デザインシステム、パターンライブラリ、スタイルガイド、コンポーネントライブラリの違い

デザインシステム、パターンライブラリ、コンポーネントライブラリ、スタイルガイドという言葉は、よく同じ意味で使われているのを見かけます。これら4つの概念は関連していますが、同じものではありません。
また、デザインシステムとコンポーネントライブラリの違いについてもわかりづらいと思う方も多いかもしれません。デザインシステムにはコンポーネントライブラリがありますが、コンポーネントライブラリもまた、独立したエコシステムです。(例:MUIやReact-Bootstrapなど)
上記の違いが現時点でわからないという方も、ご安心ください!この記事では、これらの4つの用語を定義しながら違いをわかりやすく説明していきます。また、デザインシステムとコンポーネントライブラリの各メリットや、デザイナーと開発者がこれらをどのように使い分けるかについても解説してきます。
世界で最も種類が豊富であるコンポーネントライブラリの MUI を活用し、コード同様(code-like)な機能性を持つプロトタイプを作成することができます。こちらから無料トライアルにサインアップして、コードは1行も書かずにMUIのReactコンポーネントを使って、実際にプロトタイピングを始めましょう!
デザインシステムとは?
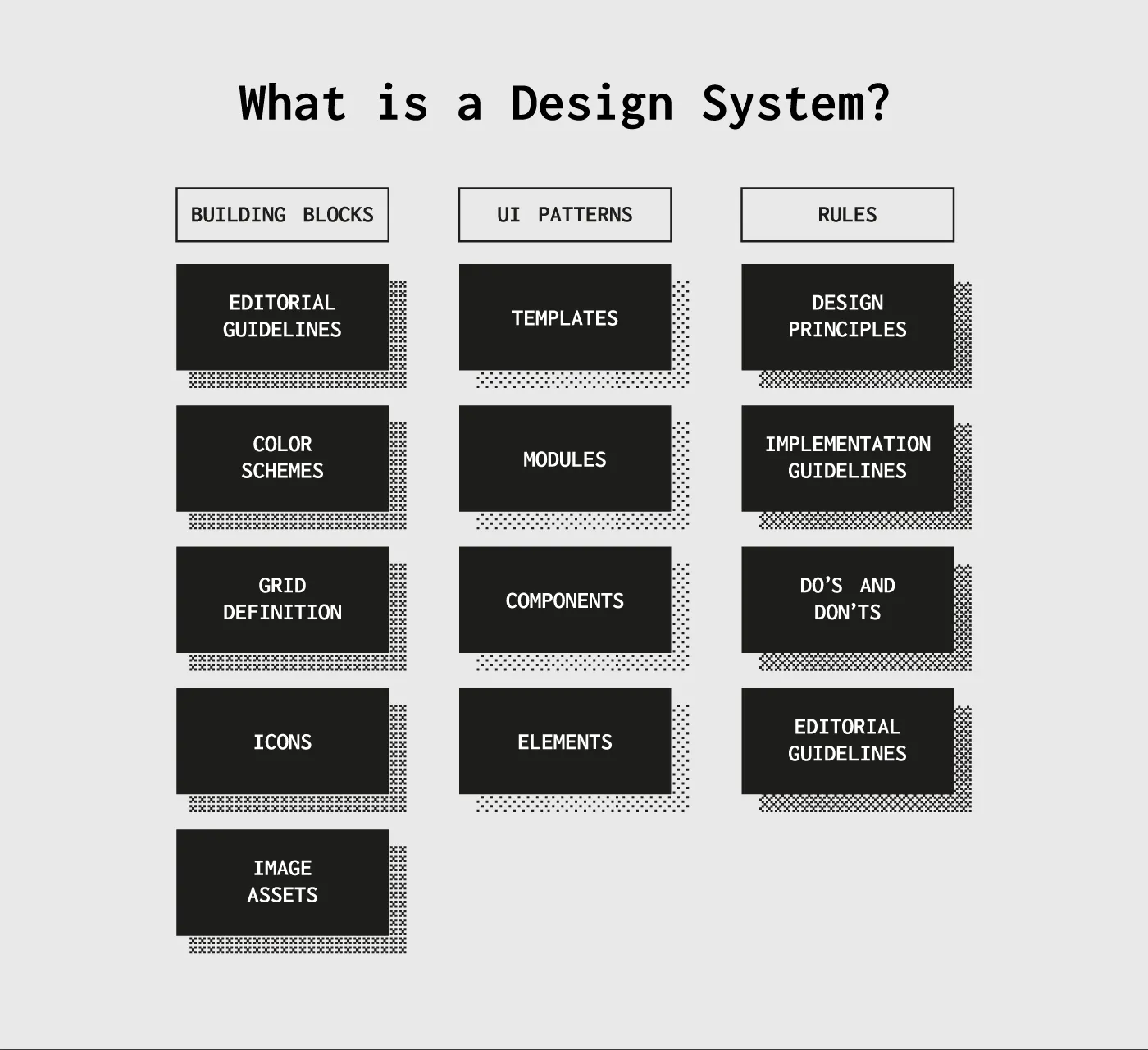
デザインシステムとは、UIパターン、UXデザインの原則、コンポーネントを含む、UIツールキットに関連するデザインの”基準”(スタイルガイド)とドキュメントの一式のことをいいます。この概念でデザインシステムをみたとき、デザイナーと開発者がデジタル製品を構築し、拡張するために必要なものすべてが組み込まれていることがわかりますね。
デザインシステムには、他にも以下のようなものがあります。:
- ブランドガイドライン
- アクセシビリティ・ガイドライン
- UIデザイン・ガイドライン
- ガバナンス
- ベストプラクティス
- デザインシステムのロードマップとリリース
- コードスニペット
