作成されるべき最も重要な UXアーティファクト

デザイナーは、製品開発プロセスを通じて多くのUXアーティファクトを作成します。こういった記録で、デザインチームは以前の作業を反復して、ステークホルダー、デザインのハンドオフ、研究開発、および将来のプロジェクトのための貴重なドキュメントを提供しやすくなるのです。
本記事では、一般的なUXアーティファクトと、各アーティファクトが次のアーティファクトをどのように導くかについてみていきます。また、チームやステークホルダーによって、どのUXアーティファクトが最も重要であるかについてもお話します。
デザインファイル、ドキュメント、コンポーネント、プロトタイプ、ワイヤーフレーム、モックアップなどのUXアーティファクトを一元化したデザインツールで管理しましょう。無料トライアルにサインアップして、UXPinの高度なコードベースデザイン機能をぜひお試しください。
UXアーティファクト とは
UXアーティファクト(またはUX成果物)とは、デザインチームがプロジェクト中に作成する調査記録、スケッチ、デザインファイル、プロトタイプ、報告書、その他のドキュメントを指します。
UXアーティファクト の主なメリット6点
- プロジェクトスコープを概説し、ビジネス、ユーザー、技術の要件を確定する(UXデザイン要件文書)
- デザインプロセスを文書化することで、デザインチームは過去の作業を反復し、重複を避けることができる
- デザイン思考のプロセスやさらなる意思決定の指針となるリサーチを統合する
- チームとステークホルダー間の連絡と連携を簡素化する
- デザインチームがユーザーのニーズやペインポイントを調査・理解できるようになる
- 新しいチームメンバーのオンボーディングのための貴重なドキュメントとなる
UXアーティファクト 3種

問題をシンプルにすべく、この記事では、UXアーティファクトを以下を含めた5つのカテゴリーに分類しています:
- リサーチ
- デザイン
- テスト
1. アーティファクトのリサーチ
アーティファクトのリサーチには、デザインプロセスを通じたリサーチに関連するあらゆるものが含まれます。ここでは、一般的なアーティファクトのリサーチをいくつかご紹介します:
- UXデザイン要件書
- リサーチプラン
- ユーザーリサーチ
- 競合他社リサーチ
- 市場リサーチ
その中のいくつかを、より詳しく見ていきましょう。
2. ユーザーリサーチ
ユーザーリサーチのアーティファクトは、初期のデザインプロセスには欠かせないものであり、この資料でデザイナーがユーザーを理解し、人を中心としたデザインを決定できます。ユーザーリサーチのアーティファクトには、以下のようなものがあります:
- ペルソナ:ユーザーグループを表す架空の人物。 UXデザイナーに、共感と理解を集中させるための人間的な表現を提供。
- エンパシーマップ:ユーザーが問題や状況に遭遇したときに、何を考え、何を言い、何を感じるかを可視化し、ユーザーに共感するための方法。
- ユーザージャーニーマップ:ユーザーがあるタスクを完了するまでの道のりを段階的に可視化したもの。
- ストーリーボード:ジャーニーマップに似ているが、アイデアやコンセプトを視覚化するためにイラストやストーリーテリングにより重点を置いている。
- ユーザーフロー:eコマースのチェックアウトのように、ユーザーがデジタル製品を利用するまでの流れを最初から最後まで可視化したもの。
3. 競合他社リサーチ
UXデザイナーは、競合他社や市場の調査を通じて、製品の需要や機会のギャップをより広く理解することができます。競合他社リサーチの典型的なアーティファクトは、デザインプロジェクトの開始時に完了した競合他社リサーチをまとめた文書である、競合分析レポートです。
デザインアーティファクト

