Most Important UX Artifacts That You Should Create

Designers produce many UX artifacts throughout the product development process. These records help design teams iterate on previous work and provide valuable documentation for stakeholders, design handoffs, R&D, and future projects.
This article explores common UX deliverables and how each artifact guides the next. We’ll also discuss which UX artifacts matter most to different teams and stakeholders.
Keep your UX artifacts like design files, documentation, components, prototypes, wireframes, and mockups in one centralized design tool. Sign up for a free trial.
What is a UX Artifact?
UX artifacts (or UX deliverables) are the research records, sketches, design files, prototypes, reports, and other documentation that design teams produce during a project.
Key Benefits of UX Artifacts
- Outlines project scope and define business, user, and technical requirements (UX design requirements document).
- Documenting the design process, so design teams can iterate on previous work and avoid duplication.
- Synthesizes research to guide the design thinking process and further decision-making.
- Simplifies communication and collaboration between teams and stakeholders.
- Enables design teams to research and understand user needs and pain points.
- UX artifacts provide valuable documentation for onboarding new team members.
3 Types of UX Artifacts

To simplify matters, we’ve created five categories for UX artifacts to cover in this article, including:
- Research
- Design
- Testing
Research Artifacts
Research artifacts include everything associated with research throughout the design process. Here are some common research artifacts:
- UX design requirements document
- Research plan
- User research
- Competitor research
- Market research
Let’s look at a few of these in greater detail.
User Research
User research artifacts are essential for the early design process. These documents help designers understand users to make human-centered design decisions. User research artifacts include:
- Personas: A fictional person representing a user group. Personas provide UX designers with a human representation to focus their empathy and understanding.
- Empathy maps: A practice to empathize with users to visualize what they think, say, do, and feel when encountering a problem or situation.
- User journey maps: A step-by-step visualization of a user’s journey as they complete a task.
- Storyboards: Similar to journey maps but focus more on illustrations and storytelling to visualize an idea or concept.
- User flows: A start to finish visualization of a user’s journey through a digital product–like an eCommerce checkout process.
Competitor Research
UX designers use competitor and market research to gain a broader understanding of a product’s demand and gaps for opportunities. A typical competitor research artifact is a competitive analysis report–a document summarizing competitor research completed at the start of a design project.
Learn how to do Competitive Analysis for UX.
Design Artifacts

Design artifacts will likely make up the bulk of artifacts designers create during the design process, including:
- Sketches & paper prototypes
- Wireframes
- Sitemap/information architecture diagrams
- Mockups
- Prototypes
- Style guide
Sketches and Paper Prototypes
Designers create sketches and paper prototypes to iterate on ideas before committing to the digital process. They also use these paper artifacts as a template reference when designing digital wireframes and mockups.
Wireframes
Wireframes are usually the first artifacts designers create when transitioning from paper to digital. Designers use wireframes to determine each user interface’s structure and layout while providing a foundation for low-fidelity prototyping.
Sitemap and Information Architecture Diagrams
A sitemap (also referred to as information architecture) visualizes each product or website’s pages and how they’re linked. This information architecture is an essential UX artifact as it guides several key design and development decisions:
- Total number of screens required for the project and how to design them
- How to structure each user flow
- Which UI elements to use when connecting screens (i.e., a button or link)
- How to prioritize content and navigation
- Where to place navigational links (i.e., header vs. footer)
Mockups
Mockups are accurate visual representations of the final product’s look, including UI design elements. These designs are static but provide a foundation for high-fidelity prototypes.
Prototypes
Designers build low-fidelity and high-fidelity prototypes as they iterate on ideas throughout the design process. Low-fidelity prototypes allow designers to test user flows and information architecture, while high-fidelity prototypes are valuable artifacts for user testing and stakeholder feedback.
High-fidelity prototypes also provide engineers with a reference during the development process. They use these artifacts to understand each screen’s layout and how the product must function.
One of the challenges with image-based prototypes is they lack fidelity and functionality, making them difficult to understand, creating friction between designers and engineers.
UXPin is a code-based design tool–meaning designers and engineers can speak the same language. Designers can use UXPin’s advanced features like States, Interactions, Variables, and Expressions to build prototypes with code-like fidelity and functionality. Sign up for a free trial to discover how UXPin can enhance your end-to-end design process.
Style guide
A product’s style guide tells designers important information like colors, typography, logos, branding guidelines, and other visual and interaction design instructions. Style guides are crucial UX artifacts because they help designers maintain consistency and reduce design drift.
Linked to a product’s style guide is a pattern library–a group of components that solve usability issues, like cards, navigational menus, CTAs, etc.
Testing Artifacts

