ユーザーエラー とは?:エラーの防止、検出、管理方法

ユーザーエラーは、フラストレーション、混乱、ユーザー満足度の低下を引き起こし、放棄などの多くの不本意な結果につながってしまいます。そのため、ユーザーエラーを特定、理解および対処をすることは、ユーザー中心のエクスペリエンスのデザインや製品性能の最適化において不可欠です。
この記事では、ユーザーエラーについての基礎を説明した上で、例を用いてエラーを防ぐための11の予防策をご紹介します。
UXPinの完全にインタラクティブなプロトタイプを使って、デザインプロセス中にユーザビリティの問題解決や、ビジネスチャンスを特定しましょう。ぜひこちらから14日間の無料トライアルをお試しください。
ユーザーエラーとは
ユーザーエラーとは、製品、システム、またはインターフェースと相互作用する際に、意図しない、または望ましくない結果につながる行動や意思決定のことです。プロダクトチームは一般的に、これらのエラーを3つのタイプに分類します:
- スリップ(うっかり):不注意、注意散漫、筋肉の記憶によって、ユーザーが意図しないミスを犯したときに発生する。
- ミステイク(ミス):意思決定や問題解決の過程における認知的な誤りが含まれる。
- 違反:ユーザーが想定される意図的な行動やルールから逸脱した場合に発生する。
ユーザーエラーの例
ヒューマンエラーの例として、以下に4つ挙げてみましょう:
- データ入力エラー:フォームに入力する際にユーザーがメールアドレスを間違って入力してし、通信に失敗したり、メールに送られた重要な情報にアクセスできない。
- ナビゲーションエラー:EC(Eコマース)のWebサイトを閲覧中に、不明瞭な表示や誤解を招くようなデザインによって、ユーザーが間違った商品画像をクリックするなどで、フラストレーションを招き、ビジネスの売上を失ってしまう。
- 誤解釈エラー:モバイルアプリでは、ユーザーがアイコンの意味を間違って解釈し、あるアクションを期待してタップしたが別のアクションが実行されてしまう。このような誤解によって、不本意な結果を招き、ネガティブなユーザー体験につながってしまう。
- 設定エラー:ソフトウェアアプリケーションのセットアップ時に、ユーザーがプライバシー設定を誤って設定してしまった際に、意図せず個人情報を公開したり、過剰なアクセス許可を与えたりして、プライバシーが損なわれ、機密データが流出する。
上記のような例から、ユーザーエラーは間違ったボタンをクリックするようなささいなものから、誤って機密情報を共有してしまうような深刻なものまであることがわかりますね。
ユーザーエラーの6つの要因
以下は、ユーザーエラーの原因となるありがちな要因です:
- 情報過多や複雑な意思決定要件など、高い認知的負荷は、ユーザーによるエラーの可能性が高まる。
- デザインの複雑さ、複雑なワークフロー、わかりにくいナビゲーションは、ユーザーを困惑・混乱させてしまうため、ユーザーエラーを引き起こしかねない。
- エラーメッセージ、通知、視覚的な合図などのフィードバックが不十分不足だと、ユーザーはミスを認識して迅速に修正できない可能性がある。
- 時間的な制約があったり、締め切りが迫っていたりすると、ユーザーは焦ってタスクをこなすことになり、エラーの頻度が高くなる。
- 外部からの妨害があると、ユーザーの注意をそらしてしまい、タスクへの集中力を低下させ、ミスの可能性を高める。
- 不十分なユーザーオンボーディングや、システムやインターフェースに慣れていなかったり、オンボーディングが不十分であったりすると、ユーザーエラーの原因となる。
ユーザーエラーの検出
エラーログと分析
製品チームは、エラーモニタリングツールを使ってユーザーエラーのデータを集め、ユーザーの行動とエラーパターンを分析し、エラーメッセージ、エラーコード、エラーに至るまでのユーザーの行動などのコンテキスト情報を含むエラーデータを取得します。そのデータによって、UXデザインチームはミスの根本原因を特定し、適切な再設計を実施することができます。
ユーザーフィードバック と サポートチャンネル
