チームのロードマップを改善してより良い製品を作ろう
創業間もないベンチャー企業であれ、多国籍企業であれ、 プロダクトロードマップ は、会社の目標達成に向けてチームの足並みを揃えるのに欠かせません。
本記事では、いい プロダクトロードマップ の作成と維持に関する、製品の専門家からの貴重なヒントを、ロードマップの作成プロセスを簡素化するツールのリストも含めてご紹介します。
世界最先端のコンポーネント主導型プロトタイピング ツールである UXPin Merge を使って、製品開発ワークフローの効率化や、部門を超えた連携の強化、より速い目標達成を実現しましょう。Merge ページからアクセス権をリクエストして、今すぐ始めましょう。
プロダクトロードマップ とは
プロダクトロードマップ は、製品のゴールとマイルストーンを示すハイレベルなガイドです。チームはそれに基づいて計画し、戦略を立てることができ、また、チームメンバーやステークホルダーに対して、何をなぜ作るのかを説明し、全員が同じ目標や目的に向かって行動できるようにします。
プロダクトロードマップ に含むべき内容
プロダクトロードマップ には、重要な要素がいくつかあります:
- 製品ビジョン:製品の原動力となる究極の目標
- タイムライン:ロードマップ全体を視覚的に表現したもの
- 目標またはマイルストーン:ビジョンに向けた時間拘束力のある目標
- 機能:構築しなければならないもの
- リリース:1つまたは複数の製品機能の納品
- エピック:複数の機能を包含する大規模なイニシアチブまたはプロジェクト
- KPI(重要業績指標):進捗を把握するためのメトリクス
プロダクトロードマップの利点
プロダクトロードマップは、ビジョンとそこに到達するための方法を確定するのに欠かせないものであり、チームメンバーやステークホルダーに、現在地と次に何が来るかを伝えてくれます。

プロダクトロードマップで、チームは共通の目標に集中でき、管理者は確実にタスク、プロジェクト、新機能に適切な優先順位を付けられるようになります。また、製品の進捗とスケジュールを組織全体、特にステークホルダーの賛同とリソースの割り当て計画のために伝えることも重要です。
プロダクトロードマップの責任者
プロダクトマネージャーは、通常、プロダクトロードマップの編集と管理を担当します。また、会社のビジネス目標に沿った、適切で現実的なロードマップを作成するにはチームリーダーやステークホルダーとの連携が必要です。
プロダクトロードマップと製品戦略
製品戦略は、組織がどのようにビジョンと目標を達成するかを確定するものであり、それに対しプロダクトロードマップは、そのような目標を達成するためのステップとタイムラインの概要を示すものです。
- 製品戦略:どのように行うか
- プロダクトロードマップ:何をしなければならないか
どちらも製品ビジョンを実現するには欠かせないものですね。
うまくいくプロダクトロードマップの条件
プロダクトロードマップがうまくいくための重要な要素は3つあります。
- 製品ビジョン
- タイムライン
- 機能(リリース)

先の「含むべき内容」でざっと説明したように、プロダクトロードマップには他にもいくつかの要素がありますが、この3つのうちの1つでも欠けていると効果的ではありません。
1. 製品ビジョン
良いロードマップには、チームメンバーを導き、彼らの仕事の目的を作り出すビジョンや指標が必ずあります。Muralには、製品ビジョンとビジョンステートメントの作成に関して、以下が含まれなければいけないと述べている記事があります:
- 目的意識がある
- 志が高い
- 達成可能である
- 顧客中心である
- 簡潔である
- 文書化されている
2. タイムライン
