Reactが使われているウェブサイトの15事例

ReactJS は、世界で最も使われているフロントエンドライブラリです。このライブラリのコンポーネントベースの手法により、開発チームはプロジェクト全体でコンポーネントを構築して再利用することができ、その結果、ゼロからのプログラミングが減り、開発スピードが上がります。
そこで、本記事では ReactJS のWeb サイト やWebアプリを15個紹介し、この汎用性の高いフレームワークで何が可能かを実証します。また、製品開発者が特定の成果を達成したり、ReactJSの ウェブサイト のパフォーマンスを最適化するのに使えるツールもご紹介します。
初期段階のプロトタイプから最終的なフロントエンド開発まで、製品開発プロセス全体で ReactJS を使ってみませんか。UXPin Mergeは、Reactベースのコンポーネントをデザインツールに持ち込むことができる画期的なデザインテクノロジーです。Mergeの詳細はこちら。
ReactJS で構築できるもの
React の開発者は、シンプルなランディングページやWeb サイト から、複雑なゲーム、SNS プラットフォーム、ビジネスアプリに至るまで、あらゆるものにこのフレームワークを使っており、React の柔軟性と汎用性は、レスポンシブWeb サイト やクロスプラットフォームアプリなど、多くのプロジェクトで選ばれています。
コンポーネントベースのWeb開発アプローチにより、デベロッパーは UI(ユーザーインターフェース)を簡単に構築でき、標準的な HTML、CSS、Javascript のワークフローを使うよりも速く、変更とイテレーションを行うために要素を移動させることができます。
Reactは、最も広く使われているプログラミング言語である Javascriptで書かれているため、比較的簡単に習得でき、世界最大級の開発者コミュニティを誇っています。
React を使うべきとき、そうでないとき
Reactは、SNS プラットフォームやニュース出版物、SaaS製品など、シングルページのアプリケーションや複雑なウェブベースのプロジェクトに最適です。
ランディングページ、ネイティブアプリケーション、小規模なWeb サイト などは、別のフロントエンド技術を選択した方が良いケースであり、例えば、iOSやAndroidのネイティブアプリには、React Native やFlutterが適しています。
ReactJS の ウェブサイト の事例15選

大規模企業、スタートアップ、SaaS企業、中小企業など、技術スタックにReactを使用している企業を取り揃えました。このリストは、強力な Javascript ライブラリを使って構築されたWeb サイト やWebアプリケーションに対するReactの多用途性を示しています。
1.Facebook
Facebook は、親会社の Meta が2012年にフロントエンドライブラリを開発し、現在もオープンソースプロジェクトとして維持しているため、React Webサイトの最も有名な例と言えます。
Metaは当初、Facebook のニュースフィードに React を使っていましたが、現在は同社の製品エコシステム全体でこのライブラリを使っています。React は、誰かが投稿に「いいね!」をしたときに、ページ全体をリロードするのではなく、コンポーネントだけを変更するため、パフォーマンスが大幅に上がり、リソースも少なくて済むため、Facebookにとって大きな改革となりました。
Metaは、Facebook、Facebook Ads Manager、OculusのiOS/AndroidアプリにReact Native(Reactのモバイル版)を使用しています。
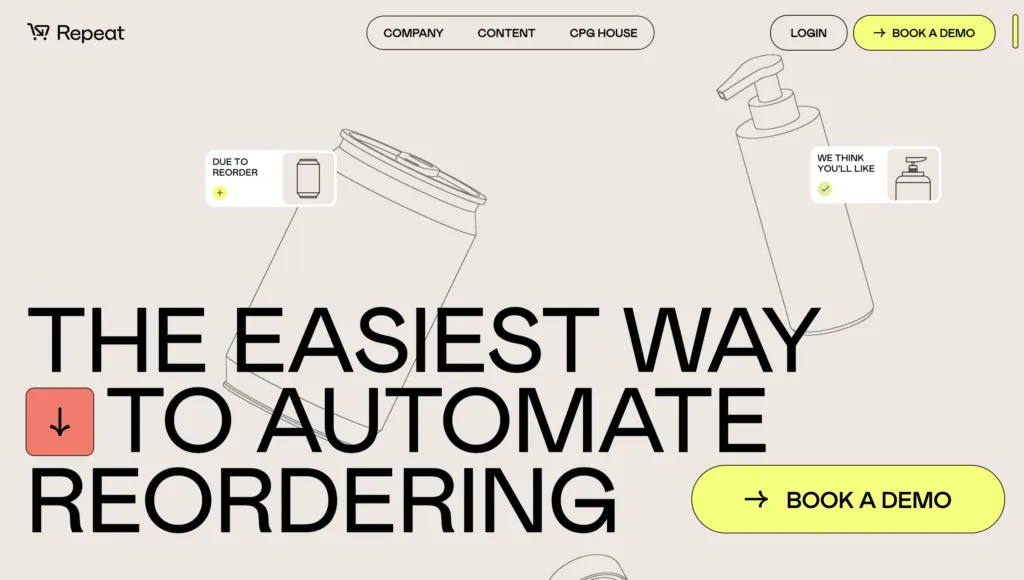
2.Repeat

