What is the Difference Between UX Engineer and UX Designer?
As technology and product design workflows evolve, new tech roles open. UX engineers are one of those emerging niche positions, helping to facilitate collaboration between design and development.
We’ll explore the difference between a UX designer vs. UX engineer, their responsibilities, and how these team members work together.
UXPin is a code-based design tool bridging the gap between design and development. Sign up for a free trial to discover how UXPin can enhance your product’s user experience and improve collaboration between UX designers and UX engineers.
Who is a UX Designer?
A UX designer (user experience designer) works throughout the design process to develop solutions to user problems. In startups and small businesses, a UX designer will work on every aspect of the design process. In contrast, UX experts specialize in a specific role in large organizations and big projects.
Some examples of UX expert roles include:
- UX Researcher: Responsible for research and user testing
- UI Designer: Designs user interfaces and components
- Interaction Designer: Designs microinteractions for user interfaces and components
- DesignOps Manager/Leader: Oversees an organization’s design operations
All of these people are UX designers. They just specialize in a specific UX field.
Who is a UX Engineer?
UX engineers (user experience engineers) are front-end developers who take care of feasibility of prototypes. People in the tech industry often refer to UX engineers as “unicorns” due to their skill set in both UX and engineering.
A UX engineer’s role is to bridge the gap between designers and developers by collaborating with both teams.
UX engineers work closely with UX designers throughout the design process, collaborating on solutions and providing technical guidance for design ideas.
Do UX Engineers Code?
UX engineers are front-end engineers first, so they’re highly competent in core front-end programming languages like HTML, CSS, and Javascript.
Depending on the company or project, a UX engineer must know at least one front-end framework, like React or Angular, as they are responsible for developing layouts and UI components.
Are UX Engineers also UX designers?
In most cases, UX engineers have a software engineer or product background. They generally study computer science or human computer interaction (HCI). They’re not necessarily UX designers, but they understand the end-to-end design process and apply design thinking and UX principles to their work.
UX engineers don’t actively participate in most UX design activities. Their primary focus is to turn a designer’s prototypes into functional code.
Why are UX Engineers in Demand?
Design handoffs are notoriously challenging in many organizations. Designers and engineers speak different languages, creating a bottleneck from design to development.
Streamlining this bottleneck can reduce time to market, saving companies money while increasing their competitiveness. That’s where UX engineers come in and why they’re in demand.
UX engineers also play an essential role in managing and scaling design systems. The last decade has seen a rise in companies developing their design systems, increasing the demand for UX engineers.
Do you need a UX Engineer and a UX Designer?
Most startups and small companies don’t need a UX engineer. In these smaller teams, designers and developers work closely, reducing the need for a dedicated UX engineer.
UX engineers are most impactful in large organizations where collaboration between designers and engineers is challenging. These engineer/designer hybrids help bridge the gap by working with designers to convert designs into code and then collaborate with engineering teams to deliver the final product while maintaining the designer’s vision.
UX engineers are also an essential part of a design system team, helping designers convert static prototypes into fully functional code components.
How do UX Engineers and UX Designers Work Together?

UX Design-Intensive Tasks
UX designers are responsible for user research, design, and usability tasks. Their work primarily focuses on:
- UX research
- Low-fidelity prototyping and wireframing
- Visual design and static mockups
- Design-based prototypes
- Designing assets
- Usability testing
- Accessibility
While UX engineers don’t actively participate in these tasks, they provide technical input when required.
UX Designer/Engineer Collaboration
UX engineers and designers work closest during ideation. The UX engineer’s role is to help develop ideas through a technical lens so that designers don’t go off track during wireframing and low-fidelity prototyping.
UX engineers also work with UX designers during testing. Rather than actively participating in testing, UX engineers help designers develop solutions based on the results.
UX Engineering-Intensive Tasks
UX engineers lead the high-fidelity prototyping phase of the design process. They build prototypes using code (HTML, CSS, Javascript) or a front-end framework like React. These code-based prototypes take a lot of time to develop, so UX designers usually reserve these for testing complex problems.
UX designers use these code-based prototypes for usability testing and presenting ideas to stakeholders. The benefit of code-based prototypes is that usability participants and stakeholders can interact with them like they would the final product, giving designers meaningful, actionable feedback.
A Typical UX Designer and UX Engineer Workflow
Here is a typical UX designer and UX engineer workflow relating to the design thinking process.
- Empathize
- Define
- Ideate
- Prototype
- Test
Empathize Phase
UX designers (or dedicated UX researchers) complete most work during the empathize phase. They are primarily responsible for gathering and analyzing UX research (user, market, competitor, etc.).
UX engineers don’t take part in this early research, but they may reference it at a later stage to understand users better.
Define Phase
The define phase is also a UX designer’s responsibility. They must use research to identify user problems the product must solve.
Ideate Phase
Ideation is the first phase of the design thinking process where UX engineers take an active role. UX engineers collaborate with UX designers to develop solutions to the problems.
UX engineers also participate in design sprints, workshops, and other ideation activities.
Prototype Phase
UX engineers and UX designers build prototypes. UX designers use design tools for prototyping while UX engineers write code.
Testing Phase
UX designers are responsible for usability testing of all prototypes. They share results with UX engineers to collaborate on redesigns and changes.
How UX Engineers & UX Designers Collaborate at Design Handoff

A UX engineer’s most important function is converting designs into code. Traditionally, developers would collaborate very little during the design process, only meeting at the handoff.
Designers would have to create a lot of documentation for engineers, and there would be much back and forth communication to convert designs into the final product. Engineers often misinterpret designs, leading to friction between teams.
Embedding UX engineers into the design process allows them to start development long before the handoff. They can also help designers produce documentation and instructions in a language that developers understand–essentially working as translators.
When UX engineers convert designs into code, they work closely with designers, iterating until the component or layout is right. Next, UX engineers present their code to their fellow developers for review.
With a UX engineer completing most of the front-end UI development, the development team only needs to connect everything to the backend and optimize front-end performance. The development team no longer has to interpret designs and prototypes because the UX engineer is working in the middle to translate everything.
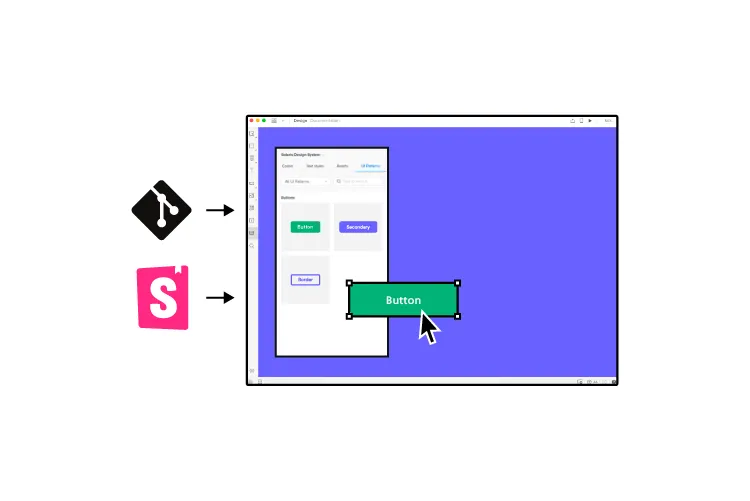
How UX Engineers and UX Designers Collaborate using UXPin Merge

UXPin Merge allows you to sync a component library from a Git repository or Storybook to UXPin’s design editor. Merge works with multiple front-end technologies, including React, Angular, Vue, Ember, Web Components, and more.
Designers can use these code components exactly like any other design asset (meaning they don’t have to learn to code), except they have much higher fidelity and functionality. Designers can drag and drop these components to build fully functioning prototypes–identical to those a UX engineer would develop.
UX designers no longer have to rely on UX engineers to build code-based prototypes, allowing them to test with higher fidelity and design’s functionality more often.
Merge is the perfect collaborative tool for UX designers and UX engineers because they can both build code-based prototypes using the same platform significantly faster than writing code.
When prototyping is complete, UX engineers can use components from the repository and copy changes from UXPin to start development. Because the engineering team has already approved the repository’s components, the review process is quicker, allowing products to ship much faster.
Collaborating With Engineering Teams Through Storybook

Storybook is a fantastic tool for UX engineers to collaborate with development teams. Storybook integrates with UXPin Merge, thus creating an end-to-end software development component ecosystem.
When UX engineers develop a new component, development teams can review, approve, and request edits through Storybook. Once approved, Merge automatically syncs the new component to UXPin’s design editor, notifying design teams of the latest release–creating a single source of truth across projects and the organization.
Enhancing User Testing and Stakeholder Feedback
Merge prototypes enhance user testing with higher fidelity and functionality and attract better feedback from stakeholders. UX designers and stakeholders can use UXPin’s Comments feature to include UX engineers in feedback and changes, making it easier to collaborate on redesigns.
Improve collaboration with UX designers, product teams, engineers, and stakeholders with the world’s most advanced code-based design tool. Sign up for a free trial to and give a UXPin Merge a go via our MUI library integration.

