New Ways of Revolutionizing Design Process – Insights from Design Value Conference 2022

During the Design Value Conference, our CEO, Yuga Koda, spoke on UXPin’s latest way of improving the design process for teams that would like to bring the single source of truth to design workflow, without developers’ help – Merge Component Manager with NPM integration.
Yuga explained the “why” behind Component Manager and showcased how it works.
Design Value Springs From Solid Foundations
“Empowering designers, developers, product managers, and really anyone and everyone involved in the product development cycle,” said Yuga “is key to any team or organization because people are the secret sauce.”
People, “the secret sauce”, need strong foundations to produce great work. As Yuga says, “over the years, we’ve seen many improvements in the design process. These improvements (…) now have built on top of each other to form the foundations of design best practices.”
Build a Pyramid, not a Jenga Tower
When you ignore building the strong base of the foundations, “the more you try to build on top of it, the shakier the structure gets” which may “lead to inconsistencies in the UI that would bleed into the hand off process, and ultimately to the end users’ experience.” Yuga made an analogy that “it becomes a little like playing Jenga.” It will fall apart sooner or later.
“The benefits of having the solid foundations in place are twofold – first, you are able to immediately impact the inefficiencies with structure and standardization. Second, with less firefighting, you’re enabling teammates to focus on more value-add work, which will make a significant impact in the future.”
DesignOps is Key
DesignOps forms such foundations. It takes care of every piece of the puzzle, from creating a consistent design process to smoothing handoffs and eliminating the so-called tribal knowledge.
UXPin aims to support building foundations for a great design culture, which is clear when you look at the product roadmap, starting with UXPin Merge, a tool for smoother handoffs and better design-developer collaboration.
UXPin Merge Contributes to Creating Strong Foundations
We released UXPin Merge technology that helps designers and developers build products together and finally reach an understanding between what gets designed and what gets coded.
“The drift between what’s being designed and what gets coded remains to be an issue that is still being addressed today. Some aim to solve it by trying to translate the design into code. Our approach is to have code and the coded components be the single source of truth.”

With UXPin Merge, product teams can bring their coded components into the UXPin editor. The component libraries serve as a single source of truth that the whole team can understand and use to create their chunk of work. As Yuga said, designers and developers have a “common language of interactive coded components for building the product together.”
It means that organizational silos can finally be broken down and designers can finally scale their work without sacrificing design and product quality.
“With this approach everyone, even non-designers, are able to build advanced prototypes without the need of understanding how to add intricate interactions in the design tool. Since they are all baked into the component anyone can build high fidelity prototypes.”
UXPin Merge contributes greatly to building strong design foundations. It helps DesignOps teams create efficiencies, strengthen design culture, and bring the team closer together.
Introducing Merge Component Manager & NPM integration
UXPin Merge integrates with Git repo and Storybook – you can bring coded components to the design editor to maintain the component consistency in both design and development. With both of those solutions, you may want to include your developers in the integration process.
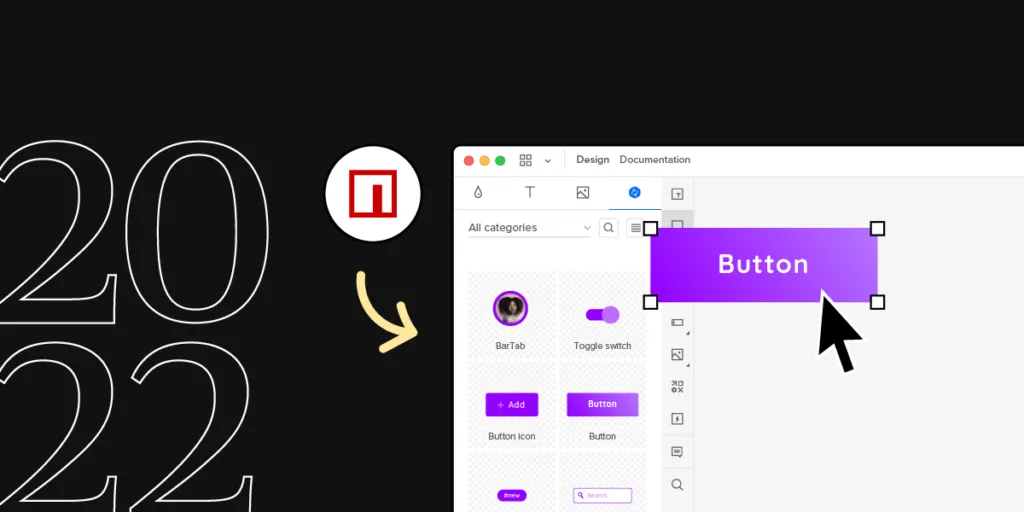
We are introducing the third way of importing UI components to UXPin, an npm integration. It’s an easy, code-free way of bringing components from a design library to the UXPin editor. Check it out: Merge NPM integration.
Increase the Value of Design with Component Manager
With the upcoming release of Merge Component Manager, we aim to make the code-base design paradigm more accessible by making it as code-free as possible.
- Create fully-interactive prototypes fast – import UI components and see how designing with them simplifies interactivity and increases design velocity.
- Simplify handoff with functional prototypes – since you have a quick and easy way of designing with UI components, you can be sure that your product gets developed the way you designed it.
- Test UI components before bringing them to your component library – import components to UXPin and test them before committing to using them. It’s a great way to find out whether you should expand the UI component library or not.
During the Design Value Conference, we presented how Component Manager works. It’s very easy. You just need to follow a few steps until you can use code components in UXPin.
How Does It Work?
Component Manager allows you to bring components via NPM package (Yuga demoed bringing Ant Design library), configure its properties, and build prototypes with the code-based UI elements you’ve just set up.
Bring Components via NPM integration
Merge Component Manager enables you to manage coded UI components in your design process and obtain a single source of truth, but before you can use it you need to import the said components. You can use our newest NPM integration for that.

