Merge Component Manager
Merge Component Manager (MCM) simplifies adding and modifying components and their properties in UXPin. It's also useful for renaming properties, adding descriptions, and categorizing the components in UXPin.
You can use Merge Component Manager to change JSDoc values for props, too.
Supported JSDoc tags are:
- @uxpinpropname - changing prop name in the editor
- @uxpincontroltype - input form type in the editor
- @uxpinignoreprop - hide a prop in the editor
- @uxpindescription - description of a prop in the editor
Before you start
A couple of things you need to get started with Merge Component Manager.
- Access to Merge technology in UXPin. Don’t have it yet? Request it here.
- You might also want to import components to UXPin through one of three Merge integrations.
- Merge Git repo integration - Read more about it here.
- npm integration - Follow our tutorial on how to do that here.
How does a Merge Component Manager work?
Here's how Merge Component Manager works when you want to use it to add the properties to the component.
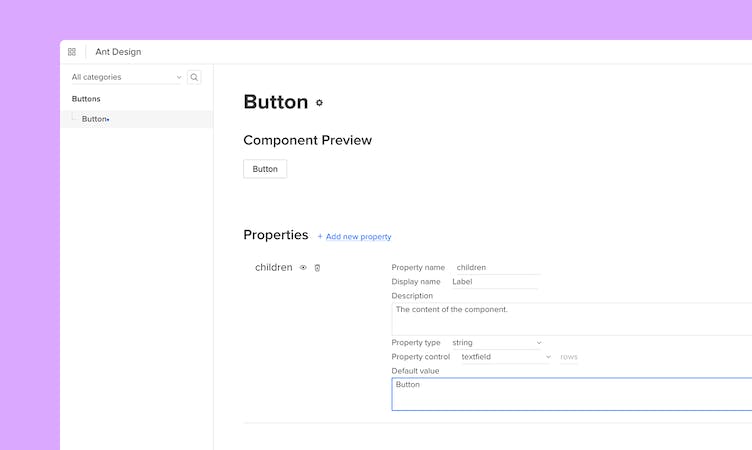
To add a property to a component, select the component you want to add to and click the ‘Add new property’ button. For each property, add the necessary information for example from the MUI Button API you can see a list of its props, type and description. Simply add as many as you want. For example, the label for a Button component shown below.

Component properties preview