメーション、カラーパレットなど、UIの基礎となる要素。デザイナーはこれらの要素を分解することはできない。
- 分子(Molecules):原子が組み合わさって、フォームのラベルや入力フィールドのような小さなインタラクティブなコンポーネントを作る。
- 生体(Organisms):ユーザビリティやアクセシビリティの問題を解決するために、デザイナーが使うインタラクティブ性の高い複雑なUIコンポーネントであり、ロゴ、検索フィールド、プライマリーナビゲーションなどが例として挙げられる。
- テンプレート:ブログのフィード、カルーセル、導入事例、フッターなど、さまざまなウェブサイトやアプリケーションの部門の構造を定めるものであり、テンプレートには、このような大きな構造を作成するための原子、分子、生体のグループ化が含まれている。
- ページ:ユーザーのニーズとビジネスゴールを一致させ、まとまりのあるUIを作成するためのテンプレート集を使った完全な画面。
コンポーネント駆動型プロトタイプにおける8つのメリット
1. 信頼できる唯一の情報源(Single source of truth)
コンポーネント駆動型のプロトタイプの最も大きなメリットは、デザインと開発の連携の強化であり、デザイナーとエンジニアは、レポジトリやnpmパッケージ、Storybookでホストされている同じコンポーネントライブラリを使って作業します。
UXPin Mergeのようなツールは、デザインと開発の間の繋がりを促し、各部門が単一のコンポーネントライブラリにアクセスできるようにします。デザインチームが視覚的なUIコンポーネントを使う一方で、エンジニアはその背後にあるコードを見るというように、同じ要素を異なる視点から見ることができます。
2. デザインの一貫性
この信頼できる唯一の情報源(Single source of truth)は、デザインと開発全体の一貫性の維持に優れており、インタラクティブ機能とスタイリングが組み込まれているため、デザイナーはUIコンポーネントを組み合わせてUIを作成することだけを考えればよく、色、タイポグラフィー、サイズ、境界線の半径、正しいアイコンの使い方などのバリエーションといったよくある問題を排除することができます。
また、デザインの一貫性は、複数のチームが同じ製品に取り組む際に重要な、承認され統一されたコンポーネントやUIを受け取るエンジニアにも利点があります。
3. 共有可能
デザインチーム間でコンポーネントを共有することで、デザインの一貫性を維持しながら、UXワークフローとデザイナーの連携を効率化することができます。
静的なUIキットで、デザイナーはUI要素の共有ができますが、そのようなキットは忠実性と機能性に欠けています。そうなると、デザイナーが自らセットアップしなければならず、それがインタラクションデザインの矛盾やドリフトにつながります。
そこでコンポーネントライブラリを共有すれば、デザイナーはビジュアル要素、インタラクション、スタイリング、その他デザインシステムが設定するあらゆる制約を受けることができます。
4. よりスムーズなデザインハンドオフ
デザインハンドオフは、デザイナーとエンジニアにとって、本来はストレスの多い、虚構に満ちたプロセスであり、デザイナーは、ツールやビデオ、ドキュメントや静的なデザインを使って、プロトタイプが「何をするはずなのか」を示します。
UXPin Mergeでデザインハンドオフを行うと、エンジニアが同じコンポーネントを使うため、不確実性がなくなり、文書化を減らすことができます。デザイナーは、各コンポーネントのインタラクションやスタイリングのプロパティで技術的な制約を受けないようにできるので、エンジニアが再現できないデザインを目にすることはほとんどありません。
5. 有意義なフィードバック
ユーザビリティの参加者やステークホルダーも、コンポーネント駆動型のプロトタイプの恩恵を受けます。完全にインタラクティブなプロトタイプは、最終的な製品とその能力について、誰もが現実的に期待することができ、デザインチームは、より高い忠実度と機能性により、ステークホルダーとエンドユーザーから有意義で実用的なフィードバックを得ることができるのです。

6. より高速なイテレーション
コンポーネント駆動型のプロトタイプのワークフローにより、デザイナーはテストやステークホルダーからのフィードバックに対して、より速やかにイテレーションを行うことができます。ドラッグ&ドロップによるデザインプロセスと簡単にできるプロパティへのアクセスにより、デザイナーはその場で変更を加えることができるのです。ちなみにPayPalは、UXPin Mergeに切り替えた後、以下のようにその効率性の向上を実感しました:
「忠実度の高いプロトタイプをより早く作り、セッション後にすぐにフィードバックが得られます。すぐに修正できることがあれば、次の参加者の前にその変更を行い、以前よりずっと早くフィードバックを得ることができます。」- PayPal, UXシニアマネージャー、エリカ・ライダー氏
UXPin Merge のユーザーはPatternのようなツールの恩恵を受け、デザインチームは1つのコンポーネントが持つ複数のバージョンを共有のパターンライブラリに保存することができます。そしてデザイナーは、UXPinのPropaties Panel(プロパティパネル)を使う代わりに、UI要素とパターンを切り替えて、より速くイテレーションを行うのです。
7. レスポンシブデザイン機能
レスポンシブデザインは、デザイナーにとって時間のかかる作業です。1つの画面に対して複数のレイアウトの作成が必要があり、それによってデザインプロジェクトに多大な時間が費やされることになります。そこで、レスポンシブコンポーネントを開発することで、デザイナーはプロトタイプを1つ作成するだけで、すべてのレイアウトに対応できるようになります。
Merge のコンポーネント駆動型のプロトタイプのソリューションでは、デザイン システムチームはコンポーネントをiFrameでラッピングして、複数のビューポートに対応させることができ、デザイナーはデザインをプレビューする際に、ドロップダウンを使ってこのようなレイアウトを切り替えることができます。
8. デザインの拡張性
コンポーネント駆動型のプロトタイプのドラッグ&ドロップの特性とは、非デザイナーが、画像ベースのデザインツールを使う熟練のUXデザイナーよりも、高い忠実度と機能性でプロトタイプを構築することができるということです。
PayPalが2019年にUXPin Mergeを使い始めた際に、製品チームをトレーニングすることでデザインプロジェクトの90%を完了させることができました。UXデザイナーは製品チームを指導し、複雑なユーザビリティの問題をサポートすることで、UX専門家を増やす必要性が下がるとともに、ハイレベルなUXの取り組みに集中できるようになりました。
コンポーネント駆動のワークフローは、学習曲線を大幅に短縮し、プロトタイプを高速化することで、非デザイナーにもデザインプロセスがより身近なものになっているのです。
コンポーネント駆動型のプロトタイプのワークフローを導入している会社
PayPalとTeamPasswordは、コンポーネント駆動型のプロトタイプを使って不整合を排除し、顧客にポジティブなユーザー体験を提供しています。
PayPalが巨大な多国籍企業であるのに対し、TeamPasswordは小規模なチームで運営されていることから、今回この2社を例に選びました。
両社とも、UXPin Mergeに切り替え、コンポーネント駆動型のプロトタイプのワークフローを採用することで、大きなメリットを得られました。
PayPal
PayPalは、コンポーネント駆動型のプロトタイプのとてもいい成功例です。同社はUXPin Mergeに切り替えた後、画像ベースのデザインツールを使っていたときよりも8倍速くデザインプロジェクトを完成させました。
「PayPalで使っている別のデザインツールで、1ページのベクターベースのデザインを行い、その後、UXPinでMergeコンポーネント ライブラリを使って全く同じプロトタイプを作成しました。Merge だと、デザイナーは約 8分間でできますが、他のデザインツールでは1時間以上かかりました。」
「社内でよくある問題は、製品チームがUXデザインをボトルネックと捉えていることです。まずはそのボトルネックを取り除き、製品チームが自分たちでデザインを行えるようにする戦略を実行しました。」 – Paypal、エリカ・ライダー氏
PayPalのコンポーネント駆動型のワークフローでは、製品開発に関わるすべての人がUXに責任を持つようになります。最も大きな影響として、コンポーネント駆動型のプロトタイプによって、PayPalの製品チームはより多くのデザイン責任を担うことができるようになった点です。
Teampassword
パスワード管理は、組織が顧客の確保および維持のために信頼を勝ち得なければならない、競争の激しい業界であり、デザインは、ブランドの強化や、顧客の信頼とロイヤルティを獲得する一貫したユーザー体験を生み出す上で、重要な役割を担っています。
「お客様は私たちに「ログイン記録」という重要な情報を託しています。矛盾や時代遅れのデザインは、当社がその情報を安全に保つのに十分な最先端の技術を備えているかどうか、一部のお客様に疑念を抱かせてしまうことになります。フロントエンド開発は、バックエンドのパフォーマンスに対する信頼と自信を築くのです。」トニー・カッチャーボ氏、TeamPasswordオペレーションディレクター
TeamPasswordはゼロからデザインする代わりにオープンソースのコンポーネント ライブラリを使い、プロトタイプとテストのためのデザイン チームは設けられてません。その代わりに、TeamPasswordのフロントエンドのデベロッパーは UXPin Merge を使って新しいUIや機能のプロトタイプとテストを行っています。
このコンポーネント駆動ワークフローによって、TeamPasswordは製品のデザイン、テストなどが高い整合性で行うことができ、市場競争の中での運営において欠かせないものとなっています。
コンポーネント駆動型のプロトタイプの始め方
デザインと開発の間に信頼できる唯一の情報源(Single source of truth)を作成することはこれまで以上に簡単になります。UXPin Mergeでを使用することで、組織はコンポーネント ライブラリをインポートでき、デザイナーとエンジニアは同じ UI 要素を使えるようになります。
コンポーネントの取り込み
デザイナーは、UXPinのNPM統合を使ってオープンソースのコンポーネントライブラリをインポートしたり、エンジニアの協力を得て、MergeのGitまたはStorybookの統合を使って製品のデザインシステムを同期させたりすることができます。

プロトタイプ
どの方法でUXPinとコンポーネントを同期させても、デザインの流れは同じです。
- MergeのUI 要素をキャンバスにドラッグして、プロパティパネルで変更する。また、より大きく、より複雑なコンポーネントを作成するのにUXPin Pattern(パターン機能)を使って要素を組み合わせることも可能。
- コンポーネントを接続してプロトタイプを作成し、ユーザビリティテストやステークホルダーへのプレゼンテーションを行う。
- 完璧なソリューションを見つけるまで、テストとイテレーション行う。UXPinでは、【プレビューと共有】を使ったブラウザでのテストや、【UXPin Mirror】を使ったモバイルでのテストが可能。
- プロジェクトに【ドキュメンテーション】を追加し、デザインハンドオフの時にコメント機能を使ってエンジニアと共同作業を行う。
Mergeの信頼できる唯一の情報源(Single source of truth)
UXPin Mergeは組織全体での「信頼できる唯一の情報源(Single source of truth)」として機能し、それによって製品のデザインシステムの管理および拡張のお手伝いをします。さらに、コンポーネントライブラリのレポジトリに変更があると、UXPinのデザインエディタに自動的に同期され、チームに更新が通知されます。
UXPin Mergeのバージョンコントロール機能で、リリースの追跡や、デザイナーによる以前のバージョンへの切り替えができるため、アップデートを完全にコントロールすることができます。
UXPin Mergeが提供するコンポーネント駆動型のプロトタイピングを試してみませんか?詳細とこの革新的なテクノロジーへのアクセス権のリクエスト法については、Mergeのページをぜひご覧ください。

