5 Mistakes that Kill Collaboration Between Designers and Developers
We’ve looked at how to make it easier for designers and developers to work together. But what roadblocks and workflows work against this collaboration?
We’ve researched common mistakes design teams and product managers make when working with software engineers and how they can collaborate better. Reducing friction and roadblocks creates a smoother product development process while increasing Design’s value.
Enhance collaboration and bridge the gap between design and development with UXPin Merge. With this tech, you can bring your component library’s elements to UXPin and create functional prototypes that we’ll be developed exactly as you designed them. Check more about it. Visit our Merge page.
1. Using Image-Based Prototypes
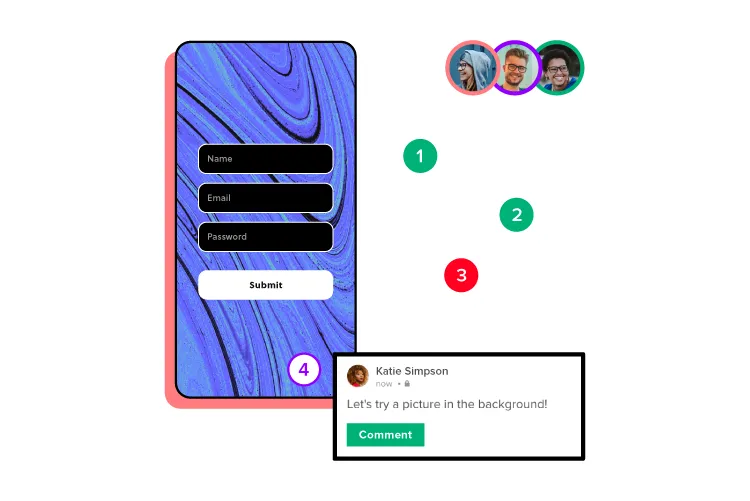
Whether you’re an early-stage startup or part of an enterprise software development team, design handoffs are often a time of friction between designers and engineers. One of the biggest causes for this tension is prototype fidelity.
Image-based design tools produce poor prototypes that lack fidelity and functionality, making them hard to interpret and understand–for engineers, stakeholders, and usability participants.
Design teams have two options:
- Collaborate with front-end designers or UX engineers to build better prototypes
- Switch to a code-based design tool
The latter is a better solution because it removes reliance on engineering teams, significantly enhances prototyping capabilities, improves testing, and facilitates better designer/developer collaboration for smoother design handoffs.

The benefits of using a code-based design tool
UXPin’s code-based design tool enables designers to build prototypes that accurately replicate the final product experience.
Engineers and stakeholders never have to “imagine” doing something because UXPin’s fully interactive prototypes provide an experience comparable to code.
Here are four UXPin features that enhance prototyping:
- States: Apply multiple states to a single element or component, each with different properties, interactions, and animations.
- Interactions: Create complex interactions with advanced animations and conditional formatting for dynamic user experiences.
- Variables: Capture and store user inputs and use that information to take actions or personalize a product flow.
- Expressions: Create fully functioning forms, validate passwords, update shopping carts, and more with Javascript-like functions.
Sign up for a free trial to discover these and other advanced UXPin features.
2. Not Clarifying Design Decisions
One of the biggest mistakes designers can make is not clarifying the why behind design decisions. How can engineers understand or empathize when they don’t know what user problems you’re trying to solve?
The key to clarifying design decisions is to be proactive. Get developers involved throughout the design process and avoid design handoff surprises.