- CSS変数とデザイントークン
- UIキット(デザインシステムにあるコンポーネントの画像ベース版)
- ダウンロード可能なアセット
パターンライブラリとコンポーネントライブラリの違いとは?
分かりにくさのもう一つの大きな原因は、「パターンライブラリとコンポーネントライブラリの違い」です。これらの用語を同じ意味で使っている人もいるかもしれません。ある意味では間違ってはいませんが、これらが全くの同じものでないということは覚えておきましょう。
各ライブラリの違いとしては、Brad Frost氏のAtomic Design方法論を使って、以下で説明していきます。:
- Atoms(アトム): これ以上分解することができない基本的なデザイン要素。例えば、ボタン、アイコン、フォームなど。
- Molecules(分子): ページネーションやパンくずなど。より大きなUIコンポーネントやパターンを作成するために、原子を組み合わせて作成する。
- Organisms(生物): 原子と分子からなる複雑なUIパターン。カード、ナビゲーションバー、ロゴ、検索フィールドなどでユーザーインターフェースを形作る。
- Templates(テンプレート): アトム、分子、有機体を含む完全なレイアウトとワイヤーフレーム。テンプレートはWebページやモバイルアプリケーションの一部に似ている。
- Page(ページ): すべてを1つの画面にまとめたもの。

アトミックデザインを使うと、以下のようにパターンとコンポーネントを定義可能です:
- コンポーネントライブラリ(Atoms): コンポーネントとは再利用可能なコードのブロック。単独でも複数のUIパターンの一部を構成することも可能。デザインシステム内のUIコンポーネントのコレクション。
- パターンライブラリ(Molecules & Organisms): デザイナーがユーザビリティの問題を解決するために使用するコンポーネントのグループ。(例:ロゴ、リンク、検索フォーム、CTAボタンを備えたナビゲーターなど)。デザインシステム内のUIパターンのコレクション。
スタイルガイドとは?