SaaSプラットフォームである「Repeat」では、WebサイトとWebアプリケーションに NextJS が使われています。NextJSでは、フルスタックのWebアプリケーションを作成することができ、それによって「バニラReact 」で可能なことを拡張します。
ちなみに、Repeat のホームページは、レンダリング、ルーティング、アセット最適化など、NextJS の強力な機能によって実現した、動きと没入感のあるアニメーションでいっぱいです。
3.PayPal
PayPal では、60以上の社内製品に、Microsoft の Fluent Design のReact 版が使われており、その製品には、日常業務に必要なダッシュボードやデータの可視化が多く含まれています。
PayPal も UXPin Merge を使用しており、それによって同社のデザインチームはReact コンポーネントを使ってプロトタイプとテストを行えるようになっています。この「コードからデザイン」のワークフローによって、デザインと開発のギャップが埋められ、デザイナーとソフトウェアエンジニアは同じコンポーネントライブラリで作業できるようになります。
4.Netflix
Netflix では、状態管理に React とReact Redux が使われています。Netflix の公式技術ブログによると、「Reactによって、Node.jsなどのサーバとクライアントの両方のコンテクストで実行可能な JavaScript UIコードを構築することができるようになりました。」とあります。
Netflix では、ユーザーが HD 動画を高速に読み込むことを予想しているため、パフォーマンスが非常に重要であり、デベロッパーは、ライブDOM(Document Object Model )操作によるレイテンシーを減らすために仮想DOMを使っています。
また、Netflix は React の Component と Mixin API を使って、「再利用可能なビューの作成、共通機能の共有、機能拡張をしやすくするパターン 」を実現しており、この機能によって、Netflixはユーザーテスト時にコンポーネントをA/Bテストして、最適なソリューションを決定することができます。
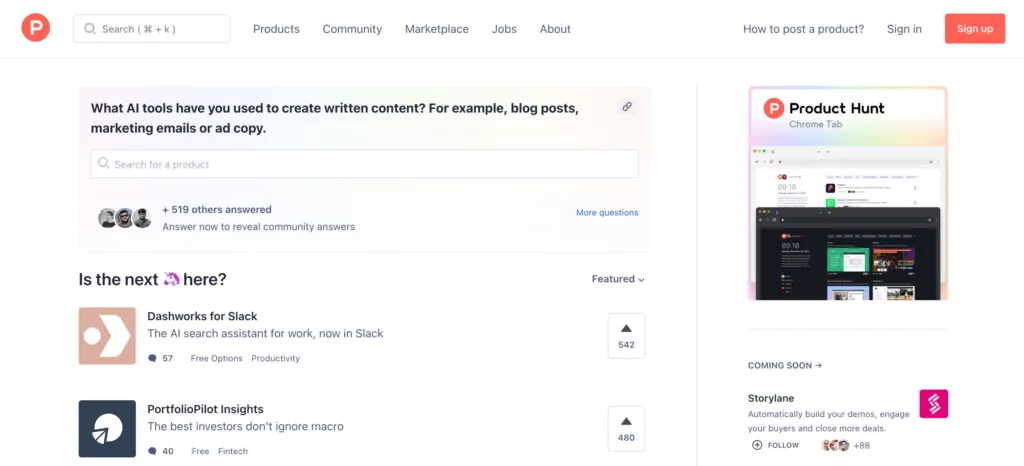
5.Product Hunt

