UXPin Merge Controlでのプロパティ解析

友人であるPaypalのアンソニー・ハンド氏に、UXPin Mergeでのプロップの解析でデザイナーの仕事が楽になる方法をシェアして頂けることになりました。
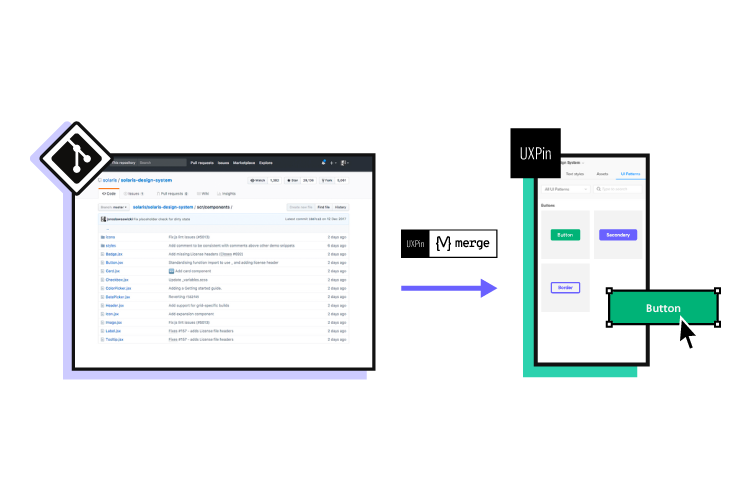
MergeはUXPinの革新的な技術で、デザインツールのコンポーネントライブラリからデベロッパーのUIコンポーネントをインポートして同期できます。コンポーネントは、Storybook 統合または Git レポジトリ経由で持ってくることができ、開発リソースが不足している場合は、Merge コンポネントマネージャーを使って、エンジニアの助けを借りずにコンポーネントのインポートおよび管理ができます。
デザインのプロセスで使うUI 要素がライブ コードであるため、完全にインタラクティブなプロトタイプの、極めて迅速なデザインが可能です。UXPin Merge へのアクセスをリクエストして、より良いデザインプロセスを構築しましょう。
UXPin Mergeでは、チームのニーズに合わせたエクスペリエンスの最適化ができます。これはまさに アンソニー・ハンド氏 が書いていることです。彼がどのようにスマートな解析を使って Merge のエクスペリエンスを彼のチームに合わせて調整したかをご覧ください。

UXPin Merge Controlのためのプロップパーサ
UIのデベロッパーなら誰でも知っているように、ユーザー入力の解析と検証は、科学的であり芸術的です。大抵のユーザーは大抵期待通りの値を入力するかもしれませんが、私たちは常に、エラー処理と同様に、少し優雅なマッサージや微調整の準備を常にしておかなくてはいけません。
私はPayPalのDevOpsチームのシニアUXデザイナーで、手掛けるプロジェクトはすべて社内のウェブベースツールです。2年前、次世代ウェブアプリのためにMicrosoft Fluent UIライブラリに決めた後、UIライブラリをUXPinのMergeテクノロジーを使ってインポートするプロセスに乗り出しました。このプロセスはとても簡単でしたが、少し学習が必要でした。