スタイルガイドとは、デザインシステムのパターンや構成要素(例:色のHEXコード、タイポグラフィの尺度、使い方、注意点など)について、説明や指示を提供するドキュメントの一部です。
デザインシステムかコンポーネントライブラリどちらを選ぶべきか
MUIやReact-Bootstrapなどのコンポーネントライブラリについて話されると、余計混乱しますよね。「結局、それってデザインシステムではないのか?」と…。
これらのコンポーネントライブラリには豊富なドキュメントやガイドラインがありますが、これらはデザインシステムではありません。デザイナーやエンジニアは、これらのオープンソースのコンポーネントライブラリを好きなように使うことができます。
制限なしでライブラリのコンポーネントを(オリジナルと見分けがつかないように)編集したり、新しいパターンを構築したり、他のライブラリと組み合わせたり、カスタムでコンポーネントを作成したりすることができます。
しかし、デザインシステムではそれが異なります。デザイナーやエンジニアは、コンポーネントを構成要素として使わなければなりません。一貫性のあるUIをデザインするには、デザインシステムが持つガイドライン、スタイルガイド、方針、その他のドキュメントに従わなければなりません。
チームメンバーがコンポーネントに変更を加えたり、新しいパターンを取り入れたいなどの場合は、デザインシステムのガバナンス手続きに従わなければなりません。場合によっては、その新しいコンポーネントの構築方法について、デザインシステムチームが最終決定権を持つこともあります。
実践的な意味でのデザインシステム
デザインシステムは制約が多いように見えるかもしれませんが、これらのプロセスやプロトコルにはきちんとした理由があります。例えば、Atlassianではグローバルなユーザーベースを持つビジネスツール群を持っています。
Atlassianの最大の売りは、カスタマーサポートから営業、デザイン、開発まで、全社で一貫した一貫したエクスペリエンスを提供するために、Atlassianの製品スイートを使用し、同期できることです。
デザイナー、プロダクトチーム、エンジニアで構成されるグローバルチームでは、レベルの一貫性を実現することは困難です。そこで、Atlassianのデザインシステムでは、シームレスなユーザーエクスペリエンスのために、チームが製品をどのようにデザインしなければならないかを規定しています。
もう一つの例として、Shopifyがあります。Shopifyはサードパーティのアプリケーション、テーマ、その他連携を許可しています。これらのアドオンは、世界中のフリーランサーや代理店から提供されており、Atlassian以上に結束と一貫性を維持するのが難しくなります。
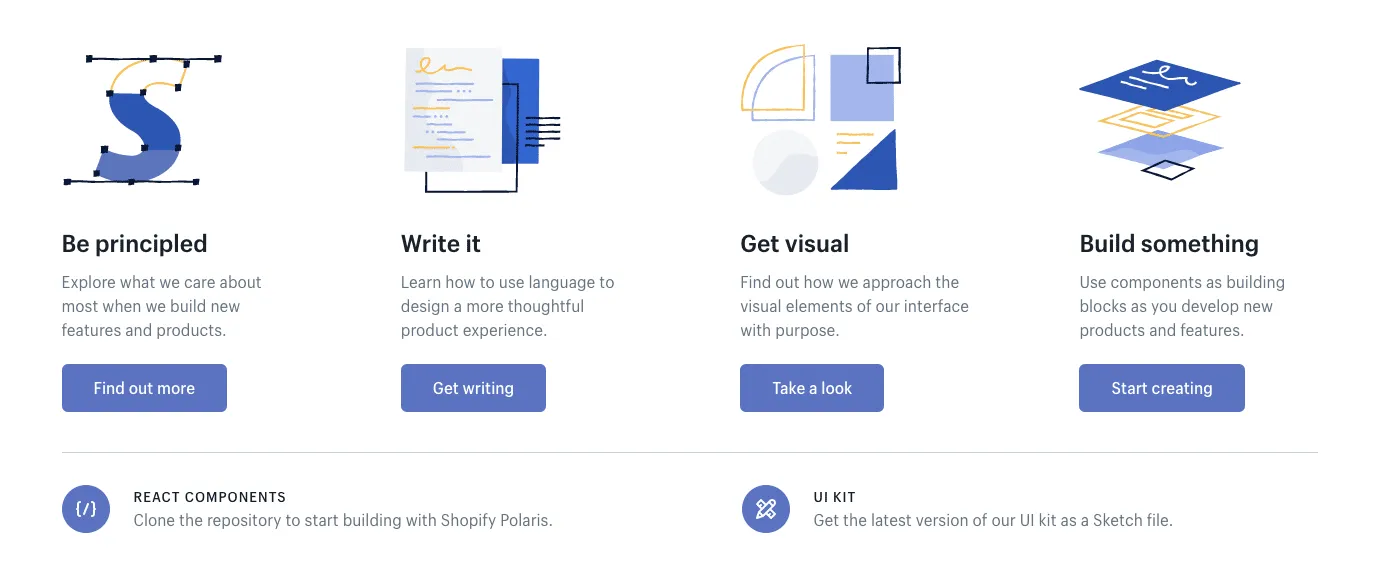
そこでShopifyは一貫したユーザーエクスペリエンスを提供するためにデザインシステムである「Polaris」を開発しました。このデザインシステムには、デザイナー向けのUI キットとエンジニア向けのReactコンポーネントライブラリが含まれています。

この場合、Polarisとは、原則、文書化されたコンテンツ、視覚的特性、および構成要素からなる完全なデザインシステムのことです。スタイルガイドは、単にデザインシステムの使用方法を説明するPolarisウェブサイト上の静的な文書です。パターンライブラリは、Polarisデザインシステムの「コンポーネント」の一部です。
この違いは微妙ですが、製品開発を改善するという点では紛れもなく重要です。スタイルガイド単体では、ドキュメントのメンテナンスが必要なため、すぐに古くなってしまいます。パターンライブラリには、一貫性のある実装のための指示と原則がありません。
デザインシステムは、すべてを結びつけるものです。
デザインシステム の構築
