Expressions
With expressions you can take interactions to a completely different level and make your prototype resemble a fully working product by form validation, computational components like shopping carts, or checking if a password meets certain criteria.
Since expressions are a part of interactions, you can use them for setting content of elements, creating conditions or performing operations on variables.
Writing Expressions
Below are the types of data that you can use in expressions with descriptions:
- numbers — actual values, e.g.
5, 10, 15. - strings — text specified in double quotation marks, e.g. “Text”
- variables — variables added to the prototype, e.g.
$variable_name. - content of elements — content of an element specified in single quotation marks, e.g. ‘Box’.
- function — any of the supported functions e.g.
length(string). - boolean values —
trueorfalsevalue.
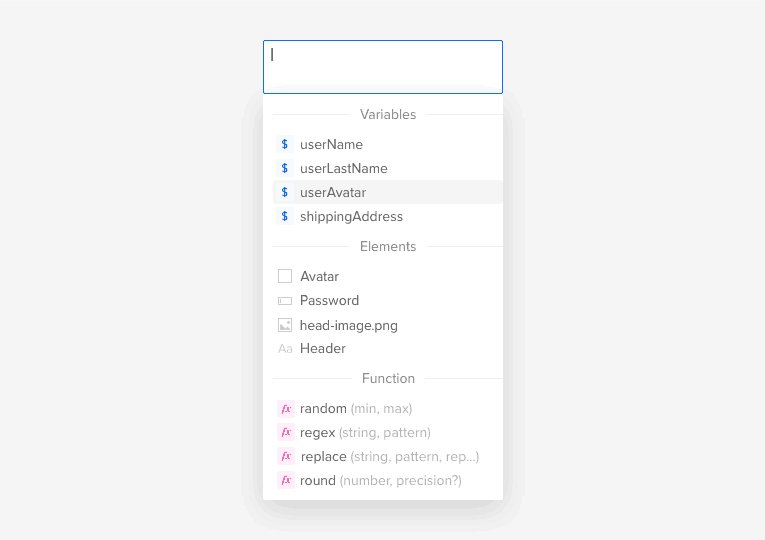
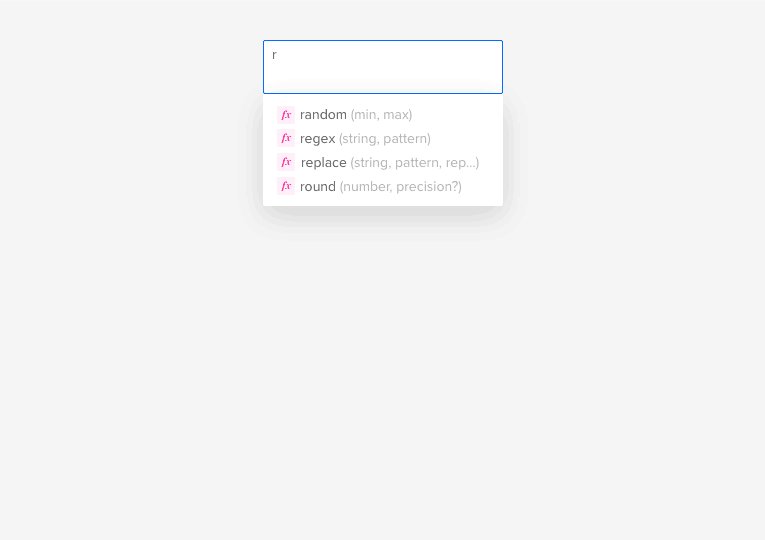
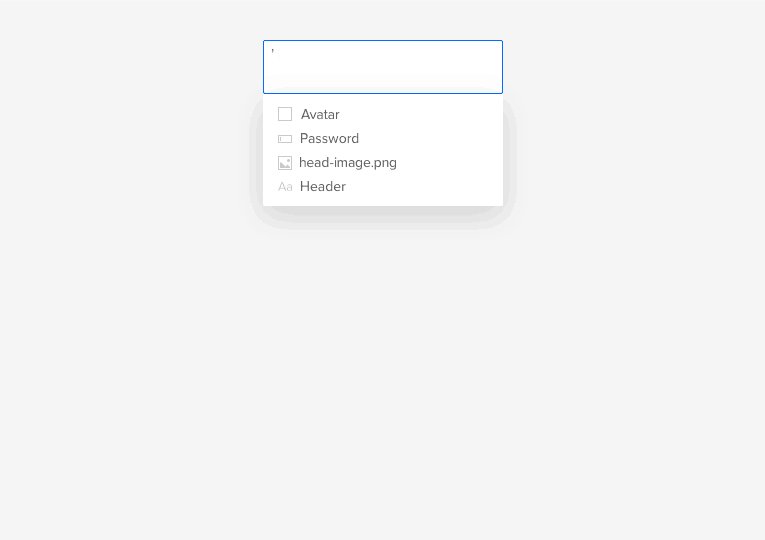
Choosing an expression as part of the interaction automatically displays the list with available variables, elements on canvas and all supported functions. To access the list while writing, type $ for variables, ‘ for elements and the first letters for functions.

