Code to Design vs. Design to Code – Which is Better?

Just completed the final iteration of your prototype? Great! Let’s send the design to the development team, so they can translate it to code. Here the question pops up: is design to code really the best direction you can hope for? Actually, there’s a second model of working: pushing code to design and working with coded UI components.
In this article, we will discuss design-to-code model and why design teams cannot eliminate inconsistencies and lack of collaboration without changing their tools. Luckily, with UXPin Merge, designers still enjoy an intuitive design tool’s user interface; all that changes is what’s behind the components that they use for prototyping.
Ready to experience code-to-design technology? Request access to UXPin Merge and obtain a single source of truth between design and development. Read more about UXPin Merge.
Design to Code
Design to code describes a typical product development process. Designers use design and prototyping tools to design user interfaces and hand these off to developers to code.
Over the years, the design-to-code process has evolved, but there is still a big gap between design and development. Designers still create static vector user interfaces, which engineers must translate into code.

Due to the lack of fidelity and functionality, design teams must include documentation, annotations, and explanation about what designs and prototypes are supposed to do.
Many designers use GIFs and videos to demonstrate animations and transitions because their tools lack interactivity, which requires significant time and resources. It also fragments design files and documentation, confusing developers and stakeholders.
Read more about it in our article about image-based vs. code-based tools.
Benefits of design to code
The design-to-code process is comfortable for designers and engineers because it allows each party to work with familiar tools, workflows and using familiar vocabulary that’s comprehesive to them.
Design tools are built for ease of use and speed. Experienced designers can create a screen mockup really fast using an image-based design tool.
Limitations of design to code
Unfortunately, the limitations outweigh the benefits–which is why so many companies seek ways to improve and update their design processes.
Misalignment between design and development
Fidelity and functionality are massive limitations with current design-to-code workflows. Image-based prototypes don’t look or function like the end product. Even with documentation, annotations, and handover meetings explaining prototypes, designers still complain that engineers haven’t met their expectations. Conversely, engineers struggle to articulate technical limitations to designers, creating friction.
Design system challenges
Even with high-quality design systems, design to code creates challenges for handoffs, scalability, and maturity. The design system team must manage two design systems:
- UI kit for designers
- Component library for developers
Additionally, they must maintain documentation for both systems.

Describing this workflow as a single source of truth is a fallacy. As the German-based software development agency dotSource points out in this article,
“Most design system releases require updating in at least three places:
- The design system’s codebase (component library)
- The design team’s UI kit (design tool)
- The design system’s documentation
Instead of a “single source of truth” that gives “three single sources of truth” for every UI component–this seems counterintuitive and increases errors. If the design system’s update process and technologies don’t align, the team ends up with redundant work because a single change requires three updates.”
Duplicated work
When engineers get the final version of design, they need to translate it to code. Thus, their work takes much longer than it could if the team didn’t need to push design to code.
Code to Design
Code-to-design is a workflow pioneered by UXPin using Merge technology.

Designers still use a design tool with the same familiar UI and features, but the designs render production-ready code instead of vector graphics.
Many design tools try replicating this system with plugins and extensions, but the code is rarely usable for engineers. Merge is different because it syncs components from a design system’s repository to UXPin–engineers can use the code because they wrote it.
Designers use the same component library during the design process as engineers use for development.
Benefits of code to design
Single source of truth
Code to design solves many product development problems, but the most significant benefit is a true single source of truth–everyone uses the same component library from the same repository. Any changes to the repo automatically sync to UXPin, notifying design teams of the update.
Merge’s Version Control allows design teams to change to earlier releases and only update an existing project when they choose.

