5分でわかる【 ラピッドプロトタイピング のプロセスと忠実度】

Facebook のマーク・ザッカーバーグ氏の“Move fast and break things!(素早く行動し、破壊せよ)“ という言葉もある通り、ラピッドプロトタイピング によって「プロトタイプ」の制作過程がスピードアップし、デザインチームは最終デザインをより早くエンジニアリングチームにプッシュすることができます。
完璧を求めると貴重な時間が費やされ、それによって製品チームは競争から一歩遅れてしまいますが、ラピッドプロトタイピングによって、デザインチームはデザインの主な機能とフローだけに集中でき、速やかに市場に投入することができます。
主なポイント
- ラピッドプロトタイピングは、製品開発の次の段階で絶対に必要な機能や画面を考慮しながら、実用的なプロトタイプを迅速に作成する方法論である。
- ラピッドプロトタイピングのプロセスにプロトタイプの作成やユーザーとのテスト、可能な限り迅速な反復があることによって、デザインは可能な限り早く開発されるようになる。
- ラピッドプロトタイプによって、ステークホルダーは、リソースを投入して製品を作る前に、製品がどのように見えるか、 UX(ユーザーエクスペリエンス)がどのようなものかをすぐに確認することができる。
- ラピッドプロトタイピングは、効率的で、速く、アクセスしやすく、ユーザーが楽しめる製品を作ることに重点が置かれている。
UXPinの高度なプロトタイピング機能により、デザインチームは製品を迅速に構築できます。プロトタイピングでReactコンポーネントを使って、生産可能なプロトタイプを10倍速く構築してみませんか。詳しくは UXPin Mergeをぜひご覧ください。
ラピッドプロトタイピング とは
ラピッドプロトタイピングは、ユーザーフローをテストして速やかにアイデアを検証するために、忠実度の高いプロトタイプを作成するプロセスであり、デザイナーがUXの最適化だけに集中して「あったらいいな」の機能や見た目に振り回されるのを防ぐべく、「スピード」を目標としています。
チームが製品を市場に投入するのが早ければ早いほど、成長と製品改良のための資金を得るための収益が生み出されますからね。
ラピッドプロトタイピングと従来のプロトタイプ

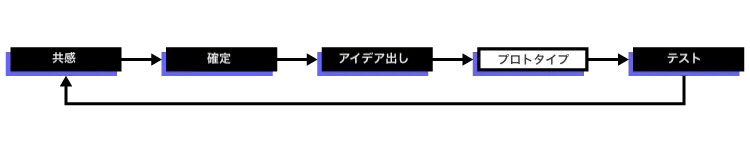
ラピッドプロトタイピングに比べ、従来のプロトタイピングプロセスでは、以下5つの段階で定義されています:
- スケッチ:紙に大まかなスケッチを描き、ブレインストーミングを行う。
- ワイヤーフレーム:ボックスや大まかなシェイプで骨格を作り始める。
- モックアップ:色、タイポグラフィ、写真、その他のビジュアルデザイン要素を使って、ワイヤーフレームに詳細を注入する。
- プロトタイプ:基本的なプロトタイプのために画面をつなぎ合わせたり、高度なプロトタイプのためにアニメーションやインタラクションを追加することで、モックアップにインタラクティブ性を追加する。
- ハンドオフ:エンジニアリングのチームは、最終製品にするためのプロトタイプを受け取る。
ただし、Lean UXやラピッドプロトタイピングのような新しい考え方が一般化し、できるだけ早くコーディングに取りかかりたい派の人も多いことから、上記のような従来の手法は時代遅れになりつつあります。
ラピッドプロトタイピング の利点
ラピッドプロトタイピング の主な利点を4つざっと見てみましょう:
- コスト削減:製品をより早く市場に投入することで、人件費が削減されると同時に、製品の早期収益化が実現する。
- 時間の節約 :テスト中にユーザーのペインポイントを把握できることで、変更に多大な時間とコストがかかるような開発にエラーが発生する可能性がなくなる。
- ユーザー重視:時間が限られているため、チームはUXの最適化に集中し、「あったらいいな」のような機能に惑わされない。
- アクセス可能:デザイナーでなくてもプロトタイプを作成してテストできる環境が作り出され、このプロセスにより、製品チームは 、(多くの場合は数回の反復を経て)デザインを製品チームに提示する UXデザイナーにアイデアを説明する必要がなくなり、時間が節約される。
ラピッドプロトタイピング のプロセス