さて、これらの用語の意味と仕組みを理解したところで、デザインシステムの構築方法を簡単に確認しましょう。ここでは、50ページにわたる電子書籍 Creating a Design System: The 100-Point Process Checklistから、その手順を簡単にご紹介します。

- UIインベントリを作成するまず、現在のインターフェースで使用されているデザインパターンをすべてリストアップして説明し、そこにある矛盾点を指摘します。
- 組織のサポートを得る: 調査結果を発表し、共通のデザイン言語の有用性を全員に説明します。Evangelizing Design Systems templates のテンプレートで説明されているように、冗長な作業で無駄になっているデザインとエンジニアリングの時間数を見積もり、製品の一貫性がNPSスコアをどのように向上させるかを説明します。
- デザイン原則を確立する:実践方法を明確にする。ここから初めてデザインシステムのスタイルガイドに着手できます。
- カラーパレットの構築: UIインベントリーを構築する際に、116種類のグレーの色合いを整理する必要があることがわかりました。パレットとその命名規則を作成します。
- タイポグラフィースケールを作成する: 既存のスタイルに合わせてスケールを最適化することもできますし、黄金比や長秒針を使って調和のとれたスケールを構築することもできます。スケールを構築する際には、フォントのサイズだけでなく、ウェイトやラインハイトなどのプロパティも設定することを忘れないでください。
- アイコンライブラリやその他のスタイルを実装する: UIインベントリーからどのアイコンをデザインシステムの一部とするかを決定し、実装を標準化 します。
- 最初のパターンを作り始める: これは永遠に終わらない作業です。パターンは常に、製品の真実を反映したものか、近い将来の製品の理想的な状態を反映したものでなければなりません。
デザインシステムについてさらに詳しく
デザインシステム、スタイル・ガイド、パターン・ライブラリという用語を定義し、階層構造にまとめてきました。また、自社や独自のデザインシステムを構築する方法についてもここまでで簡潔に説明しました。
デザインシステムを構築するためのステップバイステップのガイドについては、50ページの電子書籍 Creating a Design System: The 100-Point Process Checklist をダウンロードしてください。すべてのアドバイスは、Marcin Treder氏が社内のデザインシステムを構築した経験に基づいています。
デザインシステムを構築した後も、上手く活用して成功するためにやるべきことがあります。そこで、デザインシステムをリリースした後に、組織で行うべきことのチェックリストはこちら。
コンポーネントライブラリの使用について

コンポーネントライブラリは、デザインチームやエンジニアリングチームに、デジタル製品デザインのためのUI要素やコンポーネントの総合的なコレクションを提供します。
コンポーネントライブラリは、デザインチームやエンジニアリングチームに、デジタル製品デザインのためのUI要素やコンポーネントの総合的なコレクションを提供します。
最も大きなメリットとして、チームはゼロから作成する必要がなく、検証済みのコンポーネントライブラリを使用して、すぐにプロトタイピングとテストを開始することができます。
世界で最も包括的で広く使用されているコンポーネントライブラリの1つであるMUI(GoogleのMaterial Design UIをベース)は、テーマによるカスタマイズも可能です。
コンポーネントライブラリはカスタマイズ可能である一方、デザインと開発の間に信頼できる唯一の情報源を提供するものであり、特に製品ライフサイクルの初期段階では難しいものです。
