Angular vs React vs Vue:おすすめと比較を徹底解説!

開発者であれば、Angular、React、Vue について耳にしたことがあるはずですが、どれが優れているかについて常に議論や比較が行われています。これら3つはいずれも、ウェブまたはモバイルアプリの構築や、コンポーネントを使用してUIを高速に開発するために使用されています。
Angularはあらかじめ用意された幅広い機能をユーザーに提供し、React は機能を最小限に抑え、Vueはその中間に位置していると言えます。
その意味では、これらの技術のいずれかを学びたいが、どの フレームワーク を学べばいいのか決めかねているUI開発者は、詳細な比較をするといいかもしれません。
新しいアプリを開発中ですか?実際のユーザーと製品をテストし、彼らがそれを使えるかどうかをチェックするために、プロトタイプを作ることを忘れないでください。プロトタイプを設計するための最も使いやすいツールの1つがUXPinです。Merge テクノロジーにより、Reactコンポーネントをデザインツールに簡単に取り込むことができ、1日以内に忠実度の高いプロトタイプを作成できます。UXPin Mergeをご覧ください。
市場の人気と需要
これらの技術は、特定のプロジェクトへの取り組み方や処理方法に関して、それぞれ独自の目的を持っています。
例えば、Angularは大規模なフロントエンド フレームワーク で、ダイナミックなシングルページのWebアプリを開発でき、大規模なエンタープライズプロジェクトに適しています。しかし、Vue やReact は、コンポーネントを使ってUIを開発するという点で、企業レベルのプロジェクトでもスタートアップレベルのプロジェクトでも使用可能な能力と柔軟性を備えています。
単純に就職活動の観点から言えば、Vueに比べてReactとAngularの方が人気があり、需要があると言えるでしょう。Vueはこの3つの中では新しい方ですが、大手企業がVueに移行していることもあり、徐々に浸透してきてはいます。
コミュニティとエコシステム
学習する フレームワーク を選択するとき、活発なコミュニティと開発は、成長している安定したエコシステムの一部です。ご紹介したフレームワークはすべて、何千人もの開発者に利用されながら、活発な開発とメンテナンスが行われています。つまり、あなたを助けてくれたり、知識を共有してくれる人がいるということです。
Angular の エコシステム
Angular は、3つの フレームワーク の中で最も古く、2010年に登場しました。Googleによって開発・保守されているAngularは、モバイルアプリやウェブアプリの構築を始めようとしている新人や意欲的なUI開発者のために、多くの既製のコンポーネントを提供しています。
Googleのビジュアルデザイン言語であるMaterial DesignからCSSテーマまで、多くの既製コンポーネントが用意されています。
React エコシステム
2013年にFacebookによって開発されたReact は、比較リストの中で2番目に古いフレームワークです。それ以来、人気が急上昇し、大きなコミュニティを形成しています。

Angular や Vueと比較すると、エコシステム全体の成熟度やコンポーネントの可用性、コミュニティの面ではReactが勝っているかもしれません。また、React はGitやUXPinのような他のプラットフォームやツールとの統合が可能です。
Vue の エコシステム
2014年に開発されたVue は、他の2つのフレームワークと比較して最も若いフレームワークですが、その人気は大きく成長しています。
データバインディングに関して言えば、Vue は開発者にとって多くのことを容易にしてくれました。Vue でモバイルやウェブアプリの開発を高速化するには、エコシステム内の最も人気のあるオープンソースプロジェクトを使用して、入力コンポーネントを活用することが重要です。
使いやすさ
Angular、React、Vue の複雑さ、構文、そしてどれが最も簡単に学べるかを見てみましょう。
Syntacs
Syntacsやコードの構造化に関しては、おそらく個人的な好みの問題でしょう。TypeScriptを使いたがる開発者もいれば、JavaScriptを使いたがる開発者もいます。Syntacsはパフォーマンスの面では何の影響もないので、ここで議論することはありません。
しかし、どのフレームワークが最も学びやすく、どのフレームワークが最も学習曲線が急であるかという複雑さという点では、React が最も要求が少ないため、Vue とAngular を比較しています。
また、あるライブラリがコードを処理する方法がシンタックスの面でどうしても気に入らない場合は、そのフレームワークを日常的に使わない方がいいでしょう。
Angular のプロジェクトでは、JavaScriptのスーパーセットであるTypeScriptを使用しているため、構文や構造の複雑さという点ではAngular が最も厳しいと言えます。
コンポーネントベースのフレームワークであるVue は、シングルファイルコンポーネントとプレーンなJavaScriptを利用するため、TypeScriptもサポートしていますが、JSのみで書かれたコードを見かけることが多いでしょう。
Angular に比べてVue の構文は、HTMLとJavaScriptを混在させないため、新米の開発者やUI開発者にとって最も学びやすく、把握しやすいものです。
前述の通り、React はWebとUIの両方の観点から最も学びやすいものです。
コンポーネント
コンポーネントといえば、Angular、React、Vue のようなオープンソースのコンポーネントベースのライブラリでは、コードを再利用することで開発プロセスを高速化することが大前提となります。
React