ラピッドプロトタイピングは独立したプロセスというより、効率化のためのフィルターであり、できるだけ質の高いフィードバックを得るために、フィードバックに基づいてサッと修正を行い、Hi-Fi(高忠実度)のプロトタイプに素早く移行します。
また、ラピッドプロトタイピングでは、明確な目標とKPIの設定が重要であり、チームは設定した目標を達成するために必要なタスクだけに集中します。
そして以下のステップは、ラピッドプロトタイピングとテストのフェーズに適用されます(デザインプロセスの初期段階はすでに完了していると仮定します)。
事前準備 – インタラクティブワイヤーフレーム
ラピッドプロトタイピングがデザインプロセスの最終段階に重点を置くのに対し、インタラクティブワイヤーフレームは初期段階のデザインにスピードと効率をもたらします。
インタラクティブなワイヤーフレームがあれば、UXチームはモックアップや忠実度の高いプロトタイプのデザインに移行する際に、大きなスタートを切ることができます。
インタラクティブワイヤーフレームに関する無料電子書籍をダウンロードして、この初期段階のデザイン戦略がラピッドプロトタイピングプロセスの最適化にどのように役立つかぜひご覧ください。
ステップ1:デザインシステムの構築

デザインシステムで、デザイナーは効率的なラピッドプロトタイピングに不可欠な要素である「スピード」と「一貫性」を維持することができます。また、デザインシステムによって、新しいデザイナーのオンボーディングは効率化され、(PayPal が Mergeで行なっているように)デザイナーでなくても製品を構築できるようになります。
UXPinでは、デザインシステムをゼロから作成したり、Google のマテリアルデザイン、Bootstrap、iOSのような広く使われているシステムを使うことができます。さらに、すぐに使えるインタラクティブな UIパターンを使って、再利用可能なコンポーネントを簡単に構築できます!
ステップ2:モックアップの作成
デザインシステムが完成すれば、モックアップの作成はドラッグ&ドロップで簡単にできます。
ちなみに、Sketchでデザインしたい場合は、UXPinのSketchインポートを使えば、デザイナーは簡単にモックアップをアップロードして、プロトタイプやテストを始めることができます。
ステップ3 – UXPin 流インタラクションの作成
モックアップが完成したら、ユーザーフローをつなげてインタラクションを追加します。
まずはインタラクションをシンプルにしておきましょう。チームメンバーがコピー&ペーストするだけで済むように、デザインシステムでインタラクションのガイドラインを作成するといいですね。シンプルなインタラクションで時間の節約になるだけでなく、統一性が保たれ、最終製品は見やすくて一貫性のあるものになりますからね。そしてデザイナーはいつでもインタラクションの修正をすることができます。
ここでの目標は、ユーザーがフローを完了するために重要なインタラクションだけに集中することだと覚えておいてください。UXデザイナーは、テストから正確なフィードバックを得るためにも、最終製品のように見えるプロトタイプを作らなければなりません。
UXPinを使うことで、コンポーネントや変数を作成、ステートを追加し、実際のデータを使って、忠実度の高いプロトタイプ作成して最終製品とまったく同じ外観と機能性を確かめることができます。
- コンポーネントを使うと、ボタン、アイコン、カードなどの再利用可能な要素を作成できるため、時間の節約になる。マスターコンポーネントはコンポーネントのプロパティを確定し、インスタンスコンポーネントはマスターコンポーネントの内容を反映する。マスターコンポーネントへの変更は、すべてのインスタンスコンポーネントに反映されるため、デザイナーは要素を1つ編集するだけで、フロー全体に変更を加えることができる。
- 変数を使うと、ユーザーの入力を保存し、提供されたデータに基づいてプロトタイプ内でアクションを実行できる。UXチームは、ユーザビリティテストやステークホルダーへのデモンストレーションの際に、個別化されたエクスペリエンスを提供することができる。これが、UXPinが持つラピッドプロトタイピングを促進する強力な機能である。
- 例えば、デフォルト、ホバー、アクティブ、無効など、要素やコンポーネントのステートを作成できる点は、UXPinのもう一つの強力な機能である。さらに、ドロップダウンやナビゲーションメニューのように、ステートをアクティブにしたり切り替えたりする「トリガー」を設定することもできる。
