UX Engineer Tools that Make The Job Easier
A UX engineer’s (UXE) toolkit includes design and engineering tools. They are engineers first, so most tools apply to development, but they also use a fair share of design tools.
Table of contents
Working between product design and development means that UX engineer tools must allow for collaboration between both disciplines. They must also work with DesignOps and DevOps, meaning UXEs also have many operational tools.
UXPin is a code-based design tool UX engineers use to bridge the gap between design and development. From advanced UI design and prototyping to design systems and component library syncing, UXPin enables UX engineers to work and collaborate more effectively. Sign up for a free trial to experience the world’s most advanced code-based design tool.
What Does a UX Engineer do?
Before we get into UX engineer tools, it’s important to define what a UX engineer does so we understand their diverse toolkit.
UX engineers work primarily in front-end development, collaborating with the design team throughout the end-to-end design process–effectively making them hybrid designer/engineers. They have limited design skills, predominantly focused on UI design, interaction design, and prototyping.
Working across design and development means UX engineers work with a stack of tools for each–more than the average UX designer or engineer.
UX engineers work with design tools when collaborating with designers, and development tools for their engineering work.
For this reason, we’ve split UX engineer tools into two categories:
- Design tools
- Development tools
UX Engineer’s Design Tools

UX engineers collaborate with designers from ideation to design handoff. Their role is to look at ideas through an engineer’s lens and give technical advice and support during the product design process.
UI Design Tools
Rather than designing UI elements and assets, UX engineers use design tools to collaborate with designers.
For example, if they’re using a design tool like UXPin, UX engineers use UXPin’s Comments to share feedback and collaborate on wireframes, mockups, and prototypes (low-fidelity and high-fidelity). Many design tools have a similar feature, allowing designers and UX engineers to collaborate throughout the design process.
Prototyping Tools
UX engineers rarely use traditional image-based prototyping tools. Instead, they use HTML, CSS, and Javascript (or a front-end framework) to build fully functioning prototypes.
The problem with prototyping in code is that it’s time-consuming and isn’t accessible for designers to collaborate–they must rely on the UX engineer to build the prototype and make changes.
With UXPin Merge, designers and UX engineers can drag-and-drop components from a repository to build fully functioning prototypes in UXPin.
Sync React components directly to UXPin using Git or Storybook for other technologies like Vue, Ember, Angular, and more.
With Merge, UX engineers benefit from a fully functioning prototype without the time and effort of writing code. Once prototyping is complete, UX engineers can copy components from the repository, plus changes in UXPin, to start the development process.
Other Design Tools
While UX engineers collaborate with designers throughout the design process, they tend to provide feedback and advice rather than actively researching, designing, and user testing.
A UX engineer will have access to many of these tools, but they’re more interested in the results and analytics than conducting user research and usability testing.
UX Engineer’s Development Tools

UX engineers complete most front-end development, leaving data integration, APIs, performance, analytics, and other technical “non-UI” work to front-end engineers.
Integrated Development Environment (IDE)
UX engineers use an integrated development environment (IDE) to write code and collaborate with the engineering team. Visual Studio Code is a widely used IDE with tons of extensions to help streamline the development process.
Engineers can choose from a wide range of IDEs, including native applications like Xcode for iOS and Android Studio for Android.
Component-Driven Development Tools

Storybook allows engineers to build UI components, layouts, templates, and user interfaces in isolation. The open-source tool is popular for engineering teams that use component-driven UI or Brad Front’s Atomic Design approach to building digital products and websites.
UX engineers use a tool like Storybook to share new components with engineering teams for reviewing and editing before release. Developers can also use Storybook to build and test user interfaces before committing to development.
Version Control – Git
Git is the most widely-used version control system. It allows engineers to track code changes while enabling development team members to simultaneously work on the same project.
Git is crucial for UX engineers because they often collaborate on customer-facing UIs with front-end developers.
Package Manager
UX engineers use packages to build and scale digital products. They can use privately-hosted packages or public repositories like NPM for Node.js apps or pub.dev for Flutter.
UX engineers must use the command line to interact with these repositories and, therefore, must be competent with working in the terminal.
Webpack
Front-end developers use multiple APIs, plugins, and dependencies to build websites and web applications, each with separate CSS, Javascript, and other assets. Front-end frameworks like React, Angular, and others also come with assets and dependencies.
These assets have a significant impact on performance. A module bundler like Webpack combines these assets into single .js and .css files, optimized for multiple browsers and devices.
Chrome Developer Tools
Chrome Developer Tools is a crucial web development tool. UX engineers use Google Developer Tools to inspect the user interface, find issues, and edit code in the browser.
Google Developer Tools allows UX engineers to work on a website or web application without editing code or additional testing tools. Engineers can also use Google Developer Tools to inspect other websites to find inspiration or research competitors.
Accessibility Tools