デザインアーティファクトは、デザイナーがデザインプロセスで作成するアーティファクトの大部分を占めると思われ、次のようなものがあります:
- スケッチ&ペーパープロトタイプ
- ワイヤーフレーム
- サイトマップ/情報アーキテクチャの図式
- モックアップ
- プロトタイプ
- スタイルガイド
1. スケッチとペーパープロトタイプ
デザイナーは、デジタルプロセスに移行する前に、スケッチやペーパープロトタイプを作成し、アイデアを反復しています。また、デジタルワイヤーフレームやモックアップをデザインする際には、こういった紙のアーティファクトをテンプレートの参考資料として使用します。
2. ワイヤーフレーム
ワイヤーフレームは通常、デザイナーが紙からデジタルに移行する際に最初に作成するアーティファクトです。デザイナーはワイヤーフレームを使って、各ユーザーインターフェースの構造とレイアウトを決定すると同時に、低忠実度のプロトタイピングの基礎を提供します。
3. サイトマップ/情報アーキテクチャの図式
サイトマップ(情報アーキテクチャとも呼ばれる)は、各製品やウェブサイトのページと、それらのリンク方法を視覚化したものです。このような情報アーキテクチャは、デザインと開発におけるいくつかの重要な決定を導くため、必要不可欠なUXアーティファクトになります:
- プロジェクトに必要な総画面数とそのデザイン法
- 各ユーザーフローの構成法
- ボタンやリンクなど、画面間の接続に使用するUI要素の設定
- コンテンツとナビゲーションの優先順位の設定
- ヘッダーとフッターなど、ナビゲーションのリンクの配置設定
4. モックアップ
モックアップは、UIデザイン要素を含む最終製品の外観を正確に視覚的に表現したものです。これらのデザインは静的なものですが、忠実度の高いプロトタイプの土台となるものです。
5. プロトタイプ
デザイナーは、デザインプロセスを通じてアイデアを反復する際に、低忠実度プロトタイプと高忠実度プロトタイプを作成します。低忠実度のプロトタイプで、デザイナーがユーザーフローと情報アーキテクチャをテストでき、高忠実度のプロトタイプは、ユーザーテストとステークホルダーのフィードバックのための貴重なアーティファクトになります。
また、高忠実度なプロトタイプは、エンジニアが開発プロセスにおいて参考にし、各画面のレイアウトや、製品がどのように機能しなければならないかを把握するのに、このアーティファクトが使われます。
ただ、これらは忠実性や機能性に欠けるため理解しにくく、それによりデザイナーとエンジニアの間に摩擦が生じることが、画像ベースのプロトタイプの課題として挙げられます。
UXPinはコードベースのデザインツールであり、デザイナーとエンジニアが同じ言語で会話することができます。デザイナーは、UXPinのステート、インタラクション、変数、エクスプレッションなどの高度な機能を使って、コードのような忠実度と機能性を持つプロトタイプを構築できます。無料トライアルにサインアップして、UXPinがエンドツーエンドのデザインプロセスをどのように強化できるかをぜひご覧ください。
6. スタイルガイド
製品のスタイルガイドは、色、タイポグラフィー、ロゴ、ブランディングのガイドライン、その他のビジュアルおよびインタラクションデザインの指示など、重要な情報をデザイナーに伝えます。スタイルガイドは、デザイナーの一貫性の維持や、デザインドリフトの低減をサポートするため、重要なUXアーティファクトです。
製品のスタイルガイドと連動しているのが、カード、ナビゲーションメニュー、CTA(Call to Action)など、ユーザビリティの問題を解決するための部品群である「パターン・ライブラリ」です。
アーティファクトのテスト

デザイナーがデジタル製品を改善するための問題や機会を特定するための貴重なデータは、テストによってもたらされ、このようなアーティファクトには通常、製品ロードマップ、プロジェクトのKPI(重要業績評価指標)、および全体的なUX戦略のための重要なUXメトリクスが含まれます。
また、UXリサーチャーは、ユーザビリティテスト中にデータや文書を作成しますが、これは問題や機会の特定や、デザインのアイデア検証のために不可欠です。
アーティファクトのテストには、以下のようなものがあります:
- アンケート報告
- ユーザビリティレポート
- 分析レポート
- UX監査
1. アンケート報告
アンケートの結果は、通常1ページ程度の報告書になり、デザイナーはこのデータを使って、意思決定やステークホルダーへのプレゼンテーションを行ったりします。
2. ユーザビリティレポート
ユーザビリティテストは、ユーザーエクスペリエンスのデザインプロセスの重要な部分であり、各ユーザビリティテストは、具体的な問題点と修正のための推奨事項を記載したレポートが作成されます。
3. 分析レポート
デザインチームへのユーザーの行動やデジタル製品の操作方法に関するインサイトは、分析によってもたらされます。アナリストは、デザイナーが知りたいことや分析したいことに応じて、さまざまな分析レポートの作成ができます。
デザイナーは、分析レポートを使って問題や機会を特定し、調査やテスト結果を検証します。
4. UX監査レポート
「UX監査とは、既存のデジタル製品がビジネス、ユーザーエクスペリエンスやアクセシビリティの要件を満たしているかどうかを審査するQA(品質保証)プロセスである。」
UX監査レポートは、リンク切れの修正や古くなったコンテンツの交換など、実行可能な次のステップを含むプロセスをまとめたものです。
UXアーティファクトは誰が使うのか
NN Group(Nielsen Norman Group)の調査では、デザイン部門以外でUXアーティファクトを使う主なエンティティを3つ特定しています。:
- 社内のステークホルダー
- 社外ステークホルダー/顧客
- エンジニアリングチーム
社内のステークホルダー
- ワイヤーフレーム
- 高忠実度のインタラクティブプロトタイプ
- 競合分析レポート
- ユーザージャーニーマップ
- テストレポート
社外のステークホルダー
- 競合他社分析レポート
- ユーザージャーニーマップ
- テストレポート
- 忠実度の高いモックアップとプロトタイプ
Engineering Teamsエンジニアチーム
- サイトマップ
- ユーザーフロー
- スタイルガイドとパターンライブラリ
- 高忠実度のプロトタイプとモックアップ
- ワイヤーフレーム
- デザインハンドオフ文書
UXPinでの UXアーティファクト の作成、共有、管理

