Agile UX for Product Teams (Part One): Getting Started
An emphasis on UX allows product teams to be truly collaborative, self-organizing and focused on the customer experience. For those teams that want to move fast, UX has to be at the heart of the process.
If UX isn’t prioritized before building the backlog or planning sprints, you’ll run into these issues:
- Developers realize the enormity of the project and the impact on platform performance and architecture resulting from a specific functional requirement.
- UX designers notice screens that may need to be completely overhauled.
- Developers notice that a specific functional need might require technical skills that the team doesn’t have.
- If heaven forbid there is a hard marketing release date attached to the project – and let’s be real, there always is – then both parties panic about the lack of time to get any of it done.

This means making time for UX testing during each sprint. This means taking a holistic approach to UX, with the understanding that everyone from Customer Support to Marketing & Growth can impact final user experience.
In this three-part series, we’ll take a look at how product teams can use Agile UX to avoid possible roadblocks and build great products.
We’ll look at the five stages of every Agile product development lifecycle:
- Research & Investigation
- Ideation and Backlog Refinement
- Design and Development
- Testing & Validation
- Product Launch
This post will examine “Research and Investigation” and “Ideation and Backlog Refinement.”
Research & Investigation
The research and investigation phase is the most critical phase. It focuses on information gathering and collecting answers to questions, such as (and this is not an exhaustive list):
- Who is my target user?
- What issues is my user facing?
- How is my user currently managing those issues?
- What tools and processes (manual or automated) is my user currently using to manage the issues?
- Is the user creating any custom workarounds to issues?
- What sort of market/industry landscape am I facing?
- Who are my competitors and how do they position themselves in the market?
- What type of functionalities and UX do my competitors provide?
- What is my competitor’s pricing model?
- What are my business goals and objectives?
- What will be my key differentiator(s)?
A few things to keep in mind during this Research phase:
1. Keep an open mind
During this phase, the goal is to understand. You can then come up with potential solutions based on that understanding. Therefore, it is essential that the UX designer be part of this phase, so that they have a clear understanding of the problems they will be asked to solve.

Photo Credit: Sean Macentee. Creative Commons.
Collaborative activities that I’ve found useful include stakeholder interviews, user interviews, user surveys, and heuristic analysis of competitors.
While the UX designers can initiate these activities, you definitely want to share the results with the entire team. In fact, you’ll align to ideas much more efficiently if you invite developers and marketers to user interviews. It’s definitely worth the extra coordination to arrive at a shared understanding of usability issues right in the beginning.
2. Product and UX should be partners
A few years ago I had the opportunity to visit customers in various European countries as part of this Research & Investigation phase.
During these visits I traveled with a Senior UX Designer who benefitted immensely from being able to hear and see first-hand the frustrations customers were facing with our existing platform.

Photo Credit: “Is the traditional business world at war with creativity?” Opensource.com. Creative Commons 2.0.
More importantly, the designer was able to ask customers questions that were more relevant to his work. For example:
- What type of phone do you use – Android vs iPhone? Which version of the OS?
- Which websites do you visit every day?
- How much time do you typically spend on these sites?
Understanding that the majority of users were on the most recent version of a specific phone or the regularly visited certain type of websites allowed the designer to understand the type of UX users were comfortable with. This information ultimately allowed us to enrich our user personas. And that, in turn, allowed us to implement a design that bridged the gap between the designer’s creative abilities, the user’s level of technological comfort, and the user’s need to work more efficiently on our platform.
If you’d like to learn more about the early phases of research and how to properly document then, check out the free Guide to UX Design Process and Documentation.
Ideation and Backlog Refinement
Once the initial information gathering phase is complete and the problem is correctly understood, the team can start the ideation and backlog refinement phase. In this phase, there are sub-phases involving:
- Solution ideation – This is generally high level and can be as basic as deciding whether the solution will be a digital product or a service. Your team will discuss whether the solution is an entirely new product, feature updates, or perhaps even a new service.
- Functional ideation – This discussion will focus on the high-level actions that users can take when interacting with the product. You’ll also discuss the product form factor (e.g. whether the product will be web-based, mobile, or both).
- Design and UI ideation – You’ll discuss the overall design vibe. For example, will the app be 100% gesture-driven? All possibilities can be explored before trying to close down on one singular solution. At this stage, nothing is off the table. You need to “think broad to get narrow”.
- Marketing and Positioning ideation – This is an opportunity to figure out what makes the product, feature or service different. Understand the key talking points at this point and how the product addresses the target users.
Here are a few things to keep in mind during the Ideation and Backlog Refinement phase.
1. Include core team members in all discussions
The previously mentioned sub-phases generally occur in parallel. As such, it’s important that core Agile team members, including the UX Designer, be part of these discussions. No part should be considered siloed as each one impacts the other.