一般的に組織は、オンラインフォーム、「高評価」や「低評価」などのフィードバックボタン、サポートセンターのメールアドレスなど、専用のフィードバックプラットフォームを設け、ユーザーがエラーを報告したり、サービスでの体験について貴重なフィードバックを提供できやすいようにしています。
ユーザーエラーを防ぐ11の方法
1.見やすくて直感的なインターフェースデザイン
「The Design of Everyday Things 」の著者であるドナルド・ドーマン氏のアフォーダンス(affordances)、シグニファイア(signifiers)、マッピング(mapping)の概念で、デザイナーはユーザーを正しいインタラクションへと導き、エラーのリスクを最小限に抑える直感的なインターフェースを作ることができます。
例えば、「削除」を表すゴミ箱のアイコンのように、アクションに認識可能なアイコンやラベルを使うことで、ユーザーは意図するアクションを瞬時に特定し、エラーを起こさずに実行することができます。
2.効果的なオンボーディング
効果的なオンボーディングで、明確な指示とインタラクティブなチュートリアルがもたらされるので、ユーザーは製品に親しみやすく、適切な使用方法を理解できるようになります。
例えば、モバイルバンクのアプリのオンボーディングプロセスでは、口座開設や取引の方法を説明したり、ユーザーのミスを防ぐための主要なセキュリティ機能を強調したりする場合があります。
3.考え抜かれた情報アーキテクチャ
情報アーキテクチャは、コンテンツを論理的かつ階層的にまとめ、それによってユーザーは、デジタル製品をナビゲートしやすくなります。例えば、ECサイトでは、商品を明確でわかりやすいカテゴリーに分類しています。このようにして、子供服を探している人が誤って男性用のセクションにたどり着かないようにすることができます。
4.エラー防止の仕組み
検証チェック、エラーメッセージ、トラブルシューティング、確認などのセーフティネットは、問題が起こる前に再確認し、ミスがあれば修正するようユーザーに警告します。
例えば、必須項目が欠けているフォームをユーザーが送信しようとすると、ユーザーが入力を完了するようにエラーメッセージが強調される形で表示されます。
5.一貫した馴染みのあるパターンとインタラクションデザイン
一貫したデザインパターンとインタラクションで、ユーザーはその使い方に慣れてきて、認知的負荷は軽減され、ユーザーエラーを最小限に抑えられます。デザイナーは確立された慣習に従うので、ユーザーは知識、メンタルモデル、習慣を頼りに製品を操作することができるのです。
例えば、 Webサイトのさまざまなセクションの間で一貫したナビゲーションメニューが配置されれば、ユーザーはナビゲートしやすくなり、それによってエラーの可能性が低くなります。
6.ユーザーに優しいフォームデザイン
フォームフィールドの最適化 や明確なラベルと指示の提供、入力検証の実施によって、ユーザーは情報を正確に入力することができるようになります。例えば、入力マスクの使用や、(パスワード強度インジケータなど)入力されたデータの妥当性に関するリアルタイムのフィードバックがあることで、エラーを防ぎ、ユーザーが正確な情報を提供できるように案内することができます。
7.明確な指示およびツールチップ
明確な指示とツールチップ(補足説明)で、ユーザーはツールチップとダイアログを使ったコンテクストに応じたガイダンスを得られ、それによってタスクの完了方法や機能の使用方法を理解することができます。
例えば、Googleドキュメントでは、ツールバーの各アイコンを明確にするためにツールチップが使われ、ユーザーが製品をより効率的に使用する方法についてわかるようにキーボードショートカットが提供されています。
8.段階的開示
段階的開示とは、一度に多くの情報でユーザーが圧倒されることを防ぐため、ユーザーのコンテキストに基づいて徐々に情報を提示する手法です。情報が徐々に開示されることで、ユーザーは関連性のある情報に集中することができ、情報過多によるエラーを回避することができます。
例えば、複雑なソフトウェアアプリケーションでは、デフォルトで高度な設定が隠されている場合があり、それをユーザーが閲覧や修正を要求したときのみ公開することで、複雑すぎることによるエラーを減らすことができます。
9.ユーザーテストとフィードバック
ユーザーテストとフィードバックによって、デザイナーはデザインプロセスにおいてユーザビリティの問題を解決できます。デザインチームは、ユーザーからのフィードバックを収集し、潜在的なペインポイントの特定や、ユーザビリティの問題の発見、エラーを防ぐための改善を行います。
例えば、ユーザビリティテストのセッションを実施し、ユーザーがインタラクティブなプロトタイプにどのように関わるかを観察することで、ユーザーが困ったり、エラーを起こしたりする箇所を明らかにすることができます。デザインチームはインターフェースを改良し、そのような問題を最小限に抑えることができます。
10.スマートデフォルト
スマートデフォルトは、適切なオプションや設定を事前に選択することで、ユーザーのエラーを防ぐことができます。デザイナーは、スマートデフォルトを使って好みや行動を予測し、エラーを減らしながら、快適なユーザー体験を提供します。ただし、利益のためにスマートデフォルトを乱用しないことを覚えておきましょう。
例えば、カレンダーアプリは、デフォルトのタイムゾーンをユーザーの所在地に設定することで、ユーザーの入力の必要性をなくし、タイムゾーン設定の誤りによるエラーの可能性をなくすことができます。
11.ユーザーオプションの制限
オプション(選択肢)を限定することで、意思決定がしやすくなって認知的負荷が軽減されることで、ユーザーのミスを防ぐことができます。ユーザーが管理しやすい選択肢であれば、負担なく選択しやすくなります。
例えば、予約プラットフォームは、支払いオプションを最も多く使われているものに制限し、ユーザーが選択した場合、追加のオプションを明らかにするために段階的開示を使用する場合があります。
UXPinのインタラクティブなプロトタイプでエラーを減らす
画像ベースのデザインツールのプロトタイプの制約では、デザイナーはユーザビリティの問題やユーザーエラーの原因となるデザイン上の意志を特定する上で困難なことがよくあります。デザインチームは、より良いプロトタイプを作るためにデベロッパーに頼るか、製品をリリースして品質保証(QA)で把握した問題をバックログに追加しないといけません。どちらを選んでも、コストとフロントエンドの負債は上がります。
UXPinのインタラクティブなプロトタイピング機能を使えば、デザイナーはコード同様のインタラクションや操作性を得ることができるので、最終製品と見分けがつかないようなレプリカを作ることができます。
また、ユーザビリティテストの参加者やステークホルダーは、最終製品と同じように UXPinのプロトタイプを操作することができ、それによってデザインチームは有意義なフィードバックを得られ、反復と改善を行うことができます。
完全に機能するコンポーネントを作る
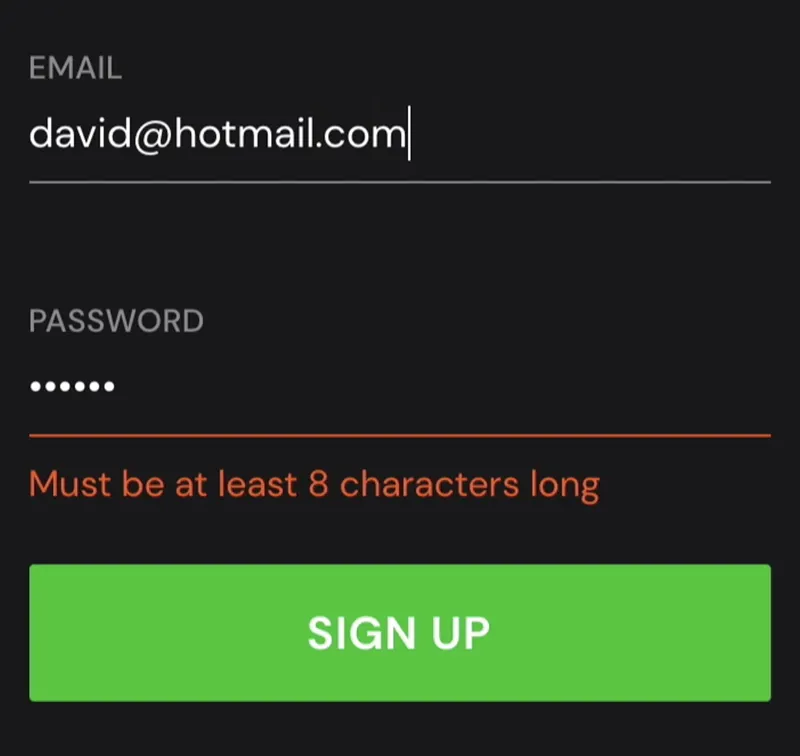
デザイナーは、テストを強化するのに UXPinで完全に機能する UI (ユーザーインターフェース)やコンポーネントを作成できます。例えば、下の登録フォームの例では、ユーザーがフォームを正しく入力できるためにデザイナーがフィールドエラーメッセージを作成する方法を示しています。最終製品の体験が正確に再現されています。

このプロトタイプは、エラーメッセージを隠す/表示できる条件付きインタラクションで、単一のフレームを使います。このシンプルさは、デザイナーがその場で変更を加えて再テストすることで、コストのかかるテスト時間を最大限活用できるということです。
ちなみに、画像ベースのデザインツールで同等の結果を得る場合だと、デザインチームはフレームを複数の作成する必要があり、コードベースのような迅速性や直感性はありません。また、フレームベースのキャンバスでは簡単に変更を加えたり、反復したりするのも厄介に感じるかもしれません。
コードベースのプロダクトデザインによって、プロトタイプの幅を広げることにつながります。デザインプロセスでより多くのユーザビリティに関する問題を解決できるソリューションを体験してみませんか?こちらからぜひ無料トライアルにお申し込みください。