UXPin Merge で、標準的な構文解析と検証の適用が必要だということを最初に学びました。UXPin のプロパティパネルは、結局のところ、たとえば私たちがいくつか開発した、色や日付のような基本的なユーザー入力のための標準的な解析ユーティリティのような、単なる凝ったユーザー入力フォームにすぎません。
UXPin Merge の準備を進めるにつれ、より複雑な UI コントロールには、基盤となるコントロールに複雑な JSON が必要であることにすぐに気づきましたが、UXPinで技術者でない人に生のJSONを表面化させると、ユーザーの採用率がすぐに低下してしまいます。
JSONは文字列で表現される複雑なデータモデルで、人間ではなくコンピュータのために作られたものです。その結果、プレーンテキストのユーザー入力を収集して、ドロップダウン、ナビゲーションリスト、データテーブルなどの複雑なUIコントロールを構成できる高度な多目的パーサの作成が、私たちの最も重要なイノベーションの一つでした。
基本的な解析
色、日付、数字などの一般的なユーザー入力の検証を処理するために、JavaScriptで基本的なパーサ関数をいくつか作成しました。これは主にUXPinでUIコントロールを簡単に設定するために作成されましたが、こういったユーティリティの一部は、内部で広く使われています。
パーサは文字列 「50」 を整数に変換し、16 進数の色を検証し、必要な # マークを追加して戻します。Merge ラッパーはアイコン名の先頭と末尾の空白を切り落としました。(UXPin Editor と Props Panel のビュー)
詳細:色の解析とフォーマット
Microsoft Fluent UI コントロールは、【#0078d4】(美しい青色)のような 16 進値を必要としますが、私たちは、【themePrimary】など、ユーザーが 16 進値と覚えやすいテーマ・トークンの両方を使用できるようにしたいと思いました。さらに、【success】などのセマンティックトークンと、【white】や【transparent】などの一握りの基本色もサポートしたいと考えました。エラー処理に関しては、入力テキストから空白を取り除き、たとえ#マークで始まらなくても有効な16進数値を受け入れるようにしました。
私たちのカスタムカラーパーサは、ユーザーに大きな自由度を与え、この種の値をすべて受け入れ、UIコントロールでの使用に有効な16進数値か、エラーフラグとして「未確定」のどちらかを返します。
カラーパーサは 【themePrimary】がテーマのカラートークンであるかどうかをチェックし、その 16 進値を取り出してアイコンオブジェクトで使用しました。
同様に、カラーパーサは特別なセマンティックカラートークンである【success】を調べ、同様に16進数に変換しました。【success 】は任意の16進数値よりも覚えやすいのです。
複雑な解析
前述のように、メニュー、ナビ、ドロップダウンなど、基盤となるUIコントロールの多くは、設定に複雑なJSONを使用していますが、JSONは人間にとって読みづらく、壊れやすいものです。そこで私たちは、JSONの代わりに、人間が使いやすい革新的な構文を考案しました。平文に加え、私たちが開発した構文トークンには、以下のようなものがあります:
- icon(Icon_Name|色): マイクロソフトのアイコンライブラリにある任意のアイコン
- link(表示文字列|URL)
- Dividerまたは–。リストに仕切りの表示
- * : ナビやメニューのようなセクションの子マークを付ける場合
- CSVのパース:テーブルの行や、特定のコントロールで平文にカンマが必要な場合など
注: ほとんどの場合、この特別な構文は、デザイナーや(一般的に)技術者でない人が簡単にプロトタイプを構築できるように、UXPin内で使用するためだけのものです。実際のWebアプリの構築には、デベロッパーがJSONやイベント処理などを使用して、これらのUIコントロールを標準的な方法で設定します。
ケーススタディ:メニューのアイコンとテキスト
UXPinのCommandButtonコントロールにユーザーがポップアップメニュー項目を追加する方法を見てみましょう。この例では、ユーザーが【New】というテキストを含むボタンをクリックすると、さまざまなファイルタイプ、フォルダ、ユーザーなど、ユーザーが追加できるオブジェクトの種類のポップアップ リストが表示されます。
UXPin エディタでは、ユーザーはメニューアイテムのプロップをクリックして、大きなテキストエディターを表示します。改良されたパーサは、「File」 のような文字列が通常のメニュー項目であるか、セクションの見出しであるかを判断するために、先読みするようになりました。星印( * )は、「Document」 が子であることを示しますので、「File」 はセクションの見出しである必要があります。icon() トークンの使い方と、区切り文字を示す2つの直感的な方法に注目してください。
この強力で革新的な構文は、リスト形式のビューをサポートする、他の1ダース近くのUIコントロールに再利用されました。プルダウン、コンボボックス、ピボット(タブストリップ)、ナビゲーション、チョイスグループ(ラジオボタン)、グループボタン、スプリットボタン、パンくずリスト、その他多数です。
アイコンや仕切り、グループのサポートはコントロールによって異なりますが、UXPinユーザーがこの基本的なアプローチに慣れると、JSONの知識がなくても、大量のコントロールに同じアプローチを簡単に適用して、豊富でインタラクティブなプロトタイプの作成ができるようになります。
ケーススタディ:データテーブル
ご想像のとおり、社内のWebアプリケーションはデータ集約型で、データ テーブルは極めて一般的です。そのため、この高度な解析エンジンを開発した主な理由の1つは、プロトタイプで現実的な(そして適度に機能する)データテーブルを簡単に作成できるようにすることでした。
それなりに高度な機能を持つ豊富なプロトタイプの作成のためには、私たちのワークフローはExcelから始まります。まず、Excelでビューのモデルを作成し、各セル内で前述のlink()とicon()構文を使用します。そして、そのワークシートをCSVファイルとしてエクスポートします。任意のテキスト エディタを使って CSV ファイルを開き、ヘッダーまたは行のデータのみを UXPin の 「ヘッダー および 行」プロップにそれぞれコピーできます。この合理的なワークフローを、他のプロトタイピングツールのテーブル作成に行っていたことと比べてみてください。
UXPin エディタ の DetailsList の 「行」 プロパティに、カンマ区切りのセル (CSV 形式) と革新的な link() と icon() 構文が表示されます。
デザイナー目線での解析
パーサのソースコードに目を通すと、コードのデザイン上の決定や、(比較的)非効率的なコード、くどいコードについて、何らかの意見をお持ちかもしれません。また、いくつかのエラーにお気づきになるかもしれません。その決定については、私が責任を負います。
私はUXデザイナーであり、プロのプログラマーではないことを心に留めておいてください。さらに重要なのは、私のJavaScriptの知識が限られているため、効率性よりも読みやすさ、モジュール性、メンテナンスのしやすさを重視することを明確に決めたことです。これはオープンソースのコードなので、コードの一部または全部を借りたり、修正を加えたり、アップデートやバグフィックスを提供することは歓迎されます。
UXPin Mergeの最適化について
UXPinのMergeテクノロジーは、どの企業でも開発で使用しているものと全く同じUIコンポーネントライブラリをUXPinにインポートし、チームの誰もが豊富でインタラクティブなプロトタイプを作成できるようにするものです。ユーザーフィードバックやステークホルダーのレビューのためのデザインの、速度の劇的な向上や、デベロッパーのハンドオフの改善ができる強力な技術です。

しかし、うちのチームが学んだように、UXPinで成功するためには、エンドユーザーエクスペリエンスの設定に適度な投資が必要なのです。私たちは、エラーを最小限に抑えながら最大限の力を発揮するスマートな解析によって、UXPinのユーザーエクスペリエンスを最適化するという明確な決定を下しました。
この度、独自のMicrosoft Fluent UIライブラリをオープンソースライブラリに移しました。このライブラリを使用して、チームで色々と試してインスピレーションを得てください。 また、自身のUXPin Mergeプロジェクト用に、パーサを自由にご利用ください!