Product Hunt も React/NextJS のユーザーです。Facebookのように、Product Hunt は同意とコメントを含む各投稿のマイクロインタラクションの処理が必要です。
6.Puma Campaigns
Gatsby は、パフォーマンスの高いWebサイトやランディングページの開発を実現する React で構築されたフロントエンド技術であり、プーマでは、こちらのランニングシューズ「Velocity」のランディングページをはじめ、キャンペーンのランディングページに「Gatsby」を採用しています。
Gatsbyでは、WordPress、Netlify、Drupal、Contentfulなど、よく使われている CMS プラットフォームをコンテンツ管理に使って、React のWebサイトやアプリケーションを開発することができ、このフレームワークによって、 React の汎用性と、コンテンツチームが好む CMS の利便性がデベロッパーにもたらされます。
React や Angular などのシングルページアプリケーションフレームワークにとって、SEO は大きな問題ですが、Gatsby はこの問題を解決するために、「SEOコンポーネント」を搭載しており、それによって検索エンジンがWebサイトのコンテンツや個々のページをインデックスできるようになります
また、プーマでは iOS と Android のアプリケーションに React Native が使われています。
7.TeamPassword

パスワード管理のスタートアップ企業である TeamPassword は、多くのB2B企業やSaaSプロバイダーで使われているマテリアルデザインを使って開発されたオープンソースのReactコンポーネントライブラリである MUIデザインシステムのカスタマイズバージョンを使用しています。
TeamPassword の開発者は、以前のフレームワークよりもメンテナンスが簡単な React を選びました。2名で構成されるエンジニアリングチームは、UXPin Merge を使っており、それによって React ライブラリをプライベートレポジトリから UXPin のデザインエディターにインポートして、プロトタイプとテストを行うことができます。
8.BBC
BBC(英国放送協会)は React をいち早く採用し、2015年にはフロントエンドライブラリとその機能を紹介するワークショップを開催したほどです。
2022年、BBCは Vercel の協力のもと、NextJS と Vercel を使ってWebサイトを再構築しました。この再構築により、HMR(Hot Module Replacement)が1.3秒から131ミリ秒に短縮され、BBC のような大規模で複雑なWebサイトでは驚異的なパフォーマンスが実現しました。
9.Airbnb
Airbnbは、Android、iOS、React Nativeのモバイルアプリケーション向けのオープンソースのアニメーションツールである「Lottie」の開発で有名なオープンソースプロジェクトの「Airbnb.io」など、同社の製品エコシステムの一部にReactを使用しています。
Airbnb.ioは、Gatsby を使って開発されたWebサイトで、同社のブログ記事やオープンソースプロジェクトの詳細、GitHubレポへのリンクが掲載されています。
10.Cloudflare
Cloudflare は、2015年に Backbone と Marionette から React と Redux に移行し、cf-ui デザインシステムを開発しました。このマルチブランドのデザインシステムは、Cloudflare の社内外のWebサイトや製品に対応しています。
Cloudflare はコンポーネントライブラリの再構築が必要だったため、チームはアクセシビリティに焦点を当て、その過程で以下のオープンソースプロジェクトを作成しました:
11.UberEATS
Uber は、Webベースのレストランダッシュボードである「UberEATS」にReact Native を採用しています。チームは、レストランがタブレットでアクセスできるWebアプリケーションを開発する必要があり、そこで React Native の使用を決めました。シングルページのウェブアプリケーションは、UberEATS マーケットプレイスの三者と通信してレストランのレシートプリンターと接続します。
また、Uberは、ReactJS のWebサイトやWebアプリを構築するためのオープンソースのデザインシステムである「Base Web」も開発しました。カスタマイズ性の高いこのデザインシステムは、テーマ設定機能を備えた広範な UI コンポーネントライブラリを誇っています。
関連記事:DPM(デザインプログラムマネージャー)が与える影響とは?
12.Shopify