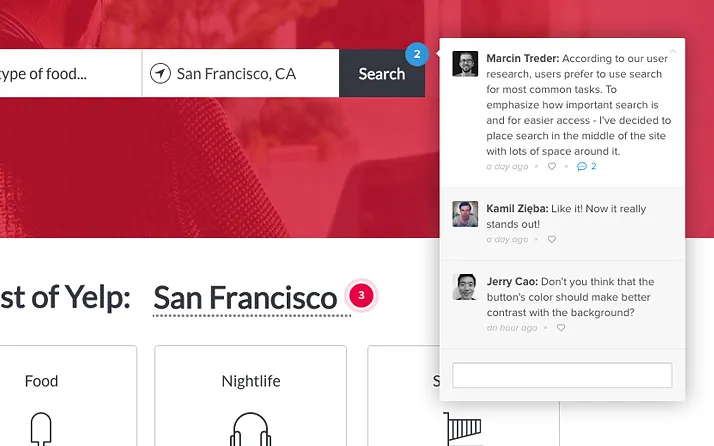
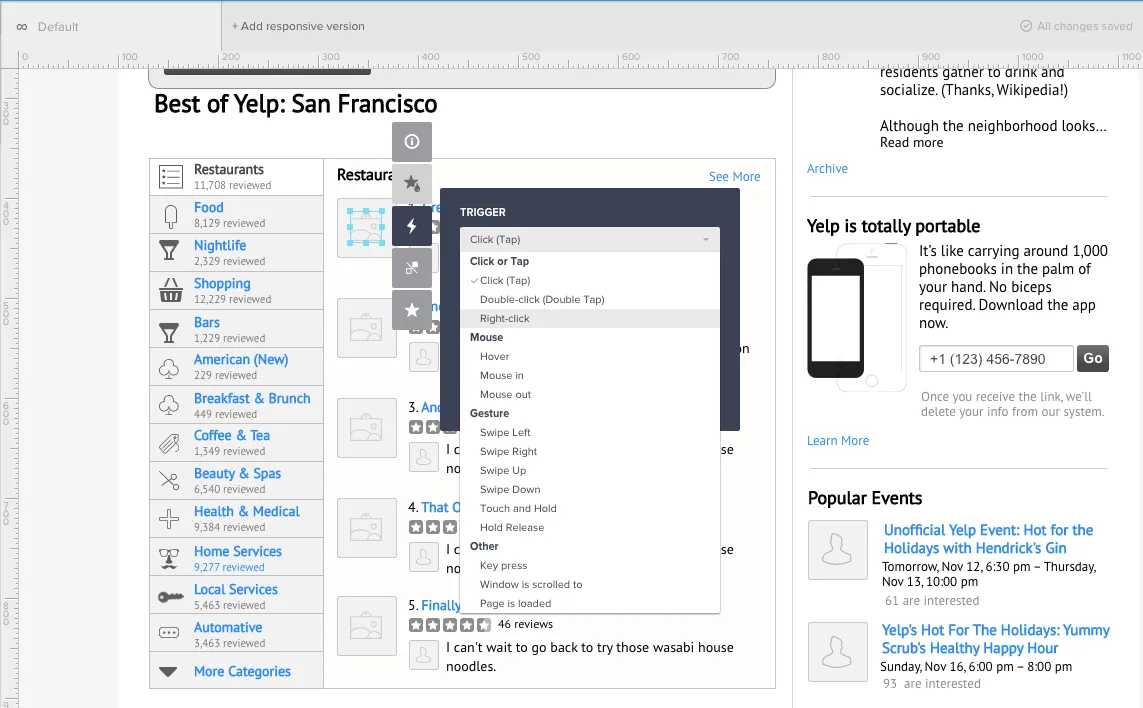
Photo Credit: UXPin
If you’re using UXPin, for example, the business analyst or product manager might create a quick mockup or prototype to better illustrate the requirements to designers. They can then tag specific team members for feedback and provide automatic notifications to stakeholders to follow along without getting lost in email chains.
In the midst of feedback, however, remember to avoid design by committee.
2. Don’t underestimate SEO requirements
I was once part of a project that was already wrapping up development – until it became apparent that SEO requirements were overlooked.
As a result, the language used in menu items, page headings, and more was re-evaluated and new SEO requirements were submitted. Some changes had no negative impact on existing design, but others had more significant impact. For example, some words exceeded the optimum character limits and broke the design layout. And in some other cases, we needed to add new blocks of content on some pages to account for SEO. Obviously, this last bit impacted the design the most.
In the end, there was a lot of tough negotiations between the UX Designer (who was trying to maintain a pristine UI) and the SEO specialist (who was trying to ensure that the products would be properly ranked by search engines).

The tough lesson learned here for all of us was that all future product releases needed to involve a clear understanding of SEO requirements right from the start. And those needed to be scoped – or at least sketched out – at the conceptual phase for inclusion in the product backlog. By making this adjustment, future product releases led to better marketing and growth results because the SEO lead, brand team and product team worked together to accommodate each other’s needs.
Even better, consider the content-first design process to avoid these types of mistakes. Remember that content is the design. Don’t use Lorem Ipsum once you start progressing into higher fidelity design. Instead, add rough content into the interface or even content from a competitor site or app as soon as possible. In doing so, you dramatically reduce the risk of requiring an interface overhaul later in the design process.
3. Sketch, Sketch, Sketch
This Ideation and Backlog phase is the ideal moment for the UX team to produce basic mockups with Sharpie and paper that can be used to validate some of the main ideas that come from the ideation discussions. Alternatively, they can also use a tool such as UXPin, to whip up basic wireframe mockups.

Photo Credit: UXPin
When you’re sketching or working in lo-fidelity, it helps to hold quick design studio exercises to gather ideas from the product team and other stakeholders. In a nutshell: describe the design problem, encourage people to draw as roughly and quickly as possible, then present and decide on the best ideas.
To learn more, designer Peiter Buick provides an excellent guide for mastering sketching.
Next Steps
A good product manager can help keep everyone on track and ensure that the entire product team is considering the user at every turn.
In Part Two, we’ll take a look at the design and development phase, examining how to properly plan sprints and the importance of prototypes.
If you’re a product team looking to accelerate your process, check out the Enterprise edition of UXPin.