どのプロダクトロードマップにも、機能、プロジェクト、目標、マイルストーンなどのタイムラインが必要です。それは特定の開始日や終了日ではなく、時間枠(月、四半期、年など)でもかまいませんが、自身のチームが時間通りの納品を確約することが一番大事です。
3. 製品のフィーチャー
フィーチャーとは、目標やマイルストーンを達成するために、チームメンバーがタイムラインに従って何を作らなければならないかを示すものであり、通常、個々のタスクではなく、ハイレベルな目標です。
プロダクトロードマップ改善のための8つのヒント
このヒントで、よくある落とし穴を避け、プロダクトロードマップを最適化し、成功に繋がります。
1. プロダクトロードマップはシンプルに
プロダクトロードマップは、読みやすく、わかりやすいものでないといけません。細かい情報なしに、高いレベルの目標や目的が提供されることを目的としており、各機能には以下が含まれるべきです:
- 簡単な説明
- ステータス
- 優先順位
- タイムフレーム/締め切り
- 担当チーム/部署
- 見込み客
ヒント:スプレッドシートでも生産性向上ツールでも、ロードマップをデスクトップ画面の幅内に収めれば、スキャンやナビゲートが簡単になります。Asanaのこの例と同様です。
2. 現実的な目標を設定する
社員のモチベーション向上のために高い期待値を設定することは重要ですが、プロダクトロードマップは、現実的で人材のキャパシティに見合ったものでなければなりません。
3. GO(目標指向) ロードマップと連携する
プロダクトロードマップを成功させるには、複数のチーム、部署、主要なステークホルダーの連携が必要です。プロダクトマネジメントの講師、作家、コンサルタントであるローマン・ピヒラー氏は、こういった人達を集めて、GO(目標指向)ロードマップを作成するワークショップを開催することを推奨しています。
GOロードマップは成果ベースであるため、PM(製品管理者)は目標の特定や、それに応じた優先順位をつけることができます。ピヒラー氏の無料テンプレートに示されているように、GOロードマップには以下のものが示されます:
- 日付:その製品はいつ出荷されるのか
- 名前:それは何と呼ばれているのか
- 目標:どのような問題を解決しようとしているのか
- 機能:どのようなコア機能が必要なのか?
- メトリクス:目標達成をどのように確認するか
4. 機能を格付けして優先順位をつける
起業家であり、UXデザイナーでもあるクレマンス・デバイ氏は、機能の優先順位付けに以下のような格付けシステムを使用しています:
- 痛み:苦しい、混乱、チャンス
- 努力:小 (1)、中 (2)、大 (3)
- ビジネスの価値: $(低) $$(中)、 $$$(高)
クレマンスは、スケーラブルな円を用いて機能がチャート化されるので、重要度の階層を視覚化し、それに応じた優先順位とリソースの割り当てを簡単に行うことができます。
5. 「ノー」を 言えるようになる
プロダクトロードマップは、「行きたくない場所」も確定しなければいけません。プロダクトロードマップ作成ソフト「Aha!」のCEOであるブライアン・デ・ハーフ氏は、製品戦略に沿わない機能やアイデアには「ノー」と言わないと、ロードマップが希薄になり、非現実的になると警告しています。
PMは、アプリ内データやサイトメトリクスなどの定量的データと、ユーザーインタビューなどの定性的データを含むユーザーリサーチによって、ロードマップの決定をサポートしなければいけません。
また、ブライアンは、他のユーザーに対応する前にメインとなるユーザーのための機能を優先させるべく、主要なペルソナと副次的なペルソナを分けることを勧めています。