Shopify は、Webサイトとウェブアプリケーションに React を、モバイルアプリケーションに React Native が使われており、デベロッパーは、有名な Polaris Design System を使ってShopify 用のReactアプリの構築ができます。
13.スカイスキャナー
スカイスキャナー は、月に 4,000万以上のアクセスを誇る、最も広く利用されている旅行サイトの1つであり、数百の航空会社や数千のホテルと接続し、旅行データを数秒でユーザーに表示します。
スカイスキャナーは、Webサイトと製品のエコシステムに React と React Native を使用しており、同社の Backpackデザインシステムは、Webとネイティブのコンポーネントを備えた広範なUIライブラリを備えています。
14.Pinterest
Pinterest も React を使ったSNSプラットフォームの一つであり、同社の Gestalt デザインシステムには、React ウェブアプリとReact Native モバイルアプリケーション(iOSとAndroid)用のコンポーネントが搭載されています。
Pinterestは、React がシングルページのアプリケーションに大規模なパフォーマンスの利点をもたらすもう一つの例です。このWebサイトの有名な無限スクロールは、「遅延読み込み」を使って、6列の画像と動画を驚くほど高速に表示します。
15.Cuckoo

Cuckoo は英国を拠点とするブロードバンドサプライヤーで、WebサイトにReact とNextJS が使われており、このWebサイトには、ヒーローの大きな回転シーケンスなど、かなりの量のアニメーションがあります。そのアニメーションがWebサイトのパフォーマンスに影響を与えないのは、NextJS の使用の賜物です。
UXPin Mergeで React の ウェブサイト とアプリをプロトタイプする
Webサイトや Webアプリケーションなど、あらゆるデジタル製品において、プロトタイプとテストは極めて重要です。デザイナーは、自分のデザインがユーザーのニーズを解決し、ビジネス価値を提供するものであるかどうかを判断しなければならず、正確な結果を得るには、最終的な製品体験を再現した高品質のプロトタイプを使わないといけません。
Merge は、デザイナーがインタラクティブなプロトタイプを構築できるようにReactコンポーネントをUXPinにインポートする、コードベースのデザインテクノロジーです。このような Mergeコンポーネントは、同じレポジトリから提供されるため、最終製品と同じ忠実度と機能性が備わっています。 – なのでデザイナーのワークフローは変化せず、より質の高い UI 要素を使って作業すればいいだけです。
UXPin Merge のメリットはデザインチームだけにもたらされるわけではありません。Mergeはドラッグ&ドロップでデザイン環境を構築するため、デベロッパーやその他の非デザイナーでもプロトタイプやテストにアクセスできるようになります。
スタートアップ企業である TeamPassword の 2 名のエンジニアチームは、カスタム MUI の デザイン システムと同期された Merge を、新製品のプロトタイプとテストに使っています。Merge に切り替える前は、TeamPassword はコードでプロトタイプを作成していたため、市場投入までの時間がかかり、会社の競争力を下落とすことになっていました。
UXPin Merge に切り替えてから、TeamPassword は機能をより速く出荷できるようになり、デザインシステムを使うことで UI の一貫性が上がりました。また、TeamPassword は、Reactライブラリを使ってWebサイトのデザインも一新しました。
React Webサイト、Webアプリ、ネイティブアプリ、クロスプラットフォームアプリケーションのいずれを構築する場合でも、UXPin Mergeは、「コードからデザイン」へのシームレスなワークフローにより、デザインと開発のギャップ解消を実現します。
世界最先端のデザインツールを使って、次のデジタル製品をデザインしませんか。詳細とアクセスリクエスト方法については、Mergeのページをぜひご覧ください。

