DesignOps Beyond Design Team at PayPal: How to Work with Engineers?
Erica Rider (UX Lead EPX @ PayPal) and PayPal are no strangers to UXPin. Erica has been very vocal in her praise for UXPin Merge over the years and how the technology revolutionized PayPal’s internal product development process.
At Design Value Conference 2022, Erica talks about PayPal’s DesignOps 2.0, a new framework for scaling design at the digital payment giant.
UXPin Merge played a crucial role in helping PayPal develop its new product development workflow. Request access to UXPin Merge and explore UXPin Merge and discover how code-based design can revolutionize your end-to-end design process. Sign up for a free trial and give UXPin Merge a try by designing with code components via our integration with MUI library.
Traditional DesignOps vs. DesignOps 2.0
With only five UX designers, including herself, Erica realized that a traditional DesignOps model wouldn’t fit PayPal’s needs. DesignOps’ principles work well for large design orgs but wouldn’t suit a 5-person team.
With more than one thousand engineers, DesignOps at PayPal had to incorporate design and development in a streamlined end-to-end product development workflow.
DesignOps 2.0 had to:
- Provide users a consistent and predictable user experience across all tools
- Enable product teams to successfully deliver useful and usable products
- Scale design significantly as efficiently as possible without adding new designers
After trying several popular enterprise design solutions, Erica and her team realized they had to create a hybrid DesignOps/DevOps framework. Instead of creating DesignOps, Erica and her team operationalized design within DevOps.
Evolution of Responsibilities

Erica realized one of the keys to realizing her vision was shifting the user experience responsibility from UX to the rest of the organization. Incorporating design into DevOps meant that product and engineering teams had to deliver products with a “good user experience.”
Product Teams
Product teams had to take on some UX responsibilities, including:
- Deliver products with a good user experience
- Conduct user research in collaboration with the UX team
- Design prototypes with guidance from the UX team
UX Teams
UX designers evolved from designers to visionaries and mentors. The department’s responsibilities changed to include:
Enable “Self-Service UX” for product teams
- Design and research tools easy for PD teams to learn and use
Provide mentorship and guidance to PD teams
- Team teams design thinking, user-centered design
- Help teams understand their place in the platform
Design solutions at a platform level
- Services that can be shared or are needed by most products
Solve big UX problems
- How to establish trust between users and the platform
- Build real-time user research analytics to collect both quantitive and qualitative user data directly in the platform
Educating Engineering Teams About User Experience
Erica had to shift engineers’ thinking of user experience as aesthetically-pleasing UI to problems that cause bottlenecks and roadblocks.
She created a product development workflow to demonstrate the user experience from an engineer’s perspective:
- Failed build–don’t know why? = poor user experience for engineers
- API contract changed–didn’t know that changed; who do I talk to? = poor user experience for engineers
Erica also discussed several user experience issues with product and engineering teams, including:
- Latency: If you click a button and it takes too long to load, that’s a poor user experience.
- Availability: If a URL doesn’t load, that’s a poor user experience.
- Security: If someone hacks my account, that’s a really bad user experience!
- Error messages that are not “human-readable” or have no way for the user to resolve them: “Error Code 1578-B1273 – FAILED!” Why are you showing this message to users without telling them what it means or how to fix it? Another poor user experience.
Erica used these examples to educate engineering teams about user experience as a full-stack problem. UX cares about these engineering issues, latency, availability, security, etc., because these all impact the user experience.
Evolving PayPal’s DesignOps 2.0 Process

When Erica introduced DesignOps 2.0 in 2019, it was to scale design and make work easier for a small design team.
Now that the process is operational, Erica and her team are looking at optimizing DesignOps 2.0 for product teams to deliver better products rather than a system to reduce designer workload.
Erica is working on a system to operationalize user research. The “Getting to DesignOps 2.0” roadmap still has three critical user research components to complete:
- Developing an understanding of the user
- Measure the success of UX
- Holding PD teams accountable
Accountability is one of Erica’s biggest challenges to overcome. Most companies have a significant control/accountability imbalance:
- UX designers have zero control over UX delivered to users but 100% accountability.
- Engineers have zero accountability for UX delivered to users but 100% control.
To deliver a great product with a good user experience, Erica believes designers and engineers must have balanced control and accountability. The UX team works with engineers to deliver a good user experience at PayPal, but the engineers are accountable for the final product.
Measuring the Success of UX

Erica and her team developed a wizard tool that automatically tracks user behavior and success rates during the product development process. This tool allows the UX team to track and identify issues.
Continuous & automatic collection of user metrics:
- Developers do not need to code anything special
- Automatically feed data for every instance of the wizard component to PayPal’s dashboards
Tracking time-to-complete and drop off rates:
- Total time to complete the workflow
- Time to complete each step
- Total drop off percentage
- Step with the highest drop off rate (used to identify step-specific issues)
Real-time qualitative data with strategic interrupts:
- Trigger interrupts when users are having trouble
- Only when a user meets the criteria
Baseline and benchmark analysis built-in:
- Is your time to complete going up or down?
- Is your drop-off rate improving?
We recommend watching Erica Rider’s 30-minute Design Value Conference talk for an in-depth explanation and context of PayPal’s DesignOps 2.0.
UXPin Merge Scaled Design in Erica’s Team

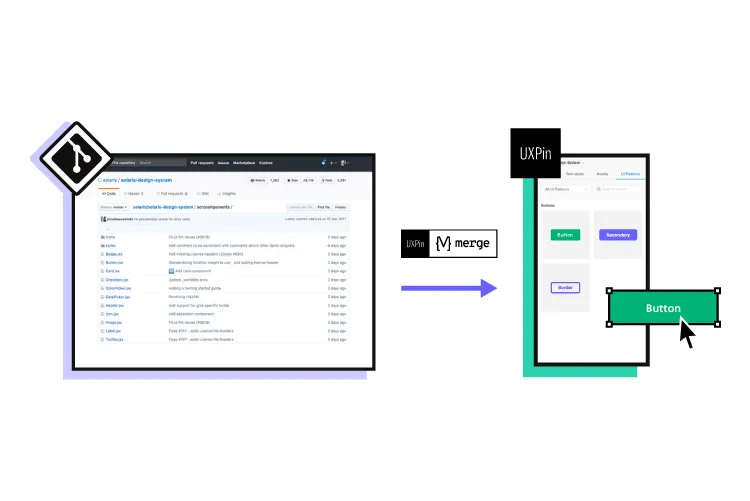
UXPin Merge played a pivotal role in helping Erica achieve her vision for PayPal’s new product development system.
Merge allowed Erica to empower product teams to build fully functioning prototypes without endless documentation and training–an impossible feat for a small UX team!
PayPal syncs 63 React prototyping components from a repository to UXPin’s design editor, so product and engineering teams use exactly the same UI elements–a single source of truth across the organization.
Working with engineers, Erica used React component props to set constraints and allow design flexibility. These constraints enable PayPal’s product teams to deliver consistent quality across its 100+ internal products.
If UXPin Merge can scale design for an enterprise organization with five designers and 1,000+ engineers, imagine what it could do for you!
Sign up for a free trial to give a UXPin Merge a try by prototyping with an MUI library’s components synced to UXPin. Request an access to see full possibilities of designing with code components.