Since you can mix different types of data in a single expression, it’s important to use the right syntax, depending on the type.
For each function, you will need to provide the specific type of arguments in the brackets. However, some arguments may be optional — they will be marked with a question mark in the description, e.g. time (format?). In some functions such as min (number, number, …) you’ll be able to add an unlimited number of arguments.
Compound Expressions
You can combine different types of data in a single expression. Let’s take simple math operations as an example — to perform them you can use exact numbers or the content of the given element or variable if they store numbers.
You can also take this step further and use several functions at once.

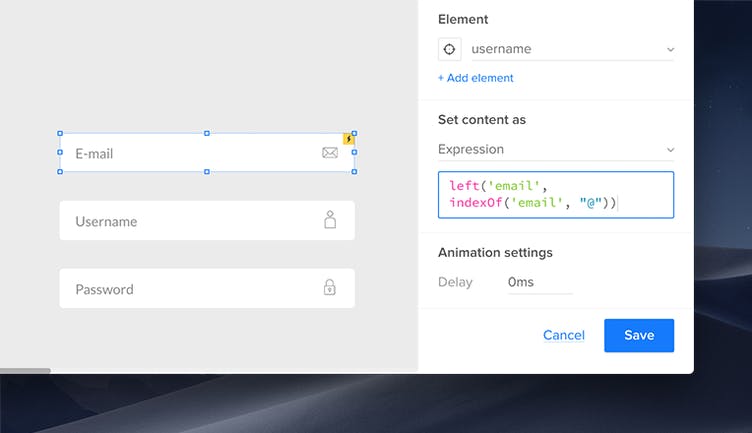
Consider creating a login from an email address provided by a user in the Input 1 element. To shorten the email and display only the characters before the @ sign, use these 2 functions:
indexOf(string, searchString)Use it to determine the position of the @ character in the email.
left(string, number)Use it to return the given number of the characters from the email, starting from the left side.
The expression will look like this:
left('Input 1', indexOf('Input 1', "@"))Additionally, if you want the login to be displayed as lowercase only, you can add another function:
lowerCase(left('Input 1', indexOf('Input 1', "@")))Common Functions
Expressions include a variety of functions which can be used in different scenarios. However, in the majority of cases, you need to use a combination of the most common functions to achieve the desired effects.
Numbers
To perform basic math operations, just use the arithmetic operators such as + for addition, – for subtraction, / for division and * for multiplication.
Other common math functions include:
round(number)— It rounds the number to the nearest whole number. This is especially useful while working with monetary values.random(min,max)— It gives you a random number from the specified range.
Text
Text functions can transform text strings. The most common functions include:
length(string)
It gives the number of characters in a string.
format (string|number,format)— It returns the string or number in the specified format.
format(1226, "?.???") => "1.226"replace(string, pattern, replace)— It replaces the string with another string. This function can be used, for example, to remove the space from the text.
Date
Date functions allow performing different types of operations on the specified time units.
now(format?)
It returns the current date in the specified format. If you don’t provide any format, the date will be displayed as yyyy-mm-dd by default.
See the supported formats for date and time.
dateAdd(date, amount, unit?, format?)
It adds a given amount of time in the specified unit (days, months, years) to the provided date. This can be used for displaying messages specifying periods of time, such as The promo offer ends in X days.
dateIsAfter(firstDate, secondDate, precision)
It checks if the first date is after the second date using the specified unit of time (year, month, week, day). This function is useful whenever you need to display a message based on the user’s date of birth.
