In Part One, we showed you how to get your team started with Agile UX. In Part Two, we examined how the role of design and development.
In our final part, we’ll take a look at:
- How to test and validate your ideas
- Why the work doesn’t end at launch
- The importance of feedback from users
With that, let’s dive into getting your product over the finish line.
Testing and Validating Your Ideas
In the Agile process, testing occurs throughout each sprint, each time a new build is available. Generally speaking, a new build is made available each day for the QA team and Product Manager to verify.
A few things to keep in mind regarding testing:
1. Always make time for personal UX walkthroughs
The UX designer should make time during each sprint to walk through the overall design and experience to ensure that it matches their original designs.
Note that this is not usability or user testing, but rather personal verification to ensure that everything from font type and font size to image and text alignment is implemented exactly as required. While the Product Manager can certainly perform this task (I’ve done so many times in the past) the fact is few Product Managers will notice the level of detail that a UX Designer will.

Photo credit: Photoshop Etiquette
It is also worth pointing out that this test doesn’t need to occur every day with every new build delivered by the development team. Depending on the type of project and the features being implemented in a given sprint, the product manager and UX designer should agree on when UX testing makes sense.
In a two-week sprint, for example, the UX designer can conduct a walkthrough at the end of the first week and again at the end of the second week. For sprints with more UI-intense features, it may be necessary to check on the UX every few days.
2. Don’t forget about Acceptance Testing
Once a project is completed, it is again worthwhile having the UX designer go through the entire workflow to make sure that the entire workflow does indeed work and that each screen follows the intended style guide.
To carry out some quick acceptance tests, follow the core user flows (e.g. create an account, start new project, and add teammates) and take note of any friction points and visual inconsistencies. Any lags in the experience may be due to design flaws or performance issues on the back-end (both of which require further investigation).

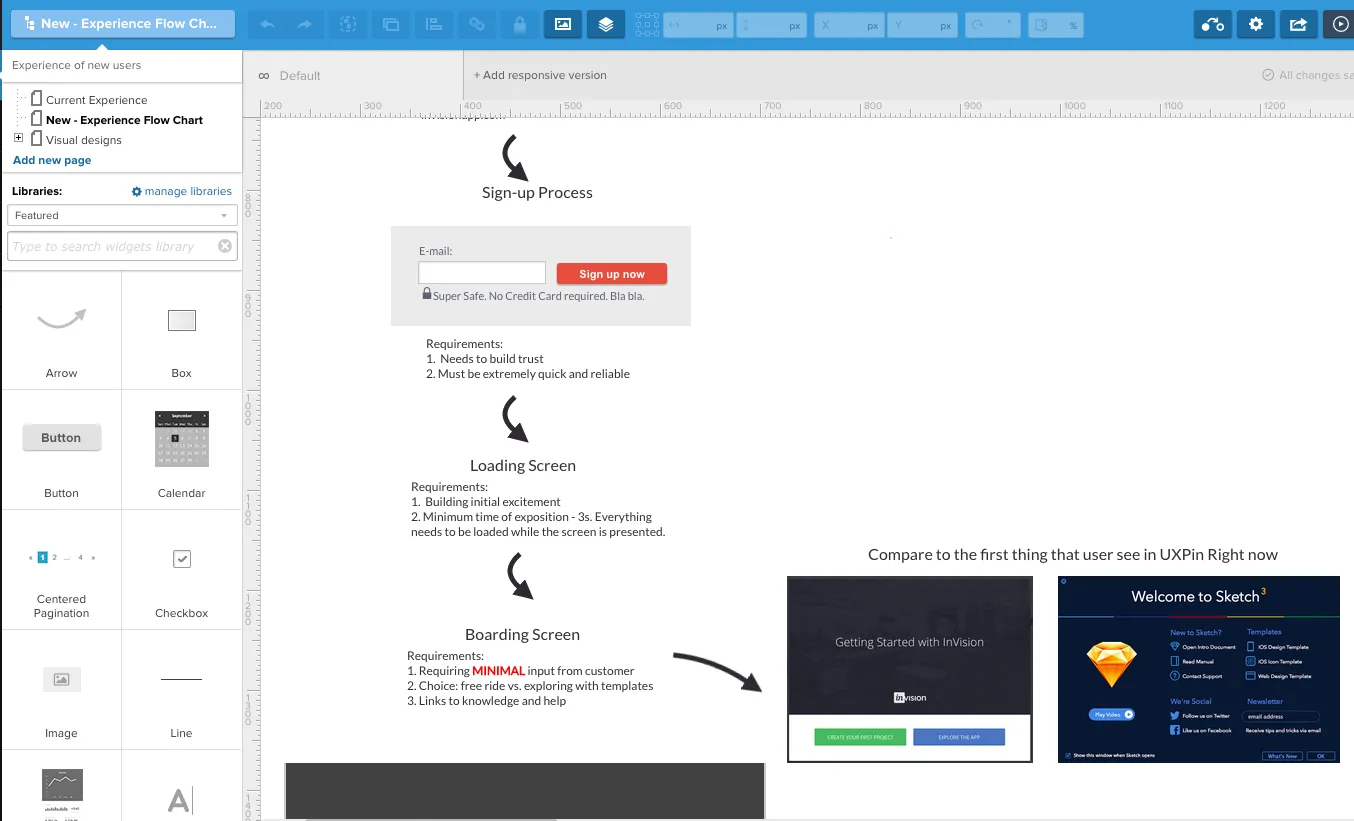
Photo credit: Task flows in UXPin
While we’ve described internal tests above, you must also run usability tests with at least 5 users. Since usability testing is too broad to cover in this guide, we recommend checking out the free Guide to Usability Testing for a 100+ page explanation of 30+ usability tests that all work well in the Agile process.
After Your Product Launches
Releasing a product out into the market kicks off a new phase of UX testing. One can think of this as more of a “UX monitoring” phase as feedback from users, the industry, partners, and other teams s starts to trickle in.
A few things to keep in mind after a product launch:
1. All feedback is valuable
While direct user feedback is invaluable for constant product improvement, feedback from account managers, sales managers, support staff and community managers is just as valuable. These individuals are in constant contact with end users and they all have great insights into what users are seeking and why. It is extremely helpful for the Product Manager and UX Designer to connect regularly with these individuals to funnel information into the backlog for future product enhancements.