UXPinは、UXアーティファクトの作成、共有、管理など、デザイナーにエンドツーエンドのデザインソリューションを提供します。そのうちのいくつかを詳しく見ていきましょう。
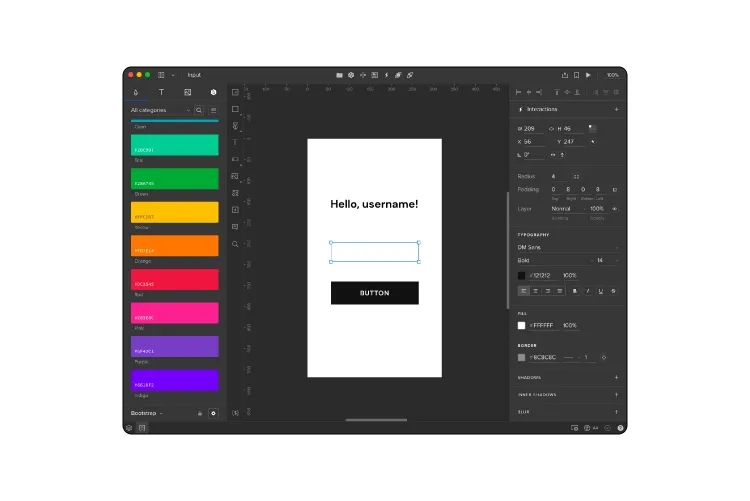
1. ワイヤーフレーム、モックアップ、プロトタイプ
ワイヤーフレーム、モックアップ、プロトタイプのデザインは、アイデアの開発とテストには欠かせません。デザイナーは、UXPinを使ってこのようなアーティファクトをデザインし、チームメンバーと共有して連携を行ったり、ステークホルダーと共有してフィードバックを得たりすることができます。
UXPinのコメント機能では、チームメンバーやステークホルダーがデザインに対するフィードバックを提供し、デザイナーにコメントを割り当て、アクションを起こした後に「解決済」として作成することができます。
このようなアーティファクトやフィードバックを一箇所に集めることで、デザイナーはテストと反復を速やかに行い、デザインプロセスを効率化することができるのです。
2. デザインシステム
UXPinの直感的なデザインシステム機能により、チームは以下のようなプロジェクトのビジュアルデザイン要素を構築、共有、管理することができます:
- コンポーネント
- 色
- タイポグラフィ
- アセット
専任のデザイナーやDSチームは、説明/ドキュメントの追加や、チームメンバーが不正に変更できないような権限の設定など、プロジェクトのデザインシステムを管理することができます。
UXPinのデザインシステムは統合された機能であるため、追加のプラグインやアプリケーションを必要とせず、すべてを1つのデザインツールで集中管理することができます。
3. ドキュメンテーション
デザインハンドオフは、デザイナーやエンジニアにとってストレス満載の作業であることはよく知られており、デザイナーは、デザインやプロトタイプの説明のために、複数のフォーマットで複数のアーティファクトを作成することがよくあります。
UXPinはデザインハンドオフ用に最適化されているため、デザインチームはプロトタイプに関するドキュメントを作成できます。もう外付けのPDFや説明ビデオで、デザイナーに「こうすればいいんだよ」と説明する必要はありませんね。
また、UXPinはスペックモードで追加のドキュメントを自動的に作成し、それによってエンジニアは以下のようなことができます:
また、エンジニアはUXPinのコメントを通じてデザイナーと連絡をとり、特定のUI要素について質問することができます。
4. プレビューとシェア
多くのデザインツールはプロトタイプやテストの機能を備えておらず、また、正確なテストには適さない限定的な機能を提供しているものもあります。
UXPinのプレビューとテスト機能により、デザイナーはボタンをクリックするだけでプロトタイプを立ち上げることができ、プレビューと共有により、リサーチャーはユーザーとテストを実施し、テスト中に素早く変更して反復することができます。
UXPinを製品設計に活用しよう
UXPinは、ユーザーにより良い体験を提供し、最も価値のあるUXのアーティファクトを一箇所で管理することができます。無料トライアルにサインアップし、コードベースのデザインが製品のデザインプロセスにどのような革命をもたらすかを是非ご覧ください。

