Know if UI kits are useful for your design project. Get tips for selecting and applying elements from UI kits.
How to Use UI Kits to Create Quicker Mockups


Know if UI kits are useful for your design project. Get tips for selecting and applying elements from UI kits.

10x what? You might find yourself scratching your head if you’ve come across this buzzword for the very first time, even if you are a part of the UX/UI industry & community for some time. We don’t blame you because it’s a relatively new concept, but it’s becoming more and more prominent! Big companies are
(…)
It’s no secret that consumers are becoming increasingly demanding when it comes to the services they pay for. In fact, a recent study by Microsoft reveals that 55% of respondents expect to see better CX year over year. The numbers are even higher when we look at customers under 34 and stands at 70%. Now,
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Some team members despise design system governance. They see it as a roadblock to rapid growth, creativity, and flexibility. However, design system governance can foster scalability and creativity if properly implemented while maintaining design and usability consistency. Good design system governance prioritizes users before growth and profits. Company culture also plays a significant role in
(…)
In the high-tech digital UX design world, pen and paper are still the preferred choices for fast low-fidelity prototyping. Contrary to assumptions, UX teams spend a lot of time away from the computer, writing on sticky notes, whiteboards, notepads, and adding annotations to paper prototypes. The more planning and preparation designers can do before sitting
(…)
Prototyping is one of the best ways to validate design ideas before time and resources are wasted on ideas that are not viable. While there is no single “perfect” way to create a prototype, there are common mistakes that designers make. These mistakes can affect the suitability of your prototype and slow down the design
(…)
Even the best ideas can’t guarantee success. No matter how certain you are about a new concept, the only way to create a good product is by getting real feedback and building upon it. Here are our tips that will help you make the most out of your user testing.
(…)
Your company website is more than a collection of related pages. It’s a dynamic place where two online entities meet and interact: the business behind the site and the visitor who lands there in search of information, services to use, or products to buy. What happens in that meeting place is a product of both
(…)
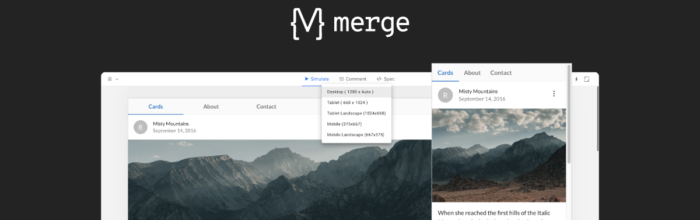
Responsive websites, mobile-friendly designs, adaptive images are crucial for user experience. So, being able to responsively design prototypes without using multiple layouts for different screen sizes is an extremely powerful and time-saving feature. It’s something that many people have wanted and thanks to the power of Merge, you can do just that by using actual
(…)
Check out our enterprise solution: UXPin Merge. We want to give more details and show you how easy it is to integrate a React-based library into Merge to design with code on a day-to-day basis. All that without designers learning how to code! UXPin Merge lets designers import developer’s existing custom React components in a
(…)
We truly live in the future. One in which we can power our home lights, sound systems or even security with our voices or from a phone app while miles away. Much like the one predicted in the cult classic, Back to the Future: You’re now able to build such prototypes in UXPin! Until
(…)
Introduction The creation of advanced designs and prototypes can be tricky these days. At some point, you’ll end up with dozens of artboards or pages that look nearly identical. As a designer, you know that these details are essential for the end product to be presented to your users. But does every small detail need
(…)
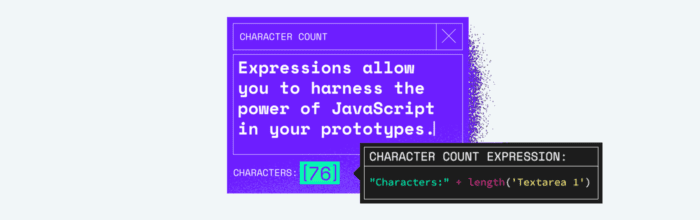
Just when you thought your prototypes couldn’t gain more superpowers, we added another to your prototyping utility belt: Expressions. Bring the power of JavaScript functions to your designs. Now you can power up your prototype in a programmatic way. Gone are the days of design tools not having math functions! We just leveled up with
(…)
The right data, in the right place, in no time. Surprise! Now you can upload real data into your prototypes with our new Data feature. No more spending hours, even days, mocking up data for your designs. You’re welcome. Boy, are we excited to share this one with you. You should know that this new
(…)
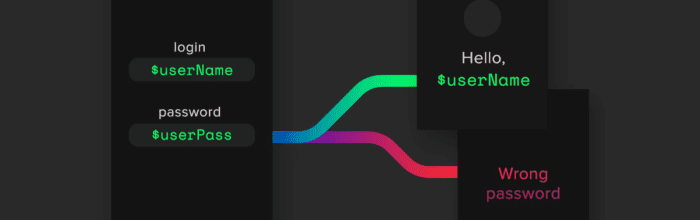
Your prototypes have officially gained superpowers. Now you can store or pass information using variables and add conditional interactions! Prototyping just got a whole lot more interactive. Get much closer to real, coded apps with these new features. They’ll be especially handy for user testing. Fall 2018 has been a crazy time at UXPin for all
(…)