コンポーネントは、React のビルディングブロックと考えることができます。コンポーネントは、コードの一部を再利用したり、動作を変更したり、入力プロパティを使用して手間をかけずにウェブページの一部を別の方法でレンダリングしたりするのに役立ちます。
さらに、React は貴重なオブジェクト属性データを格納するprops と呼ばれるオブジェクトと相性が良く、そのデータを1つのコンポーネントから別のコンポーネントに受け渡す機能も持っています。
このように、React のコンポーネントは、構成やコンポーネント間のコードの再利用という点で非常に強力です。
Angular

Angular はコンポーネントベースのフレームワークでもあり、コンポーネントやディレクティブ(Angularのコンポーネントはディレクティブと呼ばれます)はテンプレートを利用して基本的なパラメータを定義します。
そのため、Angular のディレクティブやコンポーネントは、通常、テンプレートの中にメタデータのような基本的な動作パラメータを含んでいます。プロジェクトに取り組む際、最高の体験をするためには、Angular でTypeScriptを使用することをお勧めします。
Vue

Vue は高度にカスタマイズ可能なコンポーネントベースのプログレッシブフレームワークであるため、完璧なコンポーネントの動作により、驚くほどモダンな外観と直感的なUIシステムを作成することができます。ビューコンポーネントを中心に構成されています。
どの フレームワーク が一番いいの?
最も人気のある3つのJavaScriptフレームワークを比較した場合、3つのフレームワークとも非常に活発な開発が行われているため、UI開発に関しては絶対的なベストはありません。
しかし、コミュニティやエコシステム、Syntacs、使いやすさ、コンポーネントなど、これまで説明してきた多くの側面に基づいて、あなたが取り組みたいプロジェクトや参加するチームの両方を考慮して選択する必要があります。
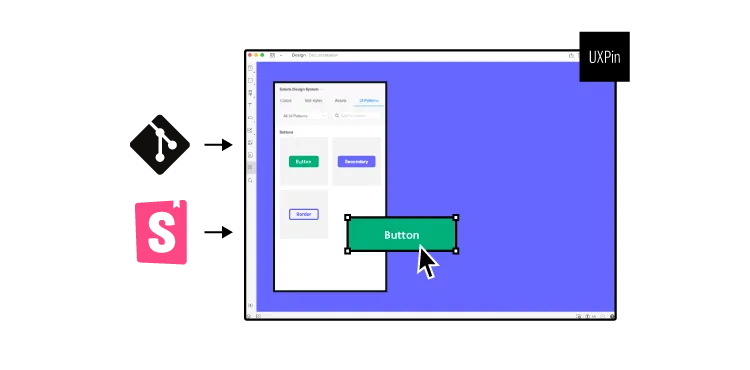
コンポーネントをデザインエディタにプッシュ
これらの3つのうちどれを選択しても、UXPinのMergeテクノロジーを利用して、React コンポーネントをデザインエディタに持ってくることで、ゼロからデザインしてプロトタイプを作る必要がなくなります。Angular や Vue を選択する場合は、Storybookをデザインシステムとして使用し、UXPinと接続してコードコンポーネントをデザインフローに含めることができます。14日間の無料トライアルで、パブリックなStorybookライブラリをUXPinで遊ぶことができますよ。 
結論
3つのフレームワークはいずれも積極的に開発・保守されており、新バージョンが出るたびに機能が追加されたり削除されたりしていることを知っていれば、どのフレームワークを選んでも間違いはないでしょう。結局のところ、これらのフレームワークは、UI開発者としてのキャリアを向上させたいのであれば、学べる最高のJavaScript フレームワーク なのです。
最も重要なことは、どのJavaScript フレームワーク に時間を割くにしても、常に最新の機能や開発状況を把握しておくことでしょう。