If devs are using UXPin’s Storybook Integration, they update documentation simultaneously with every release. This single source of truth solves many DesignOps challenges, allowing team members to focus on high-level tasks.
Another significant benefit of a code-to-design workflow is smoother design handoffs. Engineers import the component library’s package, add the components, and copy JSX code from UXPin to complete frontend development.
Component-driven prototyping
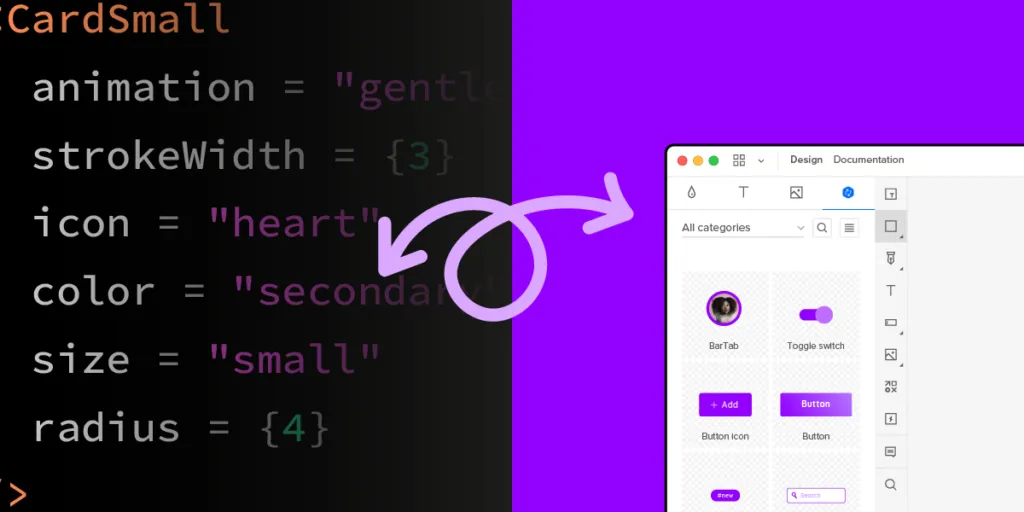
Merge components appear in UXPin with the same properties and interactivity as the repository. Each component’s Props (Args in Storybook) appear in UXPin’s Properties Panel, allowing designers to make changes according to the design system–i.e., colors, states, sizes, etc.
These ready-made UI elements facilitate rapid component-driven prototyping, where designers simply drag and drop components and patterns to build fully functioning prototypes.
Ultimate consistency with zero design drift
These ready-made components eliminate inconsistencies because everyone uses the same UI library with the same limitations and constraints.
Designers can only change elements via the properties available in UXPin’s Properties Panel. There are no overrides, thus eliminating the possibility for changes, resulting in no drift.
Better governance
These limitations improve governance and design system integrity. The design system team has absolute control over the repo; therefore, everyone must follow the correct procedures to promote new patterns and components.
Scalability and maturity
Merge facilitates the highest design system maturity stage with every team member using the same component library–no designing or developing from scratch to release products. Using this technology, organizations can achieve this level of maturity significantly quicker than following a design-to-code workflow.

With everyone using a single codebase, it’s easier to scale a design system following technological and market changes. Whenever the design system team adds new components, patterns, or templates to the repository, they’re immediately available for the entire product development team.
Enhanced testing
Better prototypes mean better testing. Designers can solve more issues and find better opportunities during the design process with prototypes that accurately represent the final product experience.
Usability participants and stakeholders can interact with these prototypes like they would the final product, resulting in meaningful feedback and actionable data-driven insights.
Limitations
Code to design requires a component library
Code to design can only work with a component library. You can use an open-source UI library if your organization doesn’t have a design system. For example, PayPal’s internal product development team uses a customized Microsoft Fluent UI design system.
Designers can also use Merge’s npm integration to import components from open-source libraries available on the npm registry. This method requires no technical skills. Instead, designers use the Merge Component Manager to import and manage UI elements.
Designers rely on engineers
Code-to-design requires designers and engineers to work closer together. Most organizations have a dedicated design system team, so this won’t be too different from standard governance procedures.
Less flexibility
A code-based design system is less flexible than a UI kit that designers can quickly assemble. Designers have limited or no possibility of changing or manipulating components once uploaded into the design tool. This inflexibility is necessary for design system governance and integrity, but some might argue that it restricts innovation and creativity.

UXPin functions like any other design tool, so designers can develop new ideas and patterns to present to team members. With UXPin Patterns, designers can combine existing design system elements or import open-source libraries to create new components, patterns, and templates.
With this in mind, code-to-design creates more opportunities for creativity and innovation because designers can leverage the best parts of open-source libraries to develop new patterns.
Companies Using Code to Design
Our diverse client base proves that code to design works for multinational enterprises, agencies delivering white-label software, and startups. Here are three great examples of code-to-design in practice.
PayPal
PayPal’s internal UX team revolutionized its product development process by switching to a code-to-design model. Since the switch in 2019, PayPal’s product teams deliver releases 8X faster with no design drift or inconsistencies. PayPal’s new product development process has improved cross-functional collaboration, with everyone taking responsibility for user experience.
Merge also improved PayPal’s prototyping and testing, with better feedback from test participants and stakeholders.
“One of the significant impacts of UXPin Merge is our ability to create higher-fidelity prototypes. There’s a lot more confidence from everyone (including designers, C-suite, directors, and developers) about what the final product will look like, the user experience, and interactivity–giving us higher quality feedback from stakeholders.” – Erica Rider, UX Lead EPX at PayPal.
TeamPassword
TeamPassword is a 5-person startup (as of Feb 2023) operating in the highly competitive password management market. The startup doesn’t have a UX team, requiring engineers to prototype and test new releases.
Before switching to Merge, TeamPassword’s engineers would develop each prototype–a time-consuming process for a company with limited resources. In 2022, TeamPassword changed to Merge and synced a custom MUI design system.
Since changing to a code-to-design workflow, TeamPassword’s speed-to-market has drastically improved, and the product has no usability issues or inconsistencies, making the company more competitive.
Ready to overhaul your design-to-code workflow with a revolutionary code-to-design solution? Visit our Merge page.




