デザインシステム作成後にやるべきことチェックリスト

他のデジタル製品と同様、デザインシステム作成は最初の一歩に過ぎません。その後には製品およびテクノロジーとともに成熟するデザインシステムをサポートし、進化させ、拡張していくという次のステップが待っています。 また、デザインシステムチームは、システムの改善やバグ修正、新しいコンポーネントのために、ユーザーからのフィードバックを集めなければいけません。デザインシステムを拡張し、成熟させるやり方に正しいも間違いもありませんが、チームをもっと成功させるために採用できるガイドラインは多少あります。
UXPinには、デザインシステムの開発、立ち上げ、拡張、成熟のためのツールと機能が搭載されています。無料トライアルにサインアップして、世界最先端のコードベースのデザインツールをご体験ください。
デザインシステム立ち上げ後に行うべきタスクのチェックリスト
- 1)ユーザーからのフィードバックに寛容であること
- 2)デザインシステムガバナンス
- 3) 拡張に対する柔軟性
- 4) ロードマップとリリースの共有
- デザインシステムのロードマップ
- リリースノートまたはチェンジログ
- バージョン管理
- 5)デザインシステムの推進
- デザインシステムサンドボックスの作成
- 並べて比較するデモンストレーション
- デザインシステムミートアップ
- 6) KPIによる価値測定
- 7)デザインシステムの成熟化
- UXPinによるデザインシステムの拡張と成熟化
1)ユーザーからのフィードバックに寛容であること
デザインシステムを進化・拡大させる鍵のひとつは、ユーザーからのフィードバックです。デザインシステムチームは、デザインシステムのユーザーと繋がるためのチャンネルを設置しなければなりません。 ここにいくつか例を上げてみましょう:
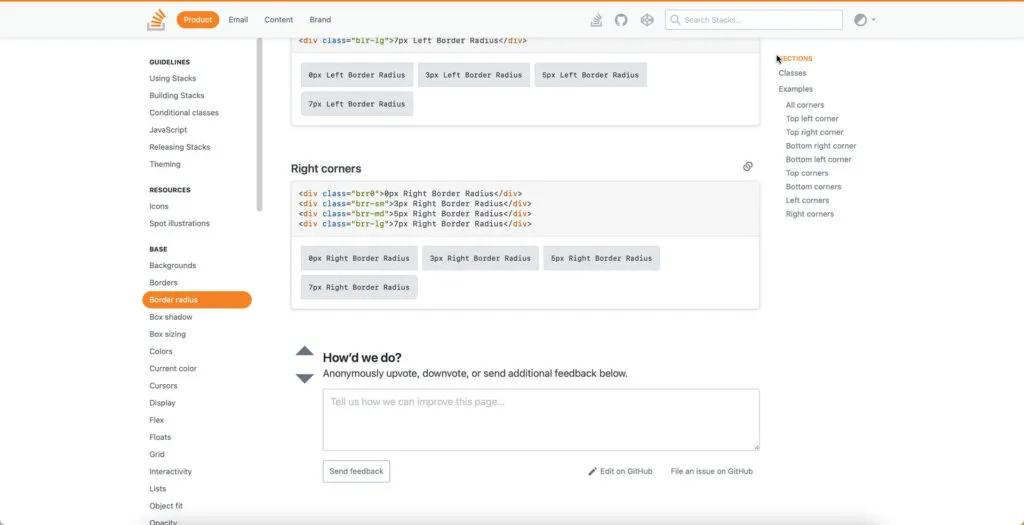
- フォームによる投稿:ほとんどのデザインシステムには、ユーザーがフィードバックを送信するためのフォームが備わったお問い合わせページがあります。これによって、チームが問題を見つけたら、難なくDS チームに連絡できます。Stack Overflow の Stacks デザインシステムには、各ページのフッターにフォームがあり、ユーザーが高評価、低評価、メッセージ送信、GitHub への問題報告ができるようになっています。
- ワークショップの開催: デザインシステムのワークショップは、使い方やベストプラクティスをチームに伝えるのに最適ですが、ユーザーの声に耳を傾けてフィードバックを得るのにもとてもいい機会になります。
- メッセージチャンネル: Slack や Jira などのプラットフォームで専用のチャンネルを設置すると、DS チームにアクセスしやすくなり、ユーザーもフィードバックを送りやすくなります。たとえば、#デザイン、#開発、#バグ、#ドキュメント、#リリースなど、目的別に複数のチャンネルを設けることを考えてみてください。
- ビデオ通話でのQ&Aセッション: ビデオ通話によるQ&Aセッションは、遠隔地にいるチームと顔を合わせて話をするのにとても大事です。DSチームはこのセッションを利用して、質問に答えたり、画面を共有して複雑な問題を説明したり、一緒に問題を解決することができます。

2)デザインシステムガバナンス
“デザインシステムガバナンスとは、製品のデザインシステムを維持・更新するためのプロセスやプロトコルのことである”とあることから、デザインシステムのガバナンスと進化には、こうしたコミュニケーションチャネルの開設が欠かせません。 デザインシステムの整合性を維持するには、チームは更新や変更のための手順やプロトコルに従わなければなりません。標準的なガバナンスの方法は、決定木から始まり、ユーザーが適切な指示にたどり着くまで一連の質問を行う(例えば、「既存のパターンの修正を提案する」等)といった感じです。 一般的な改正や手続きは以下の通りです。
- 新要素の導入:新しい要素を追加するためのワークフローと手順
- パターンの推進:単発的な、あるいは最良の新しい実践を行うための手順