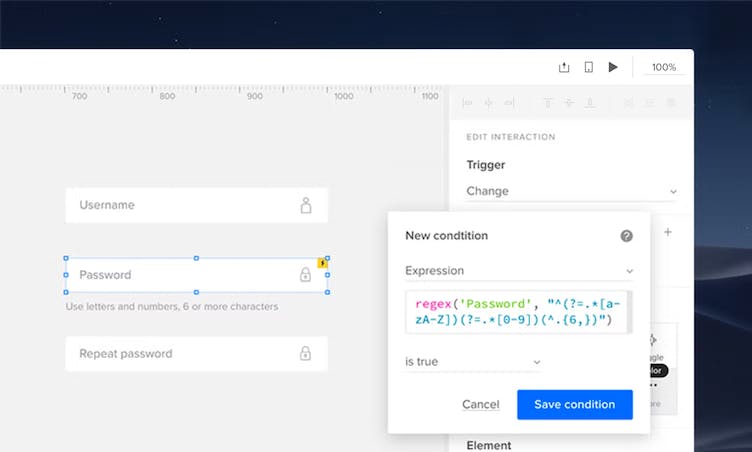
Regex
The regex function uses regular expressions (regexp) to validate if the text matches the given expression. Regexps basically define search patterns for strings — they can be anything from a simple character, a fixed string or a complex expression containing special characters describing the pattern. Read more about regular expressions here.
Use the regex function whenever you need to check if the text provided in the prototype by users matches the specific patterns. This way you can create validation forms that check whether all the password requirements have been met. For example, a password has a specified minimum amount of characters, or the characters used are alphanumeric. Similarly, you will be able to verify if the provided text is a correct email address or URL.

The regex function has the following syntax: regex(regexp, string). It returns the true or false boolean value depending on the result of the check.
When using regex in the expressions, it’s always worth validating if the regular expression is written properly. You can do this by using one of the online regexp validators, such as regex101.com.
Supported Functions
Below is a full list of supported functions and their syntax.
Text
contains(string, searchString)— checks whether the string contains the searched string, returning true if the search string is found anywhere within the given string; otherwise, false if not.
contains("hello world", "hello") => true
contains("hello world", "Hello") => falsestartsWith(string, searchString)— checks whether the string starts from the specified characters; it returns true or false value.
startsWith("hello world", "hello") => true
startsWith("hello world", "world") => false
endsWith(string, searchString)— checks whether the string ends with the specified characters; it returns true or false value.
endsWith("hello world", "hello") => false
endsWith("hello world", "world") => truereplace(string, pattern, replace)— replaces a string with another string.
replace("hello world", "hello", "hi") => "hi world"concat(string, string, …)– combines the texts of provided strings and returns a new string.
concat("hello", " ", "world") => "hello world" or concat("de", "si", "gn")Note
In this function, (" ") makes a space between words.
trim(string)— trims the whitespaces from the beginning and the end of the string.
trim(" hello world ") => "hello world"lowerCase(string)— returns the text in all lowercase.
lowerCase("HELLO WORLD") => "hello world"upperCase(string)— returns the text in all uppercase.
upperCase("hello world") => "HELLO WORLDcapitalize(string)— returns the text with the first letter capitalized.
capitalize("hello world") => "Hello world"- indexOf(string, searchString) — returns the position of the searched string in the primary string.
indexOf("hello world", "hello") => 0
indexOf("hello world", "world") => 6
indexOf("hello world", "hey") => -1Note
Characters in a string are indexed from left to right. The index of the first character is 0.
left(string, number)— returns a number of letters in a text, starting from the left side.right(string, number)— returns a number of letters in a text, starting from the right side.
left("hello world", 5) => "hello"
right("hello world", 5) => "world"length(string)— returns the number of the characters in a string.
length("hello world") => 11substring(string, start, length)— returns the part of the string, starting at the specified index and extending for a given number of characters afterward.
substring("hello world", 3, 5) => "lo wo"execute(string)— executes the expression provided in a string.
execute("2*2") => 4toString(value)— returns the element as a string.
toString(10.0) => 10regex(regexp, string)— checks whether string matches the regular expression.
regex("hello world", "^hello") => true
regex("hello world", "world$") => true
regex("hello world", "[a-z ]+") => trueNumbers
min(number, number, …)— returns the minimum number from the selected numbers.max(number, number, …)— returns the maximum number from the selected numbers.round(number, precision?)— rounds the number to the nearest whole number.
min(3, 5)=> 3
max(3, 5)=> 5
round(1.7) => 2
round(4.1) => 4floor(number)— returns the largest integer less than or equal to a given number.