Testing provides valuable data for designers to identify problems and opportunities to improve a digital product. These artifacts usually include important UX metrics for product roadmaps, project KPIs, and the overall UX strategy.
UX researchers also generate data and documentation during usability testing, which is crucial for identifying issues and opportunities or validating design ideas.
Some testing artifacts include:
- Survey reports
- Usability reports
- Analytics reports
- UX audits
Survey Reports
Surveys usually produce a one-page report displaying the results. Designers use this data to make decisions or for presentations to stakeholders.
Usability Reports
Usability testing is a crucial part of the user experience design process. Every usability test produces a report describing specific issues and recommendations for fixing.
Analytics Reports
Analytics gives design teams insights into user behavior and how they navigate a digital product. Analysts can generate various analytics reports, depending on what designers want to learn and analyze.
Designers use analytics reports to identify issues and opportunities as well as validate research and test results.
UX Audit Reports
“A UX audit is a quality assurance (QA) process that reviews an existing digital product to ensure it meets business, user experience, and accessibility requirements.”
A UX audit report summarizes the process, including actionable next steps, like fixing a broken link or replacing outdated content.
Who Uses UX Deliverables?
Research from the NN Group identified three key entities that use UX artifacts outside of the design department:
- Internal stakeholders
- External stakeholders/clients
- Engineering teams
Internal Stakeholders
- Wireframes
- High-fidelity interactive prototypes
- Competitive analysis report
- User journey maps
- Testing reports
External Stakeholders
- Competitive analysis report
- User journey maps
- Testing reports
- High-fidelity mockups and prototypes
Engineering Teams
- Sitemap
- User flows
- Style guide & pattern library
- High fidelity prototypes and mockups
- Wireframes
- Design handoff documentation
Creating, Sharing, and Managing UX Artifacts in UXPin

UXPin provides designers with an end-to-end design solution, including creating, sharing, and managing UX artifacts. Let’s look at a few of these in detail.
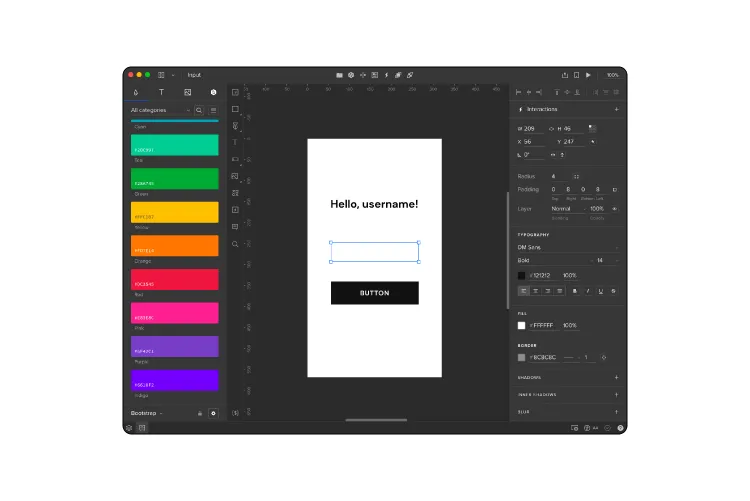
Wireframes, Mockups, Prototypes
Designing wireframes, mockups, and prototypes are crucial for developing and testing ideas. Designers can use UXPin to design these artifacts and share them with team members for collaboration or stakeholders for feedback.
UXPin’s Comments feature allows team members and stakeholders to provide feedback on designs and assign comments to designers who can make them as resolved once actioned.
Keeping these artifacts and feedback in one place makes it quicker for designers to test and iterate, streamlining the design process.
Design Systems
UXPin’s intuitive Design Systems feature allows teams to build, share, and manage a project’s visual design elements, including:
- Components
- Colors
- Typography
- Assets
A dedicated designer or DS team can manage the project’s design system by adding descriptions/documentation and setting permissions to prevent team members from making unauthorized changes.
UXPin’s Design Systems is an integrated feature, so you don’t need extra plugins or applications for it to function–keeping everything in one centralized design tool.
Documentation
Design handoffs are notoriously stressful for designers and engineers. Designers often create multiple artifacts across several formats to explain designs and prototypes.
UXPin is optimized for design handoffs, allowing design teams to create documentation on prototypes–no more external PDFs or explainer videos showing designers what something is “supposed to do.”
UXPin also creates additional documentation automatically in Spec Mode, allowing engineers to:
- Inspect properties
- Measure distances
- Read the style guide, which includes starter CSS
Engineers can also communicate with designers via UXPin’s comments to ask questions about specific UI elements.
Preview and Share
Many design tools don’t offer the ability to prototype and test, while others provide limited functionality not suitable for accurate testing.
UXPin’s Preview and Test feature allows designers to launch prototypes with the click of a button. Preview and Share allows researchers to conduct tests with users and even make quick changes to iterate during testing–again, no external plugins or applications are required!
Use UXPin for Product Design
Design better experiences for your users and keep your most valuable UX deliverables in one place with UXPin. Discover how code-based design can revolutionize your product design process. Sign up for a free trial.