6. 自身のオーディエンスを知る
ロードマップの課題は、複数のチーム、部署、顧客、社内外のステークホルダーがロードマップを読む必要があることです。この人達がみんなそれぞれ違う言語を話すと考えてみて下さい – ロードマップを彼らが理解できる言語に翻訳しなければいけませんよね。

ロードマップを1つだけ作成しても、すべての人に対応できるわけではありません。例えば顧客にはすごい機能のリリースについて説明し、ビジネスチームには成長予測と収益に関心を持たせるというように、製品開発チームのためにマスターロードマップを作成し、さまざまな対象者に対応するために色々なバージョンを作成するのがいいでしょう。
7. プロダクトロードマップツールでロードマップをシンプルにする
プロダクトロードマップの作成と管理は時間がかかるものです。ツールはタスクを自動化し、プロダクトロードマップを一から作成・管理する手間を省くことができ、結果的に皆さんの貴重な時間を節約できます。
以下は、プロダクトロードマップの構築と管理にお勧めの人気のプロジェクト管理ツールです:
このようなツールには、いいプロダクトロードマップのテンプレートが含まれているのですぐに始めることができ、また、多くはSlack、Teams、G-Suite、Google Driveなどの他のアプリとの統合で、生産性と連携が効率化されます。
8. インプットを促す
プロダクトマネジメントは、社内のチーム、ステークホルダー、および顧客がアイデアを提出するためのチャネルの設定が必要です。Feature Upvoteのようなツールを使えば、PMは機能のアイデアを集め、チームや顧客が最も評価するものを支持(Upvote)することができます。
このようなツールで、製品チームは製品戦略と顧客の要望を一致させ、顧客のニーズを満たしながら最高のROIを実現する機能の優先順位を決定するすることができます。
UXPin Mergeによる製品納入の改善
プロダクトロードマップの作成は一つの方法ですが、プロジェクトを期限内に成功させるには、有能なチームと適切なツールセットが必要です。UXPin Mergeはデザインと開発を同期させて連携を強化し、ドリフトや不整合をなくします。その結果 エラーが減り、デザインの引き継ぎがスムーズになることで、市場投入までの時間が短縮されます。
信頼できる唯一の情報源(Single Source of Truth)
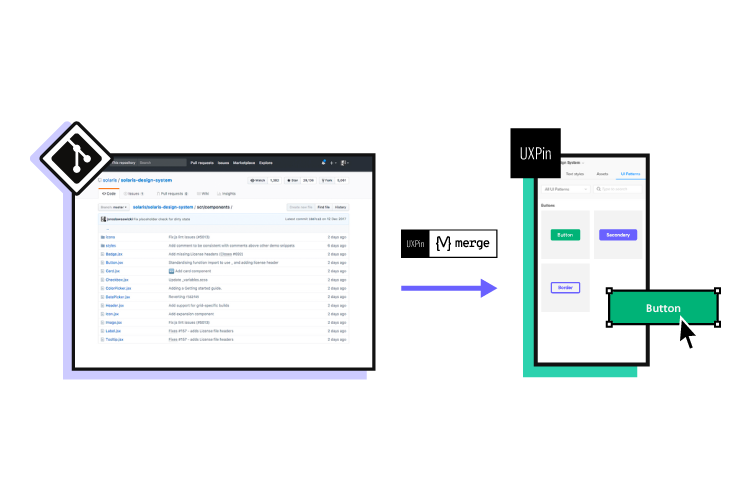
Mergeを使用すると、レポジトリからUXPinのエディタにコンポーネントライブラリを同期できるため、デザイナーとエンジニアは同じUI要素を使用でき、Vue、Ember、Angularなどの他のフロントエンドのフレームワークの場合は、当社のGit統合またはStorybookを使用してReactライブラリを接続できます。

レポジトリへの変更は自動的にUXPinのエディタに同期され、デザインチームに更新が通知されます。デザイナーはUXPinのバージョンコントロールを使ってデザインシステムのバージョンを切り替えることができ、完全なコントロールと柔軟性を提供します。
プロトタイプとテスト
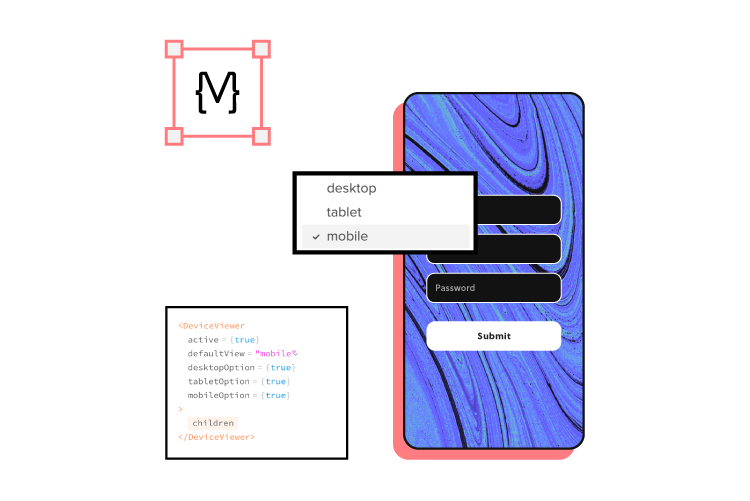
デザインチームは、既製のインタラクティブなコンポーネントをドラッグ&ドロップして、ユーザーインターフェースを構築することができます。インタラクティブ性、ステート、カラー、タイポグラフィー、その他デザインシステムによって決定されるコンポーネントのプロパティが組み込まれているため、デザイナーはゼロからデザインするのではなく、プロトタイプに集中することができます。
