Code to Design Complete Guide for 2023

Design-to-code is a familiar workflow. Designers create a prototype using a design tool, and developers convert it to code–a simplified version of the standard product development process.
UXPin Merge turns this process upside down with a revolutionary code-to-design workflow. This article explains code to design and how it enhances the product development process with four case studies, including FinTech giant PayPal. Learn more about UXPin Merge.
What is Code to Design?
Code to design is a UX workflow developed by UXPin using Merge technology. With Merge, Designers can import UI components from a repository into UXPin’s design editor and use them to build fully interactive prototypes–a process called component-driven prototyping.
Component-driven prototyping gives designers all the benefits of code without needing to write or learn a programming language.

This code to design workflow offers several benefits for UX designers, stakeholders, and product teams:
- Designers build production-ready prototypes, increasing testing scope during the design process.
- Using “ready-made” code components means designers don’t design from scratch, reducing time to market while increasing prototype quality, fidelity, and functionality.
- Stakeholders can better visualize a design’s vision because Merge prototypes look and behave like an end-product.
- Design handoffs are smoother with less friction because designers and engineers speak the same language and use the same source of truth.
- Increases design system adoption because Merge integrates the component library into the product development workflow.
- The drag-and-drop workflow makes product design more accessible to non-designers.
Design to Code vs. Code to Design

The challenges of design to code
Design to code is the traditional UX workflow. Design teams create mockups and prototypes using standard image-based design tools, which developers convert to code.
The biggest challenge with a design-to-code workflow is that it creates a gap between designers and engineers. To bridge that gap, designers must use external tools, write detailed documentation, and meet with devs to explain how prototypes and interactions must function.
Even with all this extra work and explanation, the final product often doesn’t meet the designer’s specifications and expectations. Designers and engineers argue over who is to blame, but the real issue is a language barrier. Designers work with vector graphics tools, while engineers work with code.
The code to design solution
A code-to-design workflow bridges the gap between designers and engineers. They still speak different languages, but a technology like Merge facilitates the translation between design and development.
Design teams work with visual UI elements, while engineers work with the code powering them–the same component from two perspectives.
Teams working with a design system benefit most from this code-to-design workflow.
With design-to-code workflow, teams work with two versions of the design system:
- Image-based UI kit for design tools
- UI component library for programming
Code to design eliminates this separation because design teams and engineers use the same component library from the same repository–creating a true single source of truth.
Read more about code to design vs. design to code.
Code to Design Use Cases

You’re probably thinking, “this code-to-design thing sounds great, but how does it translate to real-world product development?” Glad you asked. Here are four use cases where companies use code-to-design for product development.
PayPal
In 2019, PayPal completely redesigned its internal product development process using UXPin Merge. PayPal’s internal UX team had a unique challenge–they had five designers to over one thousand engineers managing 60+ products. No two products looked the same, and each had usability and design inconsistency issues.
Erica Rider, UX Lead EPX at PayPal, was tasked with solving this problem. To add a layer of complexity, Erica had to create a workflow that enabled PayPal’s product team to design, test, and deliver products. They lacked design skills and had little design tool experience.
After trying several solutions using traditional image-based tools, Erica discovered Merge. PayPal’s UX team used Merge to sync a customized Fluent UI design system to UXPin.
PayPal’s stakeholders wanted to test the effectiveness of this new code-to-design investment. Erica’s experiment involved creating two versions of a one-page prototype: one using an image-based tool and the other using the UXPin Merge. The results were better than expected:
- Image-based tool: over one hour
- UXPin Merge: 8 minutes
The Merge prototype had far superior fidelity and functionality. And, with some coaching, PayPal’s product teams achieved the same results.
Read PayPal’s full case study.
Iress
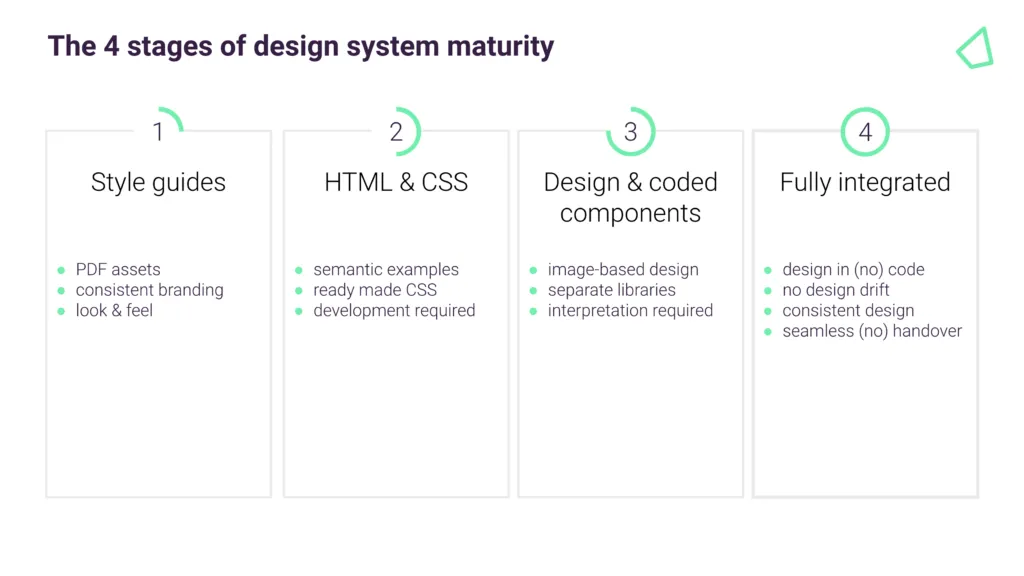
Software developer Iress was on a four-stage process to design system maturity.