floor(4.1)=> 4
floor(22.9) => 22
floor(18)=> 18
floor(45.5) => 45ceil(number)— returns the smallest integer greater than or equal to a given number.
ceil(4.1)=> 5
ceil(22.9)=> 23
ceil(45.5) => 46trunc(number)— returns the integer part of a number by removing any fractional digits.
trunc(45.3)=> 45pow(base, exponent)— returns the power of the specified exponent.
pow(3,2) => 9, as in 3^2=9
pow(3,3) => 27, as in 3^3=27sqrt(number)— returns the square root of a number.
sqrt(3) => 9
sqrt(2) => 1.4142135623730951
sqrt(-1) => Nanlog(number)— returns the natural logarithm of a number.
log(9) => 3abs(number)— returns the absolute value of a number.
abs(2) => 2
abs(0) => 0
abs(-2) => 2sin(number)— returns the sine of a number.cos(number)— returns the cosine of a number.
sin(0) => 0
cos(0) => 1tan(number)— returns the tangent of a number.asin(number)— returns the arcsine of a number.acos(number)— returns the arccosine of a number.atan(number)— returns the arctangent of a number.
tan(0)=> 0
asin(0) => 0
acos(0) => 1.5707963267948966
atan(0)=> 0avg(number, number,…)— returns the average value of the selected numbers.
avg(2, 4) => 3median(number, number,…)— returns the median of the selected numbers.
median(3,15,12) => 12random(min, max)— gives you a random number from the specified range.
random(3, 100)=> 70isBetween(number, start, end)— checks whether the number is a part of the specified range.isNotBetween(number, start, end)— checks whether the number is not a part of the specified range.
isBetween(4.3, 1, 15)=> true
isBetween(-2, -20, -1)=> true
isNotBetween(1, 10, 12)=> truetoNumber(value)— attempts to convert the provided argument to a number.
toNumber("1") => 1toFixed (string|number, digits)— returns a string representing the given number with the provided number of digits after the decimal point.
toFixed(1.25,1) => 1.3Date
now(format?)— returns the current date in the specified format.
now("YYYY/MM/DD")=> 2019/06/04time(format?)— returns current time in the specified format; the default format is hh:mm:ss.
time() => 08:33:03date(format?)— returns date in the specified format.
date("YYYY.MM.DD") => 2019.05.14dateAdd(date, amount, unit?, format?)— adds the given amount of time in the specified unit (days, months, years) to date.dateSubtract(date, amount, unit?, format?)— subtracts the given amount of time in the specified unit (days, months, years) from the provided date.
dateAdd("2017-08-01", "d", 1, "YYYY/MM/DD")=> 2017/08/02
dateSubtract("2017-01-08", 1, "d") => 2017-01-07dateDiff(date, date, unit?)— returns the difference between dates in the specified unit of time.
dateDiff("2017-09-03", "2017-09-01", "y") => 0
dateDiff("2017-09-03", "2017-09-01", "d") => 2dateIsAfter(firstDate, secondDate, unit?)— checks if the first date is after the second date using the specified unit of time (year, month, week, day).dateIsBefore(firstDate, secondDate, unit?)— checks if the first date is before the second date using the specified unit of time (year, month, week, day).dateIsBetween(date, startDate, endDate, unit?)— checks if the date is part of the specified time range using the specified unit of time (year, month, week, day).
dateIsAfter("2019-06-06", "2019-06-05", "days") => true
dateIsAfter("2019-06-06", "2019-06-05", "months") => false
dateIsBefore ("2019-06-06", "2019-06-05", "days") => false
dateIsBefore ("2011-06-06", "2013-06-05", "years") => true
dateIsBetween("2017-09-01", "2017-08-31", "2017-09-15", "d")=> trueBrowser
windowWidth()— returns the width of the browser window viewport including, if rendered, the vertical scrollbar.windowHeight()— returns the height of the browser window viewport including, if rendered, the horizontal scrollbar.windowScrollX()— gives the position on x-axis (in pixels) that the document is currently scrolled to.windowScrollY()—gives the position on y-axis (in pixels) that the document is currently scrolled to.deviceOS()— returns the operating system type.
Prototype
prototypeName()— returns the name of the prototype.pageName()— returns the name of the current page.pageNumber()— returns the numeric order of the current page in the sitemap.pagePath()— returns the path of the current page, where path reflects the position of the page in the sitemap hierarchy.canvasWidth()— returns the width of the canvas.canvasHeight()— returns the height of the canvas.