Merge によるプロトタイプで、製品チームやエンジニアのような非デザイナーにとってデザインプロセスがより身近なものになり、組織のより少ないリソースでのデザイン拡張が可能になります。
UXやデザインツールのスキルが限られているPayPalの製品チームは、UXPin Mergeに切り替えた後、経験豊富なデザイナーが画像ベースのデザインツールで以前行っていた作業よりも8倍速くUIを構築できるようになりました。

レポジトリへの変更は自動的にUXPinのエディタに同期され、デザインチームに更新が通知されます。デザイナーはUXPinのバージョンコントロールを使ってデザインシステムのバージョンを切り替えることができ、完全なコントロールと柔軟性を提供します。
プロトタイプとテスト
デザインチームは、既製のインタラクティブなコンポーネントをドラッグ&ドロップして、ユーザーインターフェースを構築することができます。インタラクティブ性、ステート、カラー、タイポグラフィー、その他デザインシステムによって決定されるコンポーネントのプロパティが組み込まれているため、デザイナーはゼロからデザインするのではなく、プロトタイプに集中することができます。
Merge によるプロトタイプで、製品チームやエンジニアのような非デザイナーにとってデザインプロセスがより身近なものになり、組織のより少ないリソースでのデザイン拡張が可能になります。
UXやデザインツールのスキルが限られているPayPalの製品チームは、UXPin Mergeに切り替えた後、経験豊富なデザイナーが画像ベースのデザインツールで以前行っていた作業よりも8倍速くUIを構築できるようになりました。
TeamPasswordの、デザイナーがいない小規模なエンジニアリング チームは、ユーザビリティとUXの向上に、UXPin Mergeを使ってパスワード管理ツールのプロトタイプ作成とテストをします。
両社ともUXPin Mergeを使うことで、ワークフローの大幅な効率化と市場投入までの時間の短縮が実現され、競争力が上がっています。コンポーネント主導のプロトタイピングにより、PayPalとTeamPasswordは プロダクトロードマップ のゴールと目標を達成するためにプロジェクトの期限を守ることができました。
有意義なフィードバック
UXPin Mergeにより、デザイナーは没入感のあるダイナミックで個別化されたユーザー体験によって、最終製品を正確に再現することができます。より良いプロトタイプは、ユーザーテストやステークホルダーからよりよいフィードバックが得られるということです。
このように忠実度の高いプロトタイプを作成することで、デザイナーはデザインプロセスにおいてより多くのユーザビリティの問題や改善の機会を特定することができ、よりミスの少ない高品質のリリースが実現されるのです。
スムーズなハンドオフ(引き継ぎ)
ハンドオフは難しく、デザイナーとエンジニアの間でよく摩擦が生じることで知られています。UXPin Mergeでは、デザイナーとエンジニアが同じコンポーネントと制約を扱うため、ハンドオフがシームレスになり、ハンドオフ自体がほとんどなくなります。
エンジニアは、レポジトリからコンポーネントをコピーしてUXPinから変更点をコピーするだけで開発プロセスを始めることができ、デザイナーは、プロトタイプに注釈を付けてコンテキストとドキュメントを提供することもできます。
UXPin Merge を使用したコンポーネント主導のプロトタイピングにより、製品のユUXを向上させながら、プロダクトロードマップの目標をより迅速に達成する方法を 見つけましょう。詳細およびアクセス権のリクエスト方法については、Merge ページをぜひご覧ください。

