What Should the Designer-to-Developer Ratio Be and How to Scale?
The industry average for designer to developer ratio is between 1:10 and 1:20. Some of the biggest tech companies operate with much lower ratios between 1:5 and 1:8. Many factors influence the designer to developer ratio, and there is no secret formula early-stage startups can apply. Companies can take steps to optimize design workflows to make high designer to developer ratios more efficient.
Jump to the section:
In a quest to manage limited resources, many startups ask, “what is the ideal ratio of designers to developers?” While it’s a valid question, the answer isn’t that simple.
This article explores designer to developer ratios and what you can do to improve your design team’s productivity and efficiency. We also look at some of the biggest tech companies and how their designer to developer ratios have changed radically in the last decade.
Improve your design teams’ productivity and efficiency with UXPin Merge. A design tool that streamlines UX workflows and increases collaboration between designers and developers. Sign up for a free trial to experience the world’s most advanced code-based design tool.
What is the Designer to Developer Ratio?
An NN Group study that surveyed 557 people found “that half of respondents (50%) reported having at least 1 designer for every 10 developers at their organization.”
Here are the results of the NN Group’s survey in greater detail:
- 1 designer to 100 or more developers – 4%
- 1 designer to 51-99 developers – 4%
- 1 designer to 21-50 developers – 12%
- 1 designer to 11–20 developers – 16%
- 1 designer to 6-10 developers – 25%
- 1 designer to 5 or fewer developers – 25%
- Unsure – 13%
Another study from Measuring U found similar results for 150 respondents in 2016/2017:
- 1 designer to 71 or more developers – 13%
- 1 designer to 51-70 developers – 7%
- 1 designer to 21-50 developers – 12%
- 1 designer to 11-20 developers – 21%
- 1 designer to 6-10 developers – 18%
- 1 designer to 5 or fewer developers – 10%
- Unsure – 19%
Measuring U also looked at the researcher:designer:developer ratio and found that many companies in their study operate on 1:5:100.
While these surveys provide helpful insight into the industry averages, there are many factors companies must consider, including:
- Company size
- Company maturity
- Product design complexities
- Product team ratios
- UX team structure (researchers/designers)
- User research methods
- DesignOps
- Tech stack
- Design system governance and maturity
- B2B vs. B2C products
- Project management methodology–i.e., Agile, Scrum, Kanban
Measuring U makes an excellent point in the closing of their article, saying, “The number of UX staff you “need” depends on the needs of your product and organization. Ratios themselves might not be the right metric to determine whether you should hire a new designer or researcher.”
If you’re a startup looking for an industry-standard ratio or formula to make a decision, unfortunately, there isn’t a clear-cut answer. However, we can look to mature tech companies to see how their designer to develop ratios evolved.
Company Size & Maturity – Designer-to-Developer Ratio

Measuring U’s survey found that 61% of small companies (less than 10k employees) have a lower designer/developer ratio, with fewer than one designer for every 20 developers.
A 2017 article from TechCrunch demonstrated a similar finding when they examined how designer/developer ratios changed as the organization’s scaled and matured. It’s important to note that at the time of writing the TechCrunch article in mid-2017, the industry was experiencing a shortage of UX designers, and some companies expressed a goal of a 1:3 designer/developer ratio.
Atlassian
- 2012: 1 designer to 25 developers
- 2017: 1 designer to 9 developers
Dropbox
- 2013: 1 designer to 10 developers
- 2017: 1 designer to 6 developers
- 2010: 1 designer to 11 developers
- 2017: 1 designer to 8 developers
Uber
- 2017: 1 designer to 8 developers (design team grew 70x from 2012 to 2017)
IBM
- 2012: 1 designer to 72 developers
- 2017: 1 designer to 8 developers
Alex Schleifer, VP of Design at Airbnb, says to “Grow design’s headcount in step with engineering and product hires.” Alex suggests a ratio of 1 designer for 6-8 developers. He says it’s important to set a baseline early on to help maintain consistency as the team scales.
Maturity also has an impact on designer/developer ratios. Measuring U found that 71% of companies in the initial and growth stages had fewer than one designer for every 20 developers vs. 40% for mature organizations.
The Rise of Design Thinking
The TechCrunch article also claims that factors other than size and maturity have impacted designer/developer ratios at big tech companies.
Companies have found that focusing on design thinking and user experience has proven to deliver excellent business value. People often quote a famous 2016 2016 Forrester report that claims, “…on average, for every dollar you spend on UX, there’s a 100X return!”
When you look at the numbers from the tech giants we mention above, it seems that companies are placing more emphasis on design than they did in the past.
A mature company like IBM, which has been around for decades, went from 1:72 to 1:8 in five years–mirroring the trend of its younger peers. So, even if you’re a startup or small business, investing in design could deliver a good ROI.
How Design Tools Impact Designer to Developer Ratios