Photo credit: Nishith V. Creative Commons.
So what sort of information and insights can other team members provide?
Industry-specific needs
Account and sales managers can explain in great detail the needs of different industries. A previous employer fielded account management teams organized according to industry: Advertising & Media, Construction, Government, etc. By talking to the leads for each business unit, I was able to understand the workflows and functionalities that each industry required. This information then informed future product development with stakeholders, and some cases, this information led to the creation of entirely new products geared toward one industry.
Competitor information
Account and sales managers can also provide insights into real and fake competitors on the market. Real competitors are the ones whose product offerings, target audience and positioning are very much aligned with yours. The fake competitors, however, are the companies that have inadvertently moved into your market space. Typically fake competitors have not invested any time or effort into entering your market space. Instead it’s the user that has stumbled onto their product and found a way to adapt it to their needs. A strong understanding of the fake competitors teaches you a lot about your target user’s workarounds and what they truly need.
Bug statistics
The Customer Support team can help take the guesswork out of the bug and new feature prioritization process. By analyzing tickets from a specific time period, for example, one can identify the functional areas that generate a lot of questions from users or cause frustration for users.
User categories
Just like account managers, support teams can also provide insights into the needs of specific user types. This is particularly helpful when your product has a wide user base that covers several demographics or user types (professionals/businesses vs. regular consumer). The support team manages requests from all these user types, which means they can usually provide data for requested functionalities.
2. Keep personas and user journeys updated
Every new product release or product enhancement is an opportunity to acquire new users and move existing users further along the customer lifecycle
It’s a good idea to monitor user feedback from all sources (social media, customer support, account managers and sales managers) to see the conversations happening about your product.
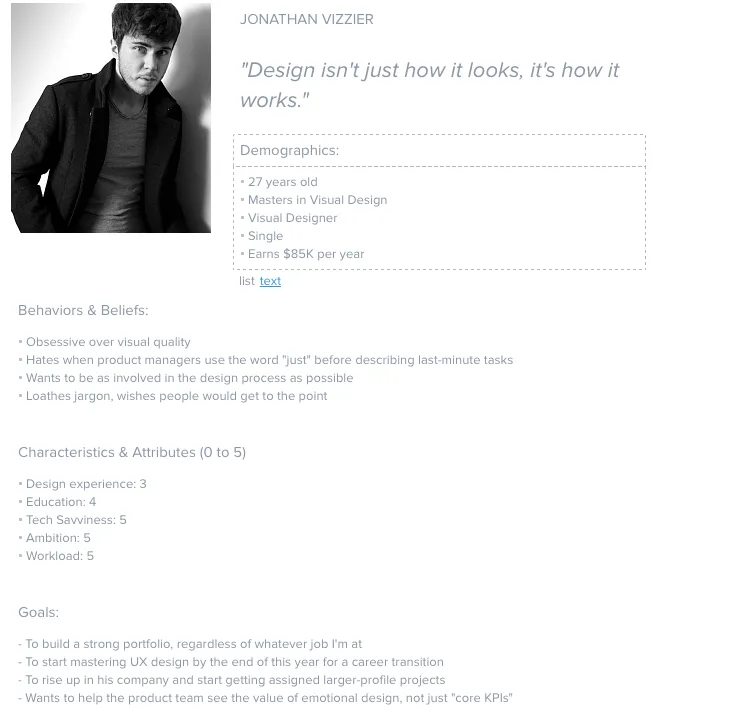
With regards to new users, check to see if they fit into existing persona categories and if not, then create new personas that reflect updated user needs.

Photo Credit: UXPin
With new features come new workflows and ways of using your product. Before you launch new features, make sure you create events in your product analytics tool so you can monitor feature usage and flows.
The UXPin product team, for example, creates events in Kissmetrics for every single product function. Based on how users trigger the events, the UX designers can periodically review and update existing user flows. Once they also factor in the feedback from customer-facing teams like Sales and Customer Support, the team now has quantitative insights (usage metrics) and qualitative insights (user feedback) to steer the product roadmap in the right direction.
Remember that no solution is really ever final. It’s only the solution for now. Once it gets in the wild, things will naturally evolve and change, as will your users’ needs.
Final Thoughts
Each organization that chooses to implement Agile has to do so in the manner that fits the overall company culture.
The goal is not to implement a system that is rigid and process-heavy. The same goes for integrating UX into Agile. It will depend on the resources available, time, budget, and the team’s level of maturity with Agile.
However, success can be achieved when the focus is aligned with core Agile principles of collaboration, iteration, self-organization, and empathy for users. Let the Agile spirit drive your UX processes and you’ll find that the implementation will fall into place naturally.
If you’re a product team looking to accelerate your process, check out the Enterprise edition of UXPin.