エンジニアと同じコンポーネントを使用することで、デザイナーはドリフトを最小限に抑えることができます。デザインのハンドオフ時に、エンジニアはコンポーネントライブラリにあるコンポーネントをコピーし、デザイナーのモックアップやプロトタイプに従って変更を加えるだけです。
コンポーネントライブラリのもう1つの大きな利点は、フリーランスのエンジニアや新興企業が製品やプロトタイプを構築する際に、プロフェッショナルなスタイルのUI要素を提供し、市場への参入や競争を容易にすることです。
デザイナーとエンジニアはデザインシステムをどのように活用できるか?
デザイナーとエンジニアは同じデザイン原則に従いますが、ガイドラインやドキュメントは異なります。
例えば、Polarisでは、デザイナーとエンジニアは、Shopify製品をデザインするための原則、ブランド要件、アプローチを理解するために、FoundationsとExperiencesに従わなければなりません。この知識は、デザインやコーディングを始める前に知っておく必要があります。
![]()
Polarisには、UIキット、Polarisツール(アイコンセット)、Polaris GitHubページ、Shopifyのブログへのリンク、追加の開発者向けドキュメント、フォーラム/コミュニティなどのリソースセクションもあります。
Polarisのコンテンツとデザインは、Shopify製品をデザインするためのデザイナー専用のドキュメントです。デザインセクションには、Polarisのデザイン言語、カラー、タイポグラフィ、イラスト、サウンド、アイコン、ステート、スペーシング、データビジュアライゼーションなどのスタイルガイドが含まれています。
開発者は、デザイン決定の背景を理解し、それに従ってレイアウトを構築するうえでPolarisのデザインドキュメントに熟知している必要があります。(特に一人で開発する場合)Componentsでは各ドキュメントを設けています。
Componentsセクションには、コードスニペットとCodeSandboxで開くためのリンクが付いたインタラクティブなコンポーネントサンプルがあります。開発者は各コンポーネントを探索し、Shopify製品を開発するためのスターターコードとしてスニペットを使用することができます。
UXPin Mergeでコンポーネントライブラリとデザインシステムを使用する
UXPin Mergeを使用すると、リポジトリにホストされているデザインシステムやコンポーネントライブラリをUXPinのエディタに同期できます。デザイナーは、UIキットを使用する代わりに、完全に機能するコードコンポーネントを使用してモックアップやプロトタイプを作成できます。
デザインシステムチームは、Git統合(React用)またはArgとMergeのStorybook統合(Vue、Ember、Angularなど)を使用して、コンポーネントのpropsを介して制約を設定し、柔軟性を提供することができます。デザインシステムチームがリポジトリを更新すると、自動的にエディタに同期され、UXPinが変更箇所を通知で知らせます。

デザイナーはUXPinのプロパティパネルでコンポーネントの調整や、JSXに切り替えてコードを直接編集することもできます。デザインのハンドオフ時には、エンジニアが各コンポーネントのJSXプロパティをコピーして最終製品を開発します。
UXPinは、コードで生成されたインタラクティブなコンポーネントによって自動でデザインシステムも生成可能です。また、スタイルガイドなどのドキュメントも含めることができ、デザイン言語全体を一か所で管理できます。デザインチームは、アセットやコンポーネントをダウンロードしてインポートする代わりに、Design Libraries Panelから必要なものをドラッグアンドドロップでレイアウトを作成できます。
こちらから無料トライアルをぜひお試しください。