- パターンの見直しと適応: 新しい要素がデザインの原則や基準に合っているかどうかを確認するためのレビュープロセス
- デザインシステムアップデートのリリース:リリーススケジュールによる、アップデートの一貫性の維持とチームメンバーの正しいQA手順の把握
新しいUI要素やコンポーネントは、元のデザインシステムと同様に、厳しいデザイン、プロトタイプ、テストを受けなければなりません。そしてDSチームは、デザインシステムのスタイルガイドとドキュメントをリリースに合わせて更新する手順も含める必要があります。
3)拡張に対する柔軟性

整合性と一貫性を確保するためにガバナンスは不可欠ですが、DSチームには、チームがデザインシステムとその製品を拡張するための柔軟性もないといけません。 Salesforce Lightningでは、「バリエーション」と「ステート」によって、柔軟性を実現し、それによってユーザーは1つのコンポーネントに複数のバージョンを持つことができます。この主体的なアプローチにより、Salesforceのチームは、基本的なコンポーネントの変更に時間のかかるガバナンス手順を踏むことなく、革新と拡張を実現するためのツールが手に入ります。
4) ロードマップとリリースの共有
DSチームは、デザインシステムの変更をユーザーや関係者に伝えるためのチャンネルの設置が必要です。
デザインシステムのロードマップ ロードマップは、デザインシステムのタイムライン、タスク、マイルストーン、成果物の概要を示し、透明性を確保し、ユーザーとステークホルダーの期待を管理するためのものです。 一般的なデザインシステムのロードマップは以下の通りです。
- 最近のリリース
- チームの現在の仕事
- チームの次の仕事
- 今後のリリース予定(6-12ヶ月先まで)
リリースノートまたはチェンジログ
デザインシステムには、最新のリリース情報を知らせる「最新情報」セクションを設け、備考欄や更新されたドキュメントへのリンクも掲載しておきます。
バージョン管理
リリースに関連して、ユーザーが最新のデザインシステムのバージョンにアップグレードする方法とタイミングをコントロールできるようにするバージョン管理も行われています。UXPin Mergeのバージョンコントロールでは、各プロジェクトのデザインシステムのバージョン管理を行うことができます。デザイナーはバージョン間の切り替えも可能で、不具合調査や古いUIの更新にも便利です。
5)デザインシステムの推進
多くの人にとって、デザインシステムの利点は明らかですが、もっと詳しい説明が必要な人もいます。となると、DSチームと支持者は、デザインシステムを普及させ、組織全体での利用を増やすためのクリエイティブな方法を見つけなければいけなくなります。
デザインシステムサンドボックスの作成
サンドボックス環境を作ることは、ユーザーがデザインシステムと対話するには素晴らしい方法であり、多少のテストプロジェクトや製品のUIをコピーしてもらうことで、実体験が得られます。 サンドボックス環境で最も早くプロトタイプを構築した人に賞品をあげるようなイベントを毎月開催したりして、サンドボックスをよりエキサイティングなものにしましょう。 並べで比較するデモンストレーション PayPal が UXPin Merge に切り替えたとき、Merge と画像ベースのデザイン ツールを比較検討しました。その際にPayPalのデザイナーは、UXPin Mergeを使用してプロトタイプ1ページを8倍速く作成しました。 このようなデモンストレーションで、ワークフローを合理化するデザインシステムの能力が証明されやすくなります。このようなセッションを録画し、関係者へのプレゼンテーションに使用することで、デザインシステムへのさらなる投資を促すことができます。
デザインシステムの会合
コミュニケーションは、デザインシステムを拡張し、成熟させるのに欠かせない要素の一つです。DS チームはフィードバックを受けることにオープンでなければならず、また採用を拡大するためにユーザーと積極的に関わらなければなりません。 組織全体の導入・普及を実現するためには、対面式の会合を開催することが重要です。Salesforce LightningのDSチームに8年以上携わったイーシャ・カスリワル氏は、Clarity Conference 2017の講演で、この点を改めて強調しました。 「ライトニング・デザイン・システムでは、組織全体への普及と導入に重点を置いています。オフィスアワーで週に2回、誰でもデザインシステムについての質問ができるようにしています。また、カジュアルなランチミーティングも開催しています。それでも声を大にして言いたいのは、このような対面での働きかけを頻繁に行い、相談相手として存在しなければならないことを知らない人がまだたくさんいるのです。」
6)KPIを用いた価値測定

将来のリソースを獲得するには、DSチームにはデザインシステムの投資対効果の実証が必要です。デザインシステムの導入前にKPIを測定し、パフォーマンスを測定するための基準値を持つことはとても大切なのです。 デザインシステムのパフォーマンスを長期的に追跡するのに欠かせないKPは3つあります。
- チーム効率 – 組織内のデザインシステムを使って、チームが新製品を作るのにかかる時間の見積り。
- 市場投入までのスピード – チームがプロトタイプを作成し、テストするのにかかる時間の測定。
- コードへの影響 – リリースごとにデベロッパーがどれだけコードを変更したかの測定。
その他、デザインシステム導入後に改善を実感できる部分には、以下のようなものがあります。
- 売上/コンバージョンの増加
- テクニカルサポートコールの削減
- ブランド満足度
- 手戻りやミスの削減
- 従業員の定着率
- 人件費削減
7)デザインシステムの熟成
長期的な目標は、デザイナーやエンジニアが新製品を開発するために必要なものがすべて揃っているようなデザインシステムの成熟度を達成することですが、この成熟度を達成するためには、相当な時間とリソースが必要になります。 世界的なソフトウェア開発企業であるIressは、設計システムの成熟度を4つのステージに定めています。最終段階はデザインと開発の間で完全に統合された信頼できる唯一の情報源(single source of truth)ですが、このプロセスは2015年に始まり、Iressは2022年になってようやく達成しました
UXPinによるデザインシステムの拡張と成熟
UXPinには、1つのデザインツールを使って、コンセプトから完全に統合されたデザインシステムまでを実現する機能が搭載されています。また、デザインシステムのスタイルガイドとドキュメントを格納するスペースも用意されているので、デザイナーはUXPinをずっと使い続けることができます。
UXPin Mergeで、デザイナーとデベロッパーが同じコンポーネントを使用し、組織全体で信頼できる唯一の情報源(single source of truth)を作成するデザインシステムを次のレベルに引き上げることができます。 MergeでレポジトリにホストされているデザインシステムをUXPinのデザインエディタに同期させることができるため、デザイナーは完全に機能するコードコンポーネントを使用して、モックアップやプロトタイプを構築することができるようになり、当社のReactコンポーネントのGit統合か、Angular、Vue、Web Components、Ember、など他の技術に対応したStorybookで選ぶことができます。 DSチームは、コンポーネントプロップ(React用)またはアーギュメント(Storybook用)を使用して、デザイナーがデザインシステムに応じて、例えばボタンコンポーネントに「ステート」、「インタラクション」、「サイズ」、「カラーオプション」を追加するなど、柔軟に変更できるようにします。
エンジニアが既にコンポーネントに精通しているため、マージデザインの引き継ぎが非常にスムーズです。どのコンポーネントの変更もJSXでレンダリングされるため、エンジニアはコピー&ペーストで開発を始められます。 コードベースのデザインを試す準備はできましたか?無料トライアルにサインアップしてUXPinの直感的なデザインエディタをお試しください。
また、MUIライブラリとの統合により、UIコンポーネントのデザインも14日間お試しいただけます。UXPinでデザインシステムの構築、管理、拡張をご体験ください。

