アトミックデザイン における5つの UI コンポーネント


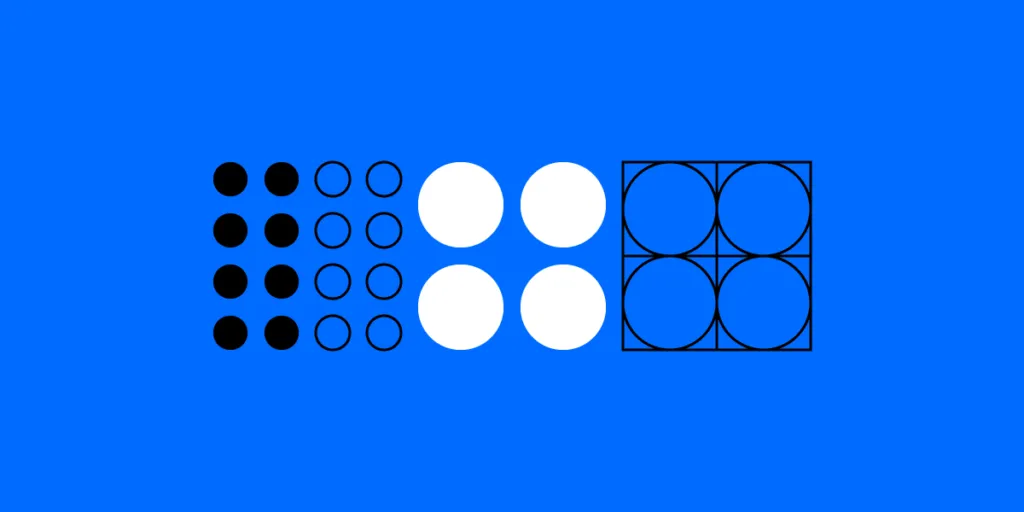
アトミックデザインは、以下の5つの要素で構成され、それらが互いに積み重なっています:
- 原子:化学の世界と同じように、アトミックデザインでは「原子」は情報を全て伝えるための基本要素です。Webアプリケーションの世界では、『HTMLタグ』、『フォント』、『アニメーション』、『カラーパレット』などの基礎的な要素が【原子】にあたりますが、Webデザインの【原子】は、例えば、『ボタン』や『フォーム』など、あまり具体的でない場合もあります。
- 分子:分子は、その次に大きな構成要素です。異なる原子の結合によって作られる分子は、もともと複雑なものですが、さまざまな原子の集合体であるため、概念的には、よりわかりやすい UI 要素への分解が可能です。例えば、フォームラベルや入力欄など、大きなデザインシステムの骨格となるものがWebデザインの分子となります。
- 有機体:「原子」が結合して「分子」を形成し、「分子」の集まりが「有機体」を形成します。アトミックデザインの世界では、有機体は Webサイトの外観と機能の両方を形成する UI 要素であり、UI(ユーザーインターフェース)に影響を与え始める要素でもありますが、デベロッパーが分子をどのように配置するかによって、サイト体験や完成品の複雑さが変わってきます。有機体の例としては、ロゴ、検索フィールド、およびメイン ナビゲーションが挙げられ、これらが一緒になってヘッダー有機体を形成する場合があります。
- テンプレート:アトミックデザインのこの段階では、化学的な意味合いと結びつけることから離れ、フロントエンド開発全体の辞書にシフトしていくことになります。テンプレートは、ページレベル、あるいはそれ以上のレベルでつながった「有機体」であり、原子、有機体、分子と同様に、非常に具体的なものです。また、より抽象的な部品を適合させるための固定されたコンテクストを提供し、サイトを最終形態に似たものにまとめ上げる役割を果たします。テンプレートの良例としては、HTMLのワイヤーフレームが挙げられます。
- ページ:ページとは、アトミックデザインの最終的な要素であり、フロスト氏自身は、「ページとはテンプレートの具体例である」としています。ページは最も具体的な要素であり、ユーザーが最も多くの時間を費やす場所です。また、アトミックデザインの中でも最も重要なフェーズであり、ページの最終的なイテレーションは、デザインシステム全体が有効か否かをデベロッパーが確認する場でもあります。つまり、ページの最終的な外観によって、製品デザインが発売できる状態にあるか、デベロッパーが立ち戻って以前の UI デザイン要素に変更を加える必要があるかどうかが決まります。
アトミックデザインの利点
アトミックデザインの基本的な UI コンポーネントを説明したところで、このようなコンポーネントが有益な理由や、デザインシステムを構成するのによく使われるアプローチとして登場した理由について深掘りしてみましょう。
「ミックス&マッチ」の実現

アトミックデザインの手法では、デベロッパーはUI 要素を1つのブロックとして動かすのではなく、独立したものとして捉えることができ、それによって、アトミックコンポーネントを再利用、再目的化、または他の要素との組み合わせで、新しい、より複雑なコンポーネントを形成することができます。
わかりやすいレイアウトの生成

これは、デベロッパーにとっても最終ユーザーにとっても同じことです。デベロッパーにとっては、アトミックデザインで作成されたサイトのコードは読みやすく理解しやすいものになり、ユーザーにとっては、アトミックデザインのサイトはナビゲートしやすく、より直感的になります。また、デベロッパーがサイト内のコンテンツ構造を変更する際も、アトミックデザインなら各要素が何を表しているのかが一目瞭然で、それに応じた変更が可能です。
全体的にシンプルな UX デザインを作成
アトミックデザインの基本は複雑に聞こえるかもしれませんが、実はアトミックデザインで作られたサイトは、全体的に UI コンポーネントの数が少ないのです。
その理由は以下の通りです:
デベロッパーが UI の構築に取り掛かる前に、原子、分子、有機体などの基本的な構成要素のリストがあれば、無駄に新しい UI 要素を作るよりも、既存のインフラを利用する方がいいでしょう。
その結果、部品点数が少なくなり、無駄のない使いやすいサイトが実現するのです。
UI コンポーネントの強化
顧客のレベルが上がって目が肥えてくるにつれて、Web開発もそれに対応する必要があることから、Web デザインの世界では、今 UI が重視されていますが、幸い、アトミックデザインはそれを簡単に実現してくれます。複雑なウェブ開発の見通しをシンプルにすることで、デベロッパーのワークフローが効率化され、エンドユーザーにはより良い UI がもたらされます。
UXPin で再利用可能なコンポーネントを使ってデザインしませんか。Reactコンポーネントをプロダクトデザインに持ち込み、プロトタイプでアトミックデザインの原則に従ってみましょう。UXPin Merge の詳細はコチラ。