As UX experts, UX engineers must test their code for accessibility. Here are several standard accessibility tools front-end developers and UX engineers use:
- WAVE: WAVE (Web Accessibility Evaluation Tool) is an accessibility tool for front-end engineers. It scans the web page’s code and assets, flagging accessibility issues with suggestions for improvements. WAVE also has a contrast analyzer so UX engineers can double-check designer color palettes.
- Accessibility Developer Tools: A Chrome extension for Google Developer Tools to test accessibility and performance.
- Tenon: A powerful front-end tool for automating accessibility testing. Tenon integrates with many IDEs, content management systems, and project management software to optimize accessibility testing and fixing.
GitBook’s Front-end Developer Handbook has excellent accessibility tools and other front-end resources.
Why Code-Based Design Tools are Important for UX Engineers
Designers and engineers speak different languages and use separate tools. This disconnect makes it difficult to understand each other and collaborate effectively.
Code-based design tools like UXPin bridge this gap–making it easier for UX engineers and designers to collaborate.
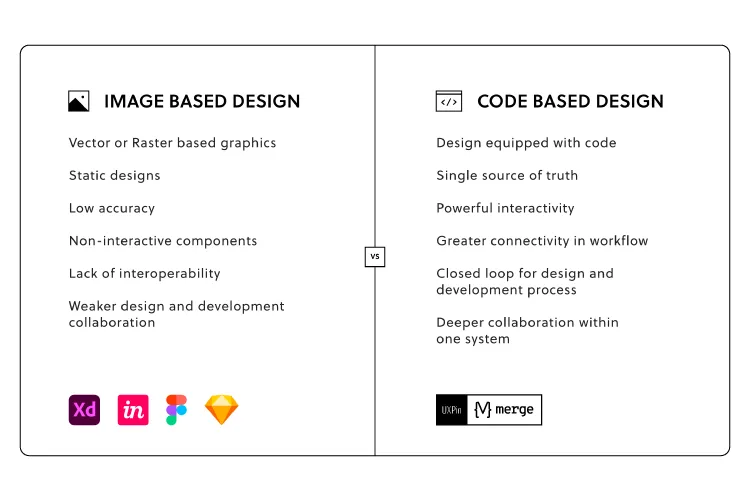
Why Code-Based Design is Different
Traditional image-based design tools render raster graphics or static images of user interfaces. These tools have little or no functionality, making it difficult for engineers and stakeholders to understand the product’s design.
A code-based design tool like UXPin renders HTML, CSS, and Javascript, allowing designers to create interactive prototypes, accurately replicating the final product.

Advanced Code-Based Prototyping with UXPin
UXPin’s advanced prototyping features allow designers and UX engineers to build fully functioning prototypes–eliminating the need for UXEs to write code during prototyping and testing.
For example, one of the challenges with image-based tools is that you can’t use forms, making it necessary for UX engineers to develop a prototype for testing a simple onboarding sequence.
In UXPin, forms are fully functional. Designers can build a dynamic onboarding flow that captures user inputs while creating a unique user experience for each individual-like a welcome message or thank you page with the user’s name.
Some of the other high-fidelity prototypes you can only create with code-based tools like UXPin include:
- Form validation: Use Expressions to check users enter the correct email format or if a password meets specific requirements.
- Computational components: Build functioning shopping carts that respond to user interactions, dynamically calculating items, shipping, etc.
- States: Create multiple States for a single component and switch between those states based on user interaction.
- Interactivity: Use advanced Interactions with Javascript-like animations and transitions to create immersive experiences that react to users’ clicks, taps, scrolls, swipes, location, and other actions.
- Variables: Design forms that capture user inputs and take action based on the information–like a personalized greeting or populating a user’s profile page with information provided during sign-up.
Increase Fidelity & Functionality With UXPin Merge
UXPin Merge is the ultimate UX engineer design tool! Merge allows you to sync components from a repository to UXPin’s editor so designers and UXEs can build fully functioning prototypes.
UX engineers can use a component’s props (or Args for our Storybook integration) to give designers more control or set limitations based on the company’s design system guidelines. Designers can edit props via UXPin’s properties panel or switch to JSX, depending on their preference.
UX engineers simply copy/paste the JSX code at the design handoff to start the development process. Any changes UXEs make to the repository automatically sync to UXPin, notifying designers of the change–creating a single source of truth between designers and developers.
UXPin’s low learning curve makes it easy for non-designers (including UX engineers) to design layouts and prototypes. PayPal proved this point when its product designers could build fully functioning high-fidelity prototypes 8X faster than experienced UI/UX designers.