Design tools also impact designer/developer ratios. An excellent example of scaling design without increasing employees is how PayPal used UXPin Merge to scale its design process.
PayPal had a disproportionate designer/developer ratio of 1 designer for every 200 developers. The entire design department had five designers with 60 products and over 1,000 engineers. Erica Rider, Senior Manager for UX – Developer tools and platform experience at PayPal, had the task of scaling design without growing the design team itself.
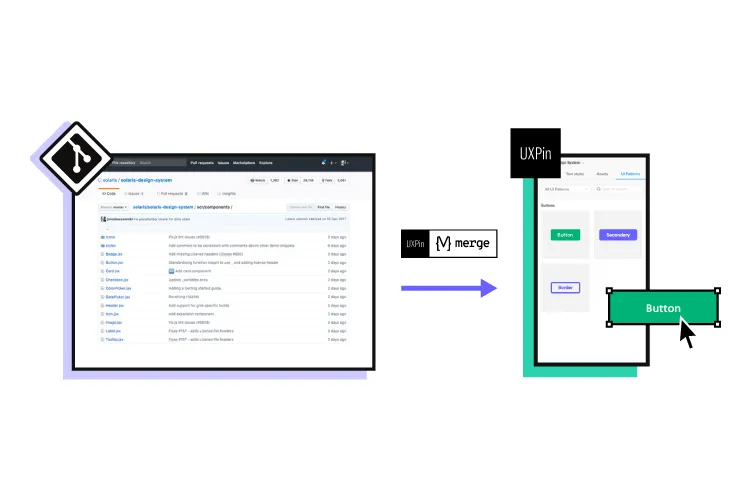
After much trial and error, Erica came across UXPin Merge–a tool that allows you to sync code components from a repository to UXPin’s design editor.
PayPal uses the Microsoft Fluent UI for its internal products. They synced Fluent’s React component library from a Git repo to UXPin, so design and development teams were using the exact same components to develop new products.
UXPin Merge’s drag and drop design process meant that PayPal’s product team could take over designing, prototyping, and usability testing, completing 90% of the work, leaving UX designers to focus on more high-level UX initiatives.
By switching to a code-based design tool and utilizing an existing component library, PayPal’s product teams were able to build fully functioning prototypes eight times faster than experienced UX designers had previously.
This significant boost in productivity meant that PayPal’s disproportionate designer/developer ratio no longer influenced the product development process. And, with such an impressive ROI, Erica was given resources to grow the UX department to scale user experience initiatives.
The key takeaway from PayPal’s case study is that tools could help companies scale design, even with low designer/developer ratios. Sign up for a 14-day trial to experience Merge using our MUI integration.
The Benefit of a Design System

Another way to increase productivity and consistency is through a design system. If you can’t afford to build and scale a design system, consider customizing a component library as PayPal did with Fluent UI.
Design systems allow designers to focus on building mockups, prototypes, and usability testing rather than designing from scratch every time. They also achieve a much higher degree of consistency and streamline design handoffs.
This increased efficiency means you need fewer designers to developers. The faster time to market also gives your company a competitive edge.
The Impact of DesignOps
DesignOps has proven to optimize UX workflows, scale design, and influence designer to developer ratios. Many organizations experience increased productivity, resulting in fewer designers completing more work.
“We were able to decrease the amount of investment required for rote design work by 75% after implementing DesignOps at a Fortune 100 financial company. This freed up considerable resources to invest in mission-critical UX research, design thinking, and product innovation.”
Theresa Neil, Founder of Guidea and co-author of DesignOps 101: Guide to Design Operations
Startups and small companies often don’t recognize the need for DesignOps because they see it as a “nice to have” added expense. But, the benefits of DesignOps mean that your design team is more productive. If you can’t afford the designer to developer ratios that the tech giants above achieve, setting up DesignOps could help increase productivity with less cost.
Optimize Design With UXPin Merge

Hiring designers to scale your design operations is costly and unrealistic for many small businesses and startups. As demonstrated with the PayPal case study, UXPin Merge can significantly increase productivity and reduce time to market–even with a higher ratio of designers to developers.
You can sync React components to UXPin directly through Git or use our Storybook integration for other popular front-end frameworks like Vue, Angular, Ember, Web Components, and more.
Prototype, test, and deploy faster while creating better experiences for your customers with UXPin Merge. Sign up for a 14-day trial and get a taste of Merge through our free MUI integration.