Designer and business leader Antonia Horvath offers excellent advice for improving collaboration and including engineers in design decisions:
- Dev/design pairing: designers watch engineers build a feature after design handoff to understand the process and observe engineering challenges. Ideally, this process works best in person, with both team members in front of the same screen asking and answering questions live.
- Ideate together: bringing engineers into ideation sessions allows them to understand the thought process behind design decisions while leveraging their technical know-how to improve ideas.
- Design critiques: traditionally a design team ritual, but including engineers in the odd critique can bring new ideas from a fresh perspective. Engineers also benefit by understanding the design thinking process behind decision-making.
- Designer/engineer retrospectives: an agile software development practice where teams reflect on outcomes from each iteration and discuss improvements. Designers and engineers can conduct retrospectives at the end of every release to identify design handoff’s pain points and solutions.
3. Not Educating Engineers About User Experience
Contrary to popular belief, UX teams are not solely responsible for a product’s user experience–it’s the entire organization’s responsibility. However, without effective design advocacy driven by UX designers, no one willingly learns about user experience.
As Erica Rider, UX Lead EPX at PayPal, pointed out at Design Value Conference 2022, “companies have a significant control/accountability imbalance.”
- UX designers have zero control over UX delivered to users but 100% accountability.
- Engineers have zero accountability for UX delivered to users but 100% control.
The UX team’s role is to educate engineers about user experience and for both departments to share the responsibility.
Erica has developed systems to ensure “the UX team works with engineers to deliver a good user experience at PayPal, but the engineers are accountable for the final product.”
One of the biggest hurdles is a shift in thinking. Everyone outside of UX thinks the designer’s role is aesthetics and UI design.
Erica’s education methodology was to shift engineers thinking of user experience away from aesthetically-pleasing user interfaces to problems that cause bottlenecks and roadblocks over which engineers have absolute control. Some examples include:
- Latency: If you click a button and it takes too long to load, that’s a poor user experience.
- Availability: If a URL doesn’t load, that’s a poor user experience.
- Security: If someone hacks my account, that’s a really bad user experience!
- Error messages that are not “human-readable” or have no way for the user to resolve them: “Error Code 1578-B1273 – FAILED!” Why do you show users this message without telling them what it means or how to fix it? Another poor user experience.
Developing an organization-wide user experience mindset (starting with engineers) will increase empathy for users while sharing the responsibility.
4. Not Sharing User Research Findings
In a UX Tools article, Taylor Palmer shares insights from interviews with engineers about “how user research helps them create better experiences.”
Engineers care about user research because it helps them understand design decisions and, as one developer puts it, “make sure we’re building the right thing.”
Developers don’t need access to the design team’s entire user research archives, nor do they have time to sit in user interviews. They prefer summaries, notes, and recorded interviews.

How to share user research with engineering teams
Taylor Palmer put together a list of ideas for sharing UX research with engineers:
- Meetings to share research projects and insights
- Linking design files with research summaries so engineers can understand the “why”
- Creating an open-door policy for interviews and usability studies
- Getting feedback on all UX artifacts, including wireframes, mockups, and prototypes (low and high-fidelity)
- Creating and sharing your internal research repository–over and above summaries so engineers can delve deeper into research if necessary
- Sharing notes from design meetings and ideation sessions
- Creating a regular user experience newsletter
5. Not Having a Single Source of Truth
One of the most significant challenges for product development teams is overcoming the disconnect between designers and engineers.
Designers and engineers speak different languages without a single source of truth from a fully integrated design system. The results?
Poor collaboration, design drift, friction, and other negative consequences adversely impact user experience and product quality.

How to create a single source of truth
Creating a design system doesn’t guarantee you’ll have a single source of truth. Traditional methods for building design systems mean designers and engineers use separate “truths.”
- Designers use a UI kit or image-based design system
- Engineers use a code component library
Of the four stages of design system maturity, this is stage three. Getting to stage four requires a tool to bridge the gap between design and development, where designers and engineers use the same component library.
Nick Elliott, Design System Product Owner and Regional Head of Product Design at Iress, refers to stage four as fully integrated:
- Design in (no) code: designers drag and drop to build UIs using code components from a repository–no designing from scratch.
- No design drift: UX teams, product designers, and engineers use the exact same components resulting in zero drift and less UX/front-end debt.
- Consistent design: components include properties and interactivity defined by the design system, so designers don’t have to think about colors, typography, states, etc.
- Seamless (no) handover: engineers already have exact copies of every component used for prototypes. It’s a matter of copying and pasting from the repository for front-end development, reducing the need to write code.
Iress used UXPin Merge to sync design and development. Merge pulls Iress’ component library from a repository into UXPin so designers can build code-based prototypes that look and feel like the final product–and designers don’t need to see or write any code!
This shared single source of truth means designers and engineers speak the same language and work within the same technical constraints. Reducing friction and streamlining workflows in the process. Visit our Merge page for more details and how to request access.
How UXPin Merge Syncs Design and Development for Better Collaboration
You’ve heard the results, but how does UXPin Merge work? Merge allows organizations to sync their design system from a repository to UXPin’s design editor.
Organizations can connect a React design system directly to UXPin using the Git Integration or Storybook for other front-end technologies, including React, Angular, Vue, Ember, and HTML, to name a few.
The component library appears in UXPin’s left sidebar for designers to drag elements onto the canvas to begin prototyping. Each UI component includes properties defined by the design system, like colors, sizing, typography, states, etc.
Designers can switch between these using dropdowns and selectors in the Properties Panel. Any changes render as JSX, making it easy for engineers to copy and paste to begin the development process.
Get your entire product development team to speak the same language with a code-based design solution from UXPin Merge. Visit our Merge page for more details and how to request access to this revolutionary technology.