- Stage one: PDF style guides
- Stage two: HTML pattern library with CSS
- Stage three: UI kit and component library
- Stage four: a fully integrated single source of truth with no design or code required for releases
Iress was stuck on stage three, unsure how they would bridge the gap between design and development to reach the final goal–until the team discovered code-to-design approach.
This workflow ticked all the boxes for Iress at that moment:
- A single repository serving designers and engineers the components they need to build and release products.
- Better alignment between designers and engineers, with seamless design handoffs.
- No designing or front-end programming from scratch.
- No design drift or inconsistencies across the organization.
- Realistic, interactive prototypes give testing participants and stakeholders an accurate representation of the final product.
- The opportunity to experiment with theme switching for dark mode or multi-brand design systems.
TeamPassword
The first two use cases were enterprise products. But what can code-to-design do for startups and small teams? TeamPassword operates in the highly competitive password management market. The startup’s biggest challenge is that they don’t have any UX designers.
For a startup entrusted with people’s passwords and sensitive data, usability issues and design inconsistencies erode trust, ruining TeamPassword’s reputation and resulting in churn.
TeamPassword’s engineers did all the design and user testing using code prototypes. While these prototypes accurately represented the product’s functionality and user experience, building and iterating on ideas was time-consuming.
In 2022, TeamPassword switched to the MUI design system, which they synced to UXPin using Merge. Instead of developing prototypes, engineers used their custom MUI React library in UXPin. This code-to-design workflow significantly reduced time-to-market while eliminating usability issues and design drift.
When TeamPassword’s developers update the design system repository, the change automatically sync to UXPin, so they always have the latest version. Merge’s Version Control allows the team to track changes and switch between versions during testing.
Read TeamPassword’s full case study.
dotSource
dotSource is a German-based digital product consulting and development agency. The company uses multiple design systems to deliver products and solutions to clients.
dotSource’s biggest problem in delivering these products was redundant processes and duplicate work with two design systems–a UI kit for design and a component library for development. The design system’s documentation created a third piece the team had to maintain.
dotSource’s “single source of truth” was actually three sources, not one–a problem many organizations encounter with design systems.
dotSource knew they had to make their single source of truth code-based but didn’t know how to achieve this workflow using traditional image-based design tools–until they discovered UXPin Merge.
dotSource uses Merge’s Storybook Integration to sync its design system to UXPin. Storybook allows dotSource to update the design system’s repository, documentation, and UXPin’s components with every release.
“Switching to a code-based design workflow is the only way around these image-based limitations. A code-based prototyping tool like UXPin with Merge technology enables this workflow by rendering code (instead of vector graphics), just like a browser. In UXPin, UI components look and behave exactly as they do for developers, effectively bridging the gap between design and development–a real single source of truth.” – dotSource
Read dotSource’s full article.
How Does Code to Design Work in UXPin?
Product teams have two options when importing code components into UXPin:
- Import a product design system
- Import an open-source UI library (MUI, Bootstrap, Ant Design, etc.)
There are three ways to bring these libraries into UXPin:
- Git Integration: syncs React component libraries from a repository to UXPin.
- Storybook Integration: allows teams to sync many front-end frameworks, including React, Vue, Angular, Web Components, and Ember, to name a few (find the complete list in Storybook’s docs).
- npm Integration: designers can import UI components from open-source libraries from the npm registry using the Merge Component Manager (MCM).
We have three tutorials for using the npm Integration and Component Manager:
The Git and Storybook integrations are a little more complex, requiring technical skills to complete the Merge setup with UXPin’s Technical Support Team.
Combining components with UXPin Patterns
With UXPin Patterns, designers can combine UI components to create new UI patterns and templates. This feature is particularly helpful when a design system doesn’t have a specific element.
For example, suppose you need to add an analytics dashboard to your product, but the design system doesn’t have charts. You can find an open-source UI library on the npm registry, import the package using the MCM, and add the chart components to create new patterns while maintaining the same fidelity and functionality. The team can promote this pattern to the design system or use it as a once-off.
Learn more about UXPin Patterns in this tutorial.
Ready to get started with code to design? Visit our Merge page to request access to this revolutionary code-based technology.