- UXPin Mergeを使うと、デザイナーは忠実度の高いプロトタイプを他のデザインツールにはないレベルで作成できる。UXPin Mergeは、コード化されたコンポーネントを使ってデザインする際に、プロトタイプの外観や機能を最終製品とまったく同じにすることができる。 − UXPin Merge については、本記事の後半で。
ステップ3:テスト、微調整、繰り返し
忠実度の高いプロトタイプが完成したら、いよいよテストです。UXPin では、ブラウザ上でプロトタイプをテストしたり、UXPin Mirror (iOS & Android)をダウンロードしてモバイルデバイスでテストすることができます。
そして UXチームは、ステークホルダーからのフィードバックやユーザビリティ調査を集め、デザインを微調整してから、テスト段階に戻って変更を検証することができます。
また、UXデザイナーは、即座にフィードバックを得てラピッドプロトタイピングプロセスをスピードアップするために、テスト中にちょっとした変更を行うかもしれません。
UXPin Merge がラピッドプロトタイピングを速める方法
従来のデザインツールは、ベクターまたはラスターグラフィックスをレンダリングします。そのグラフィックは最終製品のように見えるかもしれませんが、機能が限られているため、テストやステークホルダーからの有意義なフィードバックは得られません。
この方法で作成されたプロトタイプだと、カートに商品を追加したり、ビデオを再生したりするように、ユーザーがデータを入力したり、要素の状態をアクティブにしたりしたことを「想像」しないといけません。
UXPinはコードベースのデザインツールです。デザイナーがキャンバスに何かを描くと、UXPin は HTML/CSS/JS のコードをレンダリングします。そこでさらに一歩進んで、Git や Storybookと統合する Merge テクノロジーを導入した結果、ゼロからデザインすることなく、用意されたインタラクティブなUI要素でプロトタイプを作成できます。
UXPinのプロトタイプは最終製品のように見え、機能するため、テスト参加者やステークホルダーは、UXPinのプロトタイプを操作したときに何が起こるかを考える必要がなくなります!また、デザイナーは、JSON、Google Sheets、または CSV から実際のデータを使って、本物の製品体験をシミュレーションし、複数のシナリオをテストするために素早く変更することもできます。
さらに、UXPin Mergeは、実際のUXと有意義なフィードバックによってラピッドプロトタイピングを加速させるだけでなく、デザインからエンジニアリング、そして最終製品への移行を大幅に短縮してくれます。
PayPalのDesignOps 2.0 – UXPin Merge のサクセスストーリー
UXPin Mergeは PayPalのDesignOps 2.0の中核を成しており、プロダクトチームのメンバーがラピッドプロトタイピングを使ってPayPalの社内ツールのインターフェースを構築しています。
基本的に、UXPin MergeでPayPalの製品チームは、UI(ユーザーインターフェース)を構築し、Reactコンポーネントで忠実度の高いプロトタイプをテストするための、ノーコードのドラッグ&ドロップツールを使用できます。さらに、PayPalのプロダクトマネージャーは、JSON、Google Sheets、または CSVから実際のデータをインポートすることで、プロトタイプに最終的な製品機能が付きます。
また、PaypalのUXデザイナーは、プロトタイプやテストのプロセスに参加する代わりに、プロダクトチームのメンターとして、必要に応じて指導やサポートを提供します。
コードコンポーネントを使うことで、PayPalのエンジニアは、ベクターやラスターベースのデザインツールを使うよりもずっと速く製品チームのプロトタイプを開発することができるのです。
UXPin Mergeによって、PayPalがたった3人のUXデザイナーで効率的なラピッドプロトタイピングを実現できるのであれば、今あなたが行なっているデザインプロセスに何をもたらせるでしょうか?ぜひUXPin Mergeのページをご覧